webpackで画像を圧縮する方法です。流れとしては、公開用フォルダに移動させてそちらのファイルを圧縮するといった形となります。
拡張させるだけの簡単作業なのでぜひ取り入れて見てください!
なお、webpackの導入等の説明は行いませんので、もし分からない場合は以下の記事を参考にしてもらえたらと思います。
https://haniwaman.com/webpack-start/
webpackで画像を圧縮する方法
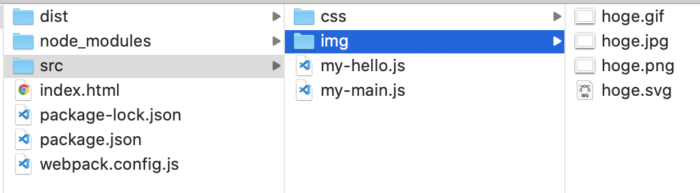
最初の構成ファイルとしては、以下のように配置していますので、同様に進めたい方は作成しておいてください。
- dist・・・ビルド後の出力先フォルダ
- src・・・ビルド前の出力元フォルダ
- – img・・・画像フォルダ
- — hoge.png・・・png画像
- — hoge.jpg・・・jpg画像
- — hoge.gif・・・gif画像
- — hoge.svg・・・svg画像
- index.html・・・静的HTMLファイル
- webpack.config.js・・・webpackの設定ファイル

画像フォルダをコピーする
フォルダ、ファイルをコピーできるプラグインを導入します。
npm install --save-dev copy-webpack-pluginwebpack.config.jsの設定ファイルのpluginsに以下のように追記します。
const CopyPlugin = require('copy-webpack-plugin');
// 中略
plugins: [
new CopyPlugin([
{ from: 'src/img', to: 'img' },
]),
]fromが元の画像フォルダの場所。toが出力先のコピーフォルダに対応しています。
※ なお、toのベースとなるフォルダはoutputのpathで指定した場所です。
実行してみると、、、
npx webpackコピーされていることが分かります!(単純なコピーです)

画像を圧縮する
webpackで画像圧縮するための大本のプラグインを導入します。
npm install --save-dev imagemin-webpack-pluginそして各種ファイル形式に応じたパッケージおよびプラグインも導入していきます。
png画像
pngを圧縮するための必要なパッケージ「imagemin-pngquant」。
npm install --save-dev imagemin-pngquantjpg画像
jpgを圧縮するための必要なプラグイン「imagemin-mozjpeg」。
npm install --save-dev imagemin-mozjpeggif画像
gifを圧縮するための必要なパッケージ「imagemin-gifsicle」。
npm install --save-dev imagemin-gifsiclesvg画像
svgを圧縮するための必要なパッケージ「imagemin-svgo」。
npm install --save-dev imagemin-svgowebpack.config.jsに設定を追加していきましょう!testに対象の拡張子を書いて、それぞれの画像形式に対する圧縮の設定を行っています。
const ImageminPlugin = require('imagemin-webpack-plugin').default;
const ImageminMozjpeg = require('imagemin-mozjpeg');
// 中略
plugins: [
new ImageminPlugin({
test: /\.(jpe?g|png|gif|svg)$/i,
pngquant: {
quality: '65-80'
},
gifsicle: {
interlaced: false,
optimizationLevel: 1,
colors: 256
},
svgo: {
},
plugins: [
ImageminMozjpeg({
quality: 85,
progressive: true
})
]
})
]実際に実行してみると、、、
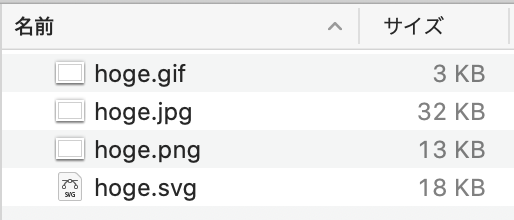
npx webpack変更前(src/img)が以下。

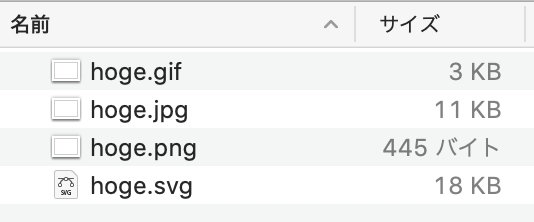
圧縮後(dist/img)が以下。

pngとjpgは圧縮されていることが分かります。gifとsvgは設定の問題か素材の問題か分からないところですが、出現頻度は高くないので、ひとまずはこれで運用してみます。
おわり
プラグインを拡張すれば画像のコピーおよび圧縮が容易にできることが分かりました。
まとめると以下の2つを導入すればOKです!
copy-webpack-pluginでフォルダごとコピーして本番用フォルダへ移動imagemin-webpack-pluginで各種画像形式の圧縮ツールを取りまとめる
画像の圧縮も手作業だととても手間がかかる作業なので、webpack等で自動化できるととても捗ります。