フリーのWebコーダーであるわたしが、仕事を円滑に進める上で
- 持っていて良かったと思うツール
- (持ってないけど…)持っておいた方がいいツール
を紹介していきます。
この辺を持っておけば大きく困ることはないかと思います。
とりあえず、必須なのはAdobeツールだけです!
 はにわまん
はにわまんAdobe系ツールだけは絶対に持っておきましょう...><
デザインデータを共有するためのツール
コーダーはデザイナーのデザインカンプありきの仕事になるので、そのデザインカンプが受け取れなかったら話になりません。デザインカンプを受け取れる準備をしておきましょう!
個人的な頻度の順で言うと、
- Photoshop
- XD
- Illustrator
です。Sketchは今の所はまだ受けたことがありません。
Photoshop

→ Adobe Photoshop CCの購入 | 最高の写真、画像、デザイン編集ソフト
個人的にはPhotoshopでデザインカンプを受け取ることが一番多いです。Adobeの中でどれか1つを選ぶならPhotoshopですが、結局、Illustrator、XDまでは確実に必要になってくるので、コンプリートのプランを選択した方が無難です。
コーディングの仕事以外にも、例えばブログの画像の加工などにも使えるので持っておくと重宝します。
Illustrator

→ Adobe Illustrator CCの購入 | ベクターグラフィックデザインソフトウェア
Illustratorでのデータの受け渡しもちょこちょこあります。わたしはほぼ使えません。値の取得とかはなんとなく分かりますが、Illustrator自体は何のためのツールかすら分かってないです笑
(値と画像の出力ができれば、仕事してはなんとかなります。)
XD

→ Adobe XD CC体験版ダウンロード | UI/UXデザイン、プロトタイプ、共同作業ツール
最近はXDでカンプもらうことが増えてきました。特に事前の勉強とか必要ないかと思います。Photoshoとか使える方なら直感的に使えるはずです。
コーダーのわたしでも簡単にデザインカンプが作れそうなシンプル設計で動作もめっちゃ軽いです。Web制作会社も、PhotoshopからXDへ移行中というところが多く、今後も益々増えてくることと思われます。わたしとしてはとても嬉しいです。
(XDがダントツで扱いやすい!)
Dreamweaver

→ Adobe Dreamweaver CCの購入 | webデザインソフトウェア
わたしがDreamweaverでWeb制作することはありませんが、Web制作会社様がDreamweaverをメインに使っていて、「〇〇のテンプレートを使ってほしい」であったり、「Dreamweaverの形式で納品してほしい」というケースがあります。
持っていないと会話に困ることになると思うので、そういうケースのために持っておくといいのかなと思います。
Sketch

→ Sketch – The digital design toolkit
Macのみという点がわたしにとってハードルの高いツールですね…(言い訳)
Sketchでデザインカンプを作成する場合もあるようなので、持っているに越したことはないです。
(わたしは持っていません…泣)
持っていなくても何とかなっているので、最悪なくてもいいかもしれません…。ただし、持っていた方がSketch案件が来た時に機会損失はないかと思います。
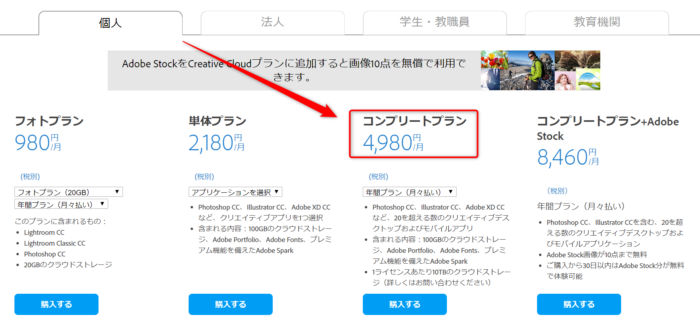
Adobeのコンプリートプランの価格

Abobeの購入方法は1つか全部という極端な選択方法になります笑
コーダーは、少なくとも「Photoshop」「Illustrator」「XD」の3つは確実に持っておくべきです。加えて「Dreamweaver」もあるとより良いです。
この4つを手に入れるには「コンプリートプラン」を選択する必要があり、月間4,980円(税別)です。毎月引かれますしですし高いですが、、、コーダーという職を選ぶからには仕方のない経費として迷うことなく購入しましょう。
→ Creative Cloudの価格とメンバーシッププラン
ちなみに、より安く抑えたいならスクールに通う(※ 形式だけ)という方法もあったりします!(わたしはこの方法で契約しています)
https://haniwaman.com/buy-adobe/
指示書などを共有するツール
正直、必須なのはAdobe系のツールだけです。ここからは「あった方がいいレベル」のものになります。必要に応じて入れていきましょう!
Offce系ツール
Office系のツールは意外と使われがちです。代替ツールで開いたりして中身を確認できますが、持っておいた方が微妙なやり取りがなくなっていいかと思います。
(代替ツールだと表示が崩れたり、再現されなかったりすることもあるので)
有料なので、なくてもいいっちゃいいです。
- Excel
→ Excel 2016、新しくなった XLS 表計算ソフトウェアの主な機能と購入 - Word
→ Word 2016 – 文書とワード プロセッシングのソフトウェア - PowerPoint
→ Microsoft PowerPoint 2016 – 強力なプレゼンテーション ソフト – PPT
連絡をとるためのツール
頻繁に使う連絡を取るためのツールです。
自分の感覚としては、企業相手だとメールで、個人相手だとチャットになることが多いです。チャットについては「ChatWork」か「Slack」のどちらかが使われます。
ChatWork

