WordPressの画像スライダープラグイン「Meta Slider」を紹介します!
めちゃくちゃ簡単に設置できるので、スライダー系のデザインしたいと思っている方は是非導入してください。
 はにわまん
はにわまんWordPressのプラグインを使えばスライダー機能も簡単に導入できます!
「Meta Slider」ってなに?
- 設定が簡単!
- ショートコードでもテンプレートでも利用できる汎用性。
- スライダーのデザインタイプが4種類もある豊富さ。
スライダー系プラグインの中では最強の部類に入るかと思います。
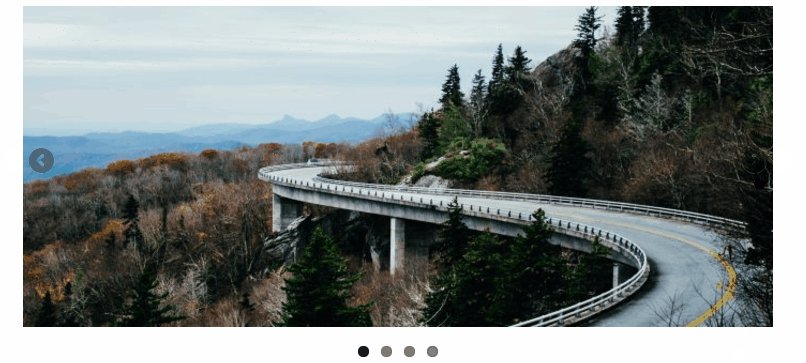
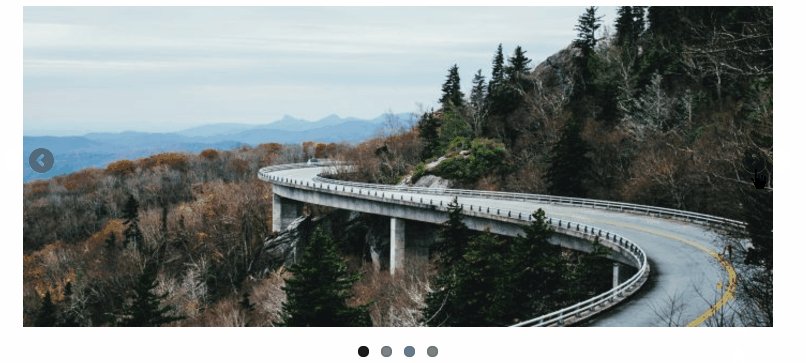
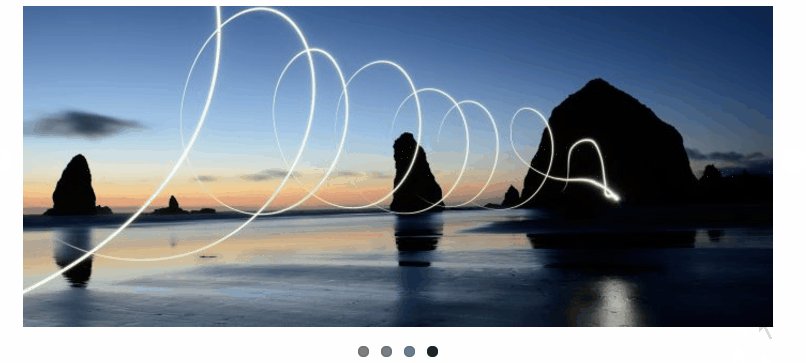
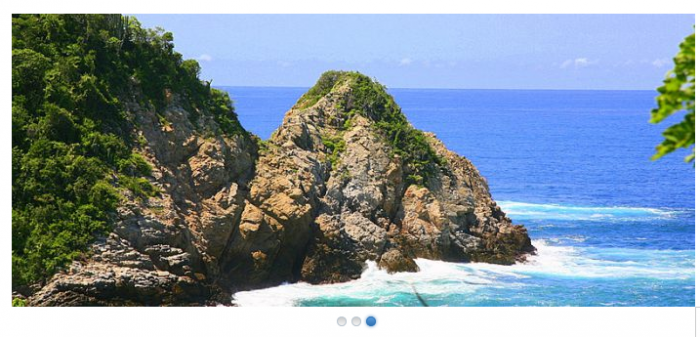
見栄えはこんな感じです。どうですか?いい感じでしょ!
ダウンロード & インストール
WordPress管理画面 > プラグイン > 新規追加 > 検索「Meta Slider」 > 有効化


