Web制作の仕事をする上で、実際にサーバーにアップされた状態でお互いに確認できる環境があると便利です。
共通のサーバーに乗っているのでクライアントと自分で見るものが必ず同じになります。認識がズレることもありませんし、PHPの動作も確認してもらえます。
わたしもよくサーバーに乗せて確認してもらうことが多いです。月額がかかってしまいますが、クライアントと円滑に仕事を進めるためにもレンタルサーバーは持っておくことをおすすめします。
この記事では、レンタルサーバーの選び方と、テストサーバーに乗せる時に設定すべきポイントについて紹介していきます。
 はにわまん
はにわまんこういう仕事の進め方はいろんな人の考え方も知りたいですね...
テストサーバー用のレンタルサーバーの選び方
レンタルサーバーはいくつもありますが、メジャーどころであればどこでもいいです。ただ、複数のWordPressのサイトを乗せる必要が出てくるので、使えるDBの数だけ確認してからレンタルサーバーを選ぶようにしてください。
複数のDBを作れるサーバーであること
レンタルサーバーの最安値の価格を選ぶと、WordPressが1つしか作れない可能性が高いです。例えば、ロリポップのエコノミープランはDBが作れず、サイトプランはDBが1つしか作れません。
複数人と対応することを考えると、DBは10以上を基準にするといいかと思います。主要なサーバーだと以下のような価格帯(月額)になります。わたしは昔からブログで使っているXserverのX10に乗せることが多いです。
- Xserverの「X10」
 :1,200円
:1,200円 - mixhostの「スタンダード」
 :1,380円
:1,380円 - さくらの「スタンダード」:515円
- ロリポップの「スタンダード」
 :600円
:600円
レンタルサーバーについては、以下でまとめているので参考にしていただければと思います。
https://haniwaman.com/server/
テストサーバーで設定すべきこと
テストサーバーで設定すべきことをまとめました。わたしが普段使っているXserverを例にしますが、設定すべき項目は変わらないので、お使いのレンタルサーバーでも試していただければと思います。
ベーシック認証
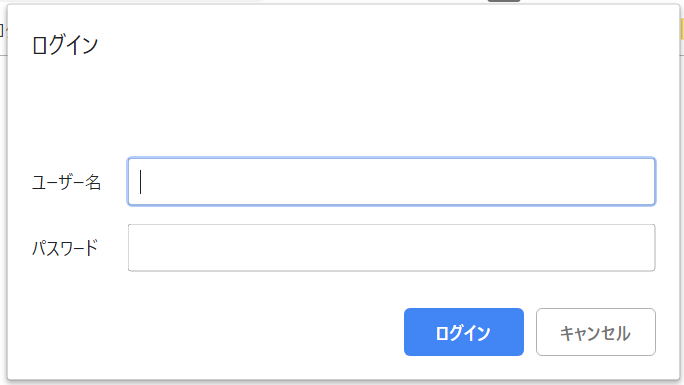
ベーシック認証は、サイトにアクセスした時にユーザー名とパスワードを求められるHTTPの認証方式です。設定すると、サイトにアクセスした時に以下のようなポップアップが表示されるようになります。
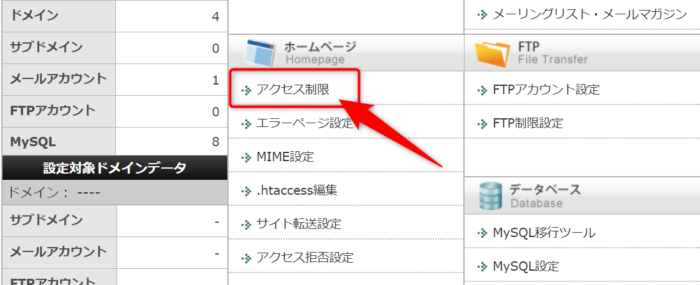
Xserverではアクセス制限から設定することができます。
