BASEからShopifyへ商品データを移すときの流れを紹介します。ざっくりした流れとしては、BASEは商品データをCSV形式でダウンロードできるので、それをShopify用のCSVデータに直してShopifyでインポートするといった感じですね。
対応する各項目の意味さえ理解できれば簡単に行えるはずなので、BASEからShopifyへの移行を考えている人はぜひ参考にしていただければと思います!
 はにわまん
はにわまんわたしの経験を元に記事にしていますが移行には少なからずリスクがあるので、ご自身で対応される際は自己責任でお願いいたします...。
BASEからShopifyへ商品を移す流れ
BASEからShopifyへ商品を移行する際の大枠の流れです。ざっくりと流れを把握して進めていってもらえたらと思います!
- BASEから商品データ(CSV)をエクスポート
- BASEのCSVデータを編集(一括置換)
- BASEのCSVデータからShopify用のCSVデータを作成
- Shopify用のCSVデータをShopify管理画面から登録
- 足りない部分をShopifyの管理画面から手動で登録
BASEから商品データ(CSV)をエクスポート
BASEから商品データをエクスポートするには、「CSV商品管理」というアプリを導入する必要があります。右上の「Apps」を選択。
「ショップ運営を効率化する」に項目としてある「CSV商品管理」を導入してください。
導入した「CSV商品管理」から「登録済み商品の情報を編集するためのCSVファイル」にチェックをしてダウンロードします。これで、BASEから商品データのダウンロードは完了です!
