WebコーダーはPhotoshopを完全に扱える必要はありませんが、コーディングに必要な値やデータを取得できなければなりません。
この記事ではPhotoshopからコーディングする際に必要な値や画像を取得する方法を紹介しています。
以前こちらのTwitterで連投したのですが、足りなかったり伝えきれてない情報(画像の取得方法とかない…)もあったりしたので、、、
 はにわまん
はにわまん仕事してコーディングするなら、デザインカンプから画像と値を取得できないといけません...
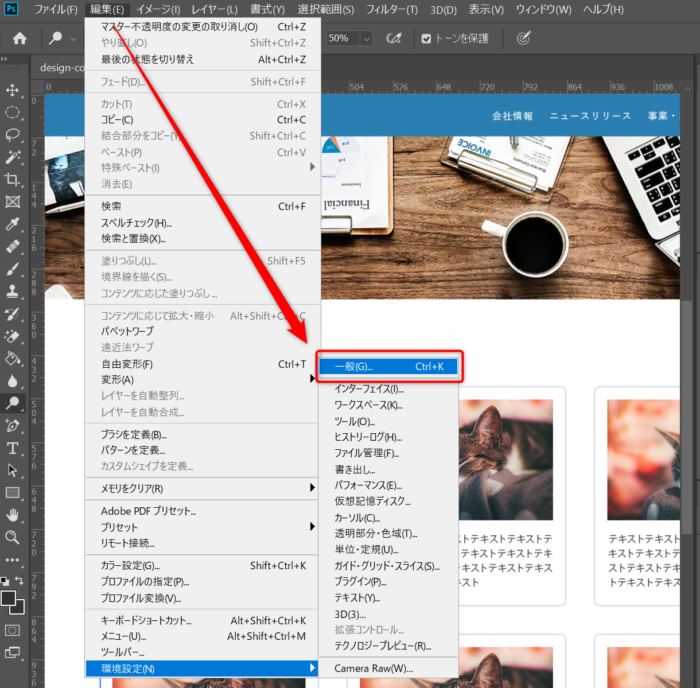
環境設定をピクセルに!
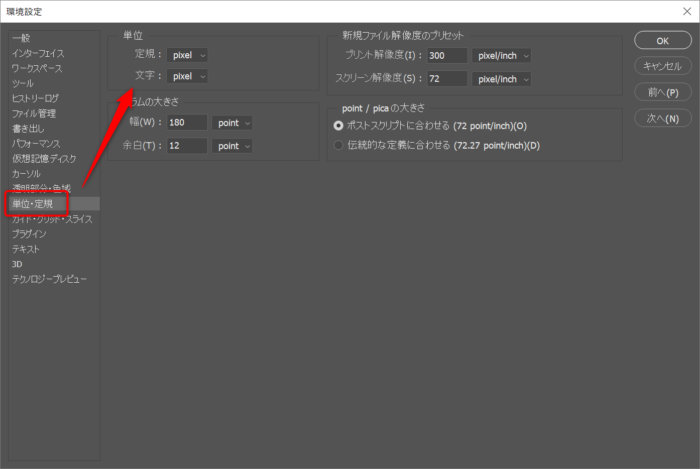
Web系の値で取得する必要があるので、「環境設定」から単位を「ピクセル」に変更しておきます。
「単位」を「ピクセル」に変更しましょう!
初期設定はこちらの書籍がめっちゃ参考になりました(WebデザインのためのPhotoshopの書籍って実はほとんどない…)
画像素材を書き出す
Photoshop内に配置されている画像を保存する方法です。「書き出し」という表現をするのですが、デザインカンプからの画像の書き出しは一般的にはコーダーの役割とされています。
書き出しの方法はめっちゃ簡単で
- 画像アセットにチェック
- レイヤー名を画像の拡張子に変更
の2つの手順だけです。
それでは、画像の書き出しの手順を見てきましょう!
