マウスホバーのパターンを10個まとめました。
ホバー時の動きは、基本的には指示がなくコーダーに一任されることが多いので、自分の中で「お決まり」のホバーアクションを決めておくとコーディングが捗るかもしれません。
ちなみにわたしは、無難な「透過」ばっかり使っています!
 はにわまん
はにわまんホバーアニメーションが分かると楽しいです!
マウスホバーのパターン10選
実際に動きを確認できるようにしてますので、マウスを合わせてどのように動くか見てみてください!
ひとまず、動作が分かる要素とコードを10個ペタペタ貼っていきます。簡単な解説はその後します。
透明に近づける
<div class="hover1">ボタン</div>.hover1 {
display: inline-block;
padding: 0.6em 2em;
margin: 0 0 1em;
background-color: #4CAF50;
color: #fff;
cursor: pointer;
transition: all 0.3s ease 0s;
}
.hover1:hover {
opacity: 0.6;
}色が反転
<div class="hover2">ボタン</div>.hover2 {
display: inline-block;
padding: 0.6em 2em;
margin: 0 0 1em;
background: #fff;
border: 0.1875em solid #333;
color: #333;
cursor: pointer;
transition: all 0.3s ease 0s;
}
.hover2:hover {
background: #333;
color: #fff;
}凹むボタン
<div class="hover3">ボタン</div>.hover3 {
border-bottom: 0.1875em solid #1B5E20;
background-color: #4CAF50;
color: #fff;
display: inline-block;
padding: 0.6em 2em;
margin: 0 0 1em;
cursor: pointer;
transition: all 0.3s ease 0s;
}
.hover3:hover {
border-bottom-color: transparent;
transform: translateY(0.1875em);
}浮き上がって影
<div class="hover4">ボタン</div>.hover4 {
box-shadow: 0 0 3px 0 rgba(0, 0, 0, 0.25);
background-color: #4CAF50;
color: #fff;
display: inline-block;
padding: 0.6em 2em;
margin: 0 0 1em;
cursor: pointer;
transition: all 0.3s ease 0s;
}
.hover4:hover {
box-shadow: 0 3px 6px 0 rgba(0, 0, 0, 0.25);
transform: translateY(-0.1875em);
}X軸で回転

<img src="https://haniwaman.com/wp-content/uploads/2018/02/cat-150x150.jpg" alt="" class="hover5" />.hover5 {
transition: all 1s linear 0s;
border-radius: 50%;
cursor: pointer;
}
.hover5:hover {
transform: rotateX(360deg);
}Y軸で回転

<img src="https://haniwaman.com/wp-content/uploads/2018/02/cat-150x150.jpg" alt="" class="hover6" />.hover6 {
transition: all 1s linear 0s;
border-radius: 50%;
cursor: pointer;
}
.hover6:hover {
transform: rotateY(360deg);
}時計回りに回転

<img src="https://haniwaman.com/wp-content/uploads/2018/02/cat-150x150.jpg" alt="" class="hover7" />.hover7 {
transition: all 1s linear 0s;
border-radius: 50%;
cursor: pointer;
}
.hover7:hover {
transform: rotateZ(360deg);
}画像が拡大

<img src="https://haniwaman.com/wp-content/uploads/2018/02/cat-150x150.jpg" alt="" class="hover10" />.hover10 {
border-radius: 50%;
transition: all 0.6s ease 0s;
}
.hover10:hover {
cursor: pointer;
transform: scale(1.1, 1.1);
}色を変える
<a class="hover8" href="#">テキスト</a>.hover8 {
display: inline-block;
transition: all 0.3s ease 0s;
cursor: pointer;
}
.hover8:hover {
color: #4CAF50;
}アンダーラインが登場
<a class="hover9" href="#">テキスト</a>.hover9 {
display: inline-block;
position: relative;
text-decoration: none;
}
.hover9::after {
position: absolute;
content: '';
bottom: 0;
left: 0;
width: 0;
height: 1px;
background: #2196F3;
transition: all 0.3s ease 0s;
}
.hover9:hover {
cursor: pointer;
}
.hover9:hover::after {
width: 100%;
}hoverとtransitionをセットで使おう!
マウスホバー時にちょっとしたアニメーションを加えると、ユーザーにとって少し過ごし良さそうなサイトの印象をもたせられるようなになります。
実例を見ていきましょう。おそらく「transitionあり」の方がフワッとして居心地よさそうに感じるかと思います。
アニメーションと言っても、凝ったことはしていません。hoverした後に透過させるとか色を変えるとかのコードを書くと思いますが、このhoverした時のCSSを反映させるまでの時間をtransitionで指定するだけです。
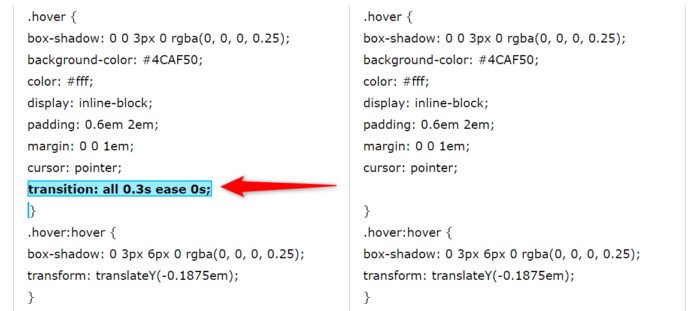
transitiontあり、なしで、コードがどう違うか見てみると、以下のとおりです。
※ 左が「あり」、右が「なし」

transition: all 0.3s ease 0s;があるかないかの差でしかありません。hoverを反映させるまでの時間が0.3s(0.3秒)ということになります。他の指定は基本的には変えなくても大丈夫です。あと注意点としては:hoverの疑似要素側ではない方に記載するようにしてください(カーソル外した時の動きがバグるので…)
これを書く書かないのちょっとした差ですが、知っていれば書くことに労力はありませんし、これだけでサイトがちょっといい感じにできるので積極的に使っていくのがいいかと思います!
transitionのアニメーションをもっと勉強したい方は、以下の記事を参考にしてください!
https://haniwaman.com/css-transition/
transitionとtransformは相性がいい
今回紹介した中には、拡大や回転、上に移動などのホバーアクションがあったかと思いますが、これらの動きは全部「transform」プロパティで行っています。
transformは名前の通り「変形」させるためのCSSプロパティです。
- 移動
- 縮尺
- 回転
- 傾斜
- 遠近効果
など、色々な変形をさせることができます。今風のサイトでtransformが使われていないサイトはおそらくありません。それくらい使い勝手のいいプロパティなので、基本的な使い方は覚えておくと今後のコーディングで役立つと思います!

基本のホバーアクションは「透過」でOK
特に指定がなければ、マウスホバー時に「透過」されるアクションで十分だと思います。逆に指示がないのに凝ったものをしてしまうと余計な修正が発生する可能性が高いです。
とりあえずリンクには「透過」って覚えておくといいかと思います。
おわり
よく出くわすマウスホバーのパターン10選と作り方でした。マウスホバー時に特にこだわりないサイトであれば特に指示がありません。基本的にはコーダーのさじ加減になるわけですが、だからといって何も指定しなくていいわけではありません。
(この辺がややこしいところですね笑)
指示がない時は「透過」を適応させておけば、問題ないかと思います。