BASEのCSVデータを編集
ダウンロードしたBASEのCSVデータを編集していきます。
Googleスプレッドシートで商品を作成
Shopifyではインポート用のCSVファイルを作成する際にGoogleスプレッドシートを推奨しているので、こちらを活用していきましょう。
(ひとむかし前だとExcelが定番でしたが文字化けしますし…、わたしもスプレッドシートの方が扱いやすいです)
ShopifyではCSVファイルを作成するときに、Google スプレッドシートをお使いいただくことを推奨しております。
ということで、GoogleスプレッドシートでダウンロードしたBASEのCSVファイルを開いていきましょう!ShopifyのCSVデータは今後もスプレッドシートで開くと思われるので、使い方を覚えておくといいかと思います。
→ Google スプレッドシート
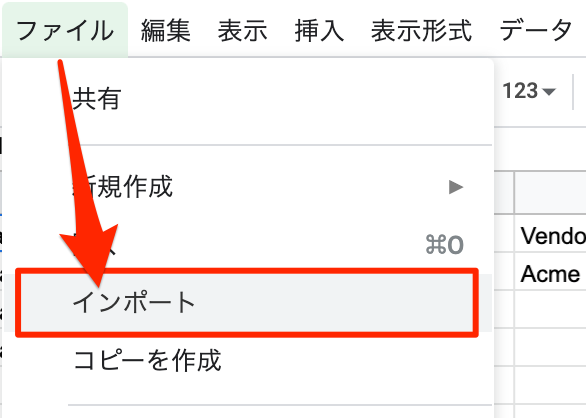
ファイル → インポートを選択。
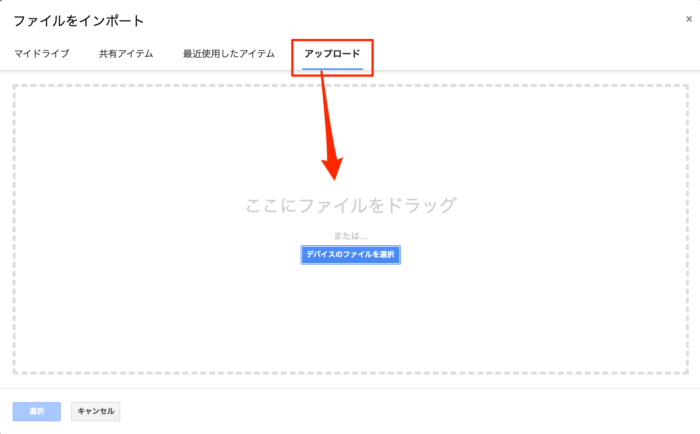
「アップロード」タブからCSVファイルをドラッグ & ドラッグします。
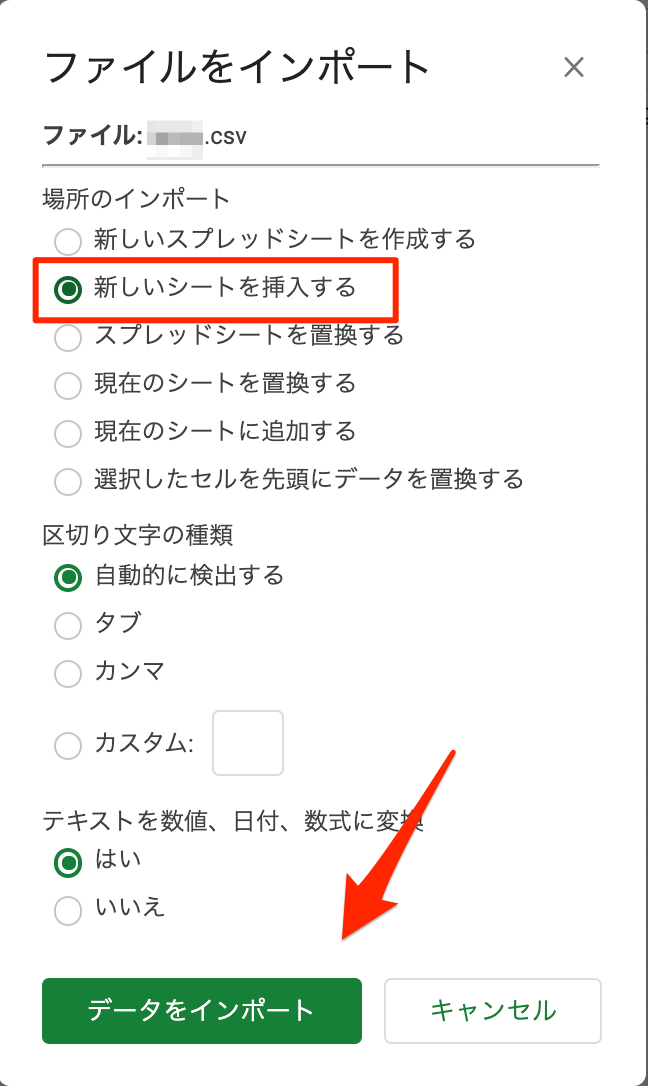
インポート場所だけ注意が必要で、今のシートが上書きされないように気をつけてください。基本は「新しいシートを挿入する」でいいかと思います。
これでBASEのCSVデータをスプレッドシートで読み込むことができました!