→ チャットワーク(ChatWork) | ビジネスが加速するクラウド会議室
- 部屋の行き来がしやすい
- タスク管理できる
って部分がめっちゃ好きです。タスク化しておけば、対応漏れなどを防ぎやすくなります。慣れていることもあって特に指定がなければ、こちらから「チャットワークでやりとりしませんか?」と提案することが多いです。
Slack

→ よりシームレスなチームワークを実現する、ビジネスコラボレーションハブ | Slack
チャットワークと同等によく使われるチャットツールです。プロジェクトごとに管理しやすいっていう特徴があるのかなと思います。
部屋の行き来が重いのが好きになれないポイントで、ここはもうちょっと改善されたら、特に不満はないかもしれません。
Skype

→ Skype | 無料通話とチャット用のコミュニケーション ツール
ビデオチャットなど、企業との面談で使われているような印象があります。
(わたしは使ったことありませんが…)
必要になったら入れます。おそらく使うときはくるのかなとは思っていますが、どうでしょうか。
ファイルを共有するツール
コーダーはファイルの共有がめっちゃあります。メールに添付でもいいですが、JavaScriptのファイルが送れないのと、ファイル共有で渡したほうが、相手が確認するまでにちゃこちょこっと修正できるメリットがあります。
(やっちゃダメですよ!)
Dropbox
わたしがファイル共有のメインで使っているのはDropboxです。ファイル一式を格納して「リンクを生成」させれば、Dropboxを持っている持っていないに関わらず、誰でもダウンロードできるようになります。
2GBまでは無料で使えるっぽいので、それ以上のファイルを格納したい場合は別の手段を検討する必要があるかと思います。
(過去に2GBを超えたことがないので、気にするほどではないかもしれません)
Googleドライブ

→ Google ドライブ – 写真やドキュメントなど、ファイルのクラウド ストレージとバックアップ
Googleドライブは、自分の保存用にしか使っていませんが、Dropboxと同じ様に共有はできるはずです。
容量も15GBと無料でもたくさん格納できるので、選択肢としてもっていてもいいかと思います。
レンタルサーバー
ちょっと毛色が変わりますが、開発環境の動作確認という意味で、自分のサーバーに乗せて見てもらうこともあったりします。
(堅そうな会社とやり取りする際は、この辺の流れは事前に相談しておいた方がいいかもしれませんが)
わたしは自分のXserverに乗せることが多いです。コーダーだからといって静的なコーディングしかできません…ではなく、サーバーの知識も少しは持っておくと、融通が効いていいかもしれません。

レンタルサーバー会社例
- ロリポップ
- さくらインターネット
- ヘテムル
- バリューサーバー
- Xserver
テスト環境も用意しておくべし
クライアントと円滑にやり取りできるように、環境も揃えておくといいと思います。例えば、「iPhoneで上手く動作しません」みたいな時に、こちらにもiPhoneがあれば「こちらでは再現できていませんが…」みたいな回答ができたりします。同じような環境を持っていなければ、推測で回答することになるので、やり取りにもの凄い時間がかかる可能性があります。
また、コーディング後のテストでも使ったりするので、これから紹介する環境は一通り持っておいた方が、円滑に進められると思います。
(こんなこと言っているわたしも、一部持っていないわけですが…)
実機
まずは実機の環境です。物理的な部分も大事ですがOSのパターンを揃えておくといいのかなと思います。
- Windows
- Mac(macOS)
- iPhone(iOS)
- Android
Webフォントを使っている場合は関係ないですが、OSに標準で入っているデバイスフォントに依存させる場合は、それぞれの環境によって見栄えが変わってきます。
いつでも確認できるように、この4パターンだけでも持っておくといいかもしれません。
ブラウザ
ブラウザによってサポートしているプロパティが異なったり、レンダリング方法が変わってくるので、すべてのブラウザで許容範囲かどうかはコーダーとしてテストしておく必要があります。
(特にIEは崩れがちなので入念に…)
- Chrome
- Firefox
- Safari
- IE
- Edge
おわり
円滑に仕事を進めるという部分に焦点を当てて、必要そうなツールを洗い出してみました。フリーのWebコーダーとして仕事していますが、今の所はこれらのツールだけで困ることはありません。
必須なのは、Adobe系の「Photoshop」「Illustrator」「XD」。あとはテスト環境ですね…。デバイス間での表示の担保はコーダーの質に関わってきますので、クライアントとのやり取りのためという部分もありますが、テストするための環境としては持っておいた方が無難です。
とりあえず、Adobe系ツール持っていない方は「コンプリートプラン」を買いましょう。たまにセールがやっているので、そこを狙うのがいいかと!