お問い合わせフォームはできるだけ入力を楽にしてあげないと、離脱されてしまいます。
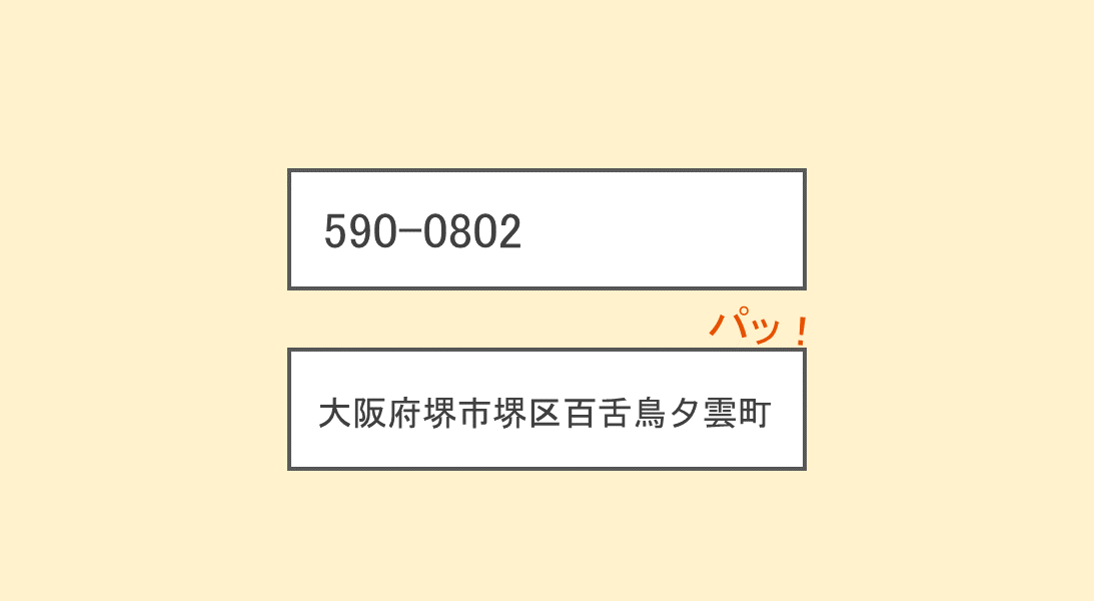
住所を入力させるにあたってよく使われるのが、郵便番号を入力したら住所が自動反映されるというもの。住所を入力する手間が省けてとても楽ですよね。
難しいと思われがちなこの処理ですが、「ajaxzip3」というライブラリを使うことでめちゃくちゃ簡単に実装できますよ!
 はにわまん
はにわまんフォームへの入力の手間はできるだけ削減してあげましょう!
目次
「jaxzip3」の実装コード
本当に簡単で、数行で実装できます。
まず、ajaxzip3のスクリプトを読み込みます。インターネット上に公開してくれているので、URLで読み込むことができます。
<script src="https://ajaxzip3.github.io/ajaxzip3.js"></script>ソースをダウンロードした方はこちらから
→ https://github.com/ajaxzip3/ajaxzip3.github.io
郵便番号の入力パターンが色々設定できるのでそれぞれ見ていきましょう!
郵便番号(ハイフンもOK)、都道府県と以降の住所を分ける場合
「郵便番号(ハイフンもOK)」で入力できるものです。
<form>
<label>郵便番号(ハイフンもOK)</label>
<input type="text" name="zip01" size="10" maxlength="8" onKeyUp="AjaxZip3.zip2addr(this,'','pref01','addr01');">
<label>都道府県</label>
<input type="text" name="pref01" size="20">
<label>以降の住所</label>
<input type="text" name="addr01" size="60">
</form>DEMO
郵便番号(ハイフンもOK)、都道府県と以降の住所を分けない場合
<form>
<label>郵便番号(ハイフンもOK)</label>
<input type="text" name="zip11" size="10" maxlength="8" onKeyUp="AjaxZip3.zip2addr(this,'','addr11','addr11');">
<label>都道府県と以降の住所</label>
<input type="text" name="addr11" size="60">
</form>DEMO
2ボックスで郵便番号を3桁-4桁形式で入力させる場合
<form>
<label>郵便番号(3桁と4桁)</label>
<input type="text" name="zip21" size="4" maxlength="3"> - <input type="text" name="zip22" size="5" maxlength="4" onKeyUp="AjaxZip3.zip2addr('zip21','zip22','pref21','addr21','strt21');">
<label>都道府県</label>
<input type="text" name="pref21" size="40">
<label>市区町村</label>
<input type="text" name="addr21" size="40">
<label>以降の住所</label>
<input type="text" name="strt21" size="40">
</form>DEMO
おわり
解説がこれだけで終わるほど、めちゃくちゃ簡単なライブラリです。
郵便番号から住所を自動で入力したい場合はぜひお試しください!