コーディングせずにホームページが作成できるNoCodeツールであるWebflowを触った感想です。わたしはフリーランスのWebコーダーとして約2年ほどHTMLやCSSのコーディング業務をしているのですが、どれくらい実務に近しいことができるのかで見てみました。
結論から言うと、実務レベルのホームページもコード書かずに作れますね。
 はにわまん
はにわまんこういったツールが話題になった時は「とりあえず触ってみる」といいと思います!
Webflowだと実務レベルのホームページも再現できる
Webflowはコーディングせずに実務レベルのホームページのコーディングも可能でした。というのも、手作業でコーディングする際のCSSの表現がほぼ実現できたということですね。
例えばですが、
- PC、タブレット、スマホでの切り替え。その他、ブレークポイントも柔軟に設定可能
- 各ブレークポイント時のCSSを指定可能。表示・非表示の切り替えもできる
relative、absoluteなどの相対的な位置関係の指定が可能flexboxやgridを活用した横並びレイアウトも簡単- マウスホバー時、スクロール連動のアニメーションも指定可能
といったように、上記をカバーしてくれているので大きな不満はなく実装できるはずです。
Webflowでできないこと
自分が普段コーディングで使っているけど、Webflowではできそうになかったことです。ただ、逆にこれ以外の不満がないのがWebflowの凄いところですね…。
CSSでパーツを作れない
Webflowは自分でCSSを書くことはできません。なので、細かいとこころですが、自分で矢印アイコンや区切り線、線といったパーツをCSSで作るといったことはできないというこですね。
わたしはよく疑似要素に区切り線や矢印を作って配置していましたが、これをWebflowでやるには画像化して配置といった作り方になります。
SVGをインライン化できない
インラインって表現の時点でコーディングになる気もするので当たり前かもしれませんが、SVGをインライン化して色をCSSで制御するみたいなことはできませんね。
calcの計算ができない
calcの計算が出来ないので厳密なpx調整は難しくなります。基本は「%」で余白等を調整するような感じにとなります。
アクセシビリティ配慮は難しい
アクセシビリティに配慮したホームページ制作は今のところは難しい印象です。WAI-ARIA等のタグを自在に入れることはできません。要素を組む上ので配慮はできますが、細かい指定は難しいといった感じですね。
Webflowが指定できるCSSの値(めっちゃコーダー視点)
「Webflowは手でコーディングする際のほとんどのことができる」と言ってきましたが、具体的にどういった指定ができるか見ていきましょう!
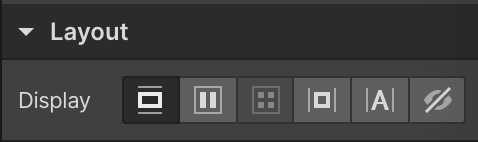
