WebコーダーはIllustratorを完全に扱える必要はありませんが、コーディングに必要な値やデータを取得できなければなりません。
(Illustrator自体は、わたしはほぼ使えません…><)
というのも、Webデザイナーさんが作成したデザインカンプを元にコーディングするのがコーダーのお仕事だからです。デザインカンプはIllustratorで作られることがあるので、Illustratorからコーディングに必要な値や画像を取得する知識が必要ということですね。
この記事ではIllustratorからコーディングする際に必要な値や画像を取得する方法を紹介しています。
 はにわまん
はにわまん仕事してコーディングするなら、デザインカンプから画像と値を取得できないといけません...
(事前準備)単位をピクセルに
llustratorの環境設定で単位をピクセルに変更しましょう。
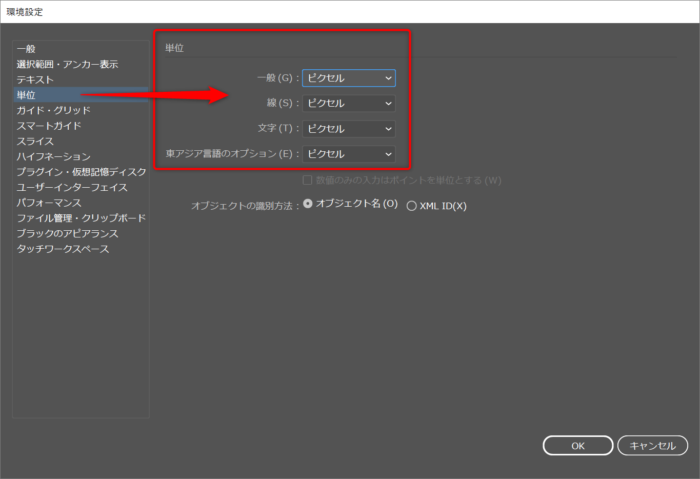
編集 → 環境設定 → 単位 で環境設定のウインドウを開きます。

すべての単位を「ピクセル」に変更してください!

初期設定はこちらの書籍がめっちゃ参考になりました(Webデザインのためのllustratorの書籍って実はほとんどない…)
画像の書き出し
Illustratorでの画像は「アセットの書き出し」というパネルに集めることで取得できるようになります。まずは「アセットの書き出しパネル」を開きましょう。
ウインドウ → アセットの書き出し

単体の画像とまとまった画像の2つの書き出しパターンがあるので、それぞれを分けて紹介していきます。まずは単体の画像の書き出しからです。
単体のオブジェクトを画像として取得
単体のオブジェクトを画像として取得(書き出す)手順は以下のとおりです。
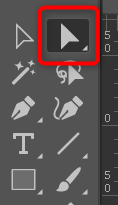
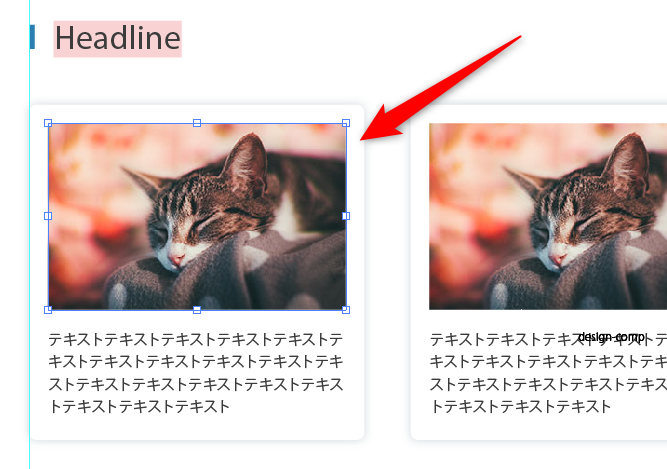
1、ダイレクト選択ツールで対象の画像を選択
ツールボックスの左上の右のアイコンです(Aでも切り替えできます)

対象の選択は、ダイレクト選択ツールの状態でオブジェクトをクリックするだけです。(青枠っぽく囲われているのが選択されている状態)

2、アセットの書き出しパネルへドラッグで移動

そして、アセットの書き出しパネルに配置した画像のファイル名は名前のところをクリックすると簡単に変更できるようになります。ここの名前は出力されるファイル名として扱われるので、管理しやすい名前にしておくといいかと思います。

