わたしはこれまでアフィリエイト5年(内、Webマーケティング会社に2年)を経験してきて、軽く見積もっても1,000記事以上は自分で書いてきました。
そんな自分が実際の経験を通じて学んできたWebライテイングに関して、この記事では「見出し」に着目して紹介していけたらと思います。どうやって記事の見出しを作ればいいの?って方は参考にしていただけますと幸いです。
 はにわまん
はにわまん実際にこの記事を作る際の例もあります!
記事内の「見出し」の作り方
記事内にでの見出しの作り方です。見出しとは、この文章の上に配置されている「記事内の「見出し」の作り方」ですね。HTMLで言うところのh1〜h6といった役割で配置される文章になります。
この見出しをどうやって決めて配置していくかを紹介していきます。
h1は記事のタイトル
h1は、記事のタイトルを表します。よくWebサイトの1記事は本に例えられることが多いです。
本の表紙にはタイトルがデカデカと書かれていると思いますが、Webライティングで言うところのh1は本の表紙のように記事のタイトルを入れるようなイメージになります。
いきなり余談で恐縮ですが、h1タグとtitleタグは、似ていますが役割がちょっと違います。
超ざっくり説明すると、以下のような違いです。
h1タグ ・・・ サイトを訪問した人間向けのタイトルtitleタグ ・・・・ Googleなどの検索エンジン向けのタイトル
人の視覚的にアピールしたいh1のタイトルとGoogleのSEO的にアピールしたいtitleタグのタイトルって感じで、重要度としては圧倒的にtitleタグです(…だとわたしは思っています)
titleタグはGoogleなどの機械向けのタイトルではあるのですが、人間も目にする部分でもあります。どこで目にするかというとGoogle検索結果などですね。

このようにtitleタグはGoogle検索エンジンなどの機械向けに意識して書く一方で、人間向けも意識しないといけないとても決める難易度が高めのタグになります…(※ SEOを意識する記事の場合)
h2以降は本の章、節
h1が本のタイトルであるならば、h2は本でいうところの「章」になります。本の目次を見ると、大きな「章」と、各章に付随する「節」、さらに「節」を細かく分けるときは「項」という見出しが使われていることに気づくはずです。
Webサイトの記事の作り方も、本の見出しの作り方とほぼ同じです。最近のWebサイトの記事は1記事完結が基本なので、1記事ごとに小さな本を作っていくイメージになります。
親子関係を意識する
親子関係は、数学をやって人ならベン図をイメージしてもらえると分かりやすいです。難しい用語だとMECE(ミーシー)というロジカルシンキングの考え方も見出しを作る上では使えます。
MECEとは、漏れなく重複なく情報を整理するためのフレームワークです。
簡単に例を出すと、「動物」という見出しが合ったときに「ライオン」「うさぎ」とった項目を下に入れるには問題ないですが、「宇宙」という見出しを入れるとおかしいという感じです。動物という大枠の中に宇宙は存在しないからですね。宇宙は動物の外にあります。
