静的HTMLサイトをWordPress化するときの具体的な手順をまとめました。色々な手順が必要です。
範囲が広すぎるため、深くまで掘り下げていない部分もありますがご了承いただければと思います。ザックリとした全体像を把握できることを目的としています。
下記の静的HTMLサイトを実際にWordPress化していきます(ちなみに以下のサイトは「おしゃれなWebサイトテンプレート集」の付録テンプレートです。)
 はにわまん
はにわまんわたしもWordPress化のご依頼も承っていますので、お気軽にご相談いただければと思います! → はにわまんに無料で相談してみる
静的HTMLサイトをWordPress化するときの手順
静的HTMLサイトをWordPress化するときの手順です。
index.html
clinic.html
access.html
service.html
staff.html
common
– css
– images
– js
テーマフォルダを作成
オリジナルのテーマを作成します。名前は何でもいいのでテーマフォルダを用意してください。
今回は「template_08」という名前で作りました。また、空のファイルでいいので「index.php」「style.css」「functions.php」も作成しておきましょう。
CSS、JavaScript、画像ファイルをテーマフォルダにコピー & 読み込み
元のサイトを構成しているリソースをとりあえず全部テーマフォルダに移動させます。
今回の例でいうと、commonフォルダの中にある下記の3点。
- css
- js
- images

CSSとJavaScriptを読み込む
テーマに格納したcssフォルダ内とjsフォルダ内をWordPressで読み込むようにしてあげましょう。
function my_scripts() {
wp_enqueue_style( 'style-name', get_template_directory_uri() . '/css/style.css', array(), '1.0.0', 'all' );
wp_enqueue_script( 'script-name', get_template_directory_uri() . '/js/setting.js', array( 'jquery' ), '1.0.0', true );
}
add_action( 'wp_enqueue_scripts', 'my_scripts' );※ 読み込む順番については静的ファイルが読み込んでいた順番を参考にしてください。
index.html
jQueryはWordPressで標準で読み込まれるので不要です。
テーマの宣言
今のままではテーマとして機能しません。style.cssにテーマ名を記載してあげましょう。
index.phpと同じ階層にあるstyle.cssです。
/*
Theme Name: Template08
*/これでテーマとして認識されるようになります。「有効化」しておきましょう。
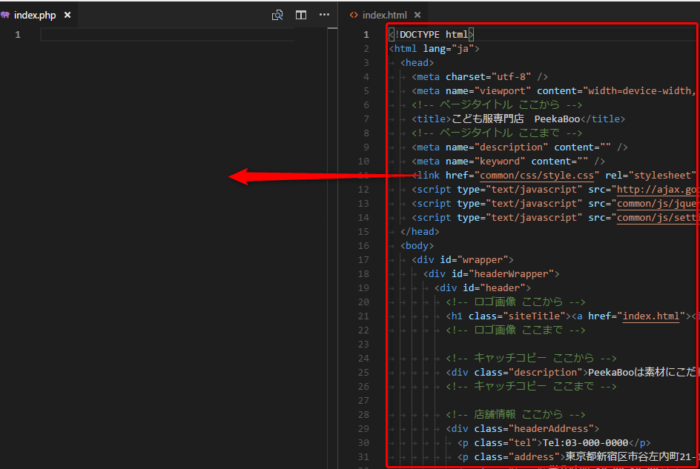
index.phpを「とりあえず」作成
とりあえずindex.phpにトップページをまるごとコピーします。今回の例だとindex.htmlの中身を全部移す感じですね。
ヘッダーとフッターにお決まりのタグを挿入
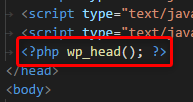
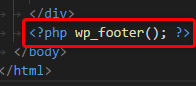
</head>の直前に<?php wp_head(); ?></body>の直前に<?php wp_footer(); ?>
を挿入してあげてください。これでfunctions.phpに記載したCSSとJavaScriptが読み込まれるようになります!

