display: block;の15文字をdbの2文字で入力できるようになるのがEmmetです。
1日中コーディングしているわたしにとってこの1回の差は大きく、100回入力したときには1,300文字分の差が生まれているわけですね。1,300文字入力するのにどれくらい時間がかかりますか?
その他にも
- タイプミスが少なくなる
- タイピングが少なくなるので腕が疲れない
など、いいことだらけです!
コーダーとして名乗るからには必須レベルで使っておきたいのがEmmetです。基本的な使い方と、わたしがよく使うショートハンドのパターンをまとめているので、ぜひ参考にして使いこなせるようにしてください!
 はにわまん
はにわまんWebコーダーは必須で使えるようにしておくべきです!
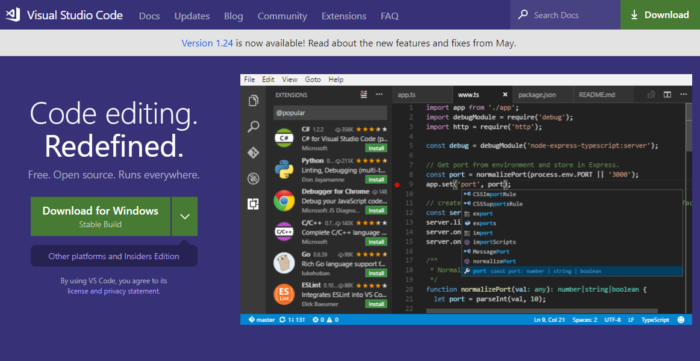
【事前準備】Emmetが標準で使えるエディタ「Visual Studio Code」

わたしがメインで使っている「Visual Studio Code」であれば、標準でEmmetが使えるようになっています。個人的にはかなりおすすめのエディタです。
他のメジャーどころのエディタ「Sublime Text」「Atom」もEmmetの拡張機能を導入することで使えるようになります。こちらお使いの方はGoogleで検索してEmmetを使えるようにしてください。
今回の解説は「Visual Studio Code」を使っている前提ですので、あらかじめご理解ください。(他のエディタでも基本的に使い方は変わらないはずですが)
Emmetの使い方
EmmetはHTMLとCSSの記述を短縮するために使える記法です。HTML、CSSそれぞれの書き方を見ていきましょう。
EmmetでHTMLを記述
index.htmlなど、htmlファイルを作成してEmmetが使えるエディタで開いてください。
要素 + Tab が基本
基本としては、h1などの要素を入力してTabキーを押すとHTMLタグとして保管されるような仕組みとなっています。
h2と書いてTabキーを押すと、以下のようなHTMLが作られます。
<h2></h2>要素>要素 で階層を指定
ul>liと記載すると、ulタグの中にliタグが入るHTMLが作られます。
<ul>
<li></li>
</ul>要素*数字 で複製
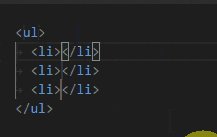
ul>li*3と記載すると、ulタグの中にliタグが3つ内包されたHTMLが作られます。
<ul>
<li></li>
<li></li>
<li></li>
</ul>要素+要素 で隣接
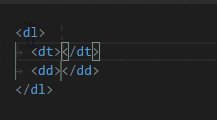
dl>dt+ddと記載すると、dlタグの中にdtタグとddタグが並列で並ぶHTMLが作られます。
<dl>
<dt></dt>
<dd></dd>
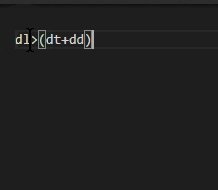
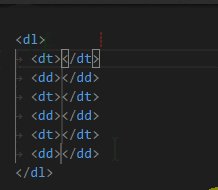
</dl>ちなみに、dt+ddをまとめて複数設置したい場合は、カッコでまとめてあげてください。dl>(dt+dd)*3として記載してあげると、3つ複製されるようになります。
<dl>
<dt></dt>
<dd></dd>
<dt></dt>
<dd></dd>
<dt></dt>
<dd></dd>
</dl>「>」「+」「*」の組み合わせ
HTMLのemmetは要素と「>」「+」「*」の記号の組み合わせです。とりあえずこの3つの記号の意味を覚えておけば、どうにかなります。
EmmetでCSSを記述
style.cssなど、cssファイルを作成してEmmetが使えるエディタで開いてください。
プロパティの頭文字 + Tab が基本
いくつか具体例を出したほうが早いかもしれません。
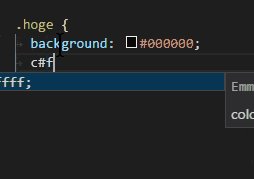
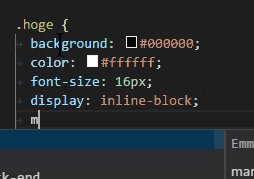
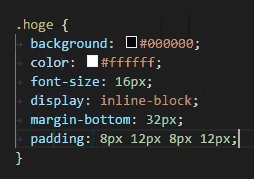
bg#000をTabで展開すると、background: #000000;c#fffをTabで展開すると、color: #ffffff;fz16をTabで展開すると、font-size: 16px;dibをTabで展開すると、display: inline-block;mb32をTabで展開すると、margin-bottom: 32px;p8-12-8-12をTabで展開すると、padding: 8px 12px 8px 12px;
