WordPressのプラグイン作成は難しいイメージがあるかもしれませんが、実はテーマのfunctions.phpを扱える人であれば、簡単に作ることができたりします。
プラグインが作れるようになると、案件をまたいで汎用的に機能を使い回せるようになったりするので、作り方だけでも覚えておくと毎回の作業も軽減されるかもしれません!
今回は公式にアップロードする目的ではなく、自分用のプラグインの作り方の紹介です。
 はにわまん
はにわまんWordPressのプラグインは思っているよりも簡単に作成できます!
自分用のWordPressプラグインの作り方
それでは早速プラグインを作っていきましょう!自分用なので、記載は最低限だけで大丈夫です。
WordPress公式にもマニュアルがあるので、こちらも参考にしてください!
→ プラグインの作成 – WordPress Codex 日本語版
プラグイン名を決める
プラグイン名は基本的には何でもいいですが、注意点として以下があります。
- 他のプラグインと名前が被らないこと
- 英語であること
同じ名前のプラグインがあるとどちらかがアップロードした際に上書きされて、予期せぬ動作を起こす場合があります。
今回は「Haniwa First Plugin」というプラグイン名で作っていきます。
フォルダとファイルを作成
プラグイン名が決まったら、フォルダとファイルを作っていきます。フォルダ名とファイル名は、プラグイン名を小文字にしてハイフンで繋いだものにしてください。
今回は「Haniwa First Plugin」という名前のプラグインを作るので、フォルダ名は「haniwa-first-plugin」で、ファイル名は、「haniwa-first-plugin.php」とします。
プラグイン配下に設置
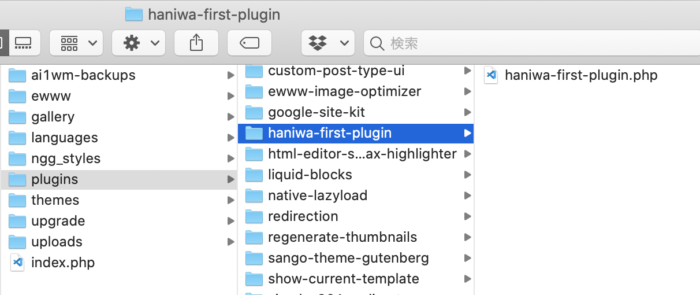
そして作成したフォルダ一式をWordPressのプラグインフォルダ配下に設置します。具体的には/wp-content/plugins/の配下です。
現状のフォルダ構成を見ると以下のような配置となっています。

プラグインのヘッダ情報を追加
自分用プラグインで追加したhaniwa-first-plugin.phpに、プラグインの情報を記載するコメントを書いていきます。
最低限だとプラグイン名が書かれいればOKなので、Plugin Nameとしてプラグイン名を先頭に追加します。
<?php
/*
Plugin Name: Haniwa First Plugin
*/
?>プラグイン一覧に追加されているか確認
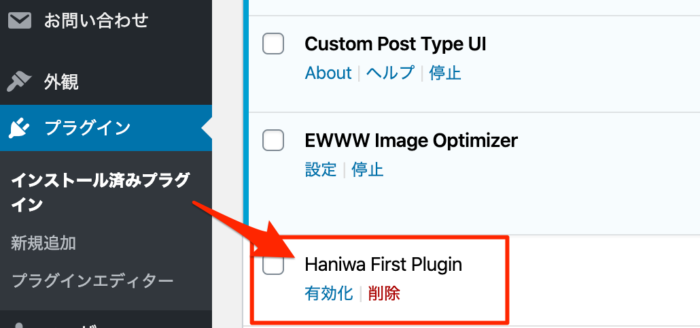
ここまでの作業でWordPressの管理画面からプラグインとして認識されるようになります。

有効化もしておきましょう。ただし、何もコードは書いていないので有効化しても変化はありません。
自作プラグインにコードを書いてみる
記事の先頭に文字を追記する処理を書いてみます。プラグインは、テーマのfunctions.phpと同様の書き方が処理を追加していくことが可能です。
<?php
/*
Plugin Name: Haniwa First Plugin
*/
function haniwa_first_plugin_the_content( $content ) {
$info = '<p>\ 先頭に追記されるよ! /</p>';
return $info . $content;
}
add_filter( 'the_content', 'haniwa_first_plugin_the_content' );
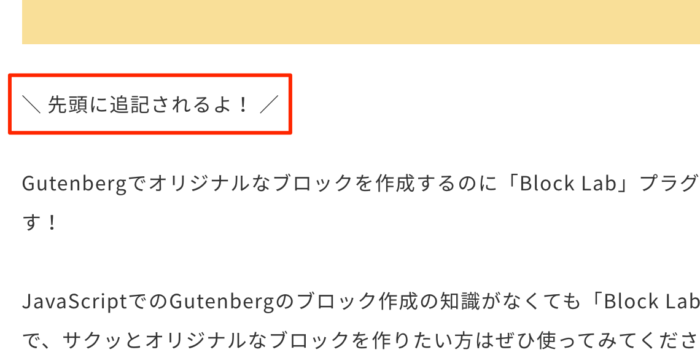
実際に確認してみると、「\ 先頭に追記されるよ! /」の記述が反映されていることが分かります!

めちゃくちゃ簡単ですね…。
(おまけ)プラグインを強制的に有効化させる方法
自作プラグインは有効/無効の切り替えをさせずに、強制的に反映させておきたいケースもあるかと思います。
/wp-content/mu-plugins/に配置することで、強制的にそのプラグインが有効化される仕組みとなっています。なので有効化の判断をユーザーに委ねたくないプラグインは「Must Use Plugin」として配置してあげると、運用上のトラブルも軽減するかもしれません。
ちなみに、muは「Must Use」の略です。
参考 → Must Use Plugins | WordPress.org
まとめ
自分用プラグインの作成方法でした。他と被らないプラグイン名を決めてフォルダとファイルを作ったら、プラグインフォルダに入れて有効化するだけです!
めちゃくちゃ簡単に作成できるので、いつもfucntions.phpに書いているような処理があったら、自分用に使い回せるプラグインを作っておくと捗るかもしれません!