カスタム投稿タイプを簡単に追加できる「Custom Post Type UI」の紹介です!初心者のころのわたしは変な意地があって自作でカスタム投稿タイプを作ることにムキになっていましたが、先人の恩恵を受けて「Custom Post Type UI」で運用した方がどれだけ簡単か・・・。
ということで、みなさまも中途半端な知識で自作しようとせずに、素直にプラグインを使っていきましょう。
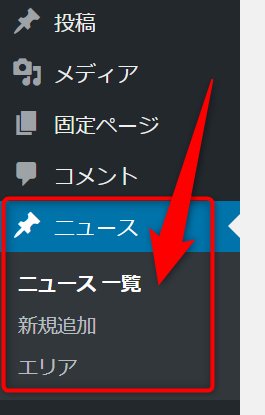
カスタム投稿タイプは「Custom Post Type UI」を使えば、めちゃくちゃ簡単に追加できます!今回は以下のような「ニュース」のカスタム投稿タイプを作っていこうと思います。

 はにわまん
はにわまんカスタム投稿タイプは実際の案件でも割とよく使われる機能です
「Custom Post Type UI」のインストール
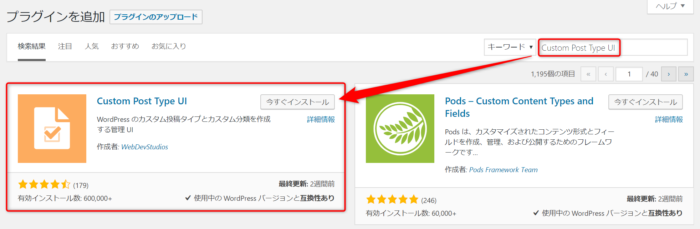
プラグイン → 新規追加 → キーワード「Custom Post Type UI」

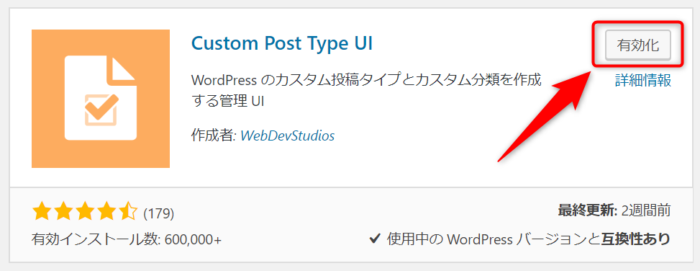
有効化までしておきましょう。

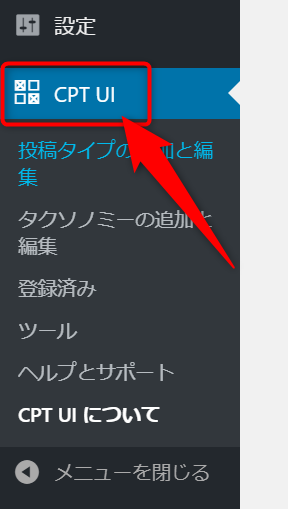
インストールされると、左のメニューに「CPT UI」というエリアが追加されます。

