インターネット上のWebサイトをスクレイピングしてSEOに必要な要素をピックアップしてまとめてくれるツールです。
正式名称は「Screaming Frog SEO Spider Tool & Website Crawler」ですが、長すぎるので一般的には「Frog(フロッグ)」と呼ばれています。
スクレイピングツールはたくさんありますが、UIや性能などいろんな面でトップクラスの品質だと思って重宝しています。
個人的には、
- 大雑把なサイトの規模感の把握
- サイト制作後のリンクチェック
- サイト内の画像一括取得
- TDK(タイトル、ディスクリプション、キーワード)の設置有無
の確認などに使ったりしています。
SEOのみならず、Webサイト制作者の強い味方である「Frog」について、インストールからWeb制作目線での使い方を紹介していきます!
 はにわまん
はにわまんサイトの調査にもサイトの品質担保にも使える優れもの!
「Frog」のインストール
まずは「Frog」をインストールしていきましょう。
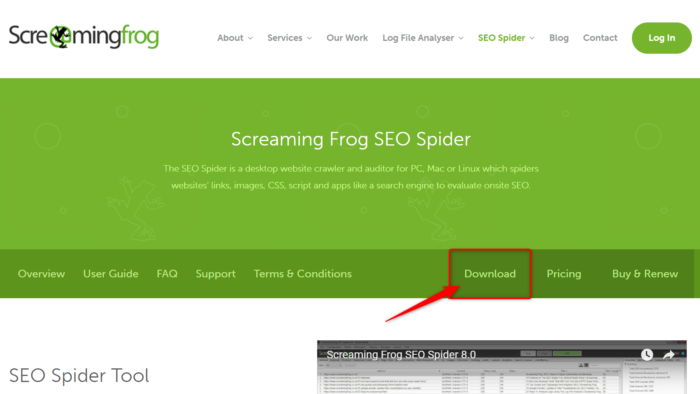
→ 「Frog」のダウンロードページ
「Download」をクリックしてください。

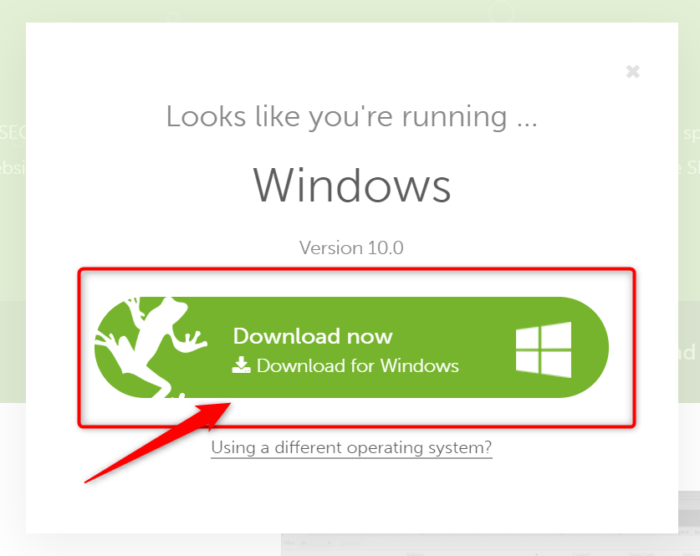
モーダルウインドウが開きます。
「Download Now」からダウンロードしましょう。

インストーラーを起動します。
「Default」 → 「Install」を進めていってください。

ゲージがMAXになったら「Close」ボタンを押して終了です(勝手に閉じたり画面が変わったりしません)

Windows10 だと Windowsボタンを押して表示されるアプリ一覧に「最近追加されたもの」としてFrogが登場します!