ボックスの種類
ボックスの種類は、CSSで言うところのdisplayですね。
これも種類が豊富で、CSSの用に選んだ要素を自在に変更していくことができます。指定可能な値としては、block、inline-block、inline、flex、grid、noneですね。
flexやgridがあるのが凄くて、要するにブロックを配置する時点で、「これは2カラムです」とか決める必要はなく、CSSを書くように、ブロックを配置した(コーディングだとHTML構造を作るフェーズ)あとで、親ブロックをflexにして、子ブロックを25%にする、みたいな配置の仕方で組んでいくのがWebflowです。
ここは革命的だなって個人的に思ったところで、たぶんこの作り方ができるから、コーディングっぽい感覚でいけるんだと思います。
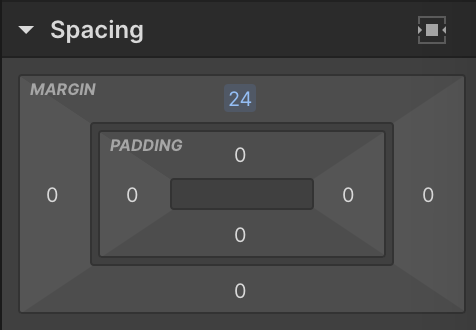
余白
以下の画像のようにpadding、marginの指定が直感的に可能となっています。CSSやっていると、よく見るボックスモデルですよね。
ちなみに、autoの指定も可能なので、margin-left: auto;みたいな左に押すことができます。
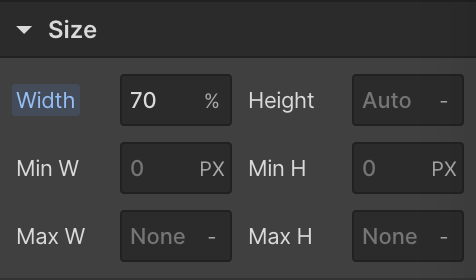
ボックスサイズ
幅、最小幅、最大幅の指定ができます。
単位も豊富で、px、%、vw、vhなどが使えます。例えば、max-width: 100%;みたいな指定であったり、height: 100vh;でヒーローイメージ的にしたりといった表現ができます。
さらに先ほどのmargin: 0 auto;と組み合わせることで、width: 800px;を中央に寄せるといったコンテナーを作ることもできたりします。
触っていると分かりますが、実際にコーディングするときの感覚で作業できるのがWebflowですね…
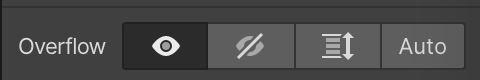
はみ出たとき
CSSで言うところのoverflowですね。これもCSSで指定するときと同様にhidden等が指定できるといった感じです。
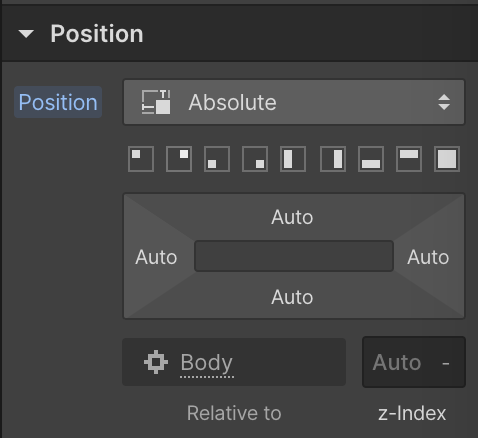
相対位置
相対位置とは、CSSで言うところのpositionですね。
特にabsoluteを自在に扱えるところが、Webflowの可能性を高めている気もします。top、right、bottom、leftに対して、CSSのようにautoであったり、値を指定することができます。値の単位も%もpx、その他の単位にも対応しているので、普段コーディングしてるように相対位置を決めることが可能です。
よくある上下中央揃えに関してはtransformが使えないので、top: 50%; margin-top: -◯px;として、中央揃えする要素の高さの半分をマイナスしてあげることで対応できたりします。(transformない時代のやりかたですね)