トップページ表示確認
それではトップページを開いてみましょう。デザインが当たってそれっぽい見栄えになっていることが分かります。

画像へのパスを通す
画像はすべてテーマフォルダに移動したので、そこにパスを通してあげる必要があります。
- テンプレートファイルからなら、
get_template_directory_uri()を使って - cssファイルからなら、相対パス
- 記事内からなら、ルートパス
といった具合で書き換えていきます。
画像については一括置換すると楽です。
(記事内については、「Search Regex」で置換できます。)
はい、どんどんと説明が省略されていきますね・・・。
テンプレートファイル分割
テンプレートファイルをheader.php、footer.php、sidebar.phpに分割していきます。共通で仕様するパーツとなります。静的サイトの他のページを確認したりしてどこまでを「共通」にするかを考えてください。
共通となるのは、主には以下の3つです。
- header.php
- footer.php
- sidebar.php
それぞれのファイルは以下の関数で読み込むことができます。
get_header()get_footer()get_sidebar()
header.php
不要に読み込んでいるcssやjsファイルを削除します。functions.phpで読み込んでいるので直書きする必要はありません。
また、title、description、keywordも不要です。「All in one SEO Pack」で自動挿入されます。
sidebar.php
ウィジェットに対応させるかどうかはクライアントと相談して決めてください。今回は直打ちしています。
固定ページ作成
固定テンプレートページもしくは、テキストでコンテンツ部分を貼り付けます。わたしはとりあえず固定テンプレートで作るケースが多いです(見栄え確認してからあとで管理画面に入れます)
静的ページってほとんど固定ページになります。数ページしかありませんし、役割として固定ページであることがほとんどです。
テンプレートファイルとしては以下のあたり。
- page.php
- page-{slug}.php
今回のケースだと下記のファイルは固定ページに該当します。
- clinic.html
- access.html
- service.html
- staff.html
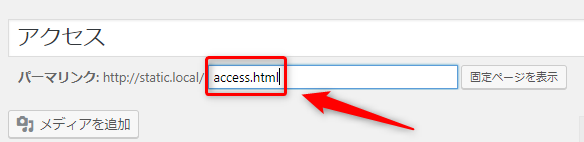
プラグイン「Custom Permalinks」でURLを同じにする
WordPressで出力するURLは、静的ファイルのように「.html」になることはありません。SEO的には合わせておいたほうが無難です。URL構造をどうするかはクライアントと相談したほうがいいかもしれませんね。
URL構造の変更は、プラグイン「Custom Permalinks」を使うと、任意に設定できるようになります!
タイトル、ディスクリプションを合わせる
プラグイン「All in One SEO Pack」を使えば、記事ごとにタイトルとディスクリプションを設定できます。

投稿ページ作成
WordPress化する目的の多くは「自分で投稿管理しやすいようにしたい!」というものです。
今回のケースだと、トップページにある「新着情報」を自分で更新できるようにしていきます。
カスタム投稿タイプとして作成するかどうかは、他に投稿に該当する箇所がないかどうか、などを考慮して決めます。今回は他に投稿するページがなさそうなので、標準の「投稿」に入れていきます。
日付も合わせて作りましょう。作成したものがこちら。
トップページで表示されるようにindex.phpを修正します。
<div class="inner">
<!-- 新着情報 ここから -->
<h2 class="subMidashi"><span class="midashiText">新着情報</span></h2>
<div class="news">
<dl>
<dt><span class="date">2012年08月01日</span></dt>
<dd>【診療時間変更のお知らせ】長期休診の前日8月11日は、通常より1時間長く診療をすることにしました。ご予約をお待ちしております。</dd>
<dt><span class="date">2012年07月24日</span></dt>
<dd>【8月の休診のお知らせ】8月12日~16日の間は休診とさせていただきます。何卒よろしくお願いいたします。</dd>
<dt><span class="date">2012年07月02日</span></dt>
<dd>【こどもデンタル教室のご案内】毎月第2土曜日に行っているこどもデンタル教室では、参加してくださるお子様を募集しております。</dd>
<dt><span class="date">2012年06月20日</span></dt>
<dd>【7月休診日のお知らせ】7月は土日祝日以外の休診日はありません。ご来院お待ちしております。</dd>
<dt><span class="date">2012年06月01日</span></dt>
<dd>ホームページをリニューアルしました。</dd>
</dl>
</div>
<!-- 新着情報 ここまで -->
</div>こんな感じで変更します。
<?php $the_query = new WP_Query( array( 'post_type' => 'post', 'posts_per_page' => -1 ) ); ?>
<?php if ( $the_query->have_posts() ) : ?>
<div class="inner">
<!-- 新着情報 ここから -->
<h2 class="subMidashi"><span class="midashiText">新着情報</span></h2>
<div class="news">
<dl>
<?php while ( $the_query->have_posts() ) : $the_query->the_post(); ?>
<dt><span class="date"><?php the_time( 'Y年m月d日' ); ?></span></dt>
<dd><?php the_content(); ?></dd>
<?php endwhile; ?>
</dl>
<?php wp_reset_postdata(); ?>
</div>
<!-- 新着情報 ここまで -->
</div>
<?php endif; ?>WordPressの管理画面から登録した投稿ページの日付でソートされたコンテンツが表示されるようになります。
WordPress化の検討事項
URL構造
WordPress標準のものにしていいのか、静的ファイルのままにしたほうがいいのか、など。
SEO的に考えるとURL構造は絶対に変えるべきではありません。変えるなら301リダイレクトの対応をすべきかと思います。
見積もりと合わせてクライアントと相談しましょう。
メニュー機能
WordPressにはメニュー機能があります。グローバルメニューは基本的には標準のメニュー機能を用いて作られていますが、静的ファイルから移行する際は、メニュー機能を使うかどうかは工数もお金も発生するので、クライアントと相談して決めるといいと思います。
ウィジェット機能
メニューと似ていますが、サイドメニューはウィジェットと呼ばれる機能で管理しやすくすることが可能です。
sidebar.phpに直打ちでも問題ないので、ここもクライアントと相談して決めてください。
カスタム投稿タイプ
お客様が自分たちで投稿したいページのパターンに応じて投稿タイプを作っていく必要があります。
- 「どこを更新対象にするか」
- 「更新する投稿タイプはいくつ必要か」
など、クライアントと事前に決めておくことが大切です。
記事のトレース
記事が数ページなら特に苦にはなりません(全体の見積もりにちょこっと入れておけばいいです)が、大量にページがあってインポートできない場合など。
投稿タイプの型だけ作ってお客様に移し替えてもらうのか、こちらで全ページを移し替えるのか。手間も変わってくるので事前に決めておくことが大事です。
WordPress移行後のチェック
移行後に最低限チェックしておきたいポイントです。Screaming Frog SEO Spider Toolでチェック可能です!
