WordPressのお問い合わせフォームで郵便番号から住所を自動で入力できるようにする方法です。
対象のお問い合わせフォームとして、「Contact Form 7」と「MW WP Form」で作ってみました。住所の自動入力は、フォーム入力時のユーザーのストレス軽減に繋がるので、こういうのはサクッと作れるような準備をしておきたいなって思います。
 はにわまん
はにわまんコーディングの早さを決める大半の要因は「準備」だと個人的には思っています
事前準備:「ajaxzip3」を使う
今回は「ajaxzip3」というJavaScriptのライブラリとWordPressの「Contact Form 7」や「MW WP Form」と連動させる方法の紹介になります。
以下の記事を参考に「ajaxzip3」をダウンロードしておいてください!

ダウンロードしたajaxzip3.jsをテーマフォルダの中に入れておきます。jsフォルダの中に入れてみました。

そして、functions.phpからajaxzip3.jsを読み込める状態にしておきましょう。ついでに実際の処理を書くためのscript.jsファイルを用意しておきます。
function my_script_init() {
wp_enqueue_script( 'ajaxzip3', get_stylesheet_directory_uri() . '/js/ajaxzip3.js', array(), '0.51', true );
wp_enqueue_script( 'my', get_template_directory_uri() . '/js/script.js', array( 'jquery' ), '1.0.0', true );
}
add_action( 'wp_enqueue_scripts', 'my_script_init' );とりあえず準備はここまででOKです!
「Contact Form 7」で郵便番号から住所を自動入力
それでは、「Contact Form 7」で作成したフォームで、「郵便番号から住所を自動入力」を実現したいと思います。
「Contact Form 7」のタグの作り方
