Chromeのデベロッパーツールの使い方を紹介します。
現役コーダーのわたしが普段から確認しているポイントに絞って紹介していきますので、同じような職種の方は特に参考にしていただけると嬉しいです。
※ デベロッパーツールはあくまでも表示されているブラウザ上でシミュレーション的に動くものです。変更を加えたところで実際のファイルには影響ないのでご安心ください。
デベロッパーツールの開き方
デベロッパーツールの開き方です。5パターンほどありますが、自分が使いやすいものを選べばいいかと思います。
※ ショートカットキーに関してはWindowsのキーですみません・・・。Macの方はCommandやOptionなどで置き換えてください。
わたしはCtrl + Shift + Iをよく使っています。
デベロッパーツールを開く(閉じる)ショートカットキー
以下のどちらかを使うのが一般的な使い方かと思います。F12の方が多くのブラウザで開発ツールを開くという挙動をするので、覚えておくといいかもしれません。
- Ctrl + Shift + I
- F12
デベロッパーツールを開くだけでなく、閉じるときも上記のキーで対応できます。
デベロッパーツールを開いて要素の選択モードにするショートカットキー
Ctrl + Shift + C
これで開くと、右上の矢印アイコン( ![]() )が選択された状態になります。
)が選択された状態になります。
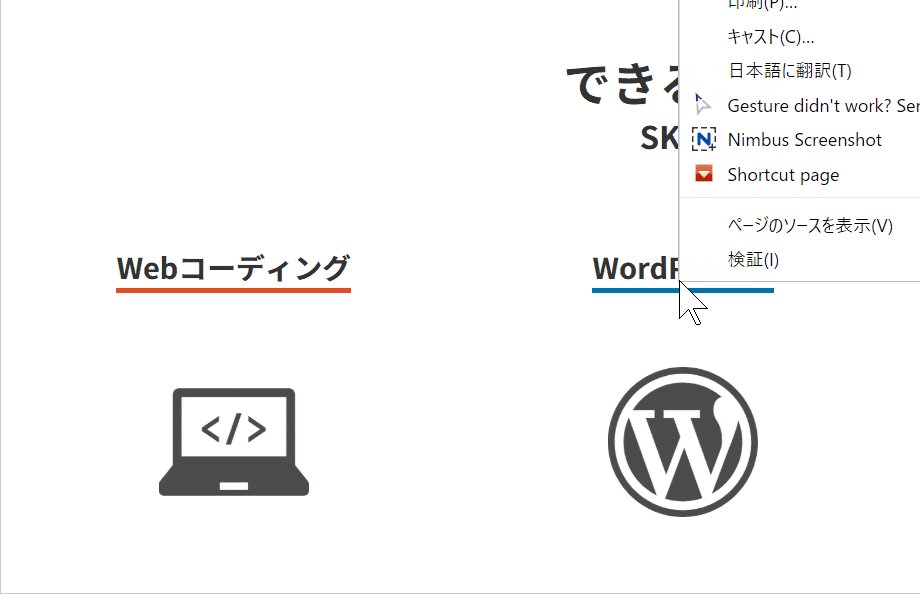
デベロッパーツールを右クリックで開く
(右クリック) → 要素の検証
※ Gif動画

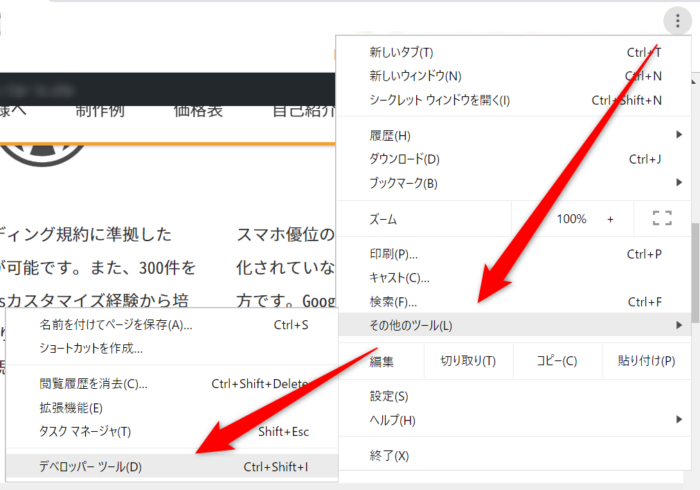
デベロッパーツールをメニューから開く
あまり使わないと思いますが、メニューから開くことも可能です。

基本的な操作方法
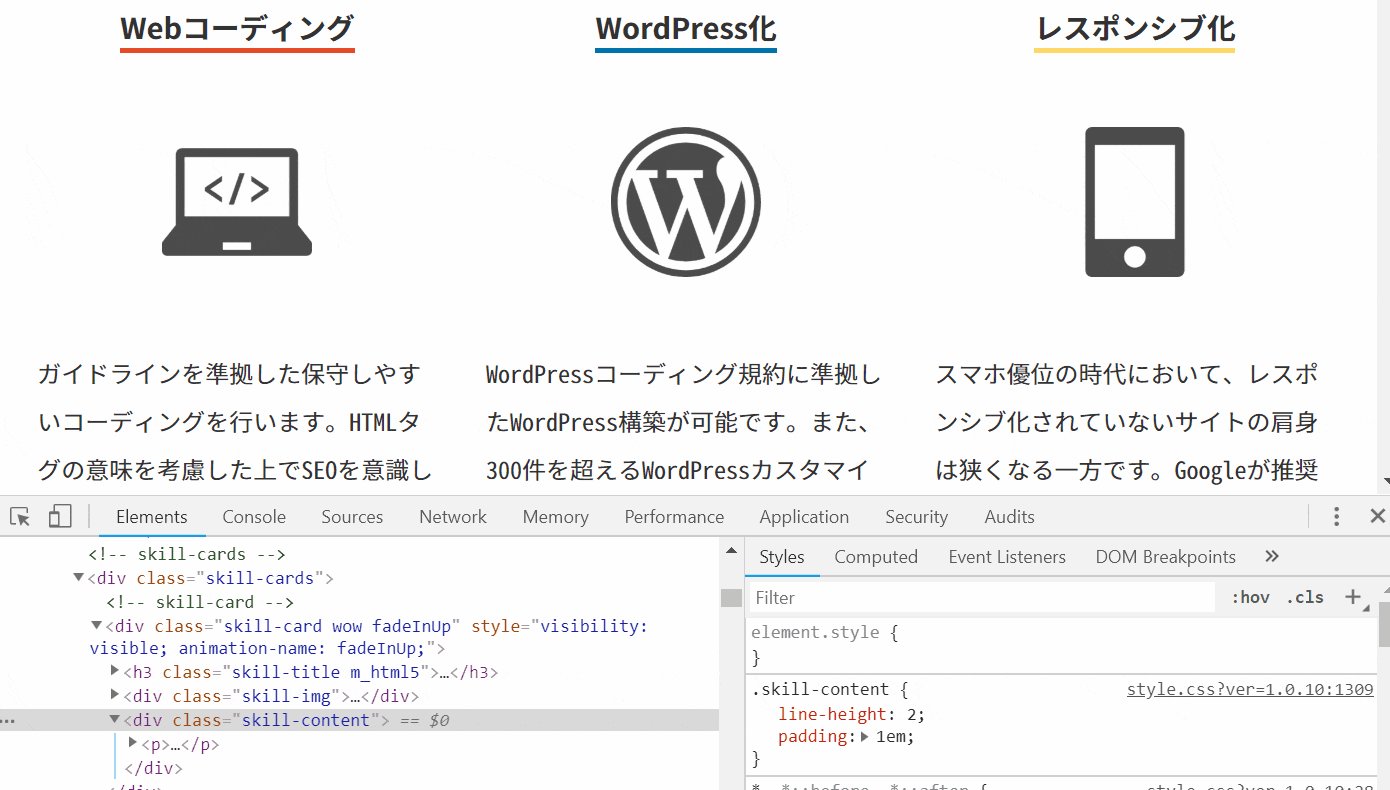
デベロッパーツールを開いたら、「Elements」タブを開いてください。メインで使うタブになります。

