HTML4からHTML5に書き換える時に具体的にどこの項目を直せばいいかをまとめました。
個人的にはHTML5の記述方法はとても好きです。無駄なく意味がハッキリしているので納得してコーディングできます。特徴としては以下のような感じですね。
- 記述がシンプルになって
- 構造と見栄えの役割はっきり分かれて
- タグの意味もよりハッキリして(セマンティック)
Webサイトは運用しないと価値がどんどん下がっていきます。HTML4からHTML5、レスポンシブ化などなど、時代に応じてどんどんアップデートしていきましょう!
 はにわまん
はにわまんHTML4に比べてHTML5の無駄のない感じがとても好きです。
HTML4とかHTML5はどう違う?
一言で言うとバージョンの違いになります。HTML4がバージョン4でHTML5がバージョン5って感じですね。HTML4が1997年〜で、HTML5が2014年〜です。
そのバージョンはどこが管理しているかというと、orld Wide Web Consortium(通称、W3C)という団体です。
中身をどう違うかについては、次の「どこを変換するか知ろう」のセクションで詳しく紹介していきます。時代に合わせてHTMLの仕様を新しくしているというイメージでいいかと思います。
内容について詳しくは下記の公式サイトで説明されているので参考にしてもらえたらと思います。
→ HTML5 Differences from HTML4(HTML4からのHTML5の差分
どこを変換するか知ろう
具体的にHTML5にする上でどこを変換するかをまとめました。慣れてくると、HTML4で記述されたHTMLファイルを見た時に違和感を感じるような体質になると思います。
DOCTYPE宣言はシンプルに
DOCTYPEはめちゃくちゃシンプルになりました。謎のURLを書かなくてもよくなります。
BEFORE(HTML4)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">↓
AFTER(HTML5)
<!DOCTYPE html>めちゃくちゃシンプルになりましたね。
文字コード指定もシンプルに
charsetの指定もシンプルになります。
BEFORE(HTML4)
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">↓
AFTER(HTML5)
<meta charset="utf-8">スタイルとスクリプトのtypeは不要
スタイルとスクリプトを読み込む時に指定していた、type='text/css'とtype='text/javascript'は不要になります。どんどんシンプルになってありがたい限りですね…
スタイルの場合
BEFORE(HTML4)
<link rel='stylesheet' type='text/css' href='style.css'>↓
AFTER(HTML5)
<link rel='stylesheet' href='style.css'>スクリプトの場合
BEFORE(HTML4)
<script type='text/javascript' src='script.js'></script>↓
AFTER(HTML5)
<script src='script.js'></script>閉じタグは不要
かつては<br />のように書いていたと思いますが、HTML5からは閉じタグが不要になって<br>という書き方ができます。
具体的には以下のようなHTMLタグの閉じタグが不要になって、行末の/>のスラッシュを見つけたら>削除してあげてください。
brimgmetalinkinputhr