BASEの商品CSVの前処理
BASEの登録されている値とShopifyでの値が異なる部分があるので、そこを事前に修正していきます。具体的には、「公開状態」と「画像」の部分ですね。
BASEのCSVファイルをGoogleスプレッドシートで開いたら、置換していきます。
公開状態の置換
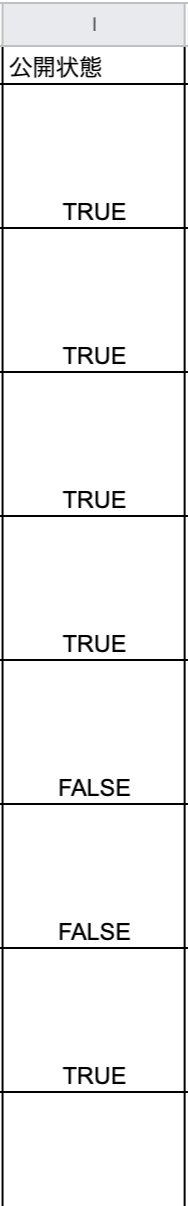
BASEで公開状態は「1」で表現されていますが、Shopifyだと「TRUE」での表現となります。
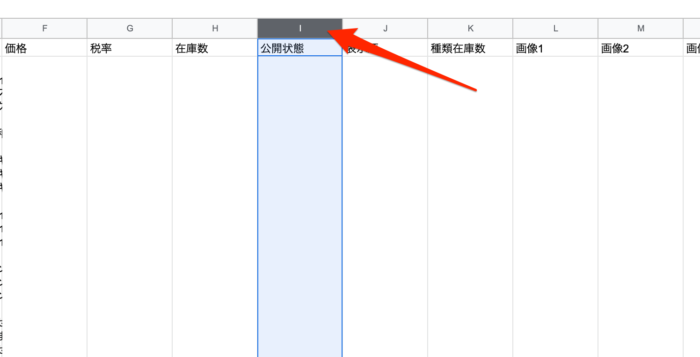
「公開状態」の列を選択して、
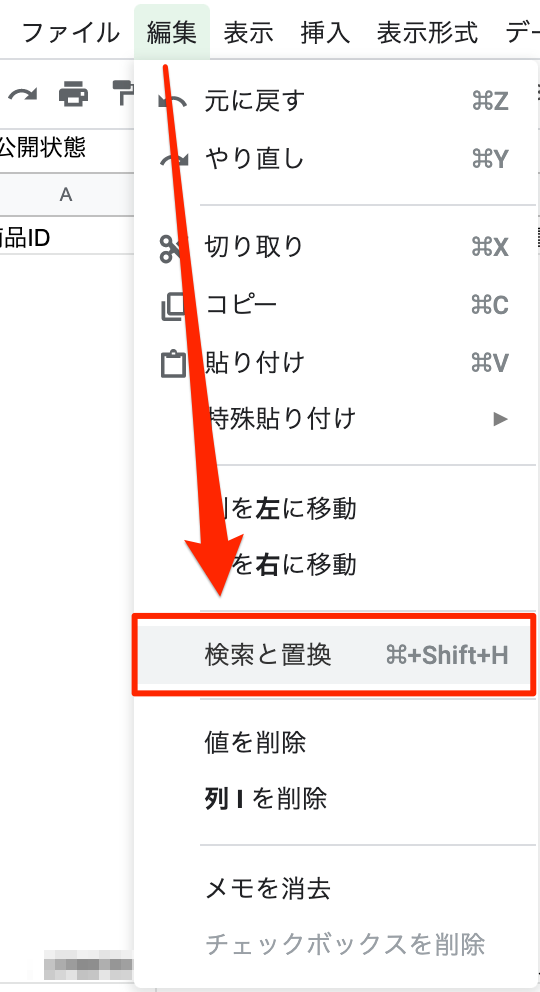
メニューの「編集」から「検索と置換」を選択。
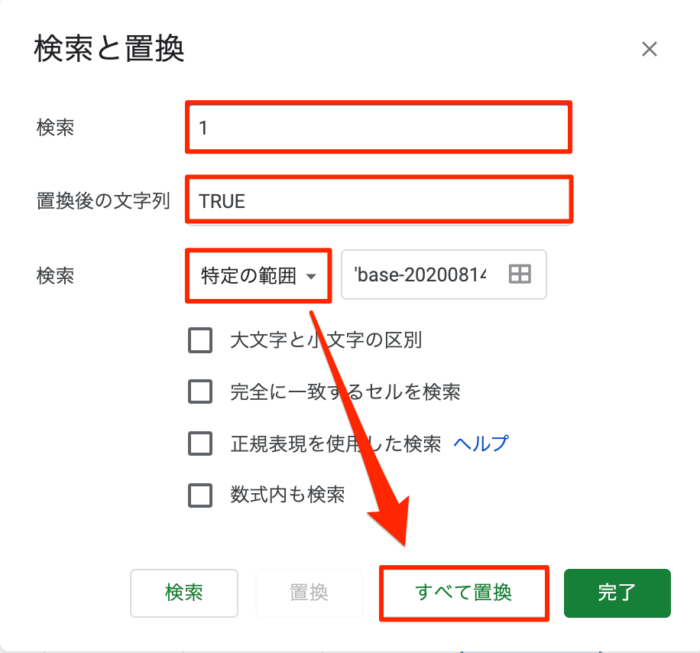
検索に「1」、置換後の文字列に「TRUE」、検索の範囲を先ほど選択した「特定の範囲」になっていることを確認して「すべて置換」しましょう。
そして「非公開」の場合、Shopifyは明示的に「FALSE」を指定してあげる必要があります(空白の場合は「公開」という仕様)。なので、空白の場合は「FALSE」に書き換えてあげましょう。
ただし、スプレッドシートは未入力を検索できる機能がなく、、、ちょっと特殊な方法で置換します。まず、シート全体に罫線を引きます。
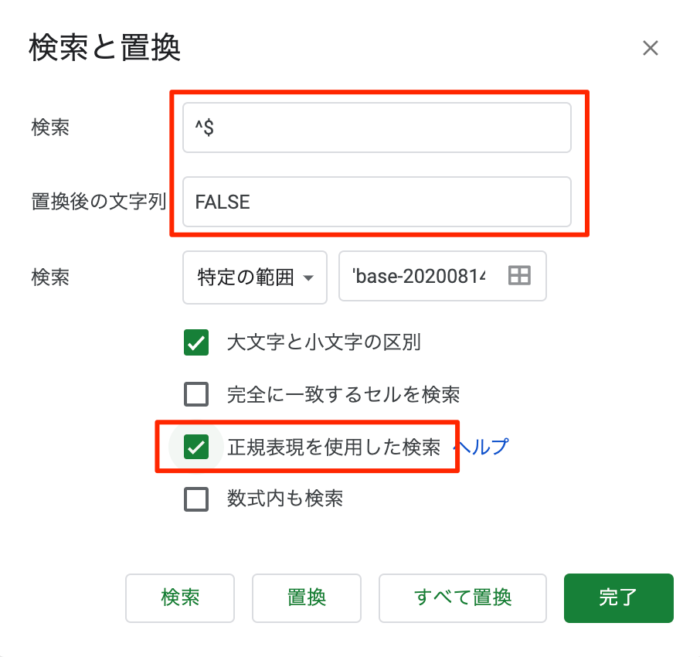
