EJS(イージェーエス)はテンプレートエンジン呼ばれるNode.jsのパッケージの1つです。JavaScriptとHTMLを混ぜた感じでHTMLサイトが作れることをイメージしてもらえたらと思います。
1番のメリットとしては、ヘッダーやフッターなど複数ページにまたがる共通パーツと呼ばれるコードを1つのファイルで管理できることですね。100ページある普通のHTMLサイトなら、ヘッダーの一部分を変更するときに100ファイル分の修正が発生しますが、EJSでヘッダーを1つのファイルで共通に管理すれば1ファイルの修正で済みます。
静的なHTMLサイトで数十ページを超えるようなサイトをコーディングする場合はぜひ使ってみてください。
 はにわまん
はにわまんWordPressのテンプレートみたいな感覚です。
EJSを使うために必要な環境「Gulp」
今回の記事の通りにEJSを動かすための前提の条件としてはGulpが動かせる状態であることです。
Gulpが使えない方は、先に使える状態にしておいてくだくさい。
Windowsでの導入方法については下記を参考にしていただければと思います。

必要なNode.jsのパッケージ
下記の3つのNode.jpのパッケージが必要になります。
- gulp
- gulp-ejs
- gulp-rename
それぞれnpmコマンドでインストールするようにしてください。
※ 階層はプロジェクトフォルダ(gulpfile.jsがあるフォルダ)へ移動した状態でインストールする必要があります。
npm install --save-dev gulpnpm install --save-dev gulp-ejsgulp-renameは、HTMLファイルとして出力させるために必要。
npm install --save-dev gulp-renamegulp-replaceは、不要な余白を削除するために使いました(必須ではない)
npm install --save-dev gulp-replaceEJSの使い方
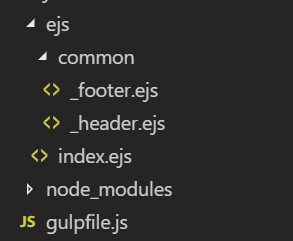
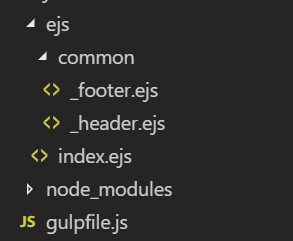
ファイルの構成としては以下のような感じで作っていきます。真似して作ってもらえると同様のコードで動かせるはずです!

EJS用のフォルダを用意しておく
EJSはテンプレートなので、それ単体はWebサイトとして認識されません。あくまでも補助的な機能なので、フォルダの中でも邪魔にならないように専用のフォルダを作ってまとめて格納しておくとスッキリするかと思います。
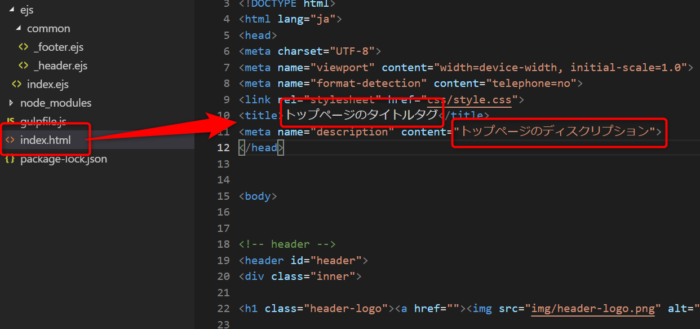
上の画像で言うと、ejsフォルダですね。
拡張子は「.ejs」
EJSの拡張子は「.ejs」です。基本的にはHTMLファイルと同じような記載をしていきます。一部だけEJS特有のタグで囲んでJavaScriptのような記述ができるってイメージですね。
共通パーツを読み込む書き方
HTMLファイルと異なるのは変数を使う部分と共通パーツを読み込む部分です。例えば、index.ejsでは以下のようにincludeの記載をしています。
<% var title = 'トップページのタイトルタグ'; %>
<% var description = 'トップページのディスクリプション'; %>
<% var path = '.'; %>
<% include common/_header %>
<!-- content -->
<div id="content">
<div class="inner">
<p>トップページに出力すること</p>
</div><!-- /inner -->
</div><!-- /content -->
<% include common/_footer %><% include common/_header %>と<% include common/_footer %>の部分が別のファイルを読み込んでいる部分です。
そして、var titleやvar descriptionは変数で表現している部分で、共通パーツである_header.ejs内の<%- title %>と<%- description %>に反映されることになります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="format-detection" content="telephone=no">
<link rel="stylesheet" href="<%= path %>/css/style.css">
<title><%= title %></title>
<meta name="description" content="<%= description %>">
</head>
<body>
<!-- 以下ちょい端折り... -->
HTMLファイルとして出力させるGulp
ejsのままだとWebサイトとして機能しないのでHTMLファイルに変換してあげる必要があります。Node.jsでインストールしたパッケージを読み込んであげて、タスクを登録してあげましょう。
以下のコードを簡単に解説すると、「ejsフォルダ内の.ejs拡張子のファイルを対象にHTMLファイルとして出力してください」という記述になります。
ただし共通パーツの_header.ejsとかは無視してほしいので、「アンダーバーから始まる.ejs拡張子は除く」という指定をしています。
var gulp = require("gulp");
var rename = require("gulp-rename");
var ejs = require("gulp-ejs");
var replace = require("gulp-replace");
gulp.task("ejs", (done) => {
gulp
.src(["ejs/**/*.ejs", "!" + "ejs/**/_*.ejs"])
.pipe(ejs({}, {}, {ext:'.html'}))
.pipe(rename({ extname: ".html" }))
.pipe(gulp.dest("./"));
done();
});srcの中のパスはご自身の環境に応じて変更してあげてください。わたし同様の階層で作っている方は特に問題ないかと思います。