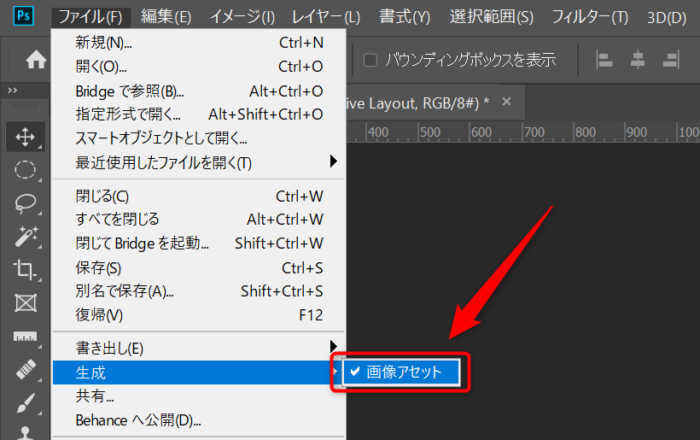
1、画像アセットにチェック
ファイル → 生成 → 画像アセット にチェックするだけです。
2、レイヤー名を画像の拡張子に変更
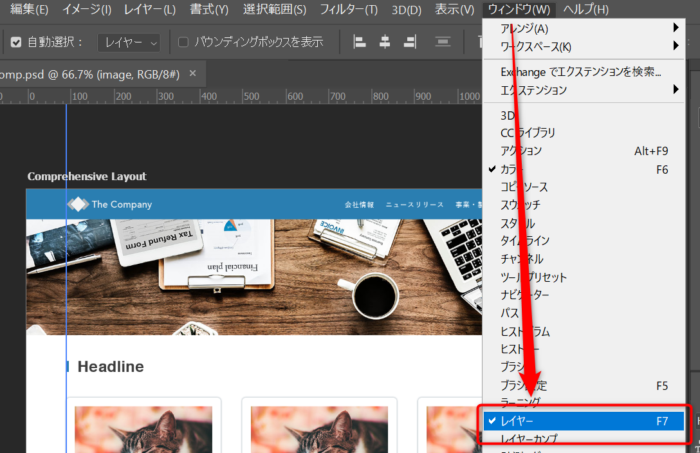
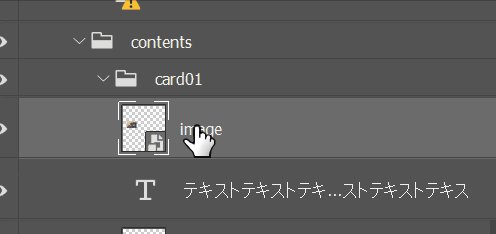
ウインドウ → レイヤー でレイヤーパネルを開いてください。
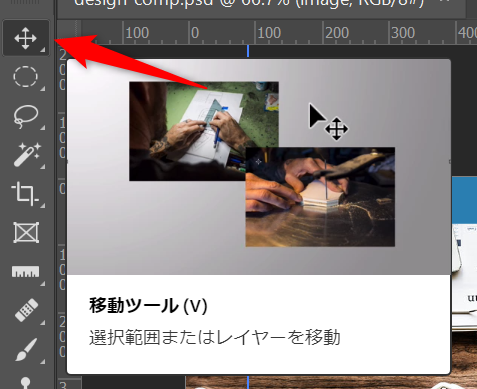
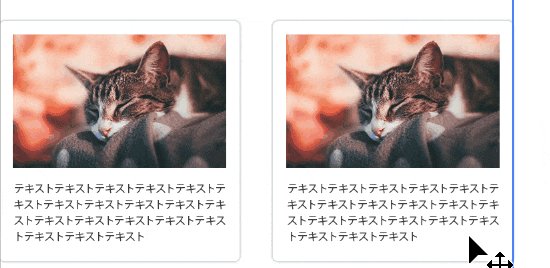
画像として保存したいオブジェクトを移動ツールで選択します。移動ツールは右上にある十字の矢印アイコンのものです(ショートカットキーだとVで切り替わります)
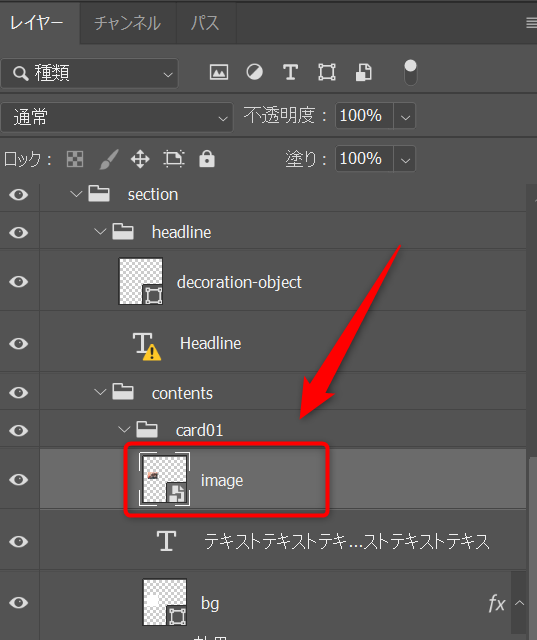
オブジェクトを選択すると、レイヤーパネルの該当箇所を薄くハイライトされていることが分かります。
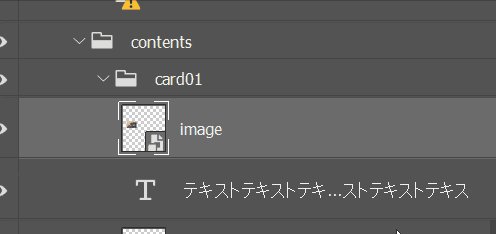
