WordPressでテーマを作っていると、こちらから出力しているにエスケープしていない箇所があったら怒られます。誰に怒られるかというと、「WordPressのコーディング規約」ですね。
WordPress先生いわく、以下のとおりです。
信頼できないデータが、さまざまな情報源から入ってきます (ユーザー、第三者のサイト、あなた自身のデータベースも!…)。そして、これらすべては、入力時と出力時の両方で検証する必要があります。
悪意のある文字列をうっかり出力しそうになった場合もエスケープ処理が正しく行えていれば、トラブルを未然に防げるということですね。WordPressでテーマ作成している方は、確実に覚えておきましょう!!!
 はにわまん
はにわまん公式以外のテーマだとエスケープ処理されていないものも多いです...
覚えておきたい3つのエスケープ処理
参考になるのはWordPress Codex日本語版の「データ検証」のページになります。
→ データ検証 – WordPress Codex 日本語版
ザーッと見て適切な箇所で使う必要があるのですが、この記事では特に頻出するエスケープ関数について3つ紹介していけたらと思います。
文字のエスケープ
HTMLの特殊文字が入っていても無効化して表示してくれる関数がesc_html()です。<みたいな文字をそのまま出力させちゃうと、HTML構造が崩れちゃいますよね。
このエスケープ処理を通してあげると、HTMLタグの邪魔になる文字は無効化して文字列として表示してくれます。
例えば、以下のような感じですね。カスタムフィールドを表示させる時によく使いかすかね…
<div class="item-name"><?php echo esc_html( $items->name ); ?></div>Codex → 関数リファレンス/esc html – WordPress Codex 日本語版
URLのエスケープ
個人的に一番使うことが多いのが、URLのエスケープ処理です。関数としてはesc_url()を使います。
例えば、ヘッダーのロゴをテーマから出力したい場合は、以下のような感じです。
<img src="<?php echo esc_url( get_template_directory_uri() . '/img/logo.svg' ); ?>" alt="">http~から始まるURLを記載する時は、このesc_url()を使う癖を付けてください。
Codex → 関数リファレンス/esc url – WordPress Codex 日本語版
HTML属性のエスケープ
classやaltなど、HTMLタグの属性の値を出力する場合に使われるのが、esc_attr()のです。そんなに頻繁に使うことはないですが、HTMLタグの中で使う3兄弟の1人としてセットで覚えています。
例えば以下のように使います。
<div class="<?php echo esc_attr( $class ); ?>">Codex → 関数リファレンス/esc attr – WordPress Codex 日本語版
esc_html()、esc_url()、esc_attr()は親しいところで使われるのでセットで覚えておくといいでしょう!
それにしても、WordPressのエスケープ関数は細かく分けられていて、慣れるまでが大変です…。
WordPressが出力するものは中でエスケープされている
エスケープするのは、自分でechoしている時に限ります!わたしはコーディング規約で自動チェックされるようにしていますが、動きを見ていると、どうもechoと連動して反応しているような…笑
WordPressで値を引っ張ってくるための主要な関数の多くは2種類あります。
the_から始まるものget_から始まるもの
分かりやすいところだと、the_title()とget_the_title()でしょうか。上の説明を見た方ならすぐ分かると思いますがthe_title()はエスケープ処理が不要、get_the_title()はエスケープ処理が必要です。
the_title()では、この関数の内部でエスケープ処理をしてくれているからですね。
並べて書くと以下のような感じです。
<h2><?php the_title(); ?></h2>
<h2><?php echo esc_html( get_the_title() ); ?></h2>特に理由がなければ、the_での出力がおすすめです。エスケープに悩む必要はなくなるので。
WordPressのコーディング規約でチェック
WordPressのテーマには「こんなルールで作ってくださいね」というコーディング規約があります。それをまとめたのが、WordPress-Coding-Standardsにまとまっています。
テーマを作ったら、このコーディングルールに準拠しているかを確認するといいでしょう。おそらく公式に申請するときもチェックされるものかと(申請したことないので分かりませんが…)
チェックすると、エスケープ処理が必要かどうかが簡単に分かります。Windowsに導入する方法は以下にまとめているので、参考にしていただければと思います。

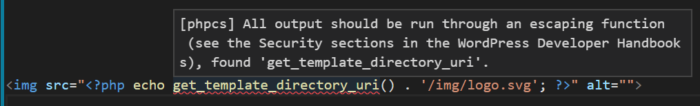
「エスケープしなさい!」というエラーは以下のような感じで表示されます(よく目にします…)
7 | ERROR | [ ] All output should be run through an escaping
| | function (see the Security sections in the
| | WordPress Developer Handbooks), found
| | 'get_template_directory_uri'.これはさっき例で出したように、URLをエスケープせずに表示しているからですね。
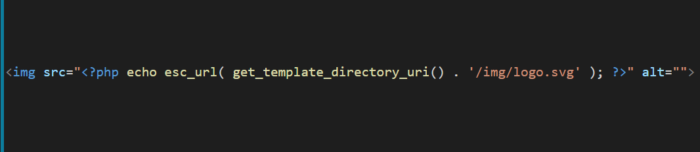
<img src="<?php echo get_template_directory_uri() . '/img/logo.svg'; ?>" alt="">以下のようにURLをesc_url()で囲ってあげることで消すことができます。
<img src="<?php echo esc_url( get_template_directory_uri() . '/img/logo.svg' ); ?>" alt="">このように、WordPress-Coding-Standardsでチェックする癖があると、「あ、この場合もエスケープ処理がいるのか…」であったり、「じゃあどのエスケープ関数を使うんだろうか…」みたいに調べるキッカケにもなったりします。
テーマ開発者はぜひ導入してチェックしてみてください!
VSCode上でチェックさせると楽
WindowsとかVSCodeとか、特定の環境下の説明ばかりですみません。。(他の環境でも似たようなことはできると思うので調べてみてください…)
ターミナルを開いてコマンド打ってチェックするのは、めちゃくちゃ面倒くさいです。おそらくこの環境のままだと、そのうちチェックしなくなるはずです。
でも、コーディングしたタイミングですぐにエラーってテキストエディタ上に出してくれたら、「あ、直さなきゃ」ってなりませんか。わたしはVSCodeを拡張させてWordPressのコーディング規約からズレたらエラー表示させるということをやっています。
記事としては以下の「phpcs」が参考になるかと思います。

エラーがあれば、赤い波線で表示され、マウスホバーするとエラーメッセージを見ることができます。
エラーメッセージに従ってエスケープするとエラーは消えます。
「エスケープは大事!」って分かっていたとしても目視でチェックするのは大変なので、「WordPress-Coding-Standards」を導入してできるだけ楽に開発していきましょう!
おわり
WordPressの主要なエスケープ関数3つとエスケープ対象のコードを見つける方法でした。
HTMLエリアの出力に関するesc_html()、esc_url()、esc_attr()は、エスケープ関数の中でも使う頻度が高いです。
その他は以下を参考に都度どれが当てはまりそうか確認してみてください。
→ データ検証 – WordPress Codex 日本語版
とりあえず、エラー箇所がチェックできる環境が準備できていれば、あとは足りない部分を調べればいいだけなので、「WordPress-Coding-Standards」はマジで偉大だと思います。