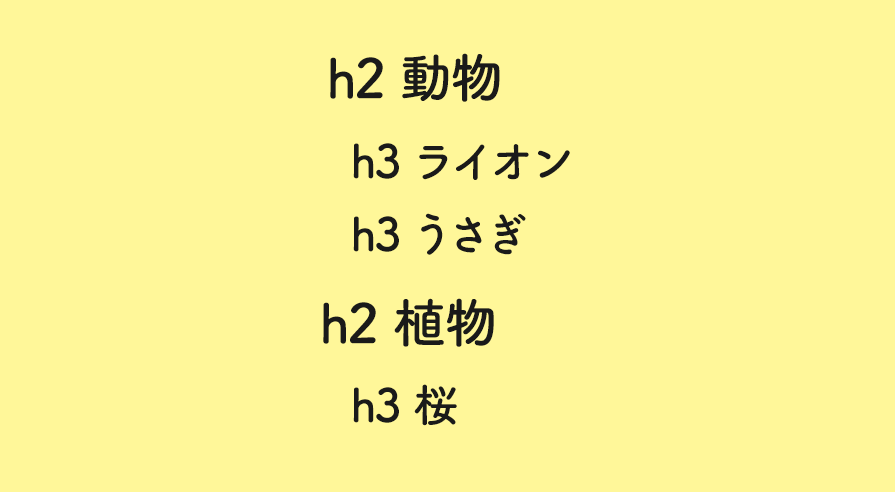
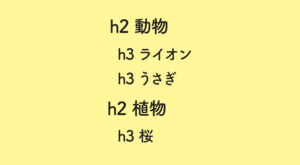
動物をh2だとしたら、h3はライオン、うさぎとなって以下のような構成になるということです。
- h2 動物
- h3 ライオン
- h3 うさぎ
宇宙をこの記事に加えるとしたら別のh2で作ります。
- h2 宇宙
もしくは宇宙の中に地球があって、その中の生命の1つとして動物がいるという構成であれば、以下のような構成になります。こうなると、地球以外にもも水星、火星・・・がありますし、動物の対となる植物も入れて上げたほうが自然となります。
(網羅するいは膨大な文字数になりそうです…)
- h2 宇宙
- h3 地球
- h4 動物
- h5 ライオン
- h5 うさぎ
- h4 植物
- h5 チューリップ
- h5 ひまわり
- h4 動物
- h3 火星
・
・
・
- h3 地球
見出しを決めるにあたって、「漏れなく・重複なく」親子関係が作れるかを考えながら作っていくと、スッキリして読みやすい見出しをなるはずです。
各見出しの長さはどうする?
基本的には1つの見出しに対して3,000文字とか書くべきはありません。サクッと読める程度がWebライティングでは大事とされています。なぜなら、じっくり読む前提の読者がWeb上に少ないからです。
わたしがライティングを外注させていただく際は見出しだけ決めて中身を埋めてもらう形をとっているのですが、各見出し内のコンテンツの目安として300文字から500文字としています。
見出しに対して説明できたと思ったら、どれだけ短くてもOKだと思います。
理想:タイトルと見出しだけで内容が理解できる
Webライティングの理想としてよく言われるのが、タイトルと見出しだけを読んでも記事の内容が理解できるというものです。
今回作成した記事だと見出しの構成は以下のようになりました。
- h1 「見出し」の作り方
- h2 記事内の「見出し」の作り方
- h3 h1は記事のタイトル
- h3 h2以降は本の章、節
- h4 親子関係を意識する
- h4 各見出しの長さはどうする?
- h2 理想:タイトルと見出しだけで内容が理解できる
- h2 具体的な記事の作り方
- h3 1、タイトルを決める
- h3 2、必要な項目を箇条書き
- h3 3、洗い出した項目から親子関係を作る
- h3 4、書けるところから各項目を埋めていく
- h3 5、まとめや冒頭は基本的には最後に書く
- h2 まとめ
- h2 記事内の「見出し」の作り方
どうでしょうか?自分で見返した感想としては、見出しだけで理解できる部分もあれば文章を読まないとわからない部分がありますね…。
この意図としては、「流し読みするユーザーでも満足度を高めましょう!」ということだと思います。できることなら見出しや文中の強調だけ読んでも満足してもらえるような作り方を意識してみましょう!