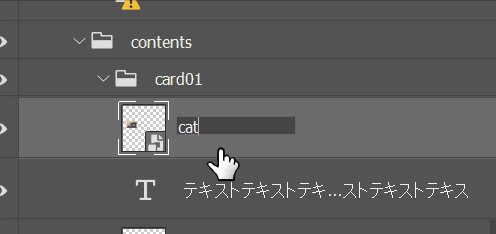
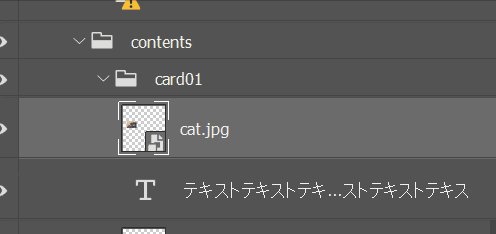
文字のところをダブルクリックすると、編集できるようになります。ここの名前を画像の拡張子に変更してあげてください。対応しているのは、png、jpg、gif、svgです。
すると、PSDファイルと同じ階層のフォルダに画像が出力されます。
これを必要な画像分だけ繰り返していくような感じになります!
Photoshopからの画像の書き出しは「世界一わかりやすいIllustrator & Photoshop & XD Webデザインの教科書」の11章に分かりやすくまとまっているので、こちらも参考にしてみてください!
Photoshopから各種値を取得する
続いてはPhotoshopから色々な値を取得していく方法です。正確なコーディングをするには正確な値を取得しないといけません。
文字テキスト自体を取得
画像と対になるくらい基本的なものだと思います。「文字ツール」を選択してテキストエリアをクリックしてCtrl + A → Ctrl + Cしてコピペしていく感じでやっています。
文字ツールはTのアイコンのものです。Tのショートカットで切り替えることもできます。