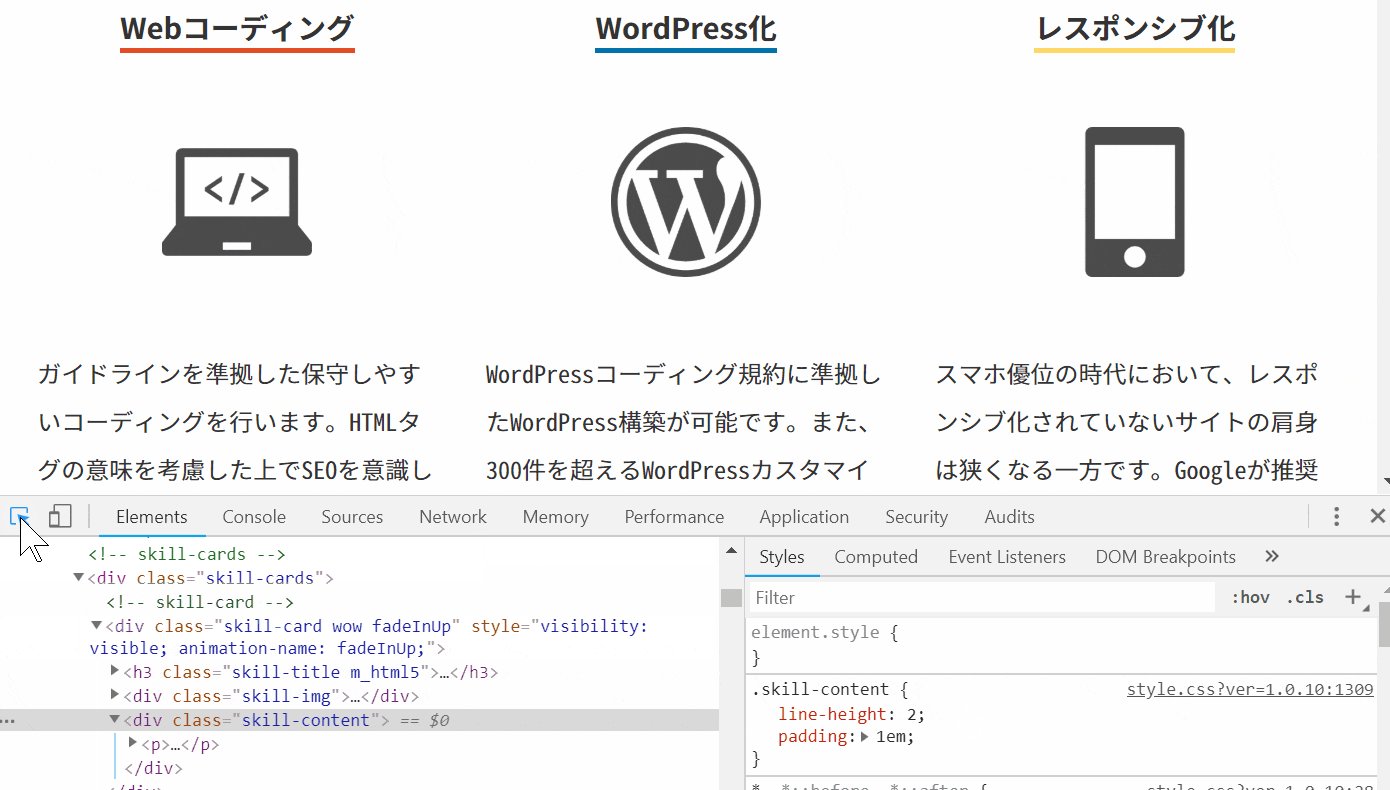
右上の矢印アイコン( ![]() )をクリックして確認したい要素をブラウザの画面から選びます。
)をクリックして確認したい要素をブラウザの画面から選びます。
※ Gif動画

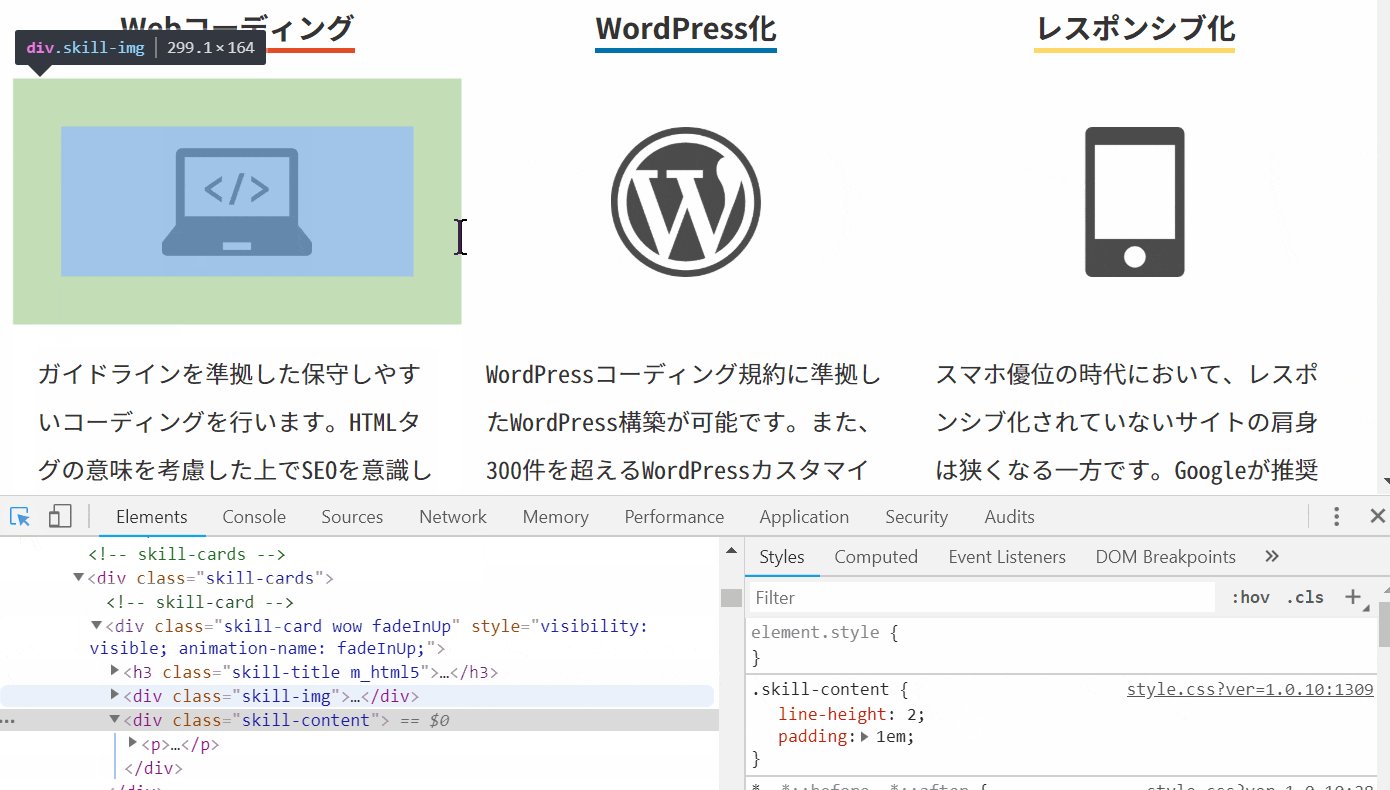
このようにして確認した要素をクリックして選択してください。選択した要素に対して次で紹介するような値の追加や修正を加えて表示を確認していくといった使い方になります。
HTMLは左側、CSSは右側で表示されます。