排除される属性
HTMLで定義されていた見栄えに関する属性が非推奨となりました。よく見る代表的なHTML4の属性としては、align、font、color、borderがあります。
こういったHTMLタグを見つけたらそれぞれ、CSSとして定義しあおしてあげてください。
align="right"→text-align:right;font="3"→font-size:1em;color="#333"→color:#333border="0"→border:none
太文字の意味
太文字の意味が明確になりました。bとstrongの2つがあります。
b・・・文字としての強調strong・・・意味としての重要度
SEO的にはどちらも違いはないとされていますが、どちらか使うとするなら基本的にはstrongを使っておけばいいかと思います。
新しく追加された要素
HTML5から新しく追加された要素です。構造化タグなどHTML5では、よりセマンティックに機械にタグの意味を伝えられるようになっていきます。
(※ セマンティックとは、タグに意味をもたせるというものです。)
構造化タグ
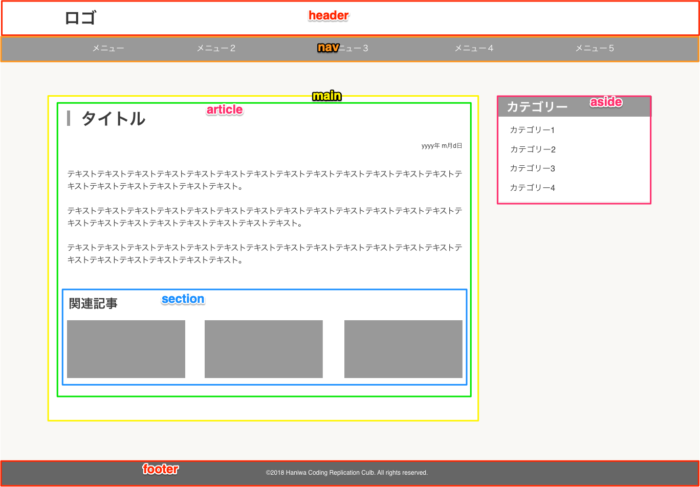
これまではdiv id="header"としてヘッダーを表示させるためのマークアップをしてきたかと思いますが、HTML5ではそれぞれのセクションに応じてタグが用意されるようになりました。
HTML4までほとんどがdivで作れてきたので、この辺の変化で混乱する人が多いかもしれません。
構造化タグsection、article、main、aside、header、footer、navがあります。
ざっくりしたイメージとしては以下のような感じになります。
(※ この表現がすべてではないのであくまでも一例として捉えていただければと思います)
細かく分けすぎると図が見にくくなるので割愛している部分もありますが、例えば、カテゴリーのメニューの塊もnavで囲ってしまってOKです。構造化タグはいくつでも使えるので、articleの中のタイトルから日付までをheaderで囲んでマークアップしているサイトもよく見ます。
「article」と「section」の違い
articleとsectionは似ていて迷うかもしれません。見出しとコンテンツがセットになっているやつに使われがちですね。
分け方のイメージとしては、articleは翻訳すると記事(見出しの有無は問わない)ですね。なので基本的には記事部分に使うイメージです。それ以外をsectionって感じでいいかと思います。
あとはsectionは、その塊を表現するための見出しが最低1つ必要になってきます。記事でなくなにか見出しのあるひと塊のパーツが出てきたらsectionを検討してみてください。
? HTMLのsectionタグの使い所
✅ 意味のあるまとまり
✅ まとまりに対して1つの「見出し」を付けられるLPをコーディングする際は、まとまりごとに見出しが付けられることが多いので、基本的にはsectionで囲っています。
見出しが含まれないまとまりはdivにします。
— はにわまん (@haniwa008) October 21, 2018
図、表
figureとfigcaptionのセット。図とその説明を表すために使われます。以下のような使い方をします。
<figure>
<img src="img/hoge.png" alt="">
<figcaption>hogeの説明</figcaption>
</figure>日付
time・・・日付部分を明示的にマークアップします。datetime・・・日付を検索エンジンに伝えるための属性。日付はハイフンで区切らないとエラーになります。