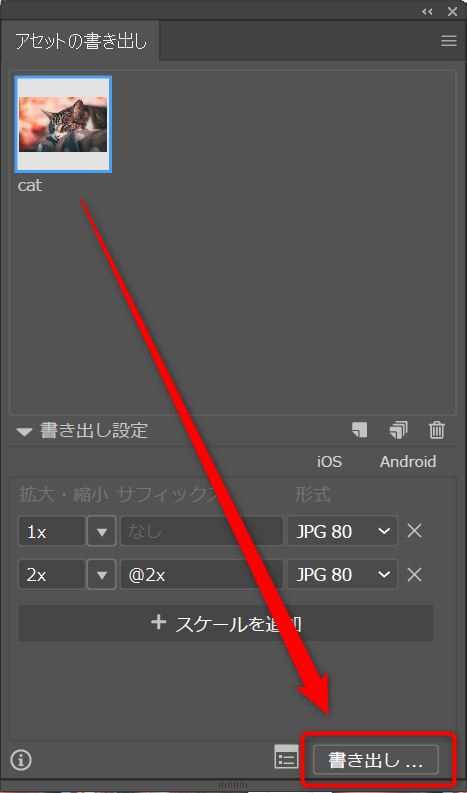
3、「書き出し設定」から書き出し形式を選択

選べる項目は3つあります。
- 拡大・縮小 → 出力画像の倍率を選択できます(レティーナを意識してアイコンなどは2倍が好ましい)
- サフィックス → ファイル名の後ろに付与する文字(複数のサイズを出力する時の主に使われます)
- 形式 → JPG、PNG、SVGなどから選択
選択したら、アセットの書き出しパネルから対象の画像を選択した状態で、「書き出し」ボタンをクリックします。

書き出された画像は以下のとおりです。320pxと640pxのcat.jpgの画像を取得することができました!