「コンタクトフォームの編集」の「フォーム」タブに入力する内容として、必要な部分だけを抜粋すると以下のようになります。
<dl>
<dt>郵便番号</dt>
<dd>[text your-zip id:your-zip]</dd>
<dt>都道府県</dt>
<dd>[select your-prefecture include_blank "北海道" "青森県" "岩手県" "宮城県" "秋田県" "山形県" "福島県" "茨城県" "栃木県" "群馬県" "埼玉県" "千葉県" "東京都" "神奈川県" "新潟県" "富山県" "石川県" "福井県" "山梨県" "長野県" "岐阜県" "静岡県" "愛知県" "三重県" "滋賀県" "京都府" "大阪府" "兵庫県" "奈良県" "和歌山県" "鳥取県" "島根県" "岡山県" "広島県" "山口県" "徳島県" "香川県" "愛媛県" "高知県" "福岡県" "佐賀県" "長崎県" "熊本県" "大分県" "宮崎県" "鹿児島県" "沖縄県"]</dd>
<dt>以降の住所</dt>
<dd>[text your-address]</dd>
</dl>「Contact Form 7」の自動入力の処理内容
大事なのは郵便番号にidを指定することです。このidを利用して、自動入力の処理をscript.jsに書いていきます。
keyupのイベントを使うことで郵便番号に入力されるたびに処理を動かせるようになっています。
jQuery( '#your-zip' ).keyup( function() {
AjaxZip3.zip2addr( this, '', 'your-prefecture', 'your-address' );
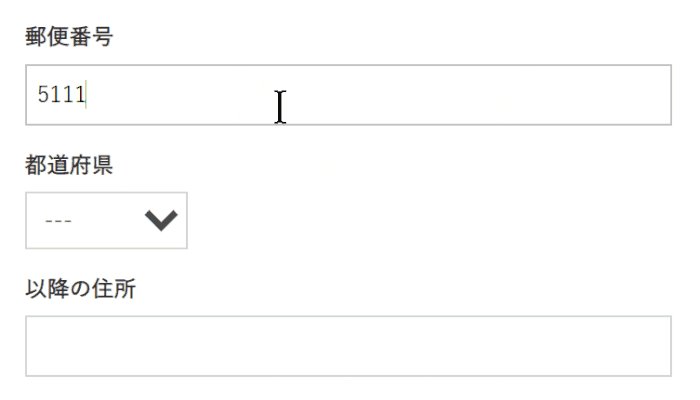
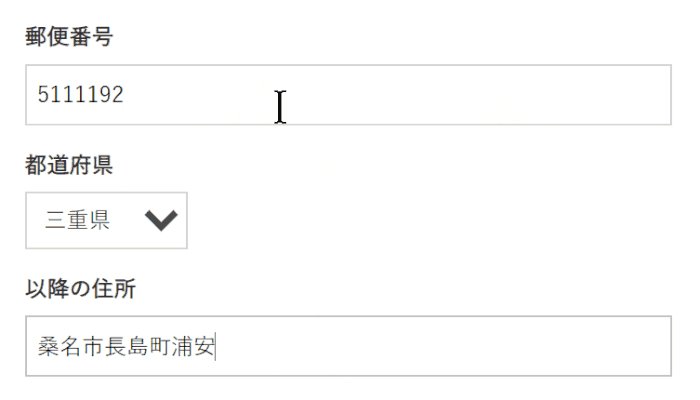
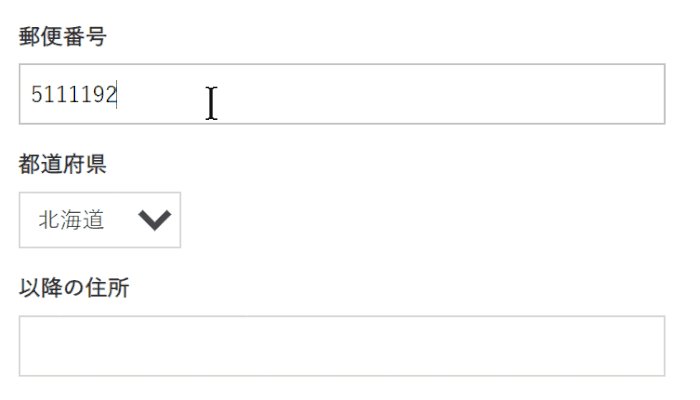
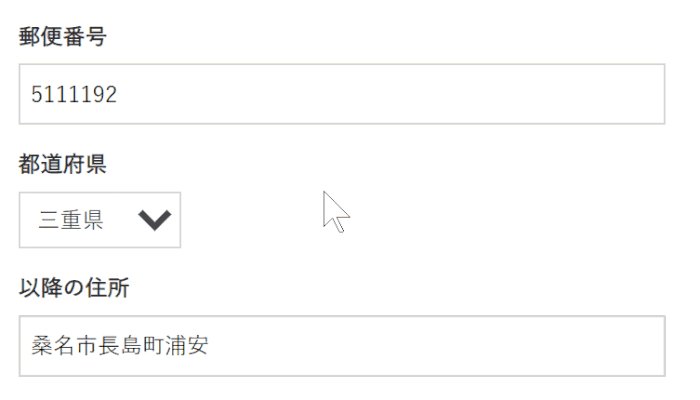
});実際に動きを確認すると、ちゃんと機能していることが確認できます!(ハイフンあってもなくてもOK)

