Analyticsでクリックイベントを取得する方法です。
サイトを運営するにあたって大事な概念として、どれだけアクセスされているかの「ページビュー(PV)」と、遷移させたい対象リンクをどれだけクリックされているかのコンバージョン率(CVR)があります。
コンバージョン率という言葉が難しいと感じ方は、「クリック率」と捉えていただいても良いかと思います。
Analyticsを設置すると標準でPVは計測してくれますが、クリック率はこちらでタグを埋め込む必要があります。この記事では、Analyticsでクリックイベントを取得する方法と、コンバージョン率を視覚的に分かりやすく表示できる「目標の設定」について紹介していきます。
 はにわまん
はにわまん各記事のCVRを眺めながらサイトの改善案を考えましょう!
Analyticsでリンクのクリック数を調べる方法
基本的にはaタグのクリックを計測する場合に使われます。平たくは要素のクリックを計測するための計測タグです。
Analyticsの場所としては、行動 → イベント から確認できるところですね。
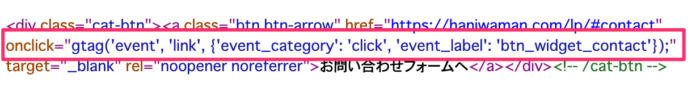
以下のようなonClick()をHTMLの中に仕込むだけでAnalyticsに反映されるようになります。
<a href="" onclick="gtag('event', 'link', {'event_category': 'click', 'event_label': 'hogehoge'});">クリック!</a>具体的に仕込んだソースを見てみるとこんな感じですね。

イベントについて公式の解説はこちらです。
→ Google アナリティクスのイベントを測定する | ウェブ向けアナリティクス(gtag.js)
イベントを取得するための前提
このgtagでイベントを取得するための前提として、「グローバル サイトタグ」である必要があります。古いAnalyticsとかだと別のタグだったりするので注意してください…。
<!-- Global site tag (gtag.js) - Google Analytics --> <script async src="https://www.googletagmanager.com/gtag/js?id=GA_MEASUREMENT_ID"></script> <script> window.dataLayer = window.dataLayer || []; function gtag(){dataLayer.push(arguments);} gtag('js', new Date()); gtag('config', 'GA_MEASUREMENT_ID'); </script>
上記の形式のAnalyticsタグであれば、今回紹介しているgtagのイベント取得ができます。この形式ではない場合は、gaタグとかの場合は、この記事では紹介しませんが、onclick="ga('send', 'event', 'link', 'click', 'hogehoge');"といった感じのイベントタグとなります。
まずは、ご自身のAnalyticsがgtagに対応しているタグかどうかをご確認いただければと思います。
各要素の意味
改めてイベントを計測するためのタグを掲載します。
<a href="" onclick="gtag('event', 'link', {'event_category': 'click', 'event_label': 'hogehoge'});">クリック!</a>このgtag()関数の各引数には以下のような意味となります。
'event' | 「event」で固定 |
|---|---|
'link' | イベントアクション |
'event_category' | イベントカテゴリー |
'event_label' | イベントラベル |
それぞのれ値がAnalyticsに反映されて確認できるようになるのですが、イベントアクションとカテゴリーはグループ分けのようなイメージです。わたしは基本的に使いまわしています。
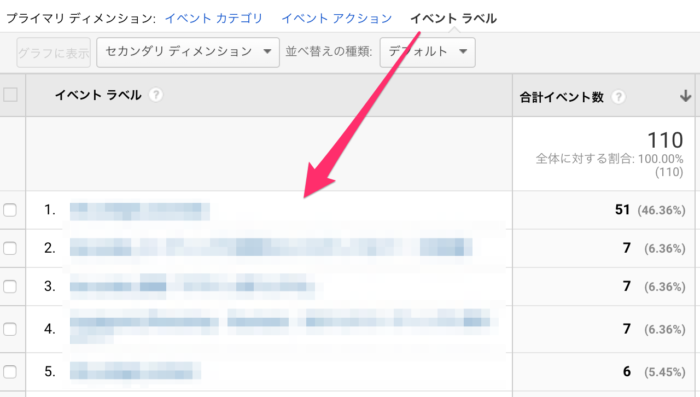
重要なのは「イベントラベル」の値です。ここを被らないように各クリック要素に仕込んであげることで、どの要素がクリックされたかを判別することができるようになります。

上の画像のイベントラベルの左にイベントカテゴリーやイベントアクションがあるのも分かります。こんな感じでgtag()の各値はAnalyticsで管理されるということになります。
【おすすめ】イベント発生の目標を設定してみる
目標を設定するとコンバージョン率みたいな測り方ができるようになります。目的のクリック対象や商材があった時に効果的です。
目標の設定方法
Analyticsの管理 → ビューの列の「目標」 → 新しい目標 から設定できます。
- 目標設定・・・カスタム
- 目標の説明・・・目標名は「任意」、目標タイプは「イベント」
- 目標の詳細・・・対象のカテゴリー名、アクション名、ラベル名
大事なのは目標の詳細のラベル名かと思います。こちらは正規表現がおすすめです。ラベルに特定のキーワードを含めるルールで運用するか、カテゴリー名で商材を分けるなどの運用にすると、目標を設定しやすいかと思いす。
例えば、ラベル名に自分の商品には「hpcode」と必ず入れる運用にしておけば、ラベル名のところは正規表現を選択して「.*hpcode.*」といった指定をしてhpcodeが含まれた全クリックをコンバージョンとするという感じにできます。

目標の確認
目標の結果は、コンバージョン → 目標 から確認することができます。

「目標パスの解析」とか面白いですよ。どういうルートで目標のリンクがクリックされたかが分かります。
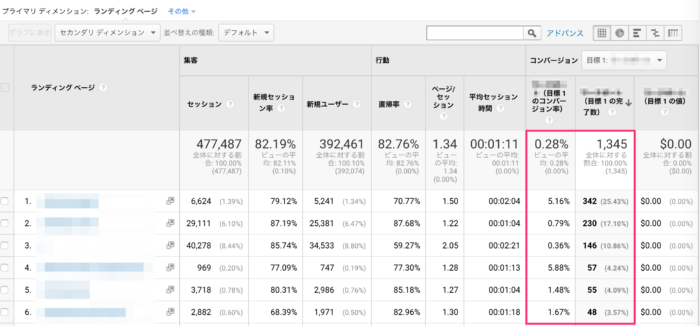
また、ランディングページからのコンバージョンも表示されるようになります。

コンバージョン率が一覧で見れるようになるので、どこのページを改善すればいいかが把握しやすいですね。こういうのを見ていると、PVの大事ですがCVR(コンバージョン率)がどれだけ大事かが分かります。
また、こういう数字を追いかけていたら、クリックされやすい記事の傾向も分かってくるはずです。
おわり
Analyticsでクリックイベントを取得する方法でした。
イベントはgtagを使って、アクション、カテゴリー、ラベルを設定するだけです。一度、使い方が分かればあとはコピペするだけなので手間に感じるのは最初だけだと思います。
イベントを取得できるようになれば、目標を設定できるようになって、コンバージョンを意識するサイトであれば、とてもパワフルなデータとなります。ぜひ無料で使えるAnalyticのイベントと目標を使って、サイトをどんどん改善していきましょう!