WindowsでGulpコマンドを使えるようになるまでの手順です。
順番さえ覚えておけば、数分で終わります!
 はにわまん
はにわまん手順どおりに進めてもらえたらと思います
gulpインストールまでの流れ
ざっくりと流れは以下のとおりです。
- Node.jsのインストール
- npmのインストール
- gulpのインストール
gulpをインストールするためには、npmが必要で、
npmを使うためにはNode.jsが必要なので、Node.js → npm → gulp という順番でインストールしていくことになります。
Node.jsのインストール
以下のサイトにアクセスしてください。
→ https://nodejs.org/ja/
最新版と推奨版があります。特に理由がなければ推奨版をダウンロードしてください。
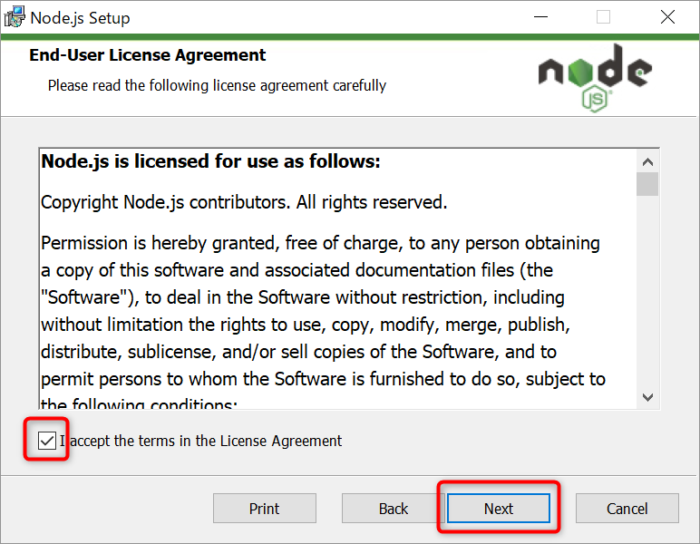
ダウンロードしたファイルを実行します。手順どおり進んでいけば問題ありません。キャプチャだけ貼っておきます。
Next
ライセンスにチェックしてNext
Next
Next
Install
Finish
インストールが終わったらコマンドプロンプトを起動して以下のコマンドが動くか試してください。
node --version
v8.11.1バージョンが表示されればOKです!
npmのインストール
実は前述したNode.jsがインストールできていれば、npmも一緒に入っています。コマンドプロンプトで以下のコマンドを試してみてください!
npm --version
5.6.0バージョンが表示されていればOKです!
gulpのインストール
gulpはnpmコマンドを使って以下のとおりインストールします。コマンドプロンプトで以下のコマンドを実行してください。
npm install -g gulp処理が終わったら以下のコマンドを入力してgulpがインストールされたか確認しましょう。
gulp --version
CLI version 3.9.1バージョンが表示されていればOKです。
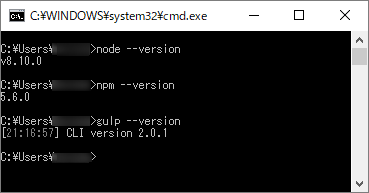
今回インストールした3つのコマンドを実行した結果のキャプチャです。
こんな感じで表示されていればすべてインストールされています。

最後に、再起動しておかないと上手く使えないことがあるので、インストールが終わったら一度再起動しておきましょう!
おわり
WindowsでGulpを使えるようになるまでの手順でした。
gulpが使えると、sassやタスクの自動化など、効率的にコーディングすることができるようになります。
実践的な使い方は以下でまとめていますので合わせてご確認ください!
→ 静的HTMLサイト制作を楽にするGulpの基本的な使い方【Webコーダー向け】