Gutenbergでオリジナルなブロックを作成するのに「Block Lab」プラグインが簡単すぎるので紹介します!
※ 現在は「Genesis Custom Blocks」というプラグインに統合されています(基本的な使い方は同じです)
JavaScriptでのGutenbergのブロック作成の知識がなくても「Block Lab」を使えば簡単に作成できるので、サクッとオリジナルなブロックを作りたい方はぜひ使ってみてください!
#wctokyoで教えてもらった「Block Lab」が凄い…!
コード書けなくても管理画面からブロック作り放題です。
使い方のイメージ的には「Advanced Custom Fields」のブロック版みたいな! pic.twitter.com/BceRc089If
— はにわまん (@haniwa008) November 4, 2019
Block Labのインストール
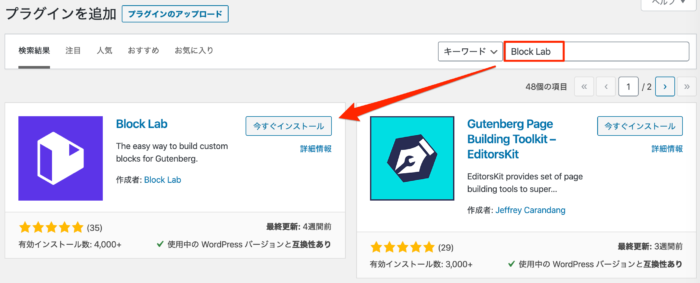
プラグイン → 新規追加 → キーワード「Block Lab」 → 今すぐインストール → 有効化
インストールされると左側に「Block Lab」のメニューが登場します。
Block Labの使い方
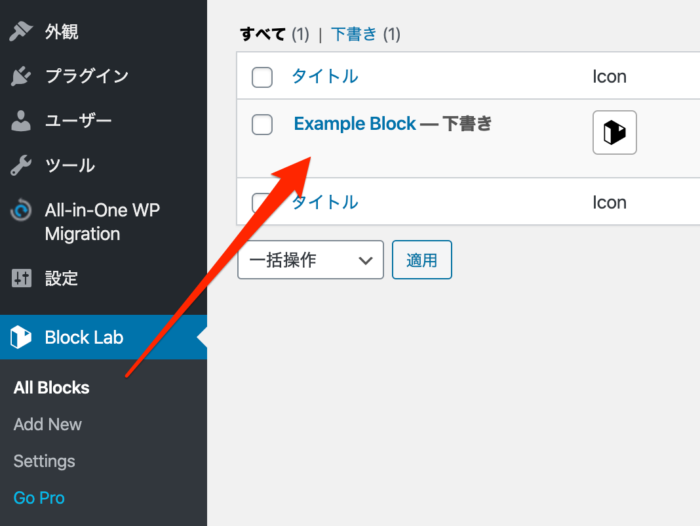
「Example Block」という下書きが用意されているので、こちらを触りながら使い方を紹介していきます。
サンプルの「Example Block」を公開する
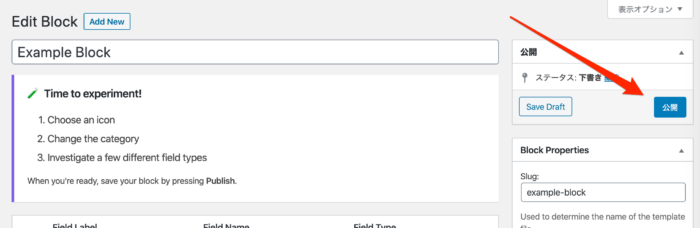