起動すると、「利用規約」への同意が求められます。「Accept」を選択して使えるようにしましょう。

これでインストールは完了です。
「Frog」の使い方(超基本)
最初のURLを入力してスクレイピングするところだけ、最初にまとめて紹介しておきます。とは言ってもめちゃくちゃ簡単なので説明するまでもないかもしれませんが・・・。
調査対象のサイトとして、わたしがレスポンシブサイトのサンプルとして公開している下記サイトを調べてみようと思います。
→ https://haniwaman.com/sample/part3/template_08/
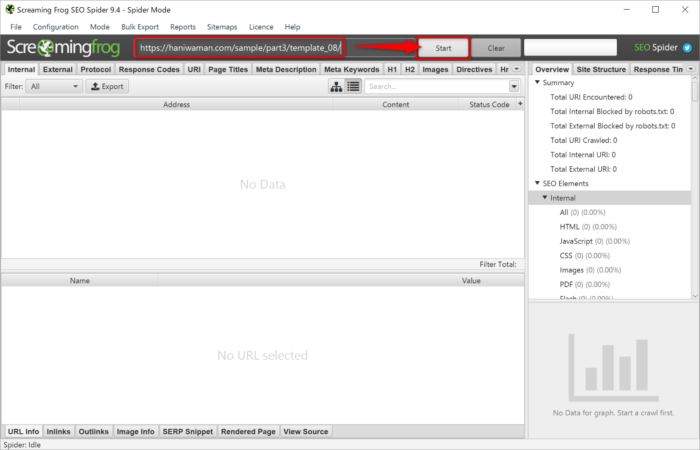
上部の「Enter url to spider」に調査したいURLを入力して、右側の「Start」ボタンをクリック。

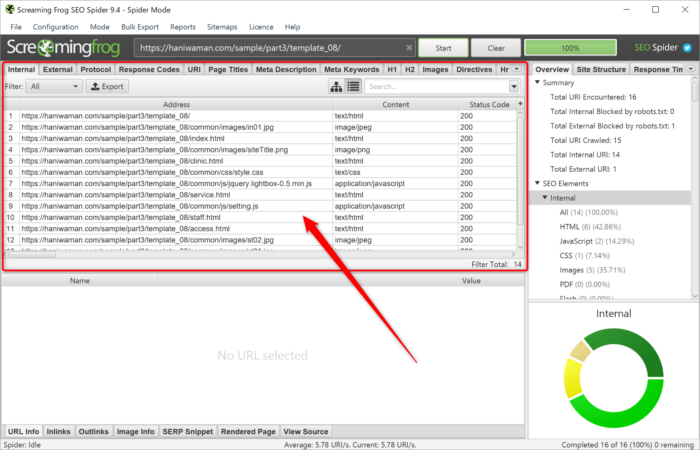
すると、スクレイピングがスタートして、サイトのURLからなにからを全て取得してくれます!

これで、この画面上に、入力したサイトの内部SEOに関する「全て」の情報がまとまっている感じになります。ただ、タブも多すぎるしドロップダウンも多すぎるし、どこを見ればいいか分かりませんよね・・・。
なので今回は、Web製作者目線で、個人的に使っているおすすめの機能に絞って紹介していきます。
おすすめの「Frog」の使い方
Web制作者のわたしがよく使っている機能に絞って使い方を紹介していこうと思います。
大雑把なサイトの規模感の把握
静的サイトの規模感を知りたい時に、「Frog」を使ったりします。主に静的サイトのレスポンシブ化依頼などの際の見積もりに使うためだったりします。
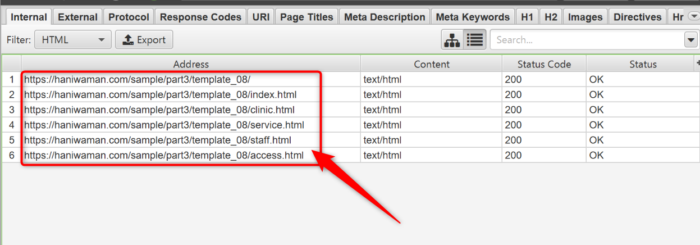
スクレイピングが終わったばかりであれば、「Inertnal」のタブが開かれているはずなので、Filter → 「HTML」を選択してHTMLファイルだけに絞り込みをします。