メニューの「編集」から「検索と置換」を選択から、検索に「^$」、置換後の文字列に「FALSE」。「正規表現も使用した検索」にチェック。
これで、未入力の項目を一括で「FALSE」に置換することができました。(罫線をつけると何故かいけるっぽい…)
※ ちなみにスプレッドシート上に罫線があってもダウンロードするCSVデータには影響ないのでご安心ください。
画像の置換
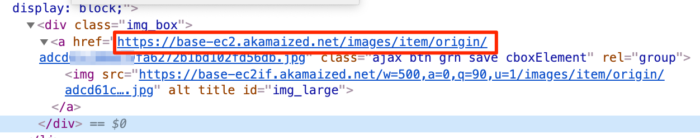
BASEの商品情報CSVファイルには画像のファイル名しか登録されていないので、フルパスを補ってあげる必要があります。まずはお使いのBASEショップで画像にどういったURLが付与されているか確認しましょう。
デベロッパーツールで確認すると、「https://base-ec2.akamaized.net/images/item/origin/」のURLが使われていることが分かりますね。
画像1から画像20までの列を選択します。
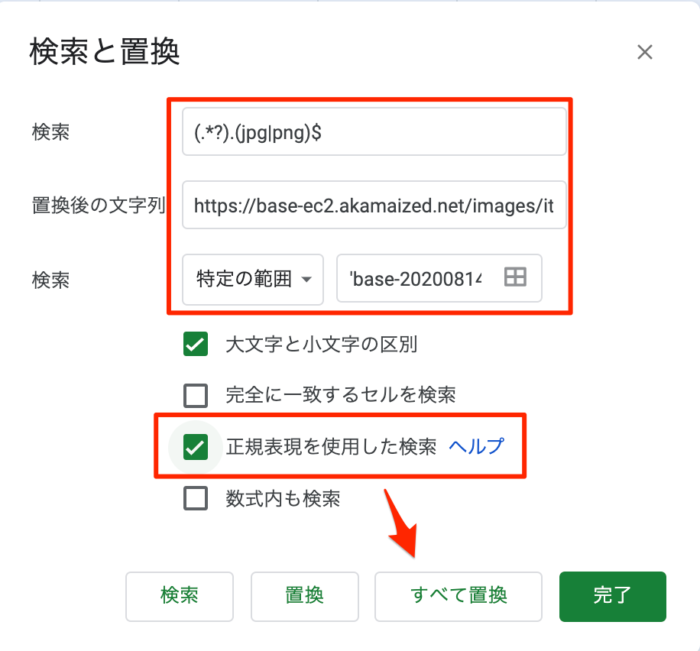
「編集」→「検索と置換」から正規表現での置換を行っていきましょう。正規表現で再現する文字を日本語的に言うと「任意の文字列で最後が「jpg」か「png」で終わる文字」を対象とするといった感じですね。
これを正規表現で表すと「(.*?).(jpg|png)$」となります。そして、置換後の文字列はURLを付与した「https://base-ec2.akamaized.net/images/item/origin/$1.$2」となる訳ですね。$1は最初のカッコに該当する文字列。$2は2番目のカッコに該当する文字が入ります。