設定
WordPress管理画面 > 「Meta Slider」 > 「Meta Slider」
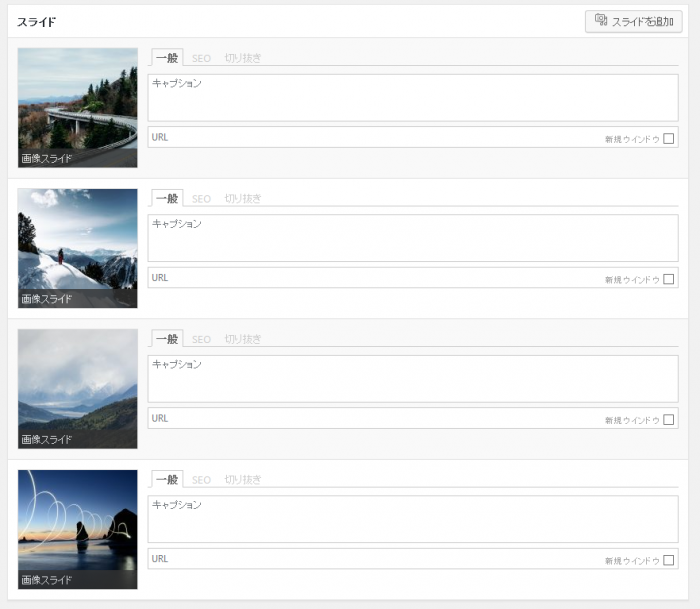
「新規追加のスライドショーを作成」の「+」アイコンをクリック。

右上のボタン「スライドを追加」から画像をどんどん追加していきます。

画像の削除
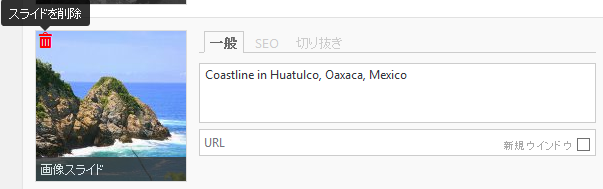
このプラグインの唯一の欠点といっていいかもしれませんが、画像の削除の仕方が分かりづらい。。
追加したスライドを削除する方法は、画像にマウスを持っていき右上のゴミ箱アイコンから削除できます。

スライダーを設置
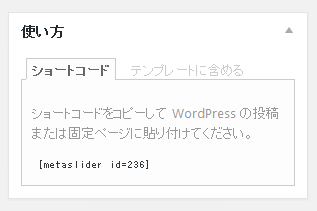
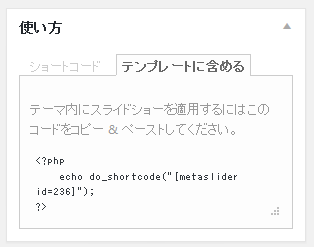
スライダーの表示方法はテンプレートか記事内どちらにも対応しています。右下の「使い方」のウィジェットをご覧ください。
記事内の場合は「ショートコード」

テンプレートに直接設置する場合は「テンプレートに含める」

これだけで設置はできます。
さらに設定
もう少し設定の仕方を見ていきましょう。
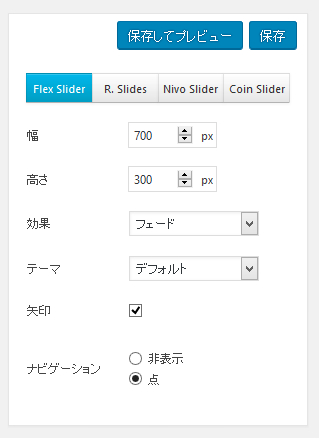
右上が画像の大きさやスライダーの種類を選ぶ基本となる設定部分です。

スライダーの種類
- Flex Slider
- R.Sliders
- Nivo Slider
- Coin Slider
の4種類があります。
スライダー下部のデザインが少し違うのでお好みのデザインを選ぶといいでしょう。デザインはそれぞれ以下の通りです。
※ Coin Slider以外はレスポンシブ対応です。
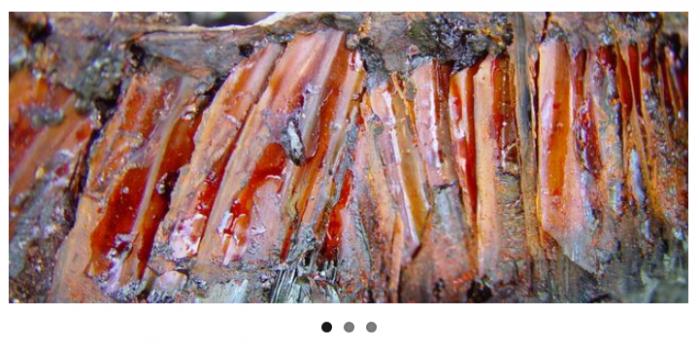
Flex Slider

