Shopifyのテンプレートをローカル環境でカスタマイズする方法です。テンプレートのカスタマイズはShopiyの管理画面のオンライン上で編集も可能ですが、慣れたエディタで編集した方がはかどる場合もあるかと思います。
Shopifyでは「Shopify Theme Kit」というローカルからコマンドで通信できる仕組みがあるので、使い方を見ていきましょう!
 はにわまん
はにわまん自分の環境がMacなのでMacの操作がベースになることをご理解いただけますと幸いです...
「Shopify Theme Kit」のインストール
「Shopify Theme Kit」のインストール方法は2種類あります。
- ターミナル等のコマンドからダウンロードするパターン
- zipファイルをダウンロードするパターン
今回はMacのターミナル上でコマンドをポチポチしていこうと思います。手順は公式を元にしているので、「https://shopify.github.io/themekit/」をご参考にしていただければと思います。
Homebrewを使って入れていきます。
brew tap shopify/shopifyちなみに「/usr/local/Homebrew/Library/Taps」に格納されるようです。
brew install themekitインストールできたらお決まりのバージョン確認でちゃんとインストールできたか確認しておきましょう!
theme version
ThemeKit 1.0.2 darwin/amd64「1.0.2」ということが分かりますね。
これで「Shopify Theme Kit」のインストールはOKです!
APIキーを取得
続いてShopifyと接続するためにAPIキーを取得して設定していきます。
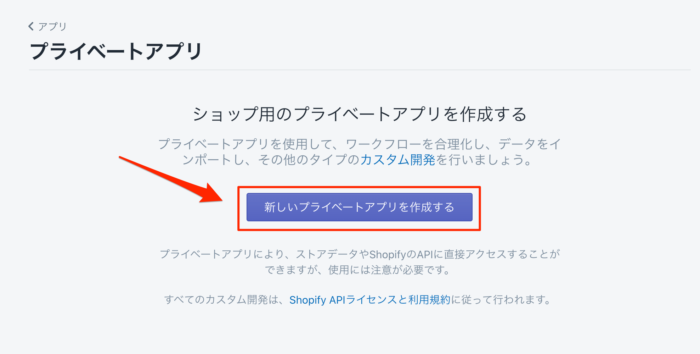
ショップ管理画面の「アプリ管理」を開き、「プライベートアプリを管理」をクリックします。

「新しいプライベートアプリを作成する」からAPIが発行されます。

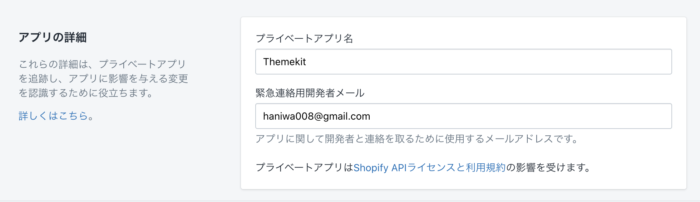
任意のアプリ名(ひとまず公式マニュアルと同じにしてみました)を入力します。

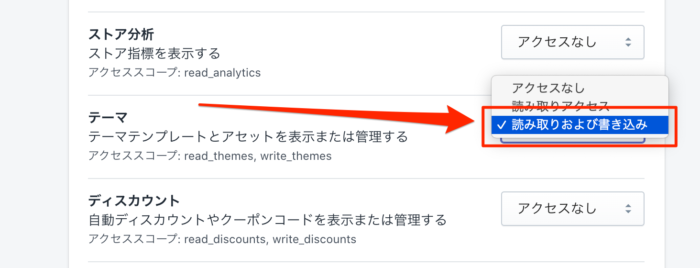
標準だとテーマ用の権限が隠れているので「非アクティブなAdmin API権限を表示する」を開いて変更してあげましょう。アプリ用の権限が多いですが、テーマ以外はアクセス権限なしでOKかと思います。

テーマの権限を「読み取りおよび書き込み」に変更してあげます。

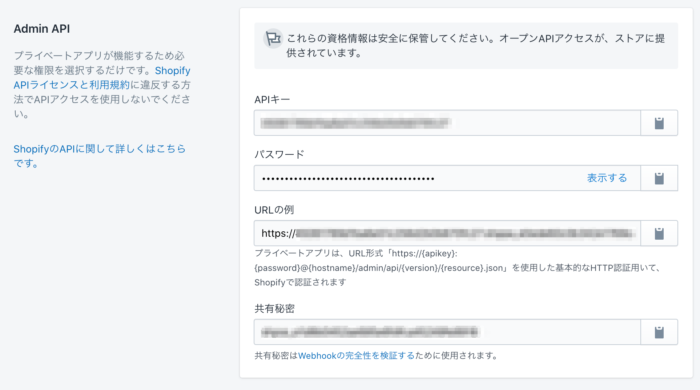
保存するとAPIが発行されるようになります。ここのパスワードを使います。

これでAPIキーの発行は完了です!
既存テーマの取得
それではThemekitとAPIキーを使って既存テーマをローカルにダウンロードしていきましょう!
手順としては2つですね。
- テーマIDの確認
- テーマIDをキーにテーマファイル郡をダウンロード
まずは、テーマIDの確認します。
theme get --list --password=[your-password] --store="[you-store.myshopify.com]"[your-password]は、発行したAPIキーのページに記載されていたパスワードです。[you-store.myshopify.com]はデフォルトのショップURLです。
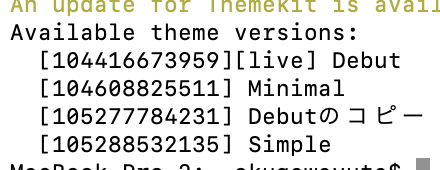
実行すると以下のような結果が返ってきます。ここの数字部分がテーマIDとなります。