ちなみにデベロッパーツールの表示場所は、右上の3点バー(?)みたいなアイコンから変更できます。ノートパソコンの自分は下部の表示がしっくりきますが、モニターの大きさによって表示場所を変更すると見やすくなるかもしれません。

デベロッパーツールでやりたいこと
デベロッパーツールでどういったことをやりたいかについて紹介します。わたしは大雑把にコーディングしたらデベロッパーツール上で微調整を加えて、確定した状態でコードに反映するといった流れで作っています。
要素に対してどういうCSSが当たっているか?
要素に対してどういうCSSが確認する頻度は高いです。特に他人のサイトの現状を把握する必要のあるWebサイトの修正案件では頻繁に見ていました。「見出しを変更したい」であったり、「ボタンのデザインを変えたい」みたいな案件です。
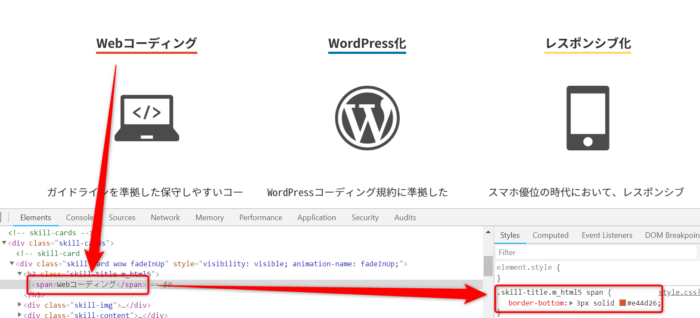
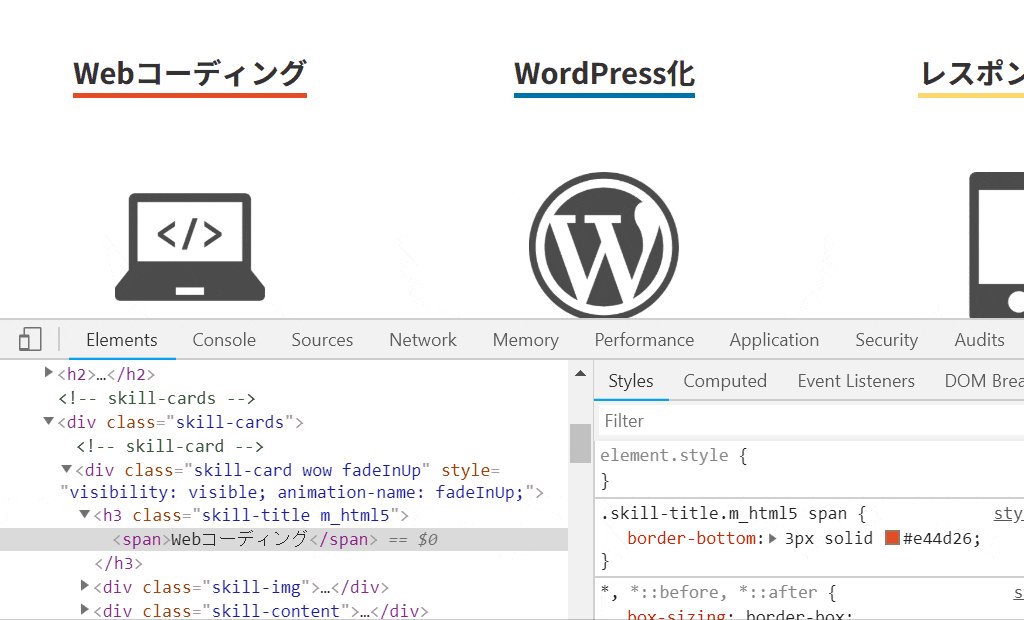
HTMLで確認したい要素を選択すると、右側の「Styles」のタブに当たっているCSSが表示されます。