以下のような感じでマークアップします。
<time datetime="2019-07-02">2019年7月2日</time>フォームのタイプ
type="tel"・・・電話番号type="search"・・・検索type="url"・・・URLtype="email"・・・メールアドレスtype="date"・・・日付type="time"・・・時刻type="number"・・・数字type="range"・・・範囲type="color"・・・色
また、inputとtextareaにplaceholder属性を指定可能になりました。
<input type="text" placeholder="こんな感じで薄く文字を指定できる">グラフィック
<canvas>・・・Illustratorっぽいベクター的な絵を作ったりできます。
具体的にどういったことができるかは、ドットインストールで少し勉強しながら少し触ってみてください。ハマる人はハマる気がします。
→ HTML5 Canvas入門 (全33回) – プログラミングならドットインストール
h1見出しは複数OK
古くからHTMLを触ってきたり、SEOを意識してコーディングしてきた方だと馴染みにくいのがh1タグを1ページ内に複数指定できるという仕様かもしれません。
これは、section、articleなどの構造化タグが生まれたことによって生まれた概念だとわたしは思っています。例えば以下のような書き方は全然OKということです。
<body>
<section class="section1">
<h1>SECTION1の見出し</h1>
</section>
<article class="article1">
<h1>ARTICLE1の見出し</h1>
</article>
</body>sectionやarticleの最初の見出しはh1でもいいし、ページ全体で考えてh2やh3を選択してもいいって感じになっています。
もはやSEO的に考えた時に見出しでマークアップすることの重要度は高くないんですよね。極端に言えば全部をh2でマークアップしたサイトであってもコンテンツが優れていて読者から支持されているサイトであれば順位は上がります。
という感じで少し脱線しましたが、、HTML5ではh1見出しは複数使ってもOKです。
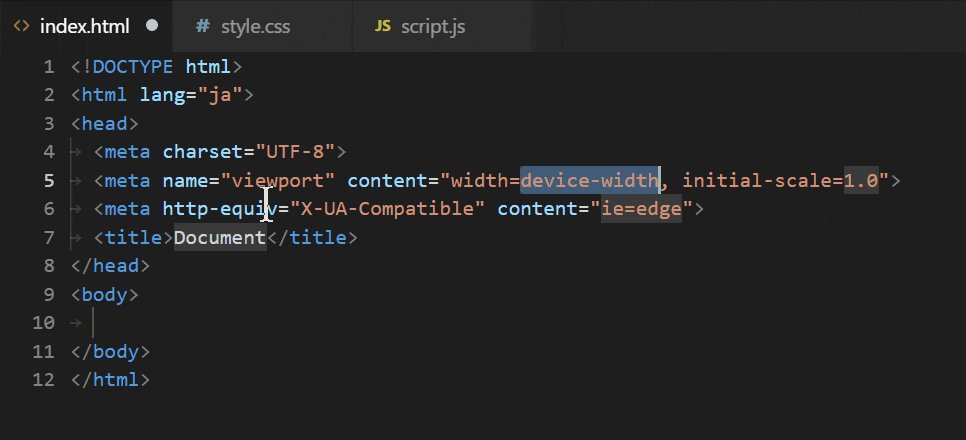
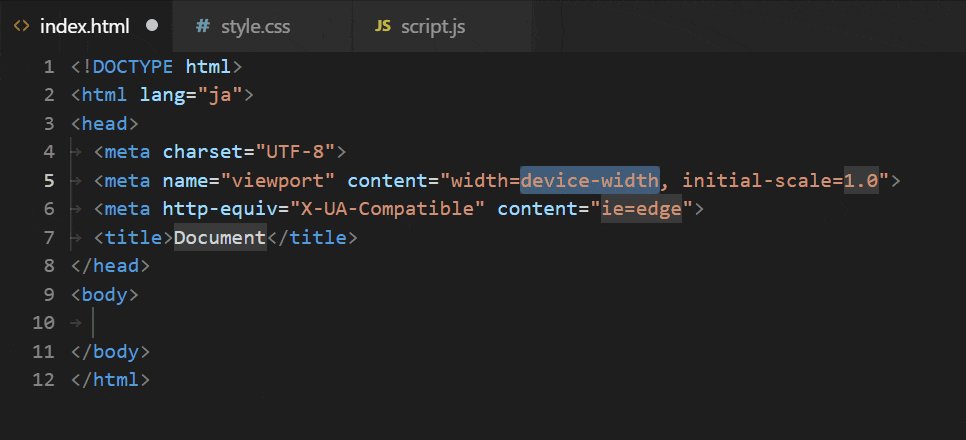
HTML5の書き始めはEmmetに任せる
これからサイトを作る場合は最初の書き出しはEmmetに任せておけば無難かと思います。VSCodeなどのEmmetが使えるテキストエディタで!と入力してEnterを押せばHTML5の記述で「型」を用意してくれます。<head>タグの中身とかはひとまずはこのまま使っていけばいいはずです。
動きとしはこんな感じ(Gif動画)
Emmetって何?って方は以下の記事を参考にしていただければと思います!
https://haniwaman.com/emmet/
おわり
HTML4からHTML5への変換ポイントをまとめました。
- 記述がシンプルになって
- 構造と見栄えの役割はっきり分かれて
- タグの意味もよりハッキリして(セマンティック)
になっていい事だらけだと思っています。HTML4の時代にコーディングをバリバリしていないわたしとしては、HTML5の時代にコーディングできているありがたみを感じますね。
Webサイトは運用してなんぼだと思います。古いWebサイトは時代に合わせてアップデートしていきませんか?