ここに表示される数がサイトのページ数です。このサイトだとトップページ含めて6ページということが分かります。

「6ページだからおおよそいくらくらいですね。工数は~」みたいな話がしやすくなります。
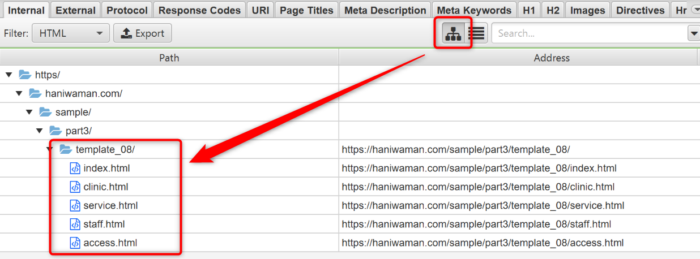
ちなみに、右上のサイトマップアイコンのようなボタンを押すと、階層構造で表示してくれます。このサイトは階層構造が特にありませんが、カテゴリーごとにフォルダ分けされているようなサイトだと視覚的に見やすくなります。

サイト制作後のリンクチェック
一番注意してチェックしたいのが、対応後の「リンク切れ」。新規サイト制作でも、サイトのカスタマイズ改修でも、関係なくチェックしておいたほうがいいかと思います。特に静的サイトのWrodPress化は目視だけでは到底チェックしきれません…。
「Frog」スクレイピング時にHTTPのステータスコードも取得してくれています。404エラーなど、重大そうなエラーは気づけるわけですね。
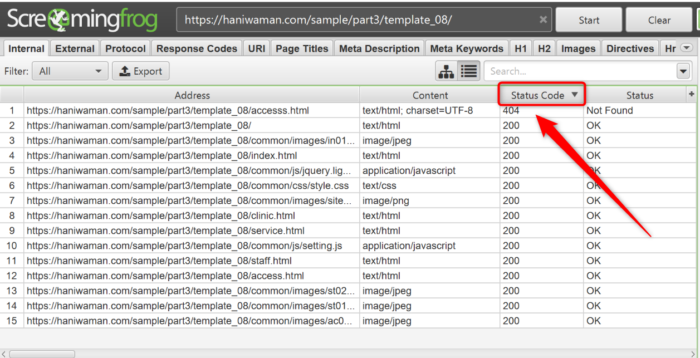
「Internal」タグからFilter → 「All」を選択して「Status Code」でソートをかけます。「200」は正常なので無視するとして、200以外が上にくるようにすると見やすくなります。

どのページからのリンクが404になっているか確認
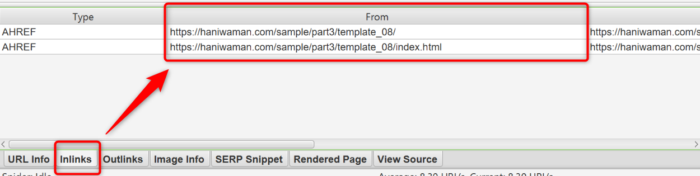
404などのリンクエラーが見つかったときに重要なのが、「どこのページから404になっているか」ですね。
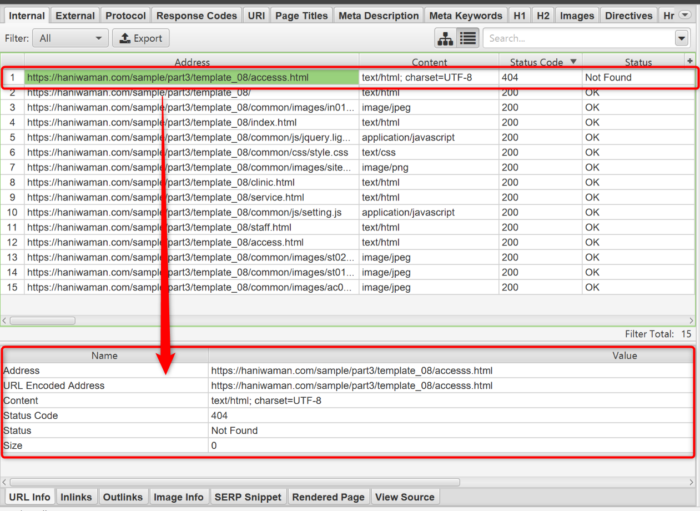
まず404のURL(行)をクリック。すると、下の空白エリアに詳細が表示されるようになります。今のままだと「このページは404ですよ」ってことしか分かりません。

どこからリンクされているかは、下にある「Inlinks」をクリックすると分かります。「From」の列にあるURLが404を起こす原因となっているファイルです。このファイルを確認して修正してあげてください!!!