めっちゃどうでもいいですが、上記の住所は三重が誇るテーマパーク「長島スパーランド」です。
「MW WP Form」で郵便番号から住所を自動入力
続いては「MW WP Form」で作成したフォームで、「郵便番号から住所を自動入力」を実現したいと思います。
「MW WP Form」のタグの作り方
「フォームを編集」で入力する内容で必要な部分だけを抜粋すると以下のようになります。
<dl>
<dt>郵便番号</dt>
<dd>[mwform_text name="your-zip" id="your-zip"]</dd>
<dt>都道府県</dt>
<dd>[mwform_select name="your-prefecture" children="北海道,青森県,岩手県,宮城県,秋田県,山形県,福島県,茨城県,栃木県,群馬県,埼玉県,千葉県,東京都,神奈川県,新潟県,富山県,石川県,福井県,山梨県,長野県,岐阜県,静岡県,愛知県,三重県,滋賀県,京都府,大阪府,兵庫県,奈良県,和歌山県,鳥取県,島根県,岡山県,広島県,山口県,徳島県,香川県,愛媛県,高知県,福岡県,佐賀県,長崎県,熊本県,大分県,宮崎県,鹿児島県,沖縄県"]</dd>
<dt>以降の住所</dt>
<dd>[mwform_text name="your-address"]</dd>
</dl>「MW WP Form」の自動入力の処理内容
こちらも大事なのは郵便番号にidを指定することです。このidを利用して、自動入力の処理をscript.jsに書いていきます。
jQuery( '#your-zip' ).keyup( function() {
AjaxZip3.zip2addr( this, '', 'your-prefecture', 'your-address' );
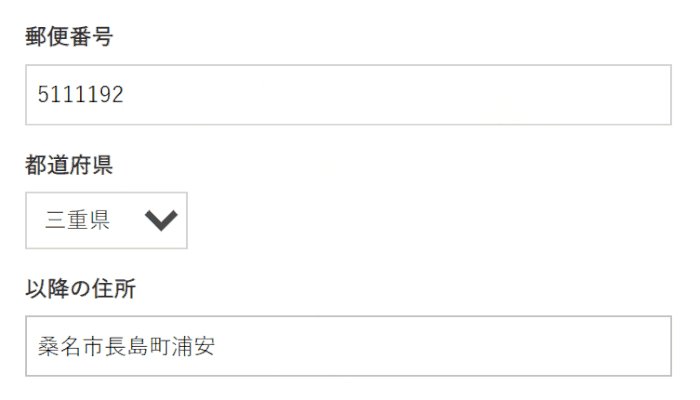
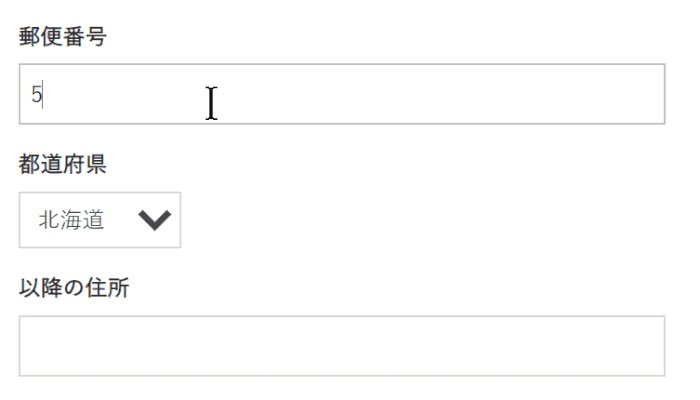
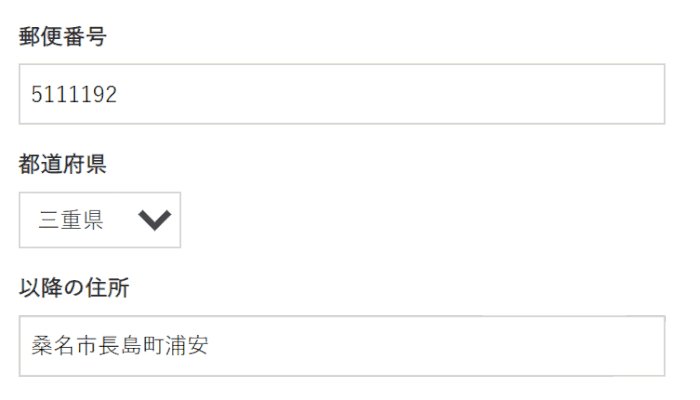
});実際の動きになります。(ハイフンあってもなくてもOK)

フォーム側を「ajaxzip3」に合わせる
「Contact Form 7」を使うにしても「MW WP Form」を使うにしても考え方は同じで、JavaScriptのライブラリである「ajaxzip3」に型を合わせるだけです。
今回のように都道府県をドロップダウンで作って以降の住所を別のテキストエリアにする以外にも、都道府県と市区町村と以降の住所を3分割させたり、都道府県から住所を1つのテキストエリアにまとめたり、と色んな表現をすることが可能です。
手前味噌で恐縮ですが、いくつかのパターンは以下の記事で紹介しています。

クライアントの要望に応じて、柔軟にフォームの形は変更できるというイメージを持ってもらえたらと思います!
おわり
WordPressのお問い合わせフォームで郵便番号から住所を自動で入力させる方法でした。WordPressと言いつつ、基本的には「ajaxzip3」の扱い方を知っていることの方が大事な気もします。
「ajaxzip3」で実現できることに対して、「Contact Form 7」や「MW WP Form」のテンプレートタグで使ってHTMLのフォームを作っていくようなイメージですね。
とは言え、今回紹介した記事はコピペで使えるはずなので、とりあえず動きを確認したい方はぜひ使ってみてください!