Contact Form 7で確認画面と完了画面を追加する方法について紹介します!
ただし、確認画面については一般的なイメージとは異なりページの遷移はしません。
※ ページ遷移するお問い合わせフォームがほしい場合は、「MW WP Form」をお試しください。
参考 → 確認画面、完了画面を作りたいなら「MW WP Form」1択!使い方と設定方法
 はにわまん
はにわまんContact Form 7で確認画面を追加するにはプラグインを使用します
確認画面を追加する方法
確認画面は、「Contact Form 7 add confirm」というプラグインを使います。
公式:https://ja.wordpress.org/plugins/contact-form-7-add-confirm/
Contact Form 7においては、このプラグインを使う方法が最も簡単な方法です。
Contact Form 7 add confirmのインストールと設定
プラグインをインストールして有効化してください。
プラグイン → 新規追加 → キーワード「Contact Form 7 add confirm」 → 今すぐインストール → 有効化
プラグインを導入できたら「Contact Form 7」の設定画面を見てみてください。「確認ボタン」「戻って編集ボタン」の2つボタンが追加されていることが分かります。
フライング気味で画像に書かれてしまっていますが、こちらの2つのボタンをクリックして追加してあげてください。
記載する順番は、以下のとおりでお願いします。
[confirm "確認"][back "戻る"][submit "送信"]

設定はたったこれだけです!
実際の動作を確認してみましょう。
確認画面の動作確認
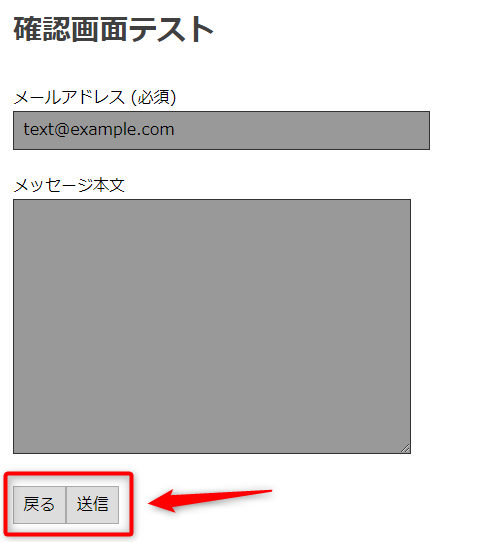
お問い合わせ画面を開くと、いつもは送信ボタンだった場所が「確認ボタン」になっていることが分かります。
項目を入力し、エラーがなければ確認画面を表示します(ページの遷移ではありません。)
ボタンの種類も「送信ボタン」か「戻るボタン」に変わっていることが分かります。
「送信ボタン」を押せば送信されますし、「戻るボタン」を押せばまた入力できるようになるといった動きです。
完了画面を追加する方法
完了画面を追加する機能については、「Contact Form 7」が標準で用意してくれています。ただしカスタマイズが必要ですが…。
完了ページの準備
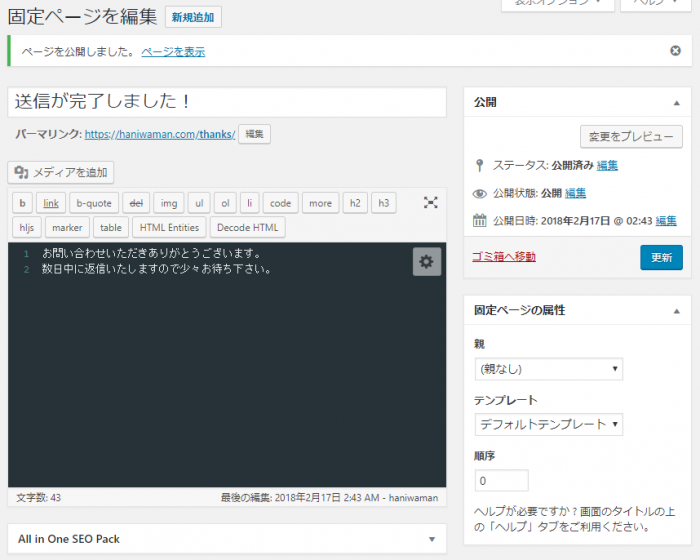
確認画面と違って、完了画面はページ遷移します。なので、事前にページを準備しておかなければなりません。
固定ページにテスト用で作りました。内容は自由です。
ページ遷移の設定
ページを遷移させるための記述はfunctions.phpに記載していきます。
functions.phpadd_action( 'wp_footer', 'add_thanks_page' );
function add_thanks_page() {
echo <<< EOD
<script>
document.addEventListener( 'wpcf7mailsent', function( event ) {
location = 'https://haniwaman.com/thanks/'; /* 遷移先のURL */
}, false );
</script>
EOD;
}location = '';の値は、先程作成したサンクスページのURLを指定しください。ここで指定したURLに送信後に遷移される仕組みとなっています。