「なるほど、border-bottom: 3px solid #e44d26;が適応されているんだな」ということが分かるわけです。
CSSの追加、削除、変更
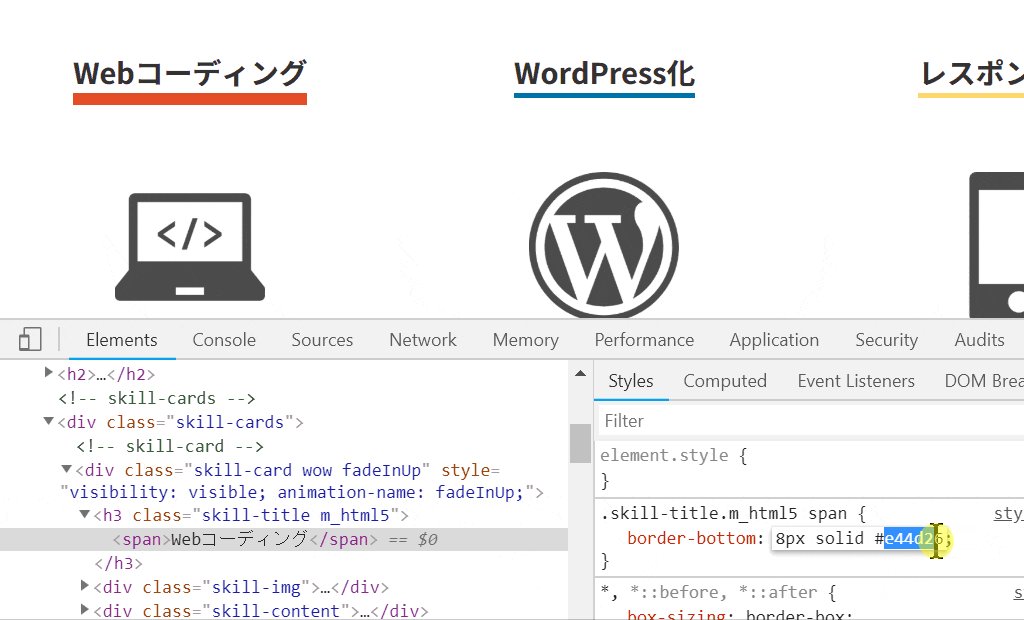
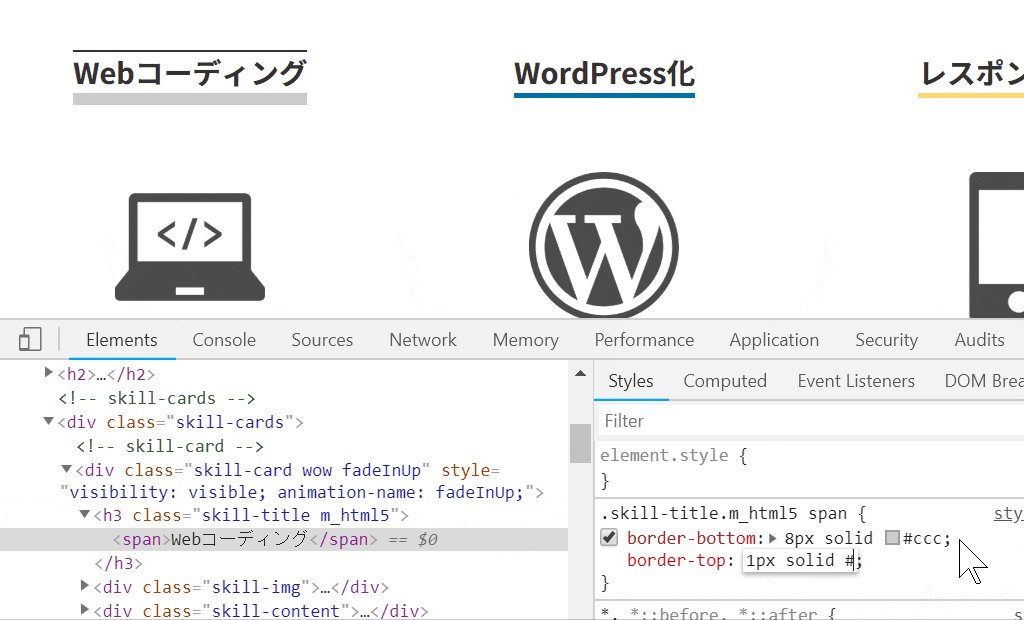
適応されているCSSが分かったら好きな値に変更したり、新しくCSSプロパティを追加したり、削除したり、といったことが可能です。
※ Gif動画

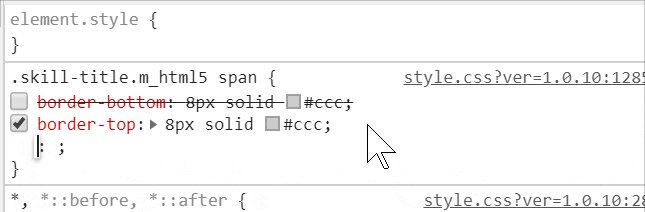
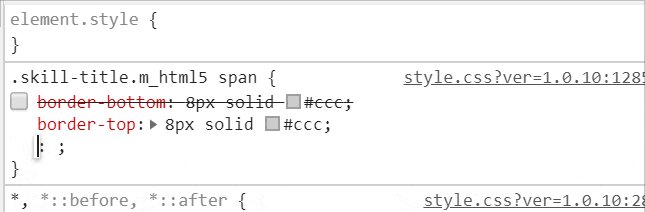
プロパティを新たに追加するには何もない空白の箇所をマウスでクリックすることで追加できるようになります。
※ Gif動画

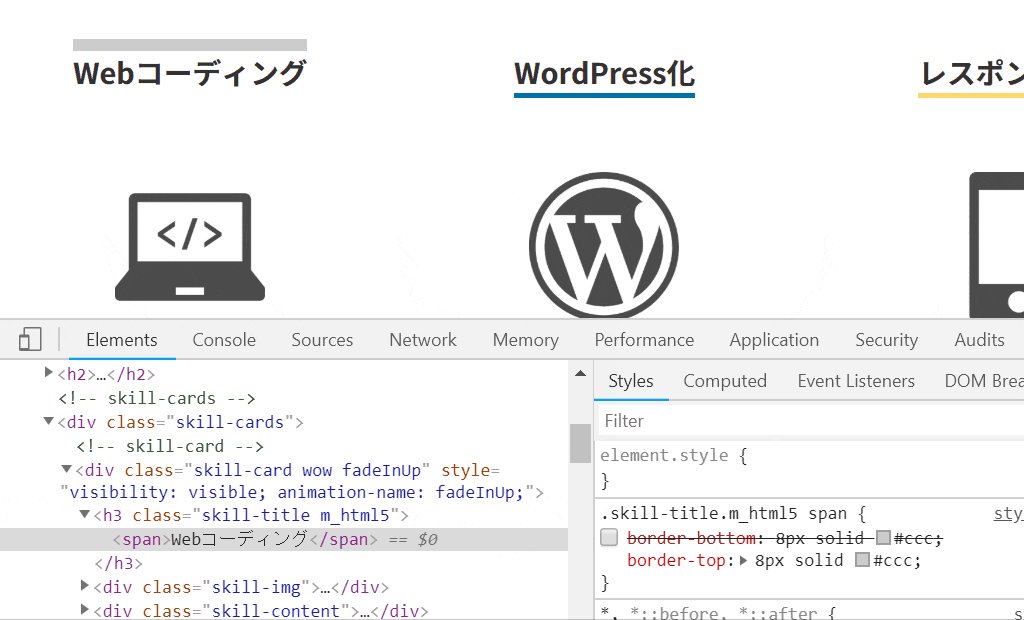
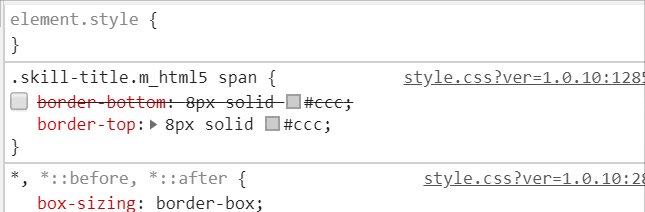
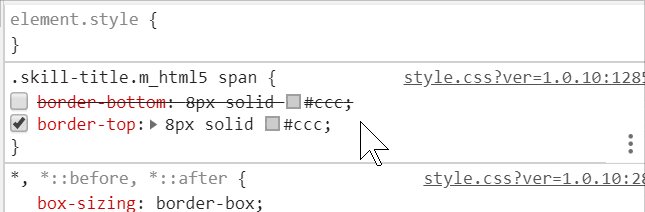
プロパティの適応を外すには左側のチェックを外すだけです。