続いて、テーマIDをキーにテーマファイル郡をダウンロードしていきましょう。コマンドを実行した直下にダウンロードされるので、まずはcdコマンド等で対象のフォルダへ移動してあげるといいかと思います。
(※ コードは割愛…)
そして、theme getコマンドでテーマIDを指定してダウンロードしてあげましょう!ダウンロードするテーマについては、新規開発なら稼働中のテーマでいいかと思いますが、稼働中のサイトでしたらテーマを複製して複製した方を修正してあげると本番で急に崩れるリスクがないのでいいかと思います。
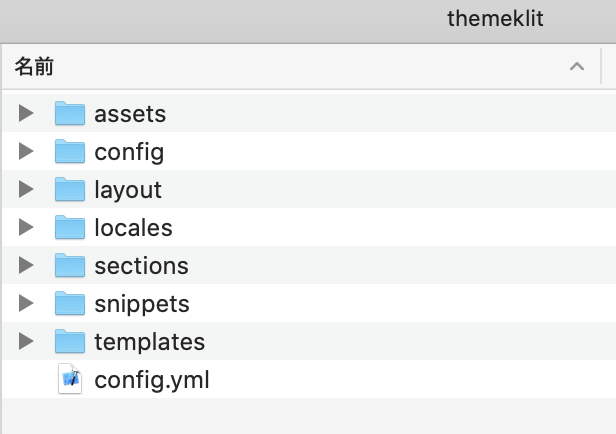
theme get --password=[your-password] --store="[you-store.myshopify.com]" --themeid=[your-theme-id]無事ローカル環境にダウンロードされました。

ローカル環境からテーマを更新してみる
テーマがダウンロードできたのでローカル環境のファイルを編集してテーマを更新できるか確認してみたいと思います。
ローカルのテーマの変更を監視するには、theme watchを使います。このコマンドで監視している間はローカルの変更が自動的にShopifyにも反映されるようになります。
(※ theme watchも該当のテーマフォルダに移動した状態で行ってあげてください)
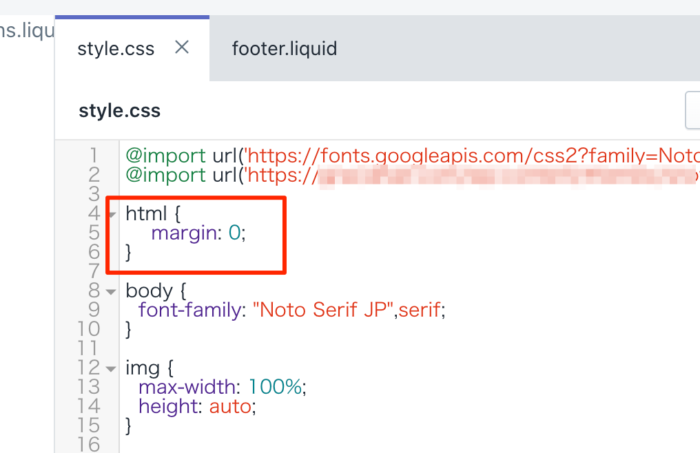
試しに以下のコードをassets/style.cssへ追加してみました。
html {
margin: 0;
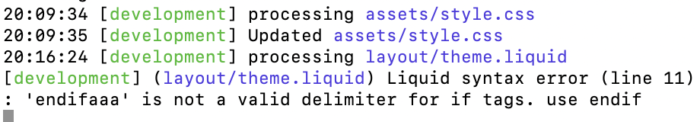
}保存すると、コマンドが動いて「processing」「Updated」となにやら処理しているっぽい感じがします。Shopifyの該当のテーマのコードを見てみましょう。
ローカルで追加したコードが反映されていますね!

ちなみにコードにエラーがある場合はエラーメッセージが出るのみでアップロードされない親切設計となっています。

(おまけ)Shpifyテーマ向けのVSCodeの拡張機能
Shopifyのテーマはliquidという独自の言語で作られているので、一般的などの言語にも当てはまらずシンタックスハイライトすらなくかなり見づらい状態となっています…。
「Liquid Languages Support」を入れると、少なくともハイライトしてくれるようにはるので見やすくなります。
ダウンロード先 → Liquid Languages Support – Visual Studio Marketplace

見やすい…
おわり
Shopifyをローカル環境から編集する方法でした!
ちょっとしたカスタマイズならオンライン上のエディタでいいかもしれませんが、割とガッツリ直したい場合はオンラインのエディタだとストレスになったりするので、ローカルでも操作できるってことも覚えておいてもらえたらと思います。
VSCode使いやすいいい。