コピーしてる様子はこんな感じです。
文字に関する値を取得
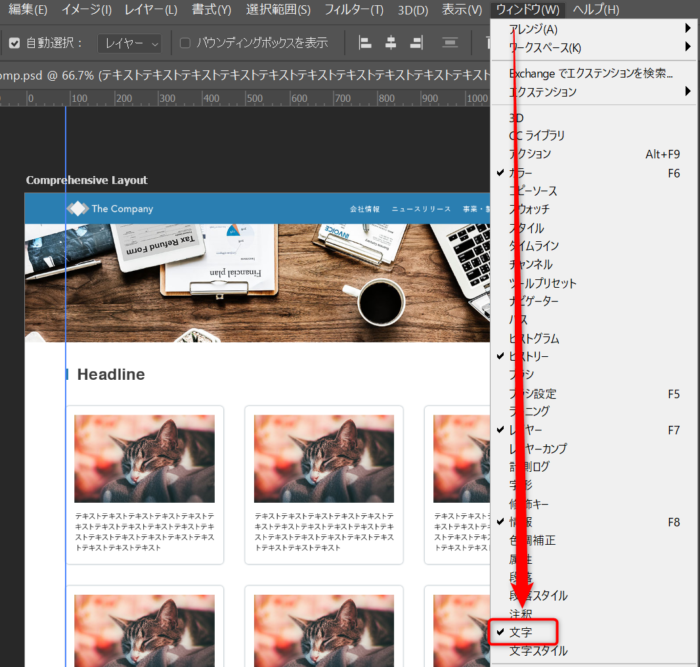
ウインドウ → 文字 を選択して「文字パネル」を開きます。
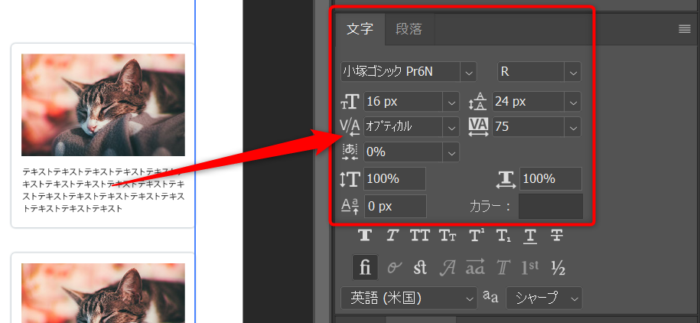
文字パネルからは、CSSプロパティで表現すると以下の情報が得られます。
font-familyfont-weightfont-sizeline-heightletter-spacingcolor
選択ツール or 文字ツールで知りたい文字エリアを選択すると、その文字に関する情報を表示してくれます。
上記の文字パネルから以下のような値であることが分かります。
font-size→ 16pxfont-family→ 小塚ゴシック Pr6Nfont-weight→ normalline-height→ 1.5(24px / 16px)letter-spacing→ 0.075em(75 / 1000)color→ #3c3c3c
オブジェクトに関する値を取得
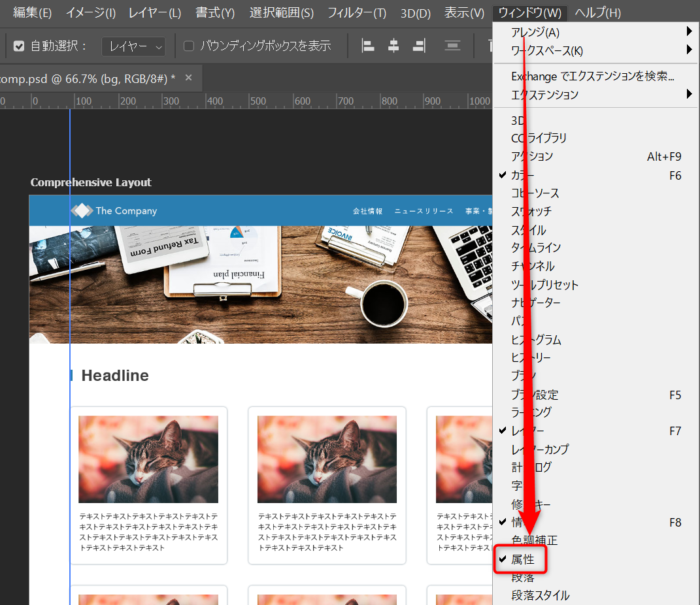