具体的な記事の作り方
完全にわたしの方法ですが、参考になる部分があれば取り入れてもらえたらと思います。
- タイトルを決める(ここが基本は結論となる)
- 必要な項目を箇条書き(ここが見出しなる)
- 2番目の項目に親子関係を作る(章と節、項に分けていく)
- 書けるところから各項目を埋めていく
- まとめや冒頭は基本的には最後に書く
といった5項目に分けられた手順が基本となります。もちろん導入を先に書いたり、文章を書いている途中で結論が変わったりもあります笑
1、タイトルを決める
タイトルはその記事の中で「何を言ってくれるか」、「読んだ人は何を得られるか」をイメージできる部分です。タイトルと内容がブレると読んている人は不快に思うでしょうし、満足度の高い記事にはならないと思います。
タイトルを決めて、そこにマッチした文章を書くとブレにくい記事になるはずです。
この記事だったら「見出しの作り方」という超ざっくりしたタイトルでスタートしましたが、、、最初にタイトルを具体的に決めれば決めるほど、記事の内容はシャープになると思います。
2、必要な項目を箇条書き
タイトルが決まったら、タイトルで決めた内容を説明するのに足りるだけの項目を洗い出します。
この記事だったら、以下のような感じでバババって書きました。
- 記事内の「見出し」の作り方
- h1は本のタイトル
- h1とtitleは違う
- h2以降は本の章、節
- 作り方は本と似ている
- 親子関係を意識する(ベン図)
- MECE(ミーシー)を意識する
- タイトルと見出しだけで内容が理解できる
- 具体的な記事の作り方
こんな感じでとりあえず必要な項目を洗い出すことで、頭の中がクリアになるはずです。基本的にはこの洗い出した項目が見出しとなっていきます。
3、洗い出した項目から親子関係を作る
先ほど洗い出した項目から親子関係を作っていきます。タイトルに対して、章をどこにして、その章に対する節はどれになるか?って当てはめていく感じの作業です。
見出しの作り方の中に「h1は本のタイトル」っていう説明と「h2以降は本の章、節」っていうh2以降の紹介があれば自然だな、とか。「h1とtitleは違う」って項目はちょっとズレてるかな…? → じゃあ余談って形で入れるか!とか(無理に入れずに削ってもいいかもしれない)
みたいな感じで、箇条書きした項目間の関係だけを意識して、親子関係をどんどん作っていきます。
そうやって出来上がった親子関係の親となる部分がh2、となり子供たちがh3、h4と割り当てられていくような作り方となっています。
4、書けるところから各項目を埋めていく
3番までで記事のタイトルと見出しの構造ができたので、あとは記事の内容を埋めていくだけです。先に見出しが出来上がっているメリットとしては、項目に対する文章を好きな順番で埋めていけるということです。
各章、各節ごとに伝えたいことがらに対して基本的には完結するように作っていくので、埋めていく順番はあまり関係ないんですよね。
なので気が向くままに書きたいところから書いていくといいかと思います。この章だけちょっと知識が足りないから外注化する…みたいな作り方もできるようになります。
5、まとめや冒頭は基本的には最後に書く
各見出しを埋め終わったら、最後に導入とまとめを書いていきます。文章を読み返して結論の文章としたい部分です。
まとめを先に書いて書く内容をさらに縛りつけてもいいかと思いますが、自分の場合は書いている途中で「あれを加えたい!」とか「あ、この内容はちょっと今は書けない!」みたいに、徐々に変わっていくことが多いので、最後に文章を読み直して、まとめと導入を決めることが多いです。
また、タイトルの余白部分も最後らへんに決めることが多いです。この記事で言うと、「見出しの作り方」という大枠のタイトルはありますが、検索結果での表示の32文字を基準にすると、あと25文字くらい書けるスペースがあります。
あとは、h2内の冒頭とかも最後に埋めることが多いですね。ここも下層のh3をまとめた結論に当たることが多いので。
最後にまとめや導入、タイトルを埋めると、記事内容との相違も生まれにくく、かつ結論が書きやすいっていうメリットがあるのでおすすめす。
(最後なので、書く体力が残ってなくて適当な文章になるリスクもあります笑)
おわり
「見出し」の作り方でした!記事の作成は超小さい本を作る感覚で、本の目次を作っていくイメージで作るといいかと思います。
h1は本のタイトル、h2以降は章、節、項と続いていきます。ただ、こんな難しい漢字を覚えなくても、タイトルに対して必要そうな項目を箇条書きにして、その洗い出した項目で親子関係を作り、そのまま見出しにすると、作りやすいかもしれません。
この記事の作るにあたっての実例もいくつか入れているので、実際に使えそうな部分があれば取り入れてみてください!