カスタム投稿タイプの追加
CPT UI → 投稿タイプの追加と編集 から新しいカスタム投稿タイプを追加していきます。

今回は「ニュース」というカスタム投稿タイプを作っていこうと思います。

「基本設定」の項目は全部必須です。それぞれの項目の意味は以下のとおりです。
| 投稿タイプスラッグ | 半角英数字で投稿タイプのスラッグ名を指定します。URLにも使われます。 |
|---|---|
| 複数形のラベル | メニュー名に使われます。 |
| 単数形のラベル | 「複数形のラベル」と同じで特に問題はないかと(どこに使われるか不明) |
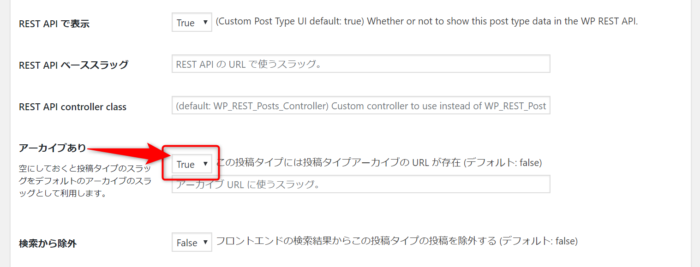
カスタム投稿タイプの一覧ページ(URL)を作るかどうか
カスタム投稿タイプはデフォルトでは一覧ページを「持たない」という設定になっています。持たなくもいいケースもあるかと思いますが、今回は「ニュース」としてのカスタム投稿タイプを作りますので、一覧ページはほしいところです。
ということで、少しスクロールした先にある設定から「アーカイブあり」の項目をtrueに変更しておきましょう。

カスタム投稿タイプのテンプレートの作り方
カスタム投稿タイプのテンプレートの作り方です。前提知識としてWordPressのテンプレート階層を理解している必要があるのですが、ここではカスタム投稿タイプに必要な部分だけを紹介してこうと思います。
個別ページ
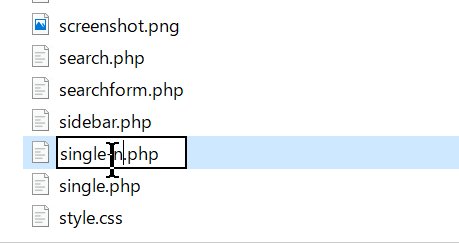
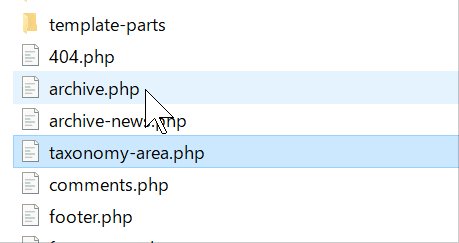
single-{カスタム投稿タイプのスラッグ名}.phpで作成します。今回は「news」というスラッグ名でカスタム投稿タイプを作成したので、single-news.phpになります。
作り方として、single.phpをベースとしてコピーして、news用にカスタマイズしていく感じがいいかと思います。

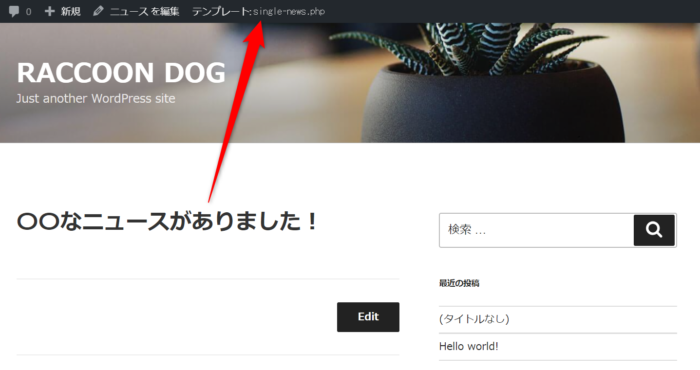
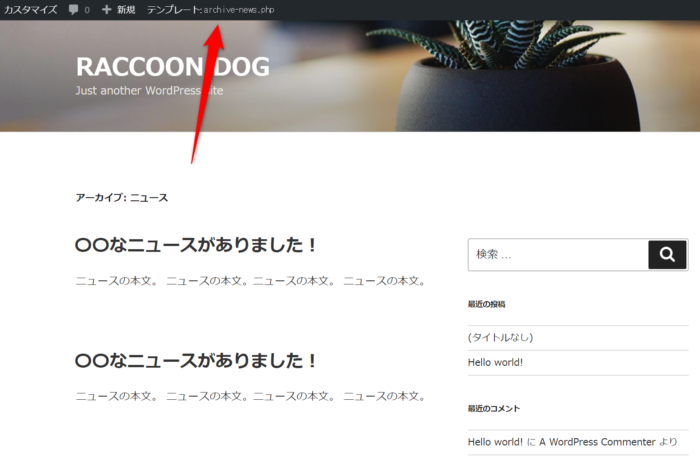
実際に個別ページを確認してみると、、single-news.phpが反映されていることが分かります。このフィアルを好きなようにカスタマイズしていく感じですね。