それでは、検索と置換で「正規表現を使用した検索」にチェックを入れて一括置換してしまいましょう!
これで一括でアクセス可能な画像URLに置換されるはずです!置換されたURLをブラウザで開いて表示されていれば成功です。
BASEのCSVデータからShopify用のCSVデータを作成
BASEのCSVデータを元にShopifyにインポートするためのデータを作成していきます。
ShopifyのCSVファイルを作成する
Shopifyにどういった項目がどういった順番で存在するか分からないとBASEのデータを入れようがありませんので、まずはShopifyの型をサンプルファイルから作っておきましょう。
Shopifyの商品CSVのサンプルは以下の記事から入手できます。
→ CSVファイルの使用 · Shopify ヘルプセンター
「商品のCSVファイルのサンプル」からダウンロード可能です。
これをGoogleスプレッドシートで読み込むととにかく長いのですが、先ほど紹介した対応を眺めながら該当する列にコピペで入れて行くような感じですね。
ひとまずサンプルのデータはいらないので、見出しの1行目以外は削除しておきます。
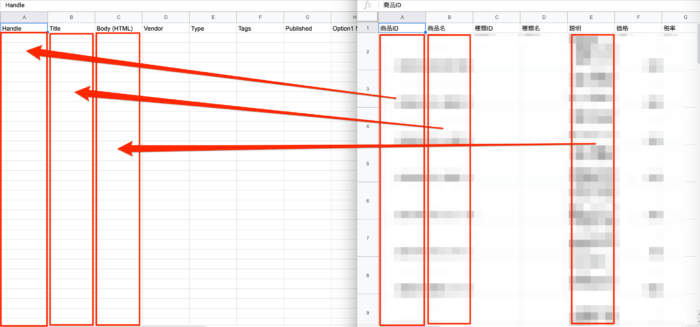
それでは最低限の必要な項目はすべて反映していきましょう。左がShopifyで右がBASEだとすると、以下のようなイメージで項目を反映していきます。
BASEからShopifyのインポート用CSVに移す項目は以下の対応を参考にしてください!