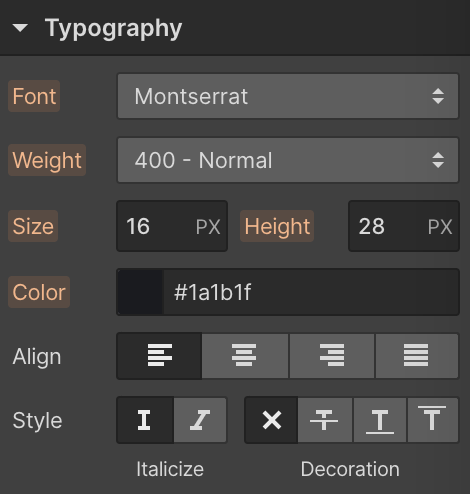
テキスト(基本)
大事なテキスト関連ですね。コーディングするには十分な指定が用意されています。
CSSで言うと、font-family、font-weight、font-size、line-height、color、text-align、font-style、text-decorationが設定できます。
さらに、「More type options」でより詳細な設定も可能です。
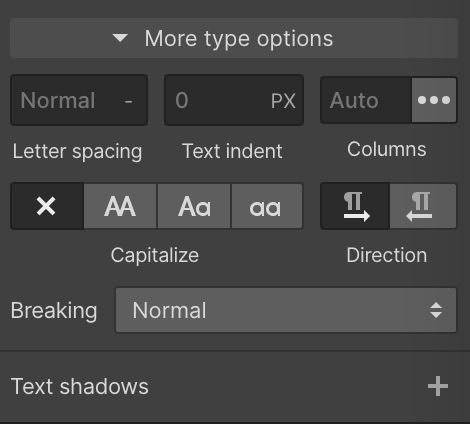
テキスト(詳細)
もう少し細かくテキストを設定したい場合は、「More type options」から開いて設定可能です。
できることをCSSで表現する(かつ自分が使いがちなところ)と、letter-spacing、text-indent、word-break、text-shadowあたりの指定が可能です。
特に、letter-spacingを見つけた時は嬉しかったです(笑)。わりとよく使いますね。
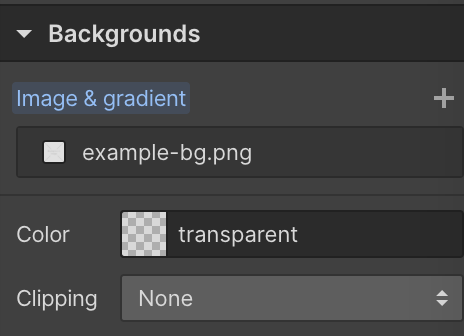
背景
そして、背景の設定ですね。単純に色たけの設定と、背景画像の設定もちゃんと対応しています(しかも細かく指定可能)
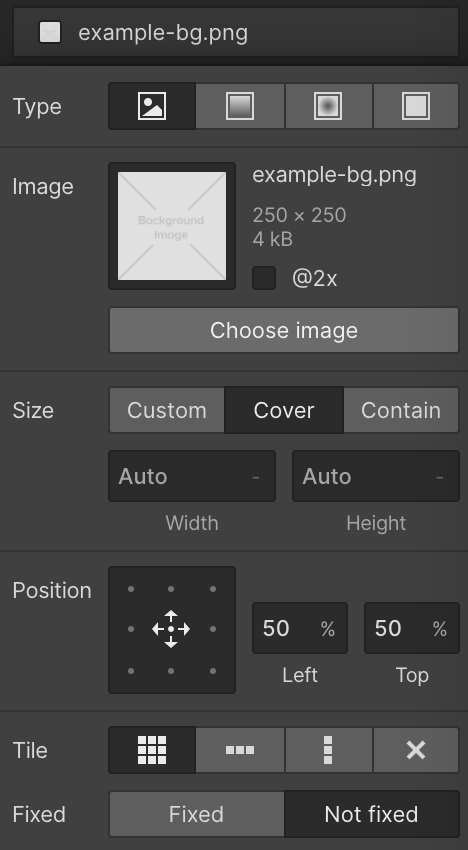
背景画像
背景画像の指定では、画像の指定とbackground-size、background-positionといった背景画像を設置する際に重要となる項目にもちゃんと対応してくれています。
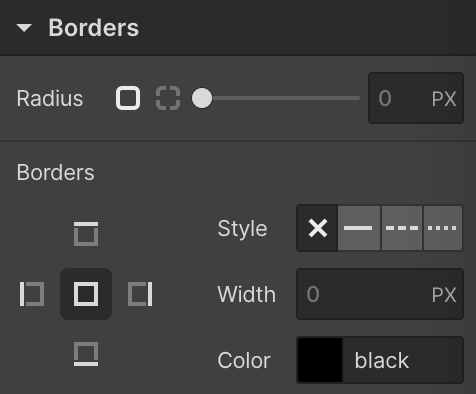
線
borderの指定も用意されています。上下左右のどこを対象とするか、この辺のUIがとても好きです。
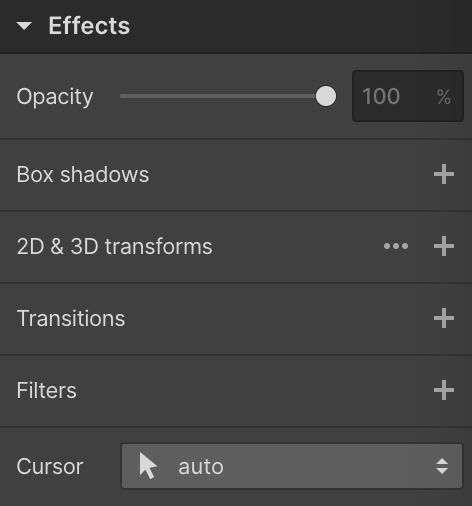
効果
その他の使われがちな指定が「Effects」にまとまっているようなイメージでした。
CSSでいうと、opacity、box-shadow、transform、cursorあたりですかね。この辺もよく使うので、めちゃくちゃありがたいです。
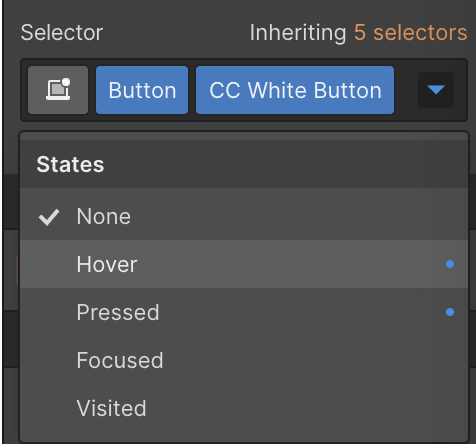
マウスホバー
リンクやボタンなどのマウスホバーも簡単に指定可能です。しかもマウスホバーだけでなく、フォーカス時などの指定もできる万能さです。
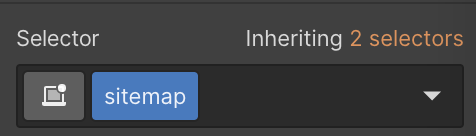
上記のStatesから「Hover」を選択し、その時のCSSをポチポチと指定すればOKです。
クラス指定
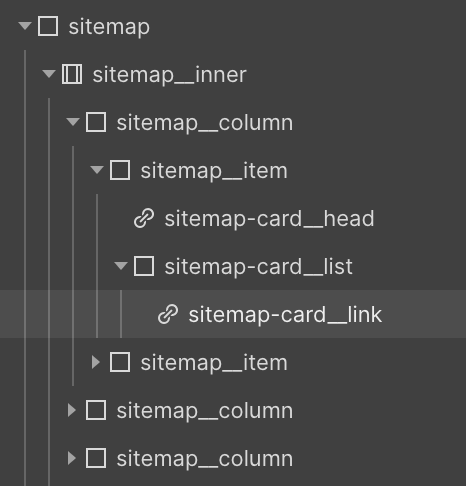