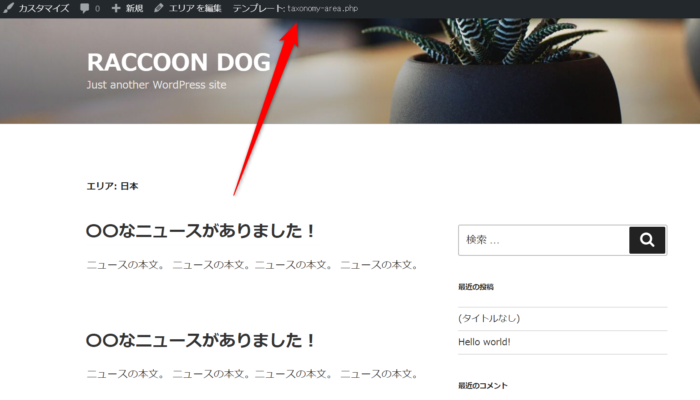
ちなみに、上部の管理バーに今の適応されているテンプレートを表示させるには、「Show Current Template」で実現できます。テーマ作成中は何のテンプレートが当たっているか確認しながら進めると仕事も捗るかと思います。

一覧ページ
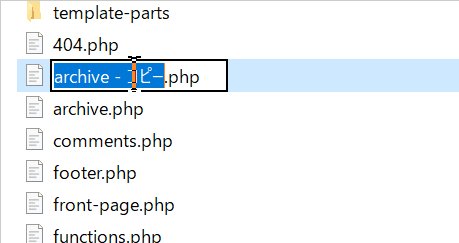
archive-{カスタム投稿タイプのスラッグ名}.phpで作成します。今回は「news」というスラッグ名でカスタム投稿タイプを作成したので、archive-news.phpになります。
作り方として、archive.phpをベースとしてコピーして、news用にカスタマイズしていく感じがいいかと思います。

ドメイン名 + /カスタム投稿タイプのスラッグ名/がカスタム投稿タイプの一覧ページのURLとなります。
newsというカスタム投稿タイプでhttps://haniwaman.com/のドメインのサイトだったら、https://haniwaman.com/news/が一覧ページです。※ このサイトには実際には存在しません。

タクソノミーの追加
タクソノミーとは、投稿でいうところの「カテゴリー」や「タグ」を独自に新しく作る、というイメージでいいかと思います。今回は「ニュース」というカスタム投稿タイプのカテゴリー的な役割をさせるための「エリア」というタクソノミーを作っていきます。
CPT UI → タクソノミーの追加と編集 から新しいカスタム投稿タイプを追加していきます。