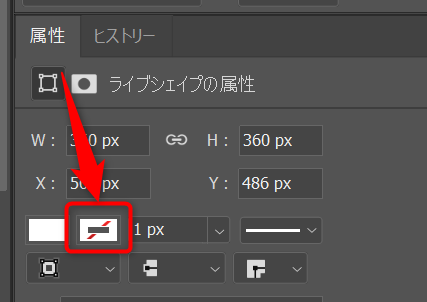
ウインドウ → 属性 を選択して「属性パネル」を表示します。
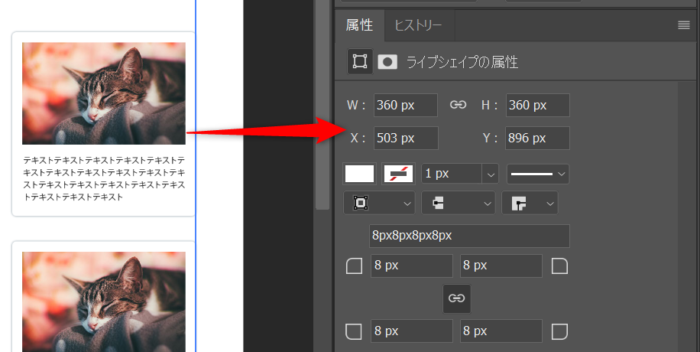
ここでは、オブジェクトの幅、高さ、線、丸まり、背景色が分かります。CSSのプロパティで表現すると以下の値です。
widthheightborderborder-radiusbackground-color
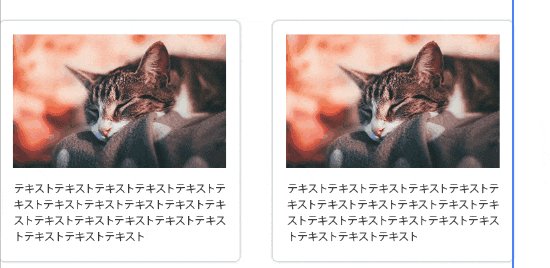
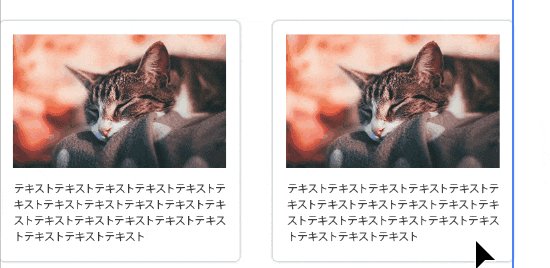
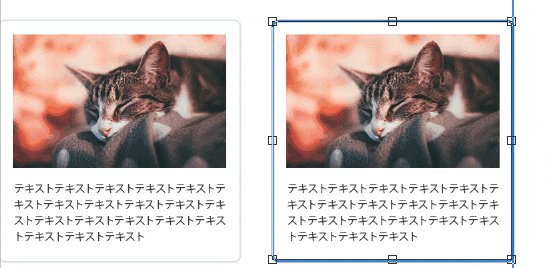
カードの幅や線の色を見てみましょう。選択ツールをカードを選択してあげてください。
どこが選択されているかを判断するには「自由変形」を使うと分かりやすいかと思います(Ctrl + T)。
※ テキストの方が選択されてしまったから、さらに外へ選択し直した例
この属性パネルの例だと、それぞれの値は以下の通りであることが分かります。