| BASE | Shopify |
|---|---|
| 商品ID | Handle |
| 商品名 | Title |
| 種類ID | Type |
| 説明 | Body (HTML) |
| 価格 | Variant Price |
| 在庫数 | Variant Inventory Qty |
| 公開状態 | Published |
| 画像1 | Image Src |
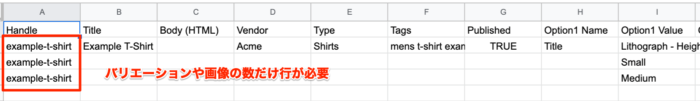
(ちょっと余談)画像や種類の枚数分、行を用意する必要がある
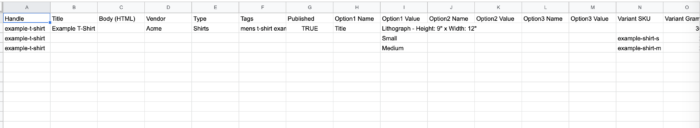
Shopifyは複数の画像やバリエーションが登録できると思いますが、CSVへの登録の仕方としてはHandleを複製して行を追加するような感じですね。
まさにShopify公式のサンプルが分かりやすいと思いますが、SmallとMediumの分の行があることが分かるはずです。このパターンはバリエーションがある時と画像が複数枚登録されているとき(HandleとImage Srcだけ登録される行もある)に起こるので覚えておきましょう。
今回の自分のパターンだとバリエーションはないのですが画像が複数枚ありました。本来でしたらShopifyのインポート用CSVでも複数行にして登録したほうがいいのかもしれませんが、今回はBASEの画像1を反映し、その他の画像はShopifyの管理画面から手入力するという方法を取りました。
(この辺の知見もたまってきたらまた共有します…)
(またまた余談)Shopify用CSVに登録できる項目の意味
ちなみに、Shopify用のCSVデータの各項目は以下のとおりです。他の項目もついでに設定してもOKです!
| 列 | 役割 | 利用例 |
|---|---|---|
| Handle | 識別ID | |
| Title | タイトル | |
| Body (HTML) | 説明(HTML形式OK) | HTMLタグの利用も可能です |
| Vendor | 販売元 | |
| Type | 商品タイプ | |
| Tags | タグ | スペースで区切って複数登録できます 例)タグ1 タグ2 |
| Published | 公開有無 | 「TRUE」 or 「FALSE」 空白の場合は公開状態となる模様です。 |
| Option1 Name | バリエーション1の種類 | バリエーションがない場合は「Title」 |
| Option1 Value | バリエーション1の値 | バリエーションがない場合は「Default Title」 |
| Option2 Name | バリエーション2の種類 | |
| Option2 Value | バリエーション2の値 | |
| Option3 Name | バリエーション3の種類 | |
| Option3 Value | バリエーション3の値 | |
| Variant SKU | 商品のSKU | |
| Variant Grams | 商品の重量(g) | 単位は不要 |
| Variant Inventory Tracker | 在庫を追跡する会社名 | デフォルトはShopifyが在庫を追跡するので「shopify」 |
| Variant Inventory Qty | 在庫数 | |
