コーダーとしての質の高さの指標の1つに、デザインカンプからの再現度の高さが挙げられると思っています。
PCサイトだけ作っていればいい時代に生まれた言葉で「ピクセルパーフェクト」があります。ピクセルパーフェクトとはデザインカンプから1mmもズラさずに再現するというものです。
今の時代にそこまで厳密に求めてくる会社はないと思いますが、それでもデザインカンプの再現を理由もなく怠るのはコーダーとしてありえないと思います。
「PerfectPixel」という(名前そのままの)ブラウザ拡張ツールを使えば、デザインカンプの再現を高いレベルで担保することができます。コーディングを担当している方は、ぜひ使ってみてほしいツールです!
📝コーディング時にデザインカンプを100%再現するためのツール「PerfectPixel」
ブラウザの上に透過させた画像を重ねてズレを確認できるブラウザ拡張ツール。
ズレてる箇所が一目瞭然です。https://t.co/TkeGb365Oj— はにわまん (@haniwa008) 2018年8月6日
 はにわまん
はにわまんコーディング後はチラッとでも使っておきましょう。大きなズレはすぐ分かります...
PerfectPixelの導入
早速、PerfectPixelを導入していきましょう。
各種ブラウザで対応予定ですが、今(2018年10月現在)対応しているブラウザは
- Chrome
- Firefox
- Opera
の3種類になります。
とりあえずで、「Chrome」と「Firefox」を入れておけばいいかと思います。わたしが主に使っているのはFirefoxのものです。
PerfectPixelの使い方
PerfectPixelは、実際のサイトの上に透過した画像を重ねるというシンプルな拡張機能になります。もちろん重ねる画像はデザインカンプ自体(アートボード)の画像ですね。
重ねる画像を取得する
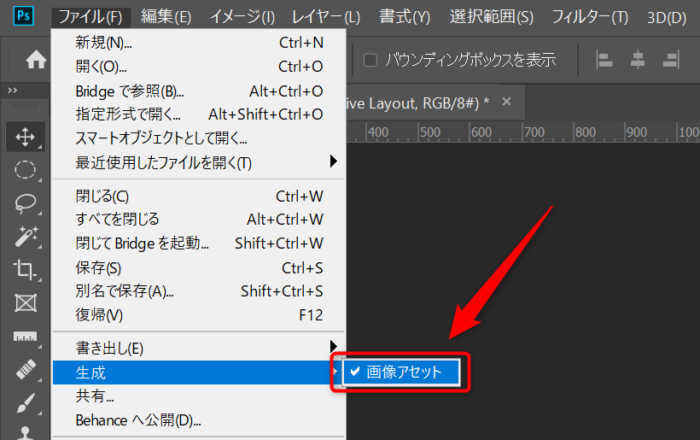
Photoshopのデザインカンプを例にすると、(やり方は色々あると思いますが)わたしは、画像アセットの書き出しと一緒のタイミングで取得しています。
ファイル → 生成 → 画像アセット にチェック

ウィンドウ → レイヤー から階層のトップになっている箇所の名前を画像形式に変更
![]()
すると、PSDファイルと同じ階層にフォルダが生成され、該当の画像ファイルを取得できます。
![]()
画像アセットの書き出し方については、以下を参考にしていただければと思います。
https://haniwaman.com/photoshop-coding/
サイトに重ねてみる
それでは実際にコーディングしたサイトに重ねてみましょう。
Photoshop、Illustrator、XDからのコーディングに慣れよう!でわたしが最初にコーディングした時のものをサンプルにしてみます(ドキドキ)
1、デベロッパーを幅をカンプと合わせる
Firefoxを開きデベロッパーツールでカンプの幅と同じ幅に設定します。高さは好きな高さで大丈夫です。
カンプの幅を見てみると、1366pxということが分かります。
![]()
サイトの方も1366pxにします。
![]()
2、カンプの画像を読み込む
PerfectPixelは、右上にあるピンク色のポリゴン上のアイコンをクリックすることで起動できます。
![]()
すると右上にこんなエリアが表示されます。「Add your first layer!」の部分をクリックして画像を追加します。
![]()
読み込まれました!
![]()
とりあえず、以下の設定に変更してください。
- X → 0
- Y → 0
- Scale → 1
- Lock → 選択
これで同じ大きさのデザインカンプがサイトにピッタリ張り付いている状態になります。
(もしピクセルパーフェクトでコーディング出来ていたら、完全一致している状態)
設定できたら、視覚的に邪魔なので左上のマイナス(-)アイコンで縮小化してやっていいと思います。
![]()
さて、わたしのコーディングはどうだったかと言うと、、、結構ズレてますね笑
![]()
「答え」を見ながら微調整
デザインカンプはコーダーからすると1つの答えだと思っています。
(解釈の仕方はいろいろあるとは思いますが…)
PerfectPixelのいいところは、答えを見ながら調整していけるところですね。先程、目立って大きくズレていた箇所として見出しの上の余白がありました。ここを調整してみます(該当箇所のCSSの値を上下キーで変更しながら確認してます)
![]()
あぁ、なるほど、padding-top: 43px;あたりにすれば良さそうだなっていうのが分かるわけです。ついでにボーダーも大きすぎるのも分かりますね笑
このように、デベロッパーツールを使って微調整しながら正解のpxを導き出すことができます!
PerfectPixelの設定
基本的にデフォルトの設定でいいと思いますが、どうしても許せないのが1点だけ。
パネルの上部にopacityのスライダーがあると思うのですが、これがマウスホイールの動きと連動してドゥルドゥルって動きます…。これを解消するための設定だけしておきましょう。
「Settings」から設定画面を開きます。
![]()
「Enable mousewheel opacity change」のチェックを外しておけばOKです!
![]()
おわり
PerfectPixelを使った再現度の高いコーディングのチェック方法でした!「まぁまぁ完璧だろう…」と思ってコーディングしたサイトでも、画像を重ねて見ると大きくズレてる箇所があったりします…
特にクライアントがどういうタイプか分かってない状態の場合は、とにかく完璧を目指した方がいいと思います。PerfectPixelなどのツールを活用しながら品質の高いコーディングを行うことで次の依頼へと繋げていきましょう!