width→ 360pxheight→ 360pxborder→ noneborder-radius→ 8pxbackground-color→ #fff
余白の幅を取得
そして個人的に一番難しいのが余白の値です。ちゃんと取れるものもあれば、取れないものがあります。
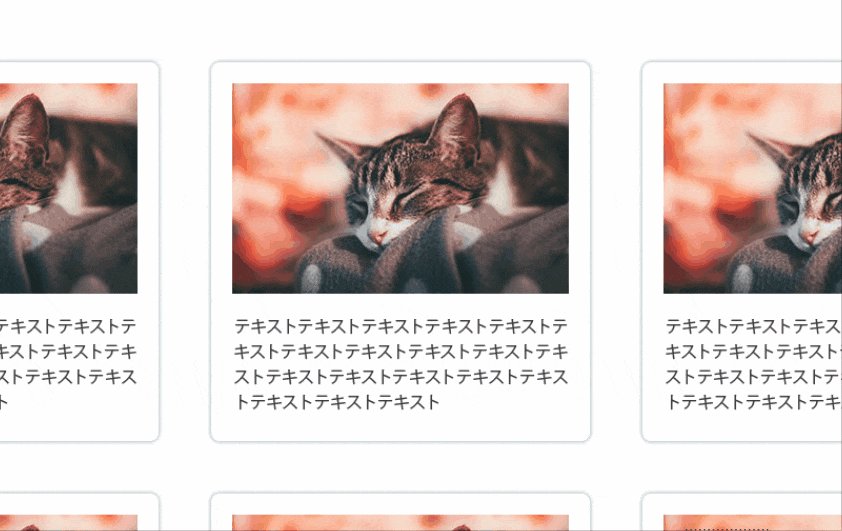
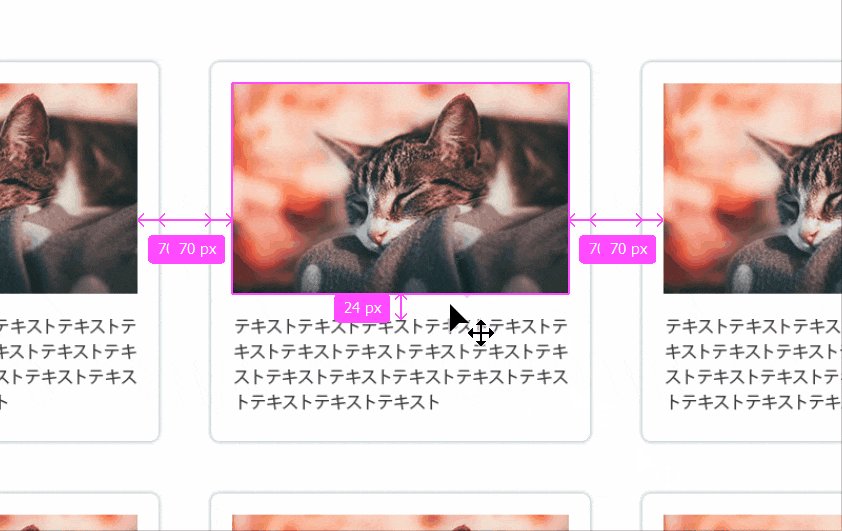
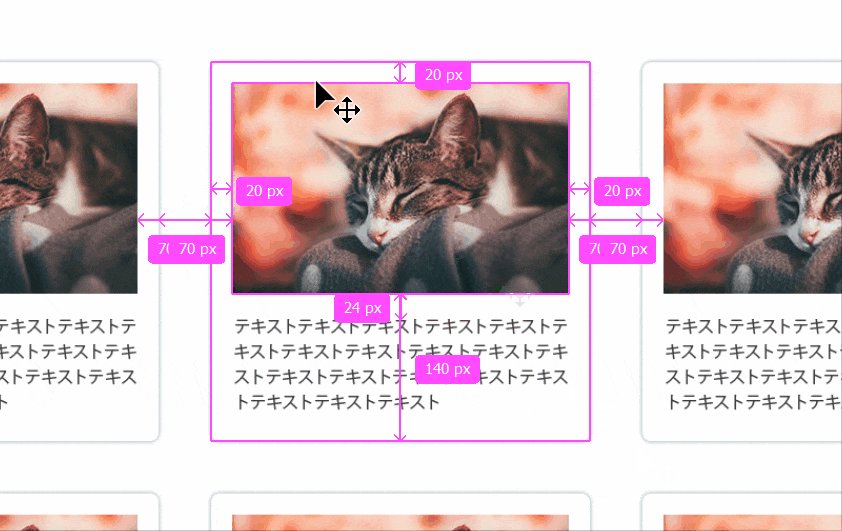
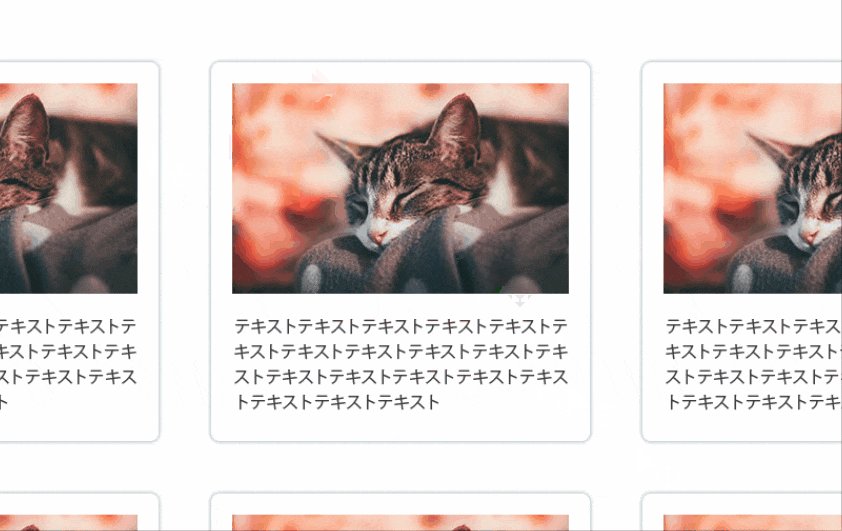
Ctrlを押しながらオブジェクトにホバー
Ctrlを押しながら別のオブジェクトにマウスホバーすることでリアルタイムにオブジェクト間の距離を知ることができます。余白を知るには、この方法が一番楽です。
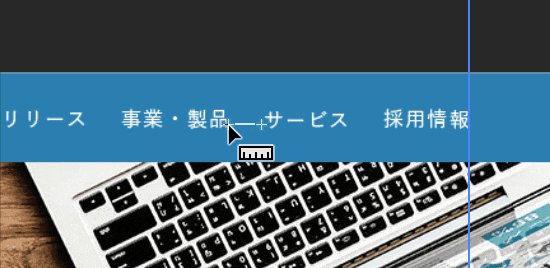
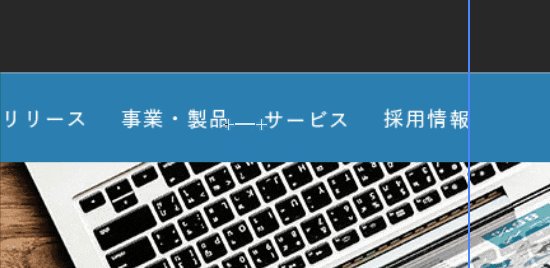
ものさしで測る
Ctrlを押しながらマウスホバーしても距離を出してくれないときがあります(文字のアイテムとかの場合?)