要素の大きさ余白の確認
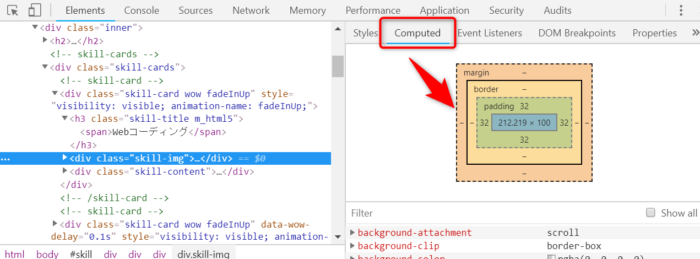
CSSの確認用のタブを「Computed」にすると、選択されている要素の高さ、横幅、padding、border、marginを視覚的に確認することができます。

上記の例だと、
- 横幅・・・212.219px
- 高さ・・・100px
padding・・・32px(上下左右)border・・・0(上下左右)margin・・・0(上下左右)
ということが視覚的に分かります。
疑似要素や擬似クラスの確認
一般的な要素だけでなく、疑似要素や擬似クラスも確認したくなると思います。それぞれ、ちょっと分かりにくいので場所だけ覚えておくといいかもしれません。
疑似要素
::beforeや::afterは、HTML側で選択できるようになっています。::beforeがある場合は開きタグの直後、::afterがある場合は閉じタグの直前にあります。

擬似クラス
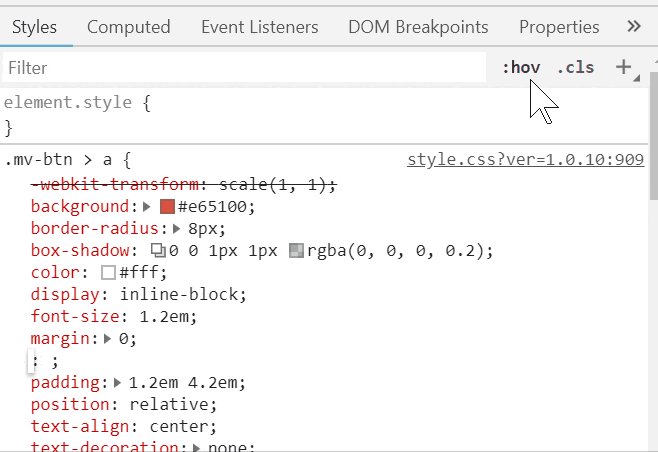
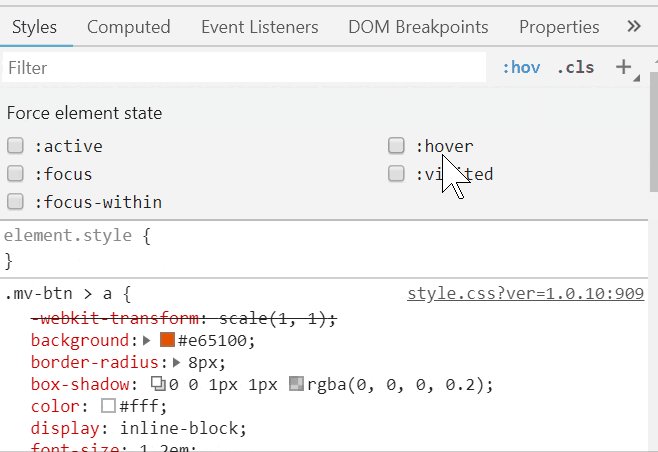
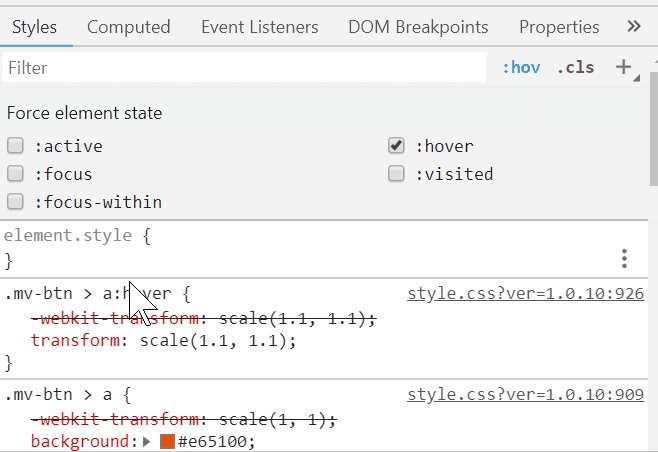
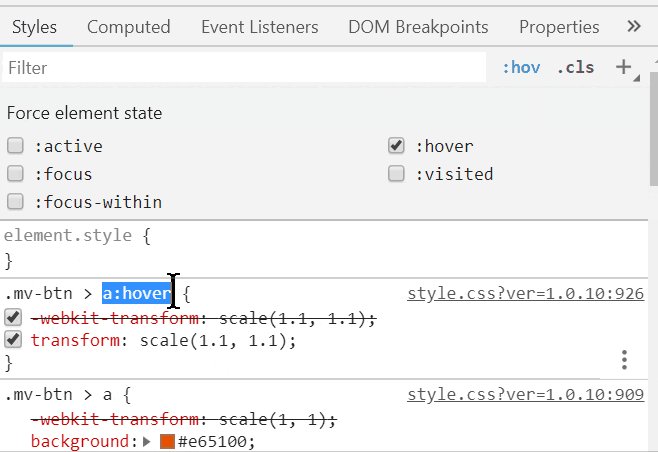
主には:hoverを確認するために使っています。CSS側の「:hov」タブを開いて:hoverにチェック入れると、設定されている要素であれば当たっているCSSが表示されます。
※ Gif動画