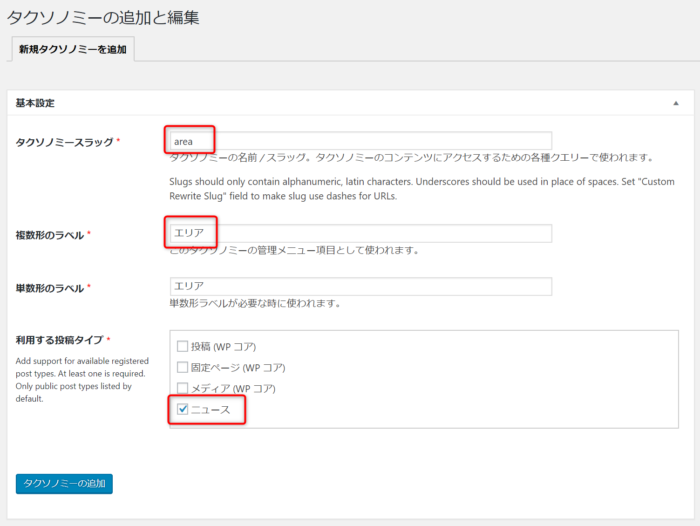
「エリア」というタクソノミーを作っていこうと思います。

「基本設定」の項目は全部必須です。それぞれの項目の意味は以下のとおりです。
| タクソノミースラッグ | 半角英数字で投稿タイプのスラッグ名を指定します。URLにも使われます。 |
|---|---|
| 複数形のラベル | メニュー名に使われます。 |
| 単数形のラベル | 「複数形のラベル」と同じで特に問題はないかと(どこに使われるか不明) |
| 利用する投稿タイプ | どの投稿タイプで使うかを指定します。今回は「ニュース」のカスタム投稿タイプに紐づけたいのでニュースを選択しております。 |
カテゴリーっぽく使うか、タグっぽく使うか
タクソノミーは独自のカテゴリーもしくはタグを作るといった仕組みです。タクソノミーを追加する際の設定で1つだけ考える場所は、「カテゴリーっぽくする」か、「タグっぽくするか」という点かと思います。
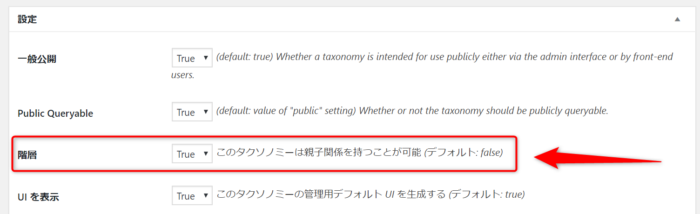
設定する場所は、下の方にスクロールして設定パネルの中の「階層」です。

- 階層を
true→ カテゴリーっぽい使い方 - 階層を
false→ タグっぽい使い方
用途によって使い分けたらいいのですが、基本的に階層を持つ持たないって厳密に管理する案件ってほぼないので、どっちでもいいのかと…。
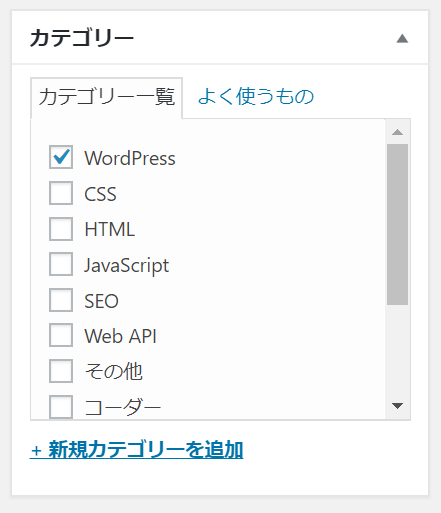
個人的には、「カテゴリーだと全部の項目がチェックボックスで表示されてお客様も見やすく使いやすいだろう」って思って、いつもtrueにしています。

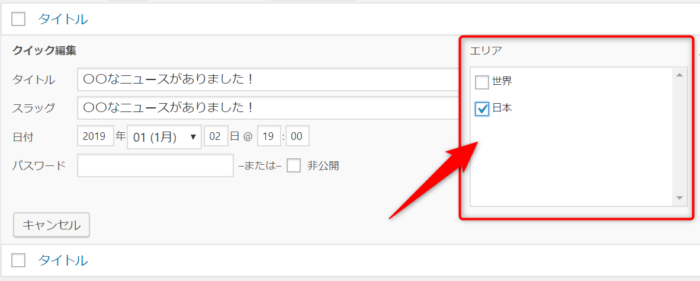
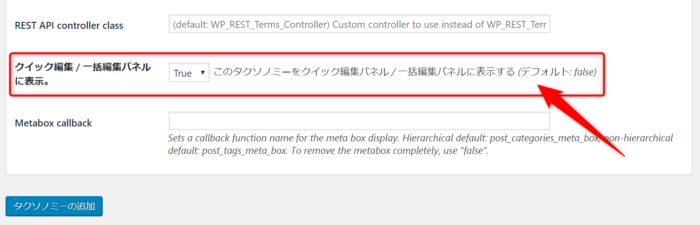
クイック編集を可能にするかどうか
クイック編集で操作できるようにすることも可能です。クイック編集とは、管理画面の編集一覧ページから、簡単に編集できる機能ですね。