公式:https://contactform7.com/ja/redirecting-to-another-url-after-submissions/
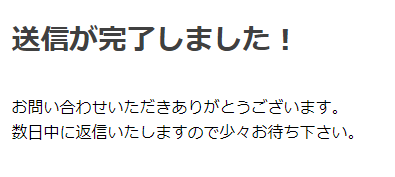
ページ遷移の動作確認
お問い合わせ画面から送信ボタンを押してみてください。
設定した、URLに遷移していることが分かります。
お問い合わせ毎にサンクスページを振り分けたい
今の設定だと、すべてのお問合わせのサンクスページが同じものとなってしまいます。振り分けたい場合もあるかと思いますので、その方法を紹介します。
お問い合わせページのIDを調べる
もっとも確実なのは、お問合わせのページIDで振り分ける方法です。WordPressでは表には出てないですが、記事ごとにIDを持っています。
確認方法は少し手間ですが、固定ページ一覧からタイトルにマウス重ねて、URLが表示されるので、その中にあるpost=〇〇の数字がその記事のIDとなります。
※ サンクスページではなく、お問い合わせページのIDを確認してください。
この例では、「4156」がページIDだと分かります。
IDで振り分ける処理を追記
functions.phpに記載した処理に2行だけ加えて「4156」がページIDの時だけ遷移するという処理にしてみます。
add_action( 'wp_footer', 'add_thanks_page' );
function add_thanks_page() {
if( get_the_ID() == '4156' ) {
echo <<< EOD
<script>
document.addEventListener( 'wpcf7mailsent', function( event ) {
location = 'https://haniwaman.com/thanks/'; /* 遷移先のURL */
}, false );
</script>
EOD;
}
}echoで出力させている部分をif( get_the_ID() == '4156' ) {}で囲っているだけです。他のページも追加する際は、ifの中身からごっそりコピーしてID部分とlocation部分を変えるだけになります。
add_action( 'wp_footer', 'add_thanks_page' );
function add_thanks_page() {
if( get_the_ID() == '4156' ) {
echo <<< EOD
<script>
document.addEventListener( 'wpcf7mailsent', function( event ) {
location = 'https://haniwaman.com/thanks/'; /* 遷移先のURL */
}, false );
</script>
EOD;
}
if( get_the_ID() == '○○○' ) { /* ページID */
echo <<< EOD
<script>
document.addEventListener( 'wpcf7mailsent', function( event ) {
location = '○○○'; /* 遷移先のURL */
}, false );
</script>
EOD;
}
}おわり
Contact Form 7で確認画面と完了画面(サンクスページ)を追加する方法でした。
今は不要と言われがちな確認画面と完了画面ですが、まだまだ利用シーン(需要)はあるように思えます。WordPressで最も使われている「Contact Form 7」でも使えるようになっておくとカスタマイズの幅が広がるのではないでしょうか。