HTMLの文字の変更、追加
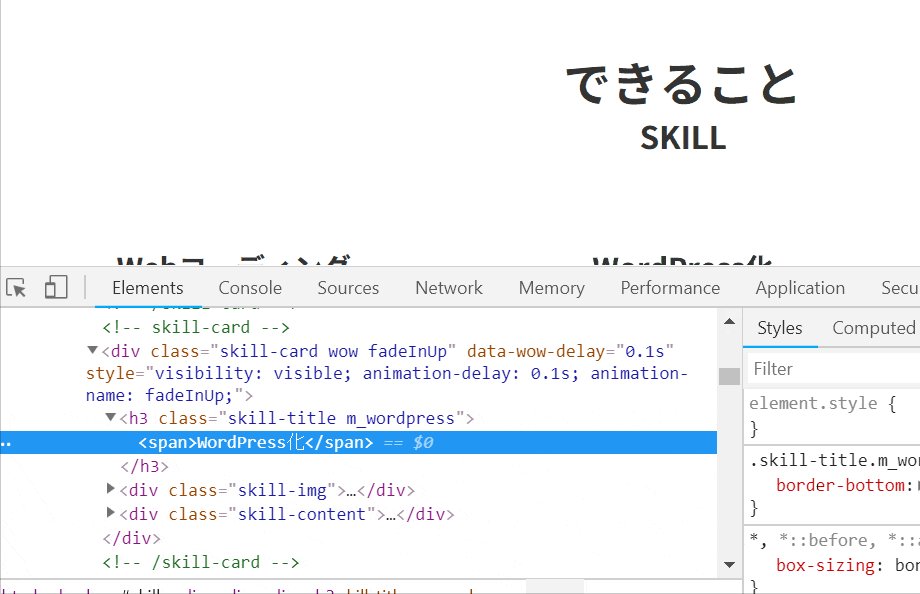
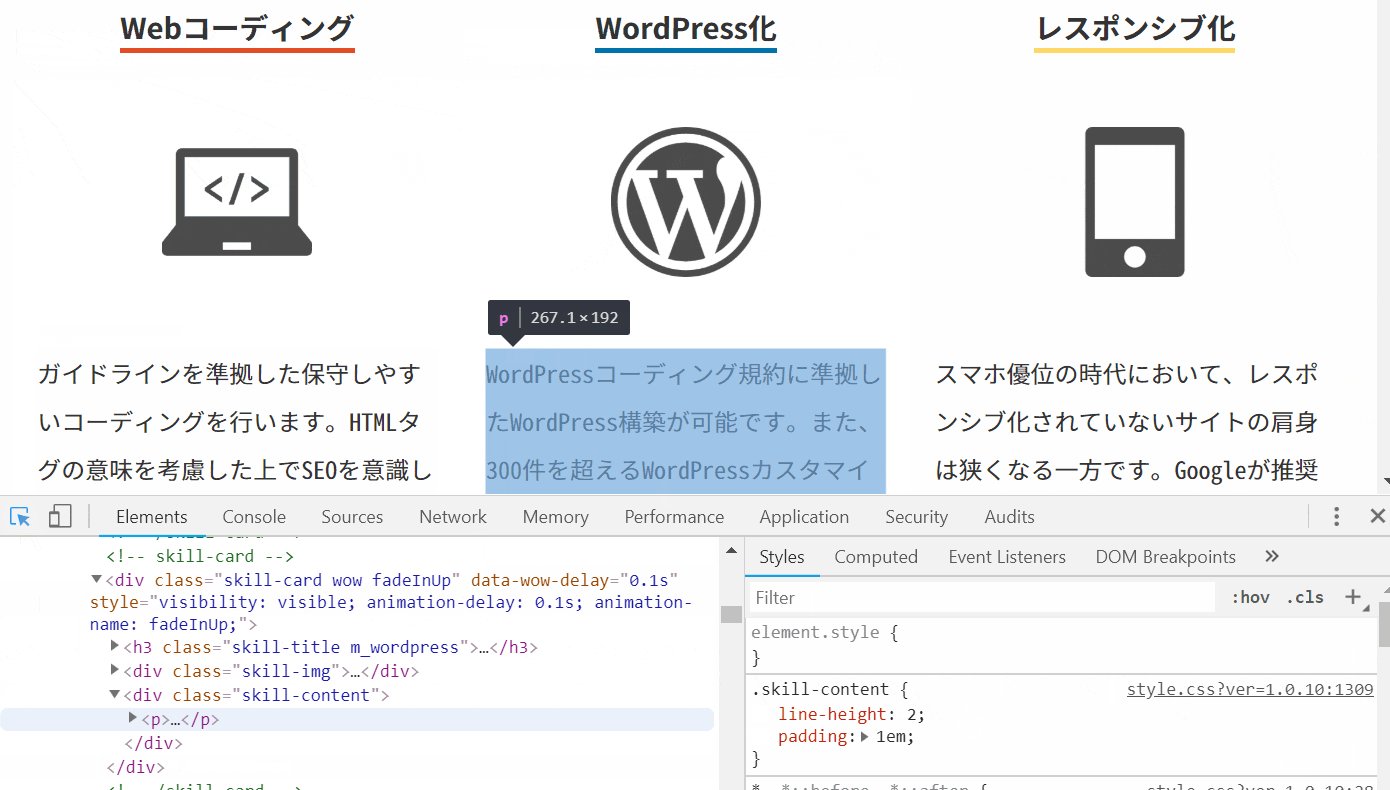
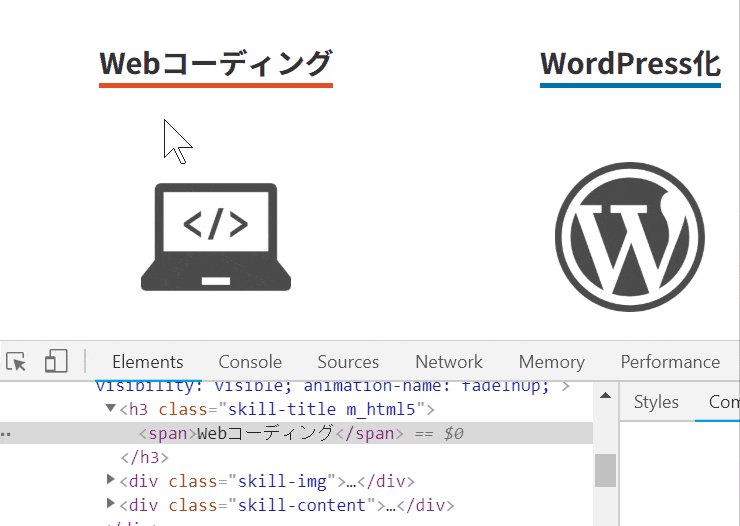
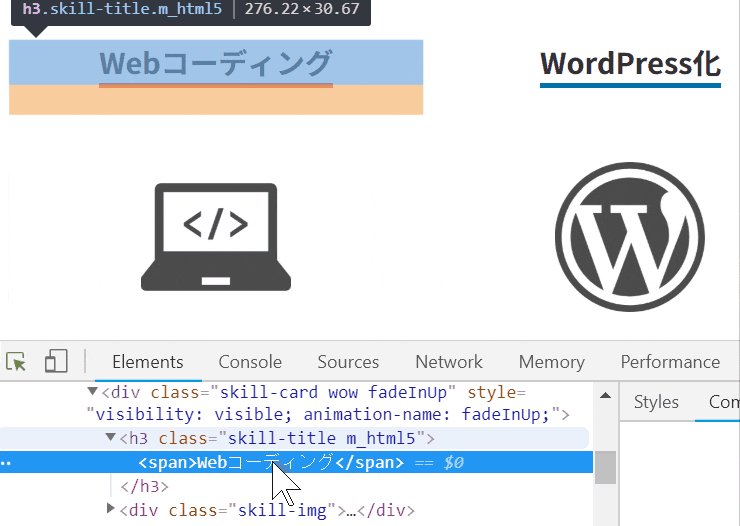
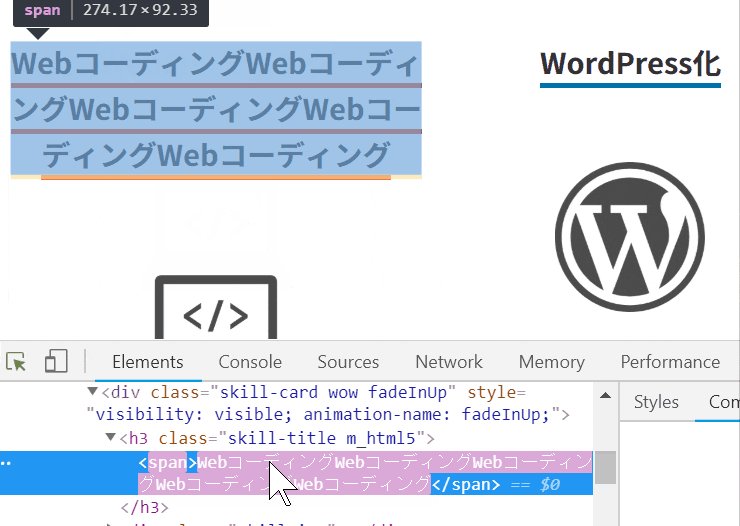
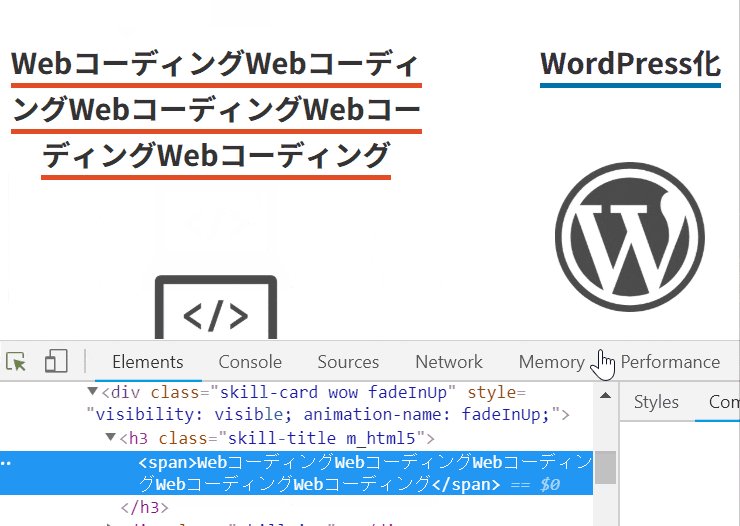
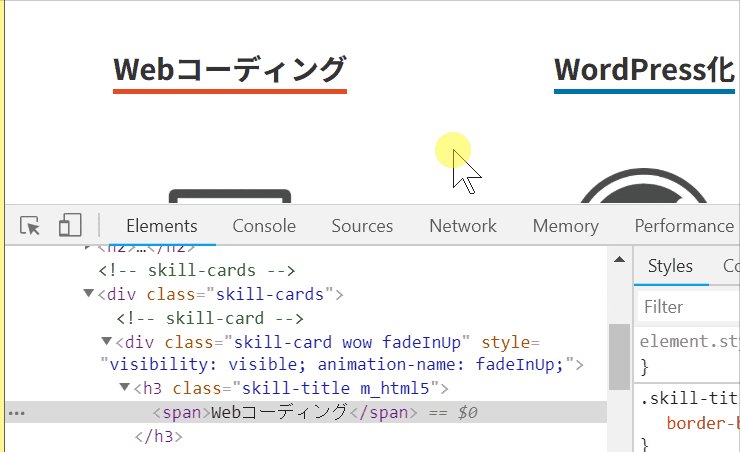
HTML内の文字の増減によって表示が崩れないか、、みたいな事も確認したりします。すべての要素で確認するわけではないですが、文字の増減が起こりそうな箇所は見ておくといいかもしれません。
※ Gif動画