Webflowでは、ブロックが親子関係を持ち階層となって分かりやすくまとまっているのですが、このときのブロック名は、クラス名で決まっています。クラス名は、先ほどマウスホバーを設定したのと同じ「Selector」の部分ですね。
ここの名前を変更すると、そのクラス名に対してポチポチしたクラスが適応されるような感じですね。なので例えばBEM風なクラス表記にすれば、ブロック階層の見栄えもよくなりますし、エクスポートされたファイルも、一見すると実際にコーディングされたかのような見栄えになっていたりします。
アニメーション
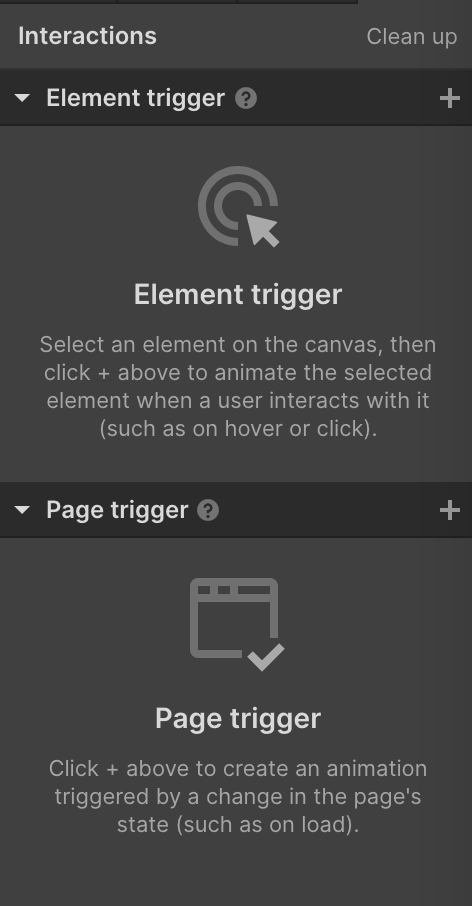
HTMLとCSS部分だけでも十分な感動があったのですが、さらに凄いのがアニメーションだと思います。Webflowでは2種類の発火パターンが用意されていて、「要素のクリック時」など要素に対する操作をキーにしたアニメーション。そして、スクロールをキーにしたアニメーションですね。
コーディングでアニメーション作るのって結構面倒くさかったりするので、GUIでポチポチ作れるのはめちゃくちゃありがたいなって思います。実務でHTMLやCSSは手でやるにしてもアニメーション部分だけWebflowで作るとかもありかなと思ったりしました。
どういったことができるかは公式を参考にしてください。アニメーション自在に扱えるようになったら、めちゃくちゃ楽しそう…。
→ Website interactions and animations | Webflow
メディアクエリ
Webflowでは、PC時、タブレット時、スマホといった各サイズでのCSS設定ができるようになっています。当たり前ですが、普段コーディングする際はスマホ時のフォントサイズとPCのフォントサイズは変えたりします。画面幅に応じたブレークポイントで分けるのですが、Webflowはちゃんと用意してくれています。
だからこそ、実務に耐えうるレベルのコーディングがNoCodeでできるわけですね。
→ Breakpoints | Webflow University
(めっちゃ余談ですが、WordPressのブロックエディタにこの機能がほしい…)
オリジナルなCSSも追加可能
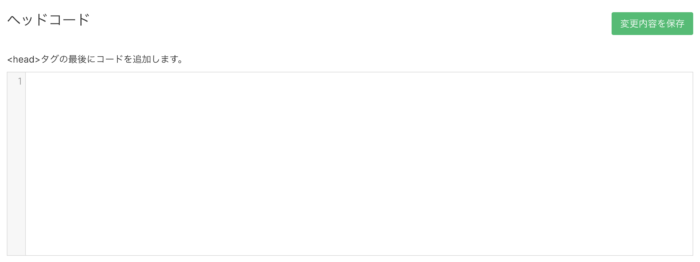
一応、追加でCSSやJavaScriptを入れることもできます。プロジェクト管理内の「カスタムコード」のページですね。個人的にはNoCodeツールを使いつつ、その範囲外でちょこちょこするって考えは邪道な気がしているので、どうしても…ってとき以外は触らない方がいいと思います。
ヘッダーコード
フッターコード
Webflowはどういうときに使う?