まずは何も考えずに「Example Block」を公開してみましょう。
すると、Gutenbergのブロックとして認識されるようになります。
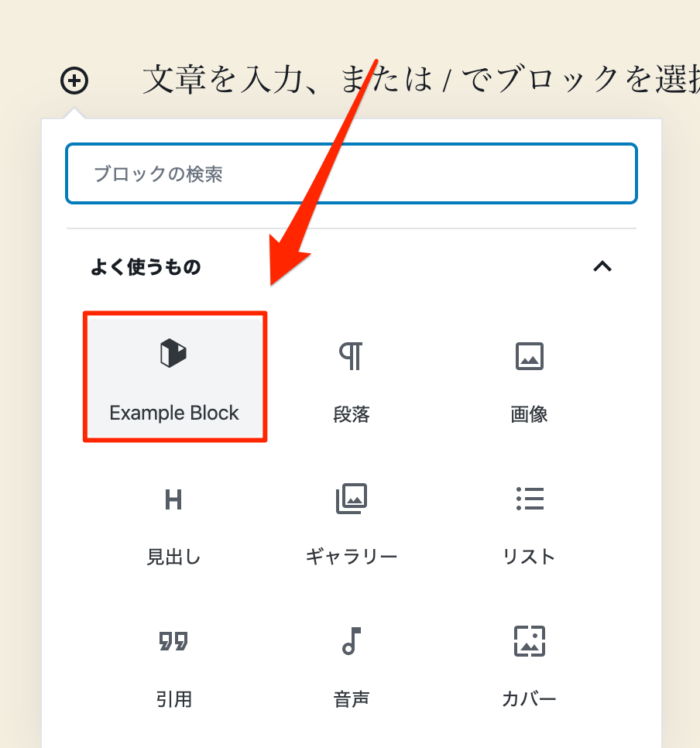
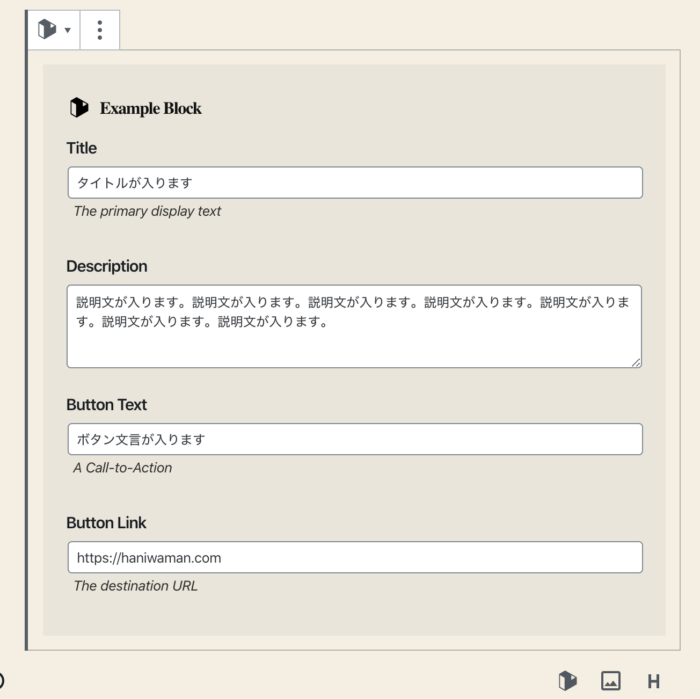
こちらを早速使ってみます。適当に入力して、、、
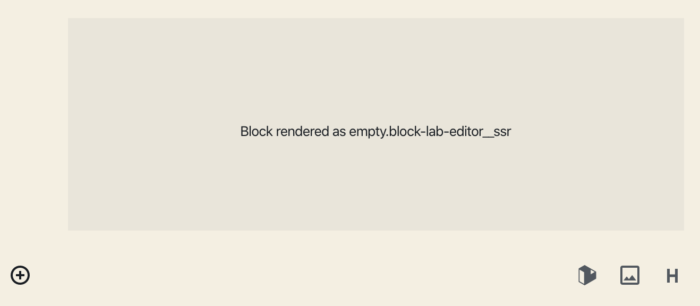
戻ってみると、「Block rendered as empty.block-lab-editor__ssr」として、まだ使えないようです。。。
(日本語だと「空としてレンダリングされたブロック」と出ている)
ブロック用のテンプレートを作成する
今は、管理画面の型として用意されているだけになります。表向きには何も表示されていない状態です。
Block Labで作成したブロックを表示されるには、
- ブロック用のテンプレートファイルの作成
- ブロック用のCSSの作成
の2つが必要になります。
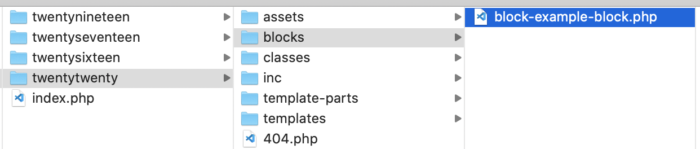
ブロック用のテンプレートファイル名は、block-{スラッグ名}.phpです。これを、お使いのテンプレートフォルダにblocksというフォルダを作って、その中に格納してあげます。
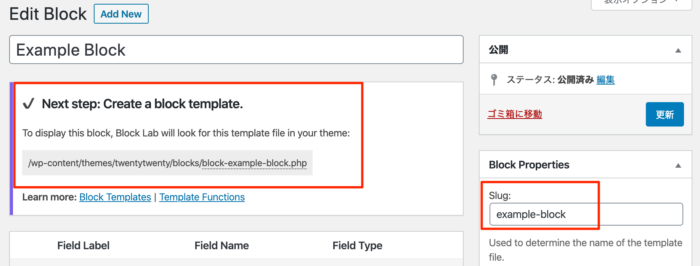
スラッグ名は、公開ボタンの下辺りで定義します。また丁寧に「以下の名前でテンプレートファイルを作成してください」的なアナウンスもしてくれているので、こちらも参考にしてみてください!