といった具合です。
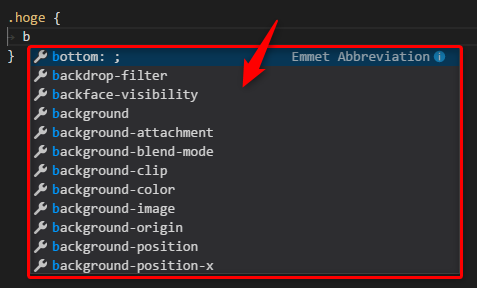
Visual Studio Codeをお使いの方は、Ctrl + Spaceでプロパティの候補が出るので、どういった優先順位になるか試してみてください!
唐突にEmmetクイズ!
唐突に問題です。個人的にはtableタグを思ったとおりに出せたら他も問題ないと思いますので、tableを思い通りに作るためのクイズを出します。
以下のtableタグを作るには、Emmetでどういう記述にすればいいでしょうか。
(ちょっと難しいかもしれません。。)
<table class="classtable">
<tr>
<th></th>
<th></th>
<th></th>
<th></th>
</tr>
<tr>
<th></th>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<th></th>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<th></th>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<th></th>
<td></td>
<td></td>
<td></td>
</tr>
</table>答え
table.classtable>(tr>th*4)+(tr*4>th+td*3)
もしくは、table.classtable>(tr>th*4)+(tr>th+td*3)*4
もしくは、table.classtable>(tr>th*4)+tr*4>th+td*3
色々な表現ができるんですね!
Emmetを使えばコーディングスピードが爆速に!
Emmetの利用は単語の辞書登録と似ています。要するに、タイピングする回数を大幅に減らすことで全体のコーディング時間を大幅に減らすことができるというものです。
display: block;と通常どおりタイピングすると、15文字分の文字を打つ必要があります。一方で、Emmetを使ってコードを表現すると、dbの2文字で済みます。13文字分の時短ができるわけですね。
一回の時間に換算すると大したことないかもしれませんが、何百回と同じようなコードを打ち続けるコーダーにとって、1日に換算するとどれほどの差が出てくるでしょうか、というお話です。
チリも積もれば山となります。少しづつの時短の積み重ねが大きな時間の余裕を生むことになるので、HTML、CSSコーディング頻度の多い方は、ぜひEmmetを活用してみてください!
【おまけ】よく使うショートハンド
最後にわたしがよく使うEmmetのショートハンドをまとめました。みなさまも自分のパターンを見つけて、どんどんコーディングを早くしていきましょう!
HTMLでよく使うショートハンド
| ショートハンド | 展開後 |
|---|---|
!一瞬でHMLT5のひな形が作れる優れもの |
|
#idnameID付きの要素が作れる |
|
.classnameクラス付きの要素が作れる |
|
ul>li*3>aリンク付きリスト |
|
table>tr*3>th+td |
|
dl>(dt+dd)*2定義リスト |
|
CSSでよく使うショートハンド
| ショートハンド | 展開後 |
|---|---|
dib | display: inline-block; |
bg#000 | background: #000000; |
c#000 | color: #000000; |
fz16 | font-size: 16px; |
w150 | width: 150px; |
p10 | padding: 10px; |
mb1e | margin-bottom: 1em; |
p8-12-8-12 | padding: 8px 12px 8px 12px; |
bd+ | border: 1px solid #000; |
bsh0-0-3-0#000 | box-shadow: 0 0 3px 0 #000000; |
bdrs4 | border-radius: 4px; |
psr | position: relative; |
psa | position: absolute; |
tac | text-align: center; |
tf | transform: |
trs | transition: |
その他にもたくさんあります。
上手く変換できないプロパティが出てきたら、以下のチートチートで即確認して1つずつ覚えていきましょう!
→ Emmetのチートシート