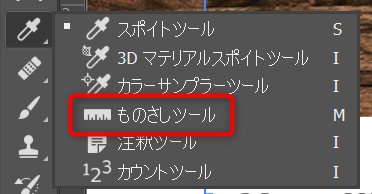
そういうときは仕方ないので、「ものさしツール」を使っておおよその距離を測ります。ものさしツールはスポイトツールとかと同じ場所にいます。
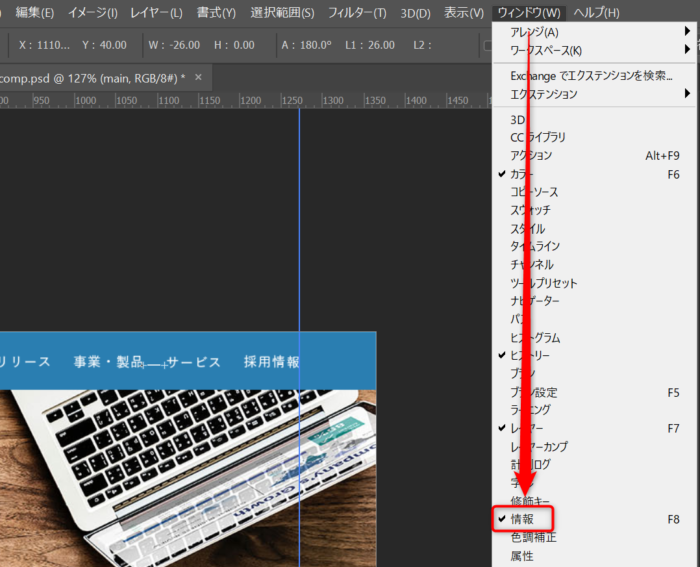
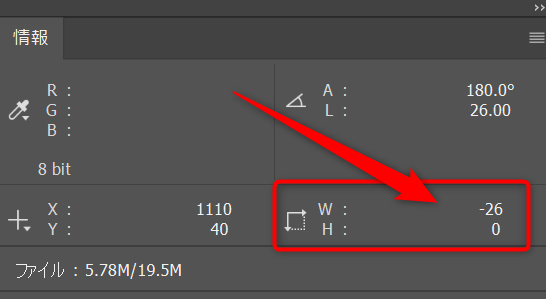
ものさしの値を確認できるのは、「情報パネル」になります。ウィンドウ → 情報 を開きます。
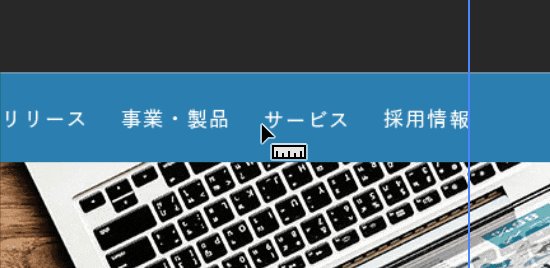
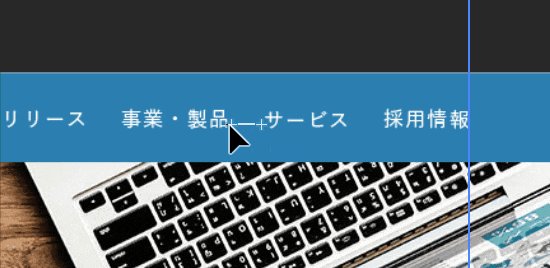
Shiftを押しながら、物理的に線を引く感じです。(shift押せば真っ直ぐ引ける)
今回ものさしで測った場所だと26pxであることが分かります(おおよその目安)
その他の効果に関する値
その他、CSSで再現する時に必要な値を取得する方法です。地味ですが意外と重要な値だったりします…
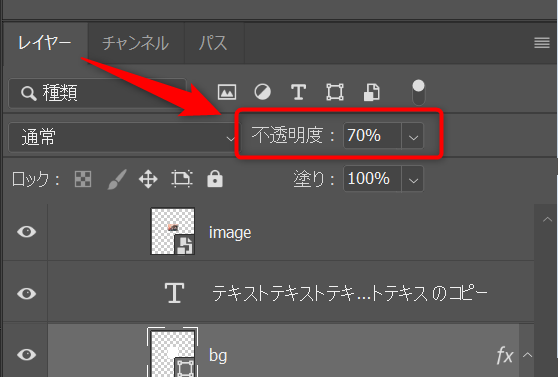
不透明度
透過処理がされているオブジェクトがあります。目視で分かりづらかったりするので見落としがちではあります。。
透過度はレイヤーパネルの右上に値が存在します。
opacity: 0.7 もしくは、rgba(x, x, x, 0.7);といった指定になるかと思います(xは該当の文字コードの数字が入ります)。rgbaが無難かもしれません。