今回のケースだと、blocks/block-example-block.phpという名前のファイルを作成すればOKということですね。
階層的には以下のような感じです。
※ テーマ部分はお使いのテーマによって異なります。
block-example-block.phpに以下のように書いてみました。
<div class="block-example-block">
ブロックテスト
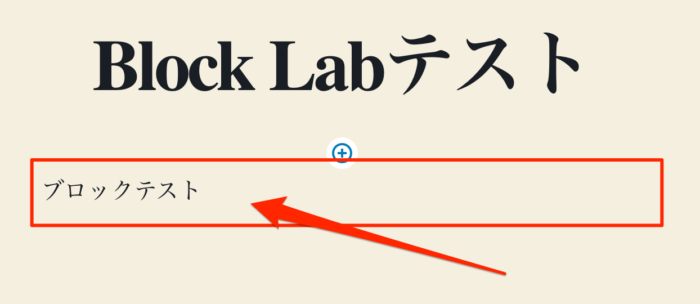
</div>上手く読み込まれていれば、先ほどの投稿編集画面のブロックとして認識されるようになっているはずです!
ブロック用のテンプレートにテンプレートタグを使う
個人的には「Block Lab」の使い方は「Advanced Custom Fields」の使い方に似ていると思っていて、要するに管理画面で設定した値に対して、用意されているタグによって表示できるようになる仕組みになります。
ちなみに「Advanced Custom Fields」については以下で紹介しています。
https://haniwaman.com/advanced-custom-fields/
Block Labで設定した値はblock_field()という関数によって取得することが可能です。
公式の使い方 → https://getblocklab.com/docs/functions/block_field/
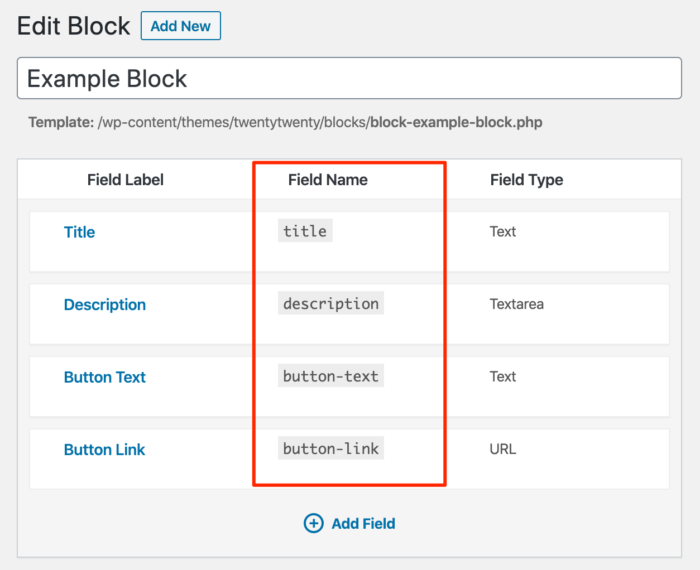
そして、block_field()の引数として、「Field Name」の値を入れれば、対応する値を取得して表示されるようになります。
例えば、「Title」であれば「Field Name」が「title」なのでblock_field( 'title' )として利用できます。
block_field()での取得方法を踏まえてblock-example-block.phpテンプレートを書き換えてみます。
<div class="block-example-block">
<div class="block-example-block-title"><?php block_field( 'title' ); ?></div>
<div class="block-example-block-description"><?php block_field( 'description' ); ?></div>
<div class="block-example-block-button"><a href="<?php block_field( 'button-link' ); ?>"><?php block_field( 'button-text' ); ?></a></div>
</div>そして、また管理画面を見てみると、、、しっかりと入力した値が反映されていることが分かります!