準備ができたら実行してあげます。
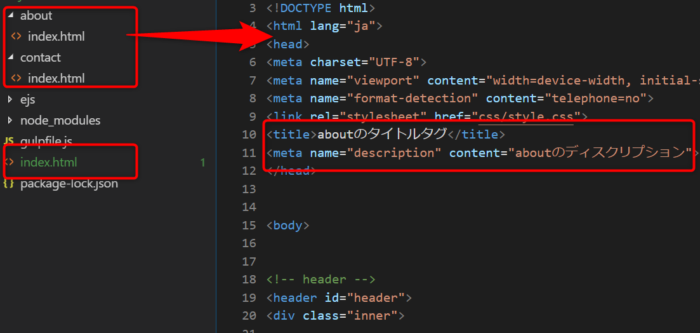
gulp ejsすると、index.htmlファイルが作られて、さらに指定した変数もちゃんと文字に変換されていることが分かります!

下層ページを作った時の動きも確認
今はindex.ejsだけで動かしてみましたが、これを複数の下層ページを作った状態で動かしてみましょう。複数ファイルを管理するときにこそEJSは力を発揮します。
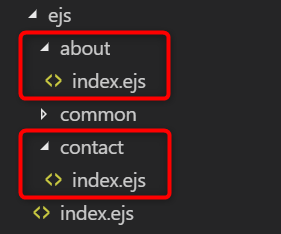
aboutとcontactの下層ページを追加してみました。

下層ページを作るときに注意が必要なのは、共通パーツへのパスが変わることです。aboutを例にすると、以下のように「../common/_header」という風に、1つ上の階層へのパスを指定してあげる必要があります。
また、変数の値も変更しているので、この辺の値も反映していけたらと思います。
<% var title = 'aboutのタイトルタグ'; %>
<% var description = 'aboutのディスクリプション'; %>
<% var path = '..'; %>
<% include ../common/_header %>
<!-- /content -->
<div id="content">
<div class="inner">
<p>ここはaboutページです</p>
</div><!-- /inner -->
</div><!-- /content -->
<% include ../common/_footer %>gulpを実行してあげて…
gulp ejsこのように、全部の.ejsファイルが階層を維持したまま作られて、かつ変数の値もそれぞれタイトルタグに反映されています。

ヘッダーやフッターといった共通部分を1ファイルで管理できるので、それぞれのコンテンツ部分に集中できで、かつファイルの管理もめちゃくちゃ楽になるのがEJSです。
冒頭の余白を削除する
画像では隠してきましたが、、、このままだと変数の行数分だけ冒頭に余白が出来た状態で出力されてしまいます。対処法として、無理矢理感はありますが、<!DOCTYPEまでの余白を正規表現で置換するという処理を加えてあげます。
Gulpで置換するためにgulp-replaceのパッケージを加えてあげてください。
npm install --save-dev gulp-replace出力するまえに、.pipe(replace(/[\s\S]*?(<!DOCTYPE)/, "$1"))といった具合に置換してあげましょう。[\s\S]が改行も含めてすべての文字を表す正規表現です(わたしはめっちゃ使ってます)
冒頭の<!DOCTYPEまでの空白を全部取り除いてくれます。今までのGulpのコードとまとめると以下のような感じです。
gulp.task("ejs", done => {
gulp
.src(["ejs/**/*.ejs", "!ejs/**/_*.ejs"])
.pipe(ejs({}, {}, { ext: ".html" }))
.pipe(rename({ extname: ".html" }))
.pipe(replace(/[\s\S]*?(<!DOCTYPE)/, "$1"))
.pipe(gulp.dest("./"));
done();
});おわり
EJSの基本的な使い方でした。ヘッダーやフッターを共通パーツとして使えて、値を変数管理できるのがめちゃくちゃ楽です。
Gulpの扱いに慣れていれば環境構築することは難しくはないと思うので、ぜひHTMLサイトを制作する際に活用してみほしいと思います。特にページ数の多いHTMLサイト案件で力を発揮するかと!