影
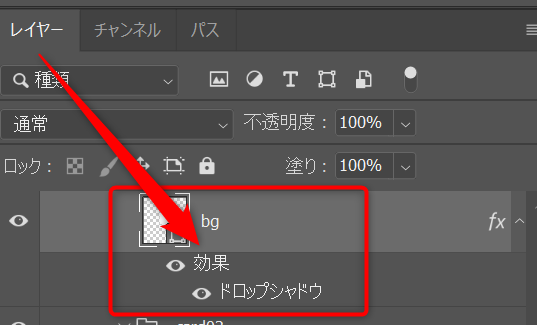
影はレイヤーの各要素の「効果」から確認することができます。
例えばこの猫のカードを囲っている灰色の枠はボーダーっぽく見えますが、実は影でした。ボーダーなら属性パネルに情報が出てきますが、今回は線使っていないって指定になっていたかと思います。
そこで、該当のレイヤーを見てみると、、、何やら「効果」があたっているっぽいです。
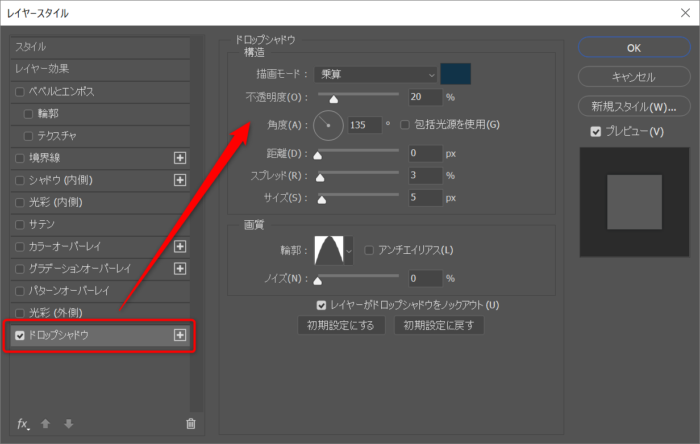
効果をダブルクリックすると中身の値が確認できます。
影の色が、#45687d(透過度20%)、サイズが5pxであるということが分かるわけですね。
box-shadow: 0 0 5px 0 rgba(17, 51, 72, 0.2);みたいな感じになるかと思います(あまり自信がない笑)
おわり
Photoshopのデザインカンプからコーディングに必要な値を取得できる箇所を並べまくりました。
この辺の情報は自分がコーダーなりたての頃にめっちゃ苦労したものです。だってコーディングの時は「Photohopの〇〇の値を取得するんですよ」みたいな情報がマジでないんですから…(みんなどうやってるんだ・・・って感じでした笑)
これからコーダーを目指すって方は、わたしが情報として残していくので参考にしていただければと思います!実際にPSDデータ触りながら値を確認してみてください。