ブロックにデザインを適応させる
CSSについては、WordPress標準のstyle.cssなどで反映させることが可能です。例えば、以下のように簡単にデザインを当ててみました。
.block-example-block {
display: inline-block;
width: 250px;
max-width: 100%;
box-shadow: 0 0 3px rgba(0,0,0, 0.16);
border-radius: 8px;
padding: 24px;
background: #fff;
}
.block-example-block-title {
font-size: 18px;
font-weight: 700;
text-align: center;
}
.block-example-block-description {
margin-top: 16px;
font-size: 14px;
line-height: 1.6;
color: #666;
}
.block-example-block-button {
text-align: center;
margin-top: 24px;
font-size: 14px;
font-weight: 700;
}
.block-example-block-button a {
display: inline-block;
text-decoration: none;
color: #fff;
background: #000;
padding: 0.8em 1.6em;
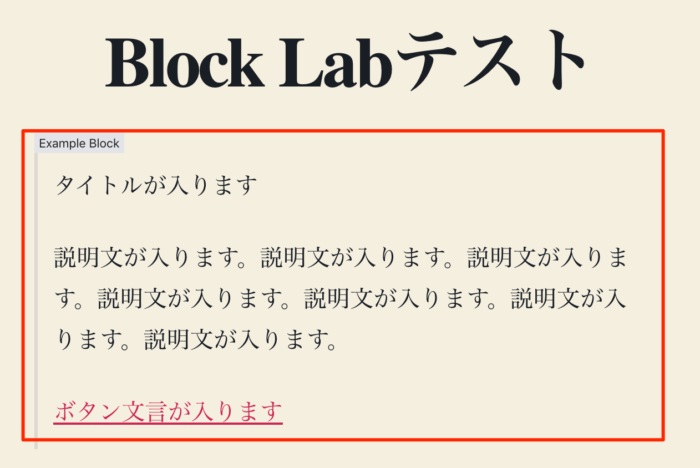
}表向きは以下のような見栄えになりました。
今のままだとブロックのHTMLの構造は作れましたが、まだデザインが適応されていません。ここにデザインを当てていきましょう。
エディタ上もにもデザインを適応させる
編集画面でもデザインが適応できてるとユーザーも編集しやすくなります。グーテンベルク管理画面用のCSSを追加するにはfunctions.phpにいくつか記載していきます。
after_setup_themeのフック内で以下を記載してあげてください。今回自分が使っている「twentytwenty」であれば、以下のように追記します。after_setup_themeのフックがない場合は自身で追加してあげてください。
function twentytwenty_theme_support() {
/* 中略 */
add_theme_support( 'editor-styles' );
add_editor_style( 'style-editor.css' );
}
add_action( 'after_setup_theme', 'twentytwenty_theme_support' );そして、style-editor.cssをテーマフォルダ内に追加してあげます。
※ テーマはご自身のテーマです。
ここに先ほどと同じ、以下のCSSを書いてあげると反映されることが分かります。
.block-example-block {
display: inline-block;
width: 250px;
max-width: 100%;
box-shadow: 0 0 3px rgba(0,0,0, 0.16);
border-radius: 8px;
padding: 24px;
background: #fff;
}
.block-example-block-title {
font-size: 18px;
font-weight: 700;
text-align: center;
}
.block-example-block-description {
margin-top: 16px;
font-size: 14px;
line-height: 1.6;
color: #666;
}
.block-example-block-button {
text-align: center;
margin-top: 24px;
font-size: 14px;
font-weight: 700;
}
.block-example-block-button a {
display: inline-block;
text-decoration: none;
color: #fff;
background: #000;
padding: 0.8em 1.6em;
}すると、管理画面でも見栄えが反映されるようになりました!
「Block Lab」で作成できるフィールド一覧
「Block Lab」で作成できるフィールド一覧になります。適切なフィールドを使ってユーザーの要望に沿ったブロックを作っていきましょう!
| Text | テキストボックス |
|---|---|
| Textarea | テキストエリア |
| URL | URL用のテキストボックス |
Email用のテキストボックス | |
| Number | 数字用のテキストボックス |
| Color | カラーピッカー |
| Image | 画像 |
| Select | ドロップダウンリスト |
| Toggle | オン(true)、オフ(false)の切り替え |
| Range | 数字のレンジ |
| Checkbox | チェックボックス |
| Radio | ラジオボタン |
おわり
Gutenbergでオリジナルなブロックを作成を自作しようと思っていましたが、「Block Lab」が凄すぎて自分でしょぼいの作るのが馬鹿らしくなりました笑
Gutenbergで足りないブロックがあったりお客様用にカスタマイズしたくなった場合は「Block Lab」を使ってどんどん作成していきましょう!