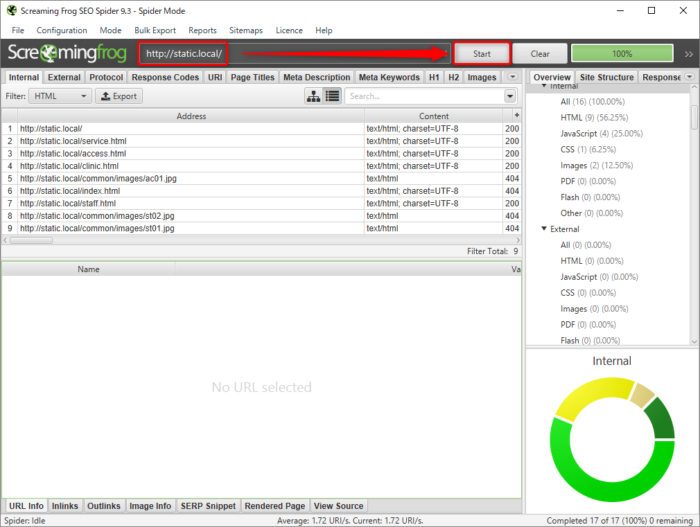
URLを入力して「START」
URL構造のチェック
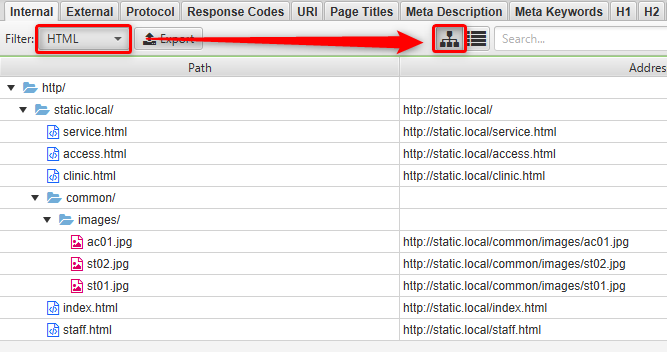
構造に相違がないか、確認しましょう!
「HTML」選択して、サイトマップみたいなアイコン押すといい感じに並べてくれます。
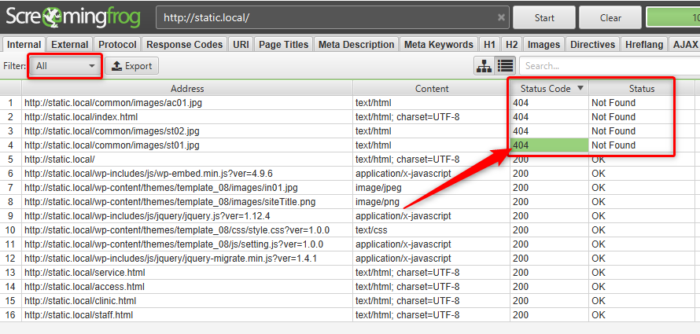
リンク切れがないかチェック
一番気をつけなければならないのが内部リンクのミス。頻繁に起きます。WordPress化するとあらゆるパスが書き換わります。
img、js、css、各種内部リンクにミスがないかチェックしましょう。「All」を選択して「Status Code」をソートして404をすべてチェックしてください。
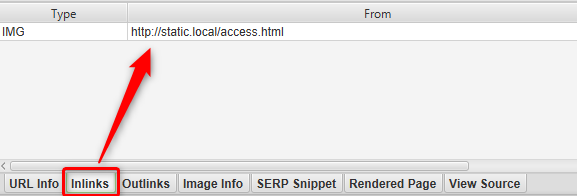
どこからリンクされているかは、下のタブ「Inlinks」に情報が載っているので該当のページを確認して修正するようにしましょう。
おわり
めちゃくちゃ駆け足で、静的HTMLファイルからWordPress化する流れを紹介しました。WordPressの知識がある方なら、ここまでの説明で対応できるようになるはずです。
(分からない方はわたしに依頼してください笑)
静的ファイルで作られたサイトの方が少ないんじゃないかってくらい最近は見なくなりましたね。この記事がWordPress化を考えている人の少しでも役に立てば嬉しく思います。