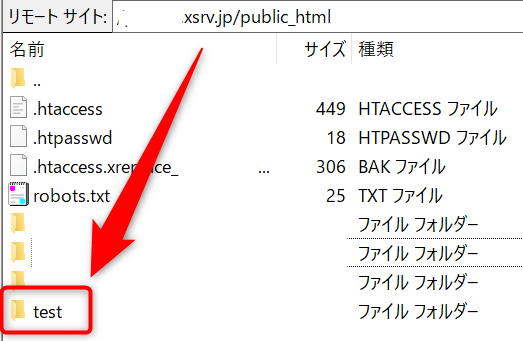
その前に、アップロードする先のフォルダを作成しておきましょう。ベーシック認証を設定する対象のフォルダでもあります。
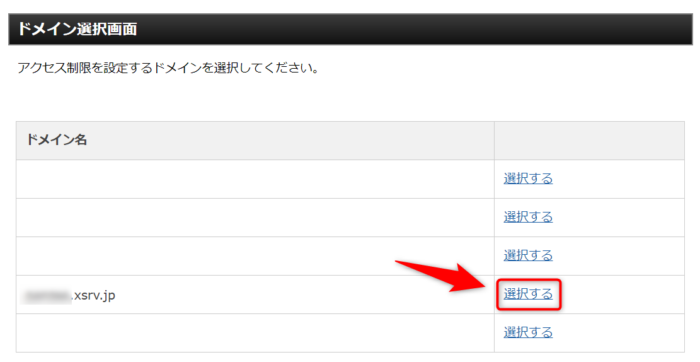
※ Xserverを使うと、独自の「hogehoge.xsrv.jp」みたいなドメインを使わせてもらうことができます。特に決まりがなければこのドメインを使うことが多いです。
ドメイン選択画面から「hogehoge.xsrv.jp」を選択します。
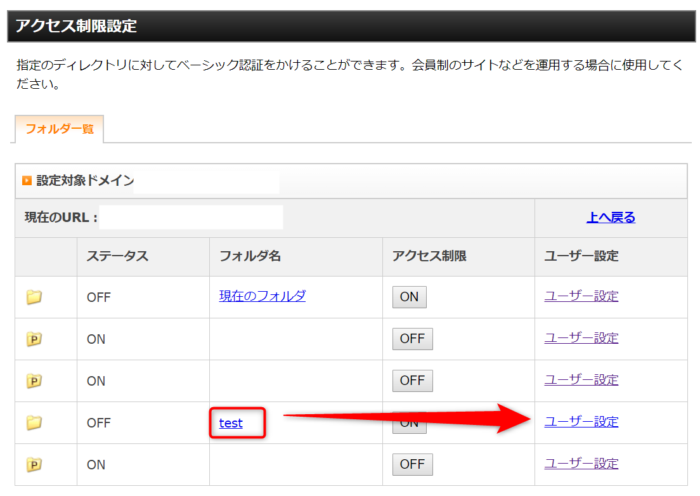
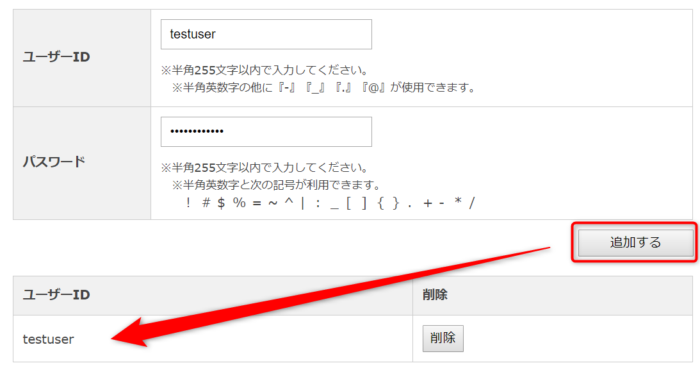
そして、先ほど作成した「test」というフォルダに対してベーシック認証のユーザーを作っていきます。
パスワードの自動生成ツールなどから、複雑なパスワードを指定した方がいいかと思います。
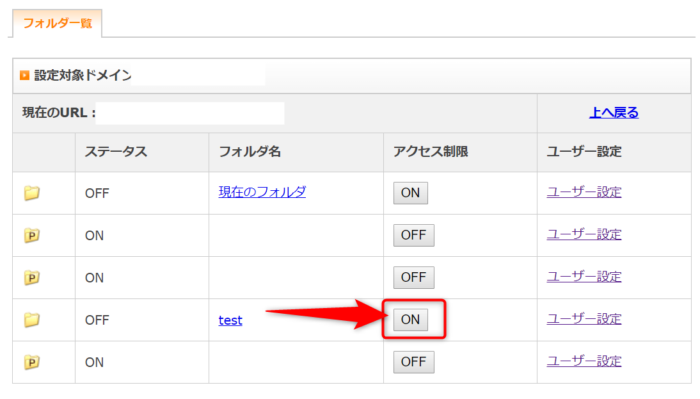
アクセス制限を「ON」にしてあげてください。
これで、ベーシック認証が機能するようになります。
クローラー無効
一応Googleなどのクロールも全て無効にしてくといいかと思います。クロールを完全に拒否するには、robots.txtというファイルを設置して、以下のような記述をすることでクロールが回らなくなります。
User-agent: *
Disallow: /ざっくり説明すると、「*」が全てを表現していて、すべてのクローラーに対して、「/」以下全てを回遊せさないようにするという記述になります。サイトの全ページをクローラーに回遊させたくなければ上の2行を書いておけば大丈夫なはずです。
IP制限
ここまでやることはあまりありませんが、アクセスできるIPを制限するとより強固になります。設定方法としては、以下のように.htaccessの先頭に書くことで実現できます。
order deny,allow
deny from all
allow from [IPアドレス] [IPアドレス]この記述は、「全てのアクセスは遮断するけど、指定したIPアドレスだけは許可しますよ」というものです。もしクライアントから求められた場合は、この記述でIPを制限するといいかと思います。
(基本は設定していません)
おわり
テストサーバー用に使えるレンタルサーバーがあると、Web制作の仕事が円滑に進むかもしれません、というお話でした。
クライアントに実際に触ってもらう必要がある場合は、やっぱり実際に動かせるものを見せた方が話は早く進むと思います。どこまでがこちらの仕事かっていう部分もありますが、こういう対応もサクッとできると仕事は早く進みやすくなるはずです!