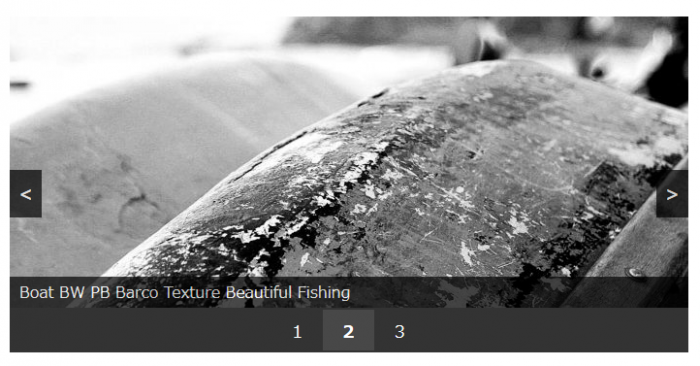
R.Sliders

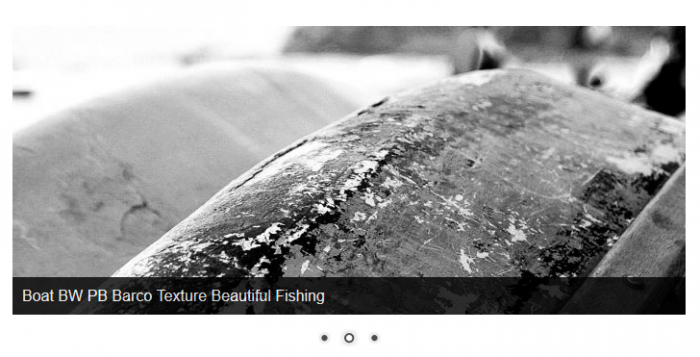
Nivo Slider

Coin Slider

幅と高さ
特に説明は不要ですよね。表示される画像の幅と高さを決める部分です。

効果
スライド時のアニメーションを選択できます。デフォルトは「フェード」でふわっと消えるようなアニメーションですね。上のボタン「保存してプレビュー」で動きを確認できますので、好きなアニメーションを選んでください。
- ランダム
- 回転
- レイン
- ストレート
- スライドダウン
- スライスアップ
- スライドアップ左
- 上下から短冊をスライド (左から右へ)
- 上下から短冊をスライド (右から左へ)
- 左から短冊ワイプ
- フェード
- 右にスライドイン
- 左にスライドイン
- 角切りランダムワイプ
- 右下へ角切りワイプ
- 左上へ角切りワイプ
- 左上へ角切りワイプ (サイズ増)
- スライド
テーマ
テーマは現時点ではスライダーの種類が「Nivo」の場合のみ選択できます。
- ダーク
- ライト
- バー
の3種類あります。
矢印
画像の前後へ移動するための矢印を表示させるかどうかを選べます。画像上の左右にでてくる矢印です。
ナビゲーション
ナビゲーションは画像の下にある点です。「非表示」を選択すると消えます。
さらに高度な設定
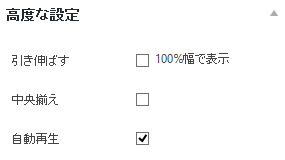
基本設定の下に「高度な設定」のウィジェットが存在します。あまり分からない内は触らないほうがいいと思いますが、覚えておくとよさそうな設定だけ紹介します。
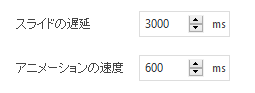
自動スライド
数秒ごとに自動でスライドさせたいと思うかもしれません。そういうときは「自動再生」にチェックを入れてください。

再生速度は「スライドの遅延」で設定します。気をつけてほしいのは単位がms(ミリ秒)ですので、例えば3秒ごとだったら「3,000」で設定します。
またどれだけの速さでスライドさせるかも同様に「アニメーションの速度」から設定できます。あまり分からない方はデフォルトのままで触らないほうがいいかもしれません。

画像の中央寄せ
画面の大きさに満たない画像サイズで設置した場合、右側に余白ができてしまいます。例えば、ヘッダーの代わりとして使う場合は中央寄せにした方が見栄えとしてはカッコイイですよね。
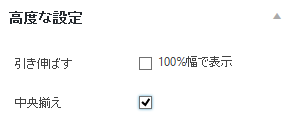
そういったときに設定して欲しいのが、「中央揃え」です。
「引き伸ばす」にチェックを入れていると、自動的に画面のサイズに伸ばしてしまので、「中央揃え」にする場合はこちらのチェックは外しておきましょう。

おわり
WordPressの画像スライダープラグイン「Meta Slider」の紹介でした。テンプレートにも設置できるのが柔軟でいいですね。
WordPressでスライダーを導入する際の1つの候補として「Meta Slider」を検討してもらえたらと思います。