| Variant Inventory Policy | 「在庫切れの場合でも販売を続ける」かどうか | 「deny」・・・在庫切れの場合は購入不可 「continue」・・・在庫切れの場合も購入可能 |
| Variant Fulfillment Service | フルフィルメントサービス | 手動の場合は「manual」 |
| Variant Price | 販売価格(数字のみでOK) | |
| Variant Compare At Price | 商品1点あたりの費用(元の商品価格) | |
| Variant Requires Shipping | 配送が必要な商品かどうか | 「TRUE」 or 「FALSE」 |
| Variant Taxable | 商品価格に税を適用するかどうか | 「TRUE」 or 「FALSE」 |
| Variant Barcode | 商品のバーコード | |
| Image Src | 商品画像URL(メインのURL) | |
| Image Position | 画像の表示順番 | |
| Image Alt Text | 画像のalt属性の値 | |
| Gift Card | 商品がギフトカードかどうか | TRUE or FALSE |
| SEO Title | SEO用のタイトルタグ | |
| SEO Description | SEO用のディスクリプション | |
| Variant Image | バリエーションの商品画像URL | |
| Variant Weight Unit | 重さの単位 | 「g」or「kg」or「lb」or「oz」 |
| Variant Tax Code | ||
| Cost per item |
Shopifyのインポート用CSVファイルをダウンロード
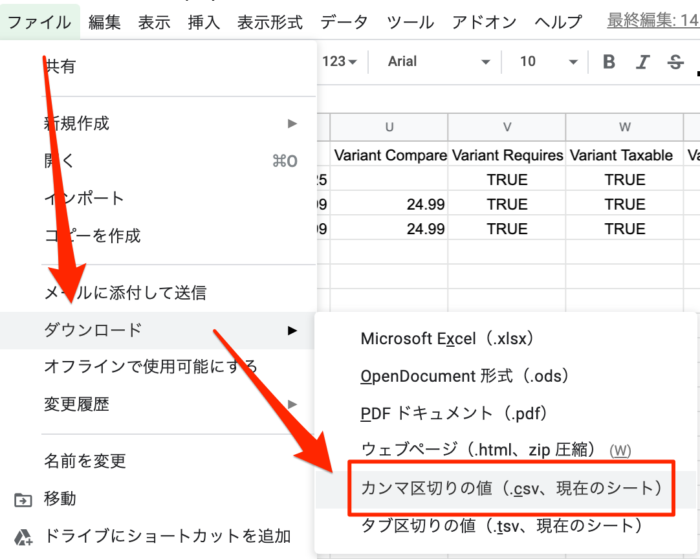
Googleスプレッドシートで必要な項目の入力ができたら、CSVファイルとしてダウンロードしましょう。ファイル → ダウンロード → カンマ区切りの値(.csv、現在のシート)でダウンロード可能です!
Shopifyでインポートしてみる
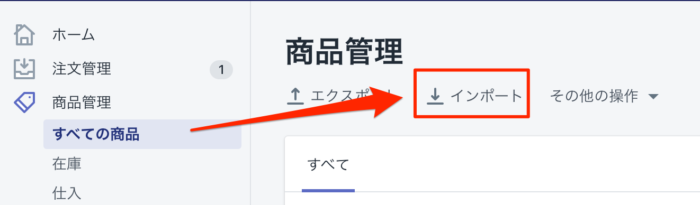
Shopifyのインポートは「商品管理」の「インポート」から行えます。
「同じハンドルを持つ現在の商品をすべて上書きします。欠けている列には既存の値が使用されます。」については、新規で登録する場合には特に意識しなくてもOKです。
足りない画像を登録する
BASEに画像を複数枚登録していた方は、面倒ですが画像を手動で登録していきましょう。
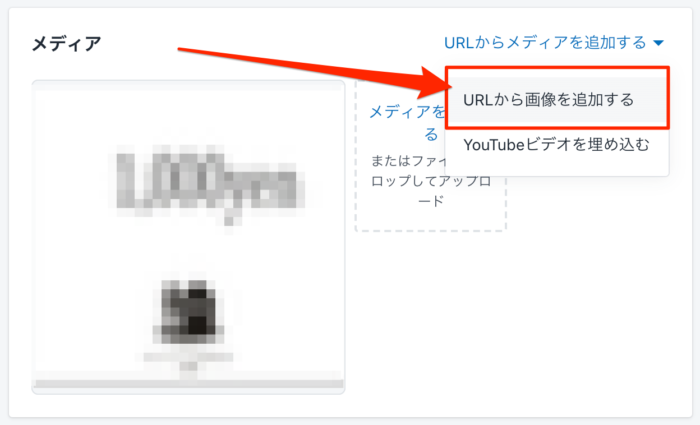
対象の商品の編集ページから、メディア → URLからメディアを追加する → URLから画像を追加するを選択肢、BASEのCSVで置換した画像2以降の画像URLを登録してきます。
これで一通りBASE上の商品データが登録できたはずです!お疲れさまでした。
おわり
BASEからShopifyへの商品情報を移行する方法でした。CSVの作り直しが面倒ではありますが、項目を正しく理解すれば対応できないことはないかと思います!
もしご自身での対応が難しい場合は、わたしも代行していますのでお気軽にご連絡いただえればと思います!(ご相談自体は無料です)
→ はにわまんにお問い合わせ