テキスト部分をダブルクリックすると簡単に文字を掴むことができます。
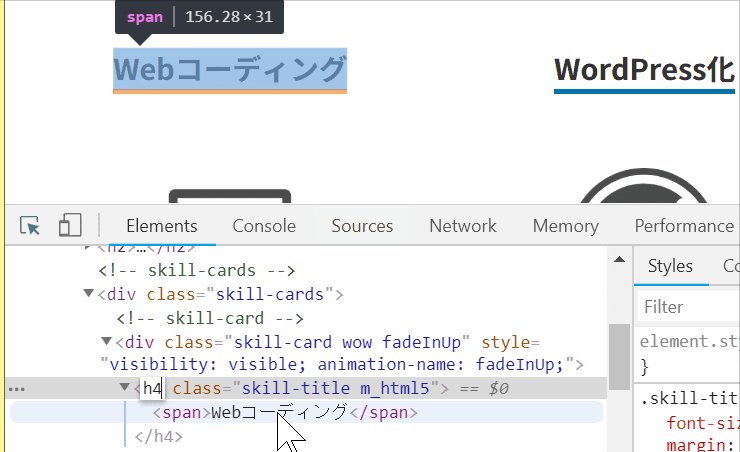
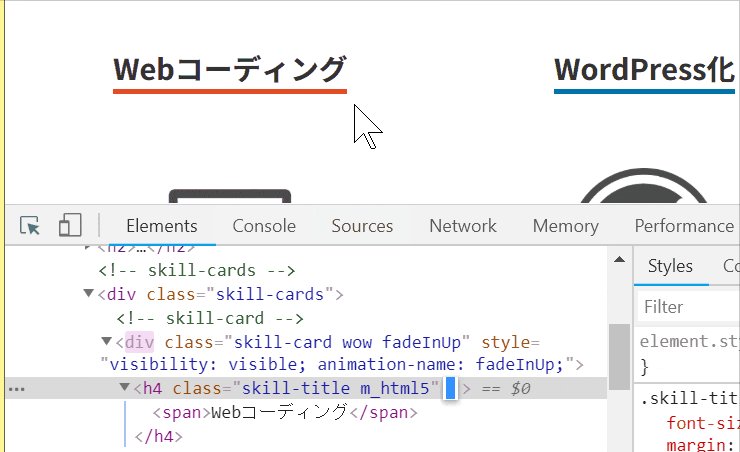
HTMLタグの変更
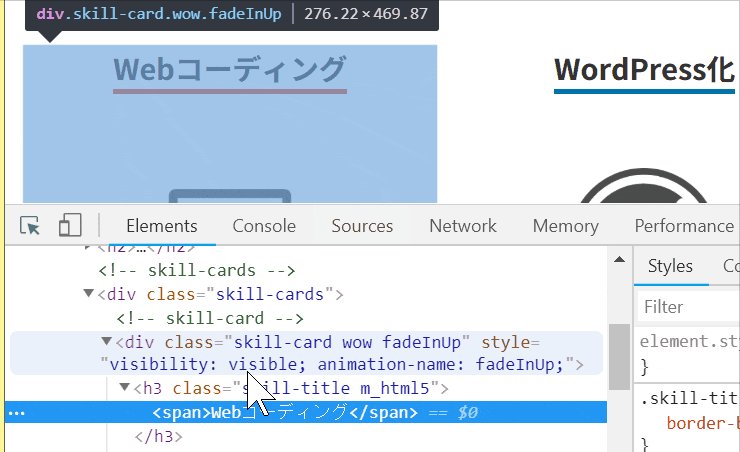
HTMLタグも簡単に変更できます。変更したいタグの部分をダブルクリックして片方だけ変更すれば対になっている方も自動で変更されます。
※ Gif動画