特に理由がない限りは、クイック編集できたほうが便利なのでtrueにしておくといいかと思います。

タクソノミーのテンプレートの作り方
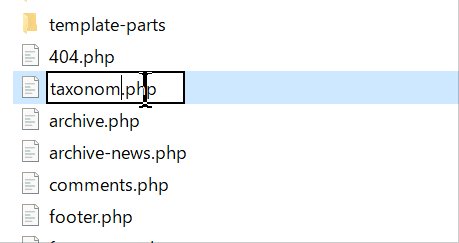
タクソノミーのテンプレートは、taxonomy-{タクソノミー名}.phpという形で作成します。今回はareaというタクソノミーを作成したので、taxonomy-area.phpというテンプレートを作れば反映されるはずです。
こちらも一覧ページとして扱うので、archive.phpやcategory.phpをベースにして複製してカスタマイズする感じで作成していきます。

タクソノミーのテンプレート階層については、以下の公式リファレンスを参考にしてください。
→ タクソノミーテンプレート – WordPress Codex 日本語版
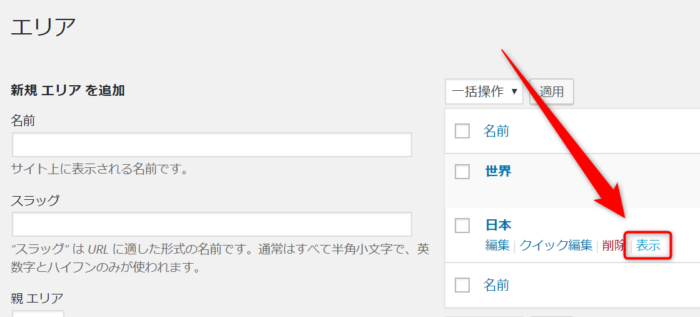
作成したタクソノミーを「表示」させてみてみましょう!

作成したtaxonomy-area.phpが反映されていることが分かります。

(おまけ)メニュー項目にカスタム投稿タイプがない!の対処法
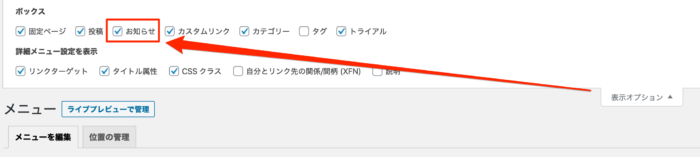
「Custom Post Type UI」でカスタム投稿タイプを追加したものの、そのままではメニュー項目に表示してくれません。
※ メニュー項目とは、外観 → メニュー で選択できる項目のことですね。
この解決方法は驚くほど簡単で、右上にある「表示オプション」を開いてあげて、表示させたい投稿タイプやタクソノミーにチェックを入れるだけです!

もしメニューに表示されずに悩んでいる方がいたら、ぜひお試しください!
おわり
カスタム投稿タイプを簡単に作成できる「Custom Post Type UI」の使い方でした。
投稿や固定ページ以外に投稿エリアを作りたいときに「Custom Post Type UI」を使ってみてください。WordPressはカスタム投稿タイプでどんどん拡張していけるところが魅力の1つですよね。
カスタム投稿タイプが扱えるようになっていると、対応できる案件の幅が大きく広げることができるかと思います。ぜひ、「Custom Post Type UI」を触ってみてカスタム投稿タイプを自在に操れるようにしておきましょう!












