WordPressのPHPの記述にはコーディングルールがあります。「WordPress Coding Standards」というものにまとめれており、「PHP Code Sniffer」を拡張する形でチェックを行えます。
このルールを意識しないでテーマ作っている人であれば、一回チェックを走らせると何百という単位でエラー箇所が見つかるはずです。そんなの、いちいち直してられませんよね…。そもそも大量にあるルールを覚えてられない…。
ということで、こういう面倒な作業は自動化させるのが一番です。「WordPress Coding Standards」に準拠してフォーマットしてくれるような拡張機能をVSCodeに導入すれば「保存時に自動でフォーマットしてくれる」みたいな仕組みですることができます。
色々手順があるので簡単ということはでないですが、ぜひ導入して面倒な修正作業から開放されましょう!
余裕がある方はこちらも↓
自動フォーマットのCSSとJavaScriptバージョンになります。
→ VSCodeでPrettierを使ってWordPressのコーディング規約に沿った自動フォーマットする方法
 はにわまん
はにわまん適当にコーディングしても機械がちゃんと整形してくれます!
VSCode拡張機能「phpcbf」のインストール
PHPをフォーマットするための拡張機能をVSCodeに導入します。
「phpcbf」
→ 「phpcbf」の公式ページ
ただし、導入しただけではフォーマットしてくれません。「PHP CodeSniffer(からの WordPress Coding Standards)」のインストールとVSCodeでのいくつかの設定が必要です。
VSCodeで「WordPress Coding Standards」が使えるように
まずは、「WordPress Coding Standards」でのチェックがVSCode上で行えるようになっている必要があります。
(厳密にはインストールだけしてあればいいですが、チェックが動いていた方が分かりやすいということもあり…)
VSCodeに「WordPress Coding Standards」を導入する方法は下記のページで紹介しています。
(「1.3 phpcs」の箇所)
→ VSCodeでWordPress開発するための拡張機能とおすすめの設定
丸投げで恐縮ですが、VSCode上でphpcsのチェックが動くようになったら、こちらのページに戻ってきてください!
VSCode拡張機能「phpcbf」の設定を変更
Windowsユーザーの場合は、3箇所変更します。
(Macユーザーは2箇所)
まず1箇所目。「WordPressの規格でフォーマットする」という設定になります。
"phpcbf.standard": "WordPress"2箇所目。Windowsとその他のOSで指定が変わるようです(結構ハマった…)
"phpcbf.executablePath": "phpcbf.bat"3箇所目。保存時にフォーマットされる、という設定に変更します。
"phpcbf.onsave": trueただ、もともとVSCodeに存在するeditor.formatOnSaveがtrueになっていると上手く動いてくれないので、falseにすること。とはいっても、、PHP以外の拡張子ではeditor.formatOnSaveが動いてほしいので以下のような記述にします。
"": {
"editor.formatOnSave": true,
},
"[css]": {
"editor.formatOnSave": true,
},
"[scss]": {
"editor.formatOnSave": true,
},
"[javascript]": {
"editor.formatOnSave": true,
},
"[json]": {
"editor.formatOnSave": true,
},
"[php]": {
"editor.formatOnSave": false,
},これで準備OKです!
実際にPHPファイルを整形させてみよう
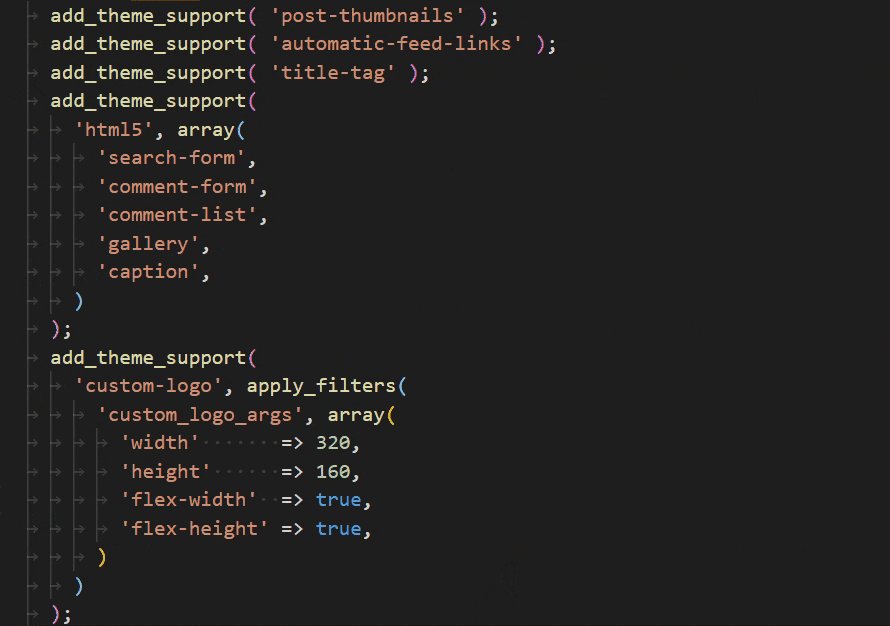
動画の方が分かりやすいので、functions.phpをフォーマットした時の様子を撮りました。
赤字の箇所が「WordPress Coding Standards」でエラーになっていた箇所ですが、保存時に見事に消えています。
Ctrl + Sなどで保存するか、Shift + Alt + Fでフォマットが発動するはずです。
おわり
VSCodeで「WordPress Coding Standards」に準拠してPHPの自動フォーマットする方法でした。自動化できるところは、どんどん自動化していきましょう。
CSSとJavaScriptの自動フォーマットについても以下でまとめていますので、こちらも合わせて導入されることをおすすめします!
→ VSCodeでPrettierを使ってWordPressのコーディング規約に沿った自動フォーマットする方法