コーダーから見たWebflowということで、「Webflow凄い!」って言い続けてきましたが、じゃあ「Webflowをコーディングの実務で使うか?」って考えたらたぶん使わないですね。理由はシンプルにポチポチするよりも手でコーディングしたほうが早いからですね。
ただ、これはあくまでもコーダーという立場からWebflowをコーディングのGUIツールとして考えたときの話で、Webflowは他にも可能性がたくさんあると思います。
Webデザイナーが触れたら最強?
WebflowではWebサイト制作における表現がほぼほぼ実現できるので、ワイヤーフレームやデザインカンプの時点からWebflowで作れる人がいれば、コーディングせずともエクスポートしてサイトが完成となります。
これがWebflow触ってて一番に思ったことですね。ただ、HTMLやCSS的な知識もいりますし、PhotoshopやXDといった操作感とも全然違うので、トータルの時間が逆にめっちゃ遅くなるとかの可能性はある気はします…。
テンプレートありきの制作
Webflowはテンプレートがめっちゃ豊富です。お客さんのニーズにあったテンプレートを見つけることができれば、それをベースに簡単に構築することが可能です。
(公式)→ HTML5 responsive website templates | Webflow
お客さん自身が管理しやすいホームページ
WebflowはHTMLやCSS的な知識がいるものの、NoCodeツールなので、文字の編集など誰もが直感的に行えるところがほとんどです。
従来の静的なHTMLサイトって、サーバーにファイルがアップされているしHTMLでマークアップされていたりしてお客さん自身が操作することは難しかったわけですが、WebflowなどのNoCodeツールが使えると、静的サイトであっても簡単に文字や色の変更を行うことができるようになります。
こういったツールがメジャーになってくれば「最低限は自分たちで管理したいからWebflowで作って」みたいな話もありえそうです。
おわり
Webflowめっちゃ凄いです。基本的なホームページであれば間違いなく作れますね。
他にもこの記事はあまり出していないですが、ECやCMSにも対応しており、それらはShopifyやWordPressと連動が可能です。Webflowでポチポチページが作れれば、静的サイトだけでなく、ShopifyやWordPressのページとして稼働させることができるわけです。汎用性高い…
Webdflowでちゃんとホームページ作るとなるとHTMLやCSSのベースの知識が必要になってくるのですが、逆に知識がある人だと「これもできるの?」「あれもできるの?」って感動すると思いますよ!
なんとなくポチポチするだけでも操作できるので、時間があるときにでも触ってみて下さいー!楽しいですよ。
→ Responsive web design tool, CMS, and hosting platform | Webflow