このように、404エラーを全て潰していくことができます。
外部リンクの404確認
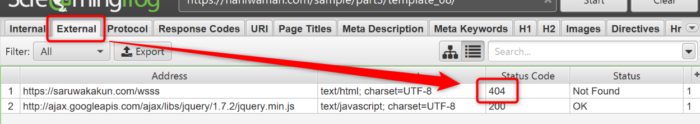
外部リンクの404エラーは「External」タブからチェックできます。

内部リンク同様に、URL(行)を選択して、「Inlinks」から、どこからリンクが貼られているかが確認できます。外部リンクがCVリンクなど、めちゃくちゃ重要な場合もあります。確実にリンクされるようにしておかないと大クレームに繋がりかねません。外部リンクも注意深くチェックしましょう…。
サイト内の画像一括取得
「Frog」はHTMLだけでなく、あらゆるファイルを取得してくれます。その中にはもちろん画像URLも含まれます。
無料ブログのサイト引っ越しの際など、画像を取得できないケースがほとんどです。そこで、「Frog」の画像一括取得機能を利用して、画像URLをすべてあぶり出し一括でダウンロードしちゃおうという作戦です。
このやり方については、詳しくは以下の記事で紹介しています。
※ 「Frog」に加えてもう1つツールを使用します。
→ サイトで使われているすべての画像を一括でダウンロードする方法
TDK(タイトル、ディスクリプション、キーワード)の設置有無
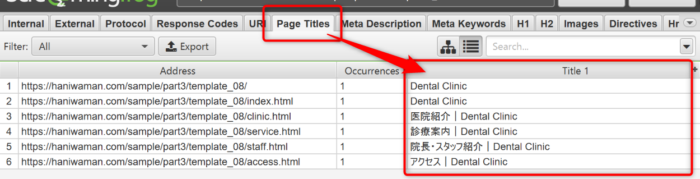
タイトルタグ、ディスクリプションはSEO的には必須の設定項目です。他社様の内部SEOチェックであったり、新規サイト制作後の内部SEOチェックで使うことができる機能です。
「Page Titles」タブが、タイトルタグ

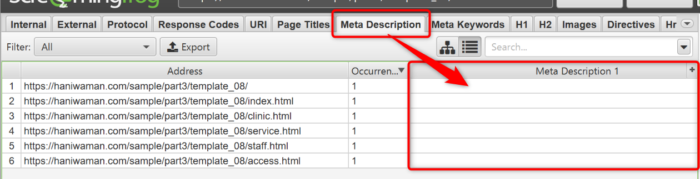
「Meta Description」タブが、ディスクリプション

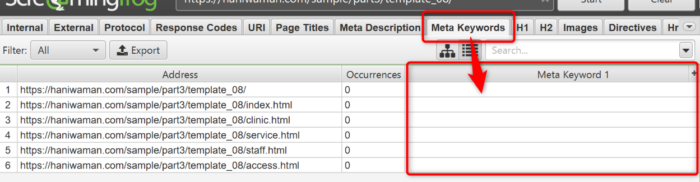
「Meta Keywords」タブが、キーワード
※ 内部SEO的にはキーワードは考慮しなくても大丈夫ではありますが。

おわり
「Frog」の使い方について、個人的な(Web製作者)目線で紹介してみました。「Frog」紹介の記事はたくさんありますが、実践的な使い方を紹介してくれている方ってあまりいません。
わたしの使い方をなぞってもいいですし、Forgはその他もたくさんできることがあります。ご自身のチェックすべき項目に応じてFrogを上手く活用してみてください!