h3とh4を変更しても要素に引っ張られない作りになっていないか、などの確認。
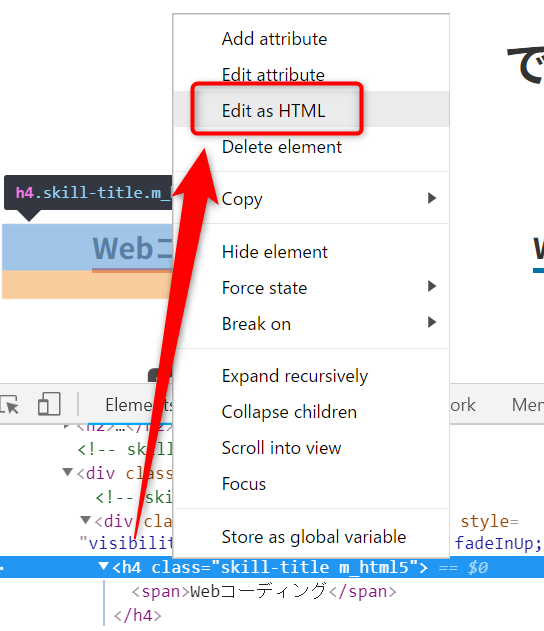
HTMLを丸ごと修正
HTMLタグやテキストだけでなく、1つのHTMLで作られた要素を丸ごと修正したい場合です。
右クリックして「Edit as HTML」で修正することができます。

選択したHTML要素を編集できるテキストボックスが表示されるので、ここにゴリゴリHTMLを書いていきましょう。

チェック機能として使うデベロッパーツール
HTMLやCSSの確認や修正のみならず、サイトをチェック(テスト)する目的にも使えます。
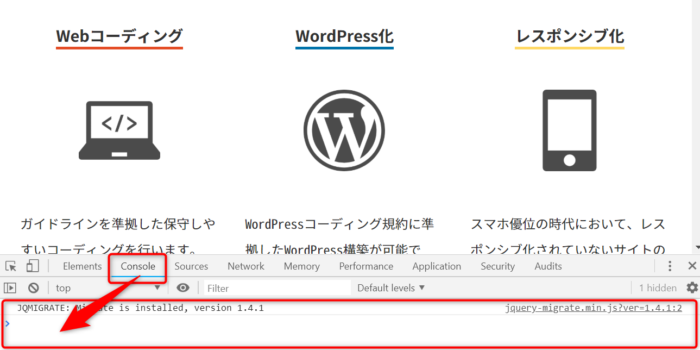
コンソールでJavaScriptのエラー有無やメッセージの確認
「Console」タブには、JavaScriptで何かしらの出力や、エラーがあった時のメッセージが表示されます。

エラーメッセージがあったら、確認して修正するようにしましょう。JavaScriptはエラー以降の処理が動かなくなるので、サイト上で何かしらの不具合が起こる可能性が高いです・・・。
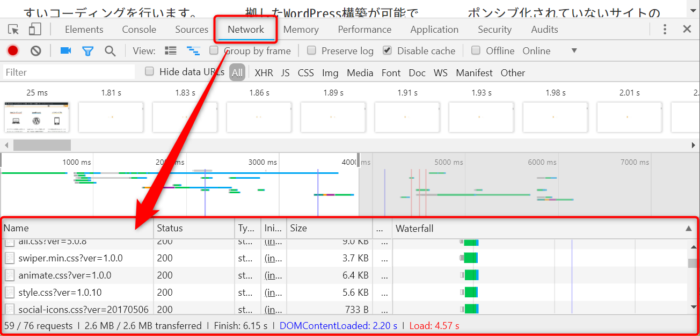
ネットワークで404や速度の確認
「Network」タブでは、どういう外部ファイルが読み込まれていて、それぞれの読み込みにどれくらいの時間がかかっているか、また、読み込めているかどうか(404でないかどうか)の確認もできます。

確実に確認すべきは、404で読み込めていないファイルがないかどうかという点ですね。
404のファイルがあれば確認して、必要に応じて削除するなりファイルをアップし直すなりしないといけません。
シミュレーションでレスポンシブ確認
デベロッパーツールでレスポンシブの確認ができます。ウインドウ幅を自在に変更できるといったものです。ここでiPhone5の画面幅320pxで表示崩れがないか、iPadの画面幅768pxで表示崩れがないか、みたいなことを確認するわけですね。
※ Gif動画

左上にあるスマホのアイコン( ![]() )をクリックすることで開くことができます。
)をクリックすることで開くことができます。

ショートカットキーでも開くことができます。モバイルの「M」って覚えると頭に定着しやすいかもしれません。
Ctrl + Shift + M
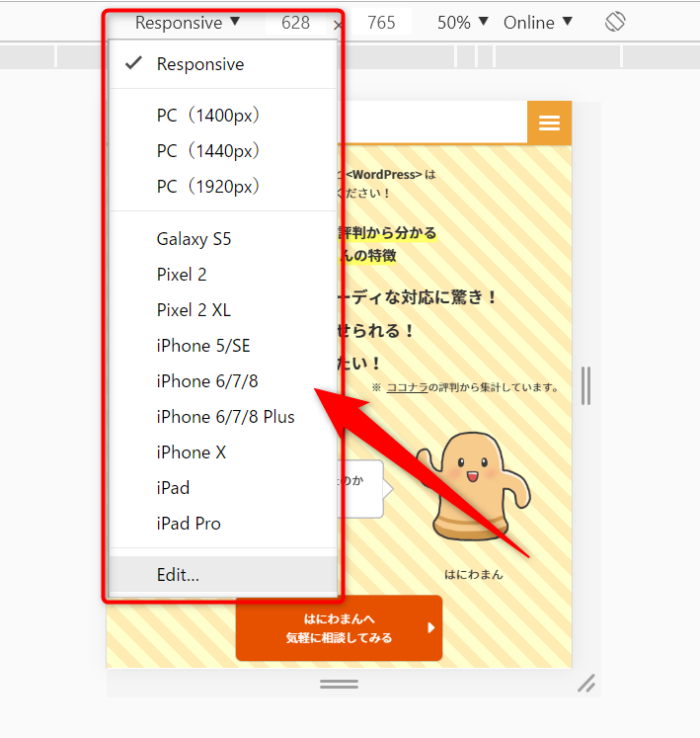
左上から任意のデバイスを選択することで幅を変えることができます。

個人的に確認しておくべきだと思う幅は、以下のような感じです。
(※ シミュレーションを仕事で使わない人は無視してください…)
- iPhone5(320px)
- iPhone6(375px)
- iPad(768px)
- PC(デザインカンプの幅)
- iPadとPCのインナー幅の間(一番崩れやすい…)
ちなみに「Edit…」から任意の幅も登録できたりする親切設計です。
Webコーダーのわたしは、デベロッパーツールを使いながら「PerfectPixel」で、表示のズレのチェックをしたりしています(Firefoxを使うケースの方が多いかもですが…)

おわり
Chromeのデベロッパーツールの使い方でした!
デベロッパーツールがなければコーディングの仕事ができないってくらい頻繁に使うツールです。他人のサイトの現状の把握にも使えるし、自分のサイトのコーディングチェックにも使えます。
デベロッパーツールの一番の学習方法は実際に触ってみることです。ぜひ、この記事を読みながら実際にご自身のブラウザで動作を確認していただけると嬉しく思います。