これを必要そうな画像の枚数だけ繰り返し取得して行く感じです。
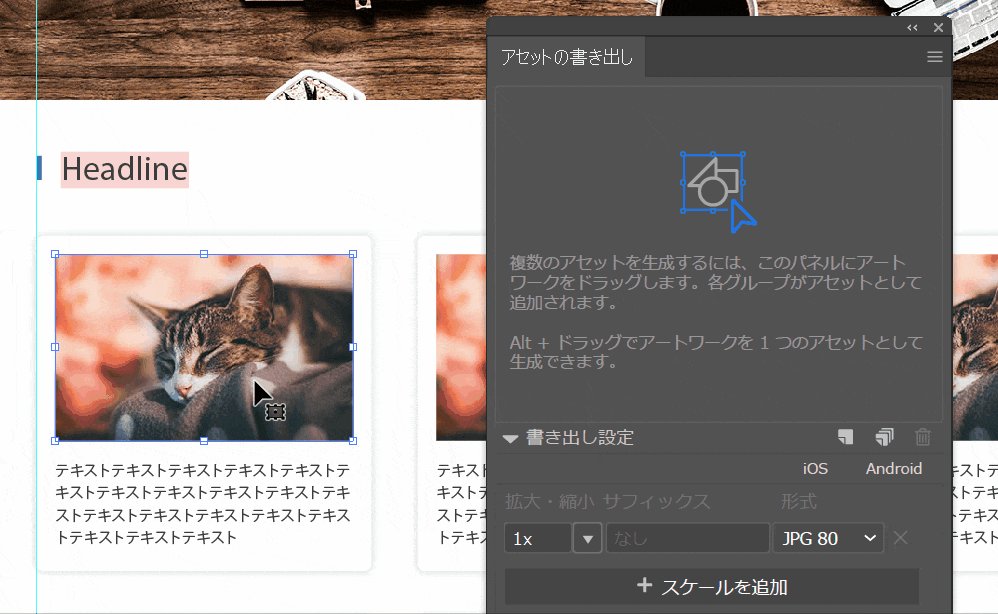
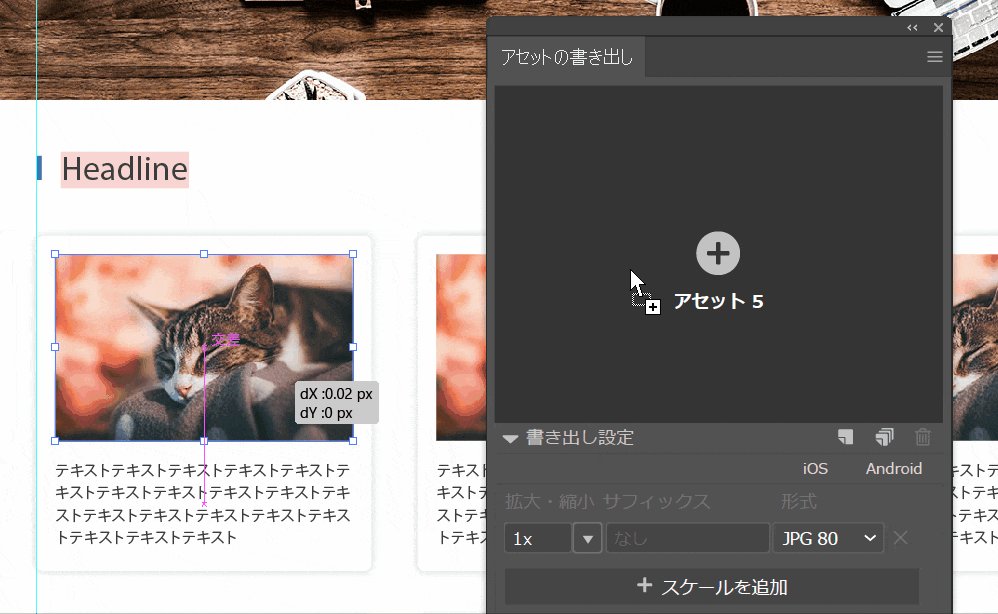
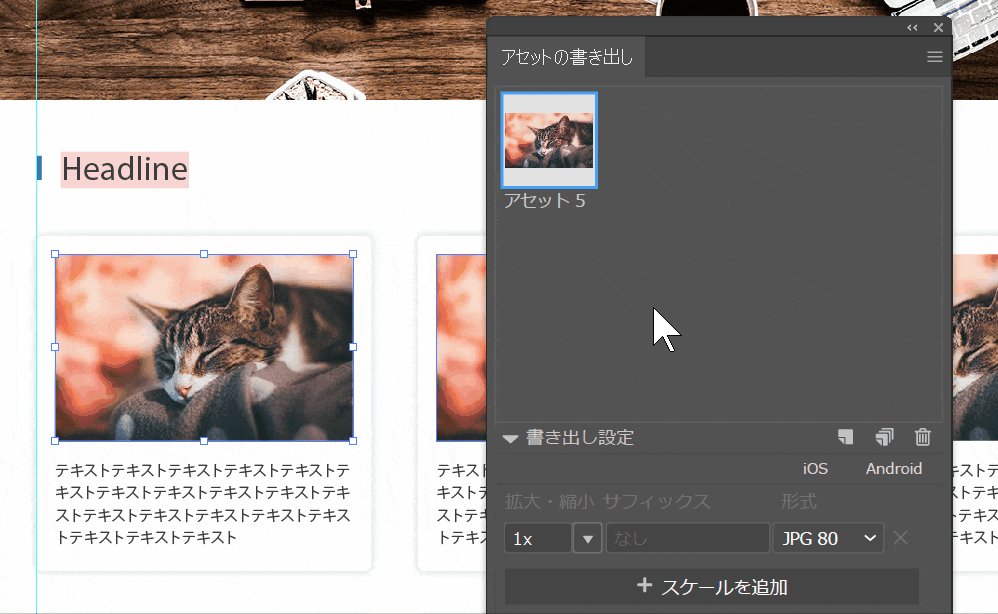
複数のオブジェクトをまとめて画像として取得
単体の画像であれば上記の方法でいいですが、例えば、Illustrator上は分解されて作れれているけど、Webで表現するときに分けてある必要はないような画像群(?)があったりします。そういう画像たちはまとめて一つの画像にして取得するとコーディングも楽になります。
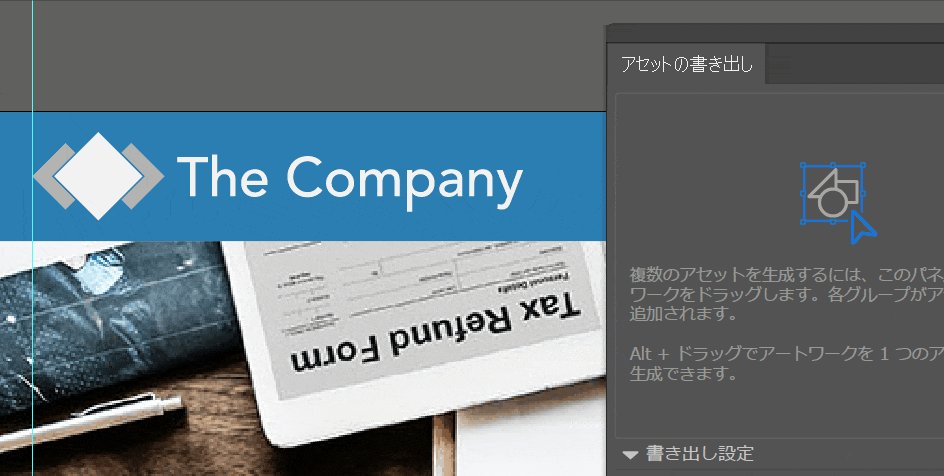
ダイレクト選択ツールで画像にしたい範囲をドラッグすることで、ひとまとめにして書き出すことが可能です。実際に見てみましょう。

手順を具体的に書くと以下のような感じです。
- ダイレクト選択ツールを使う
- Shiftを押しながら対象オブジェクトをドラッグして複数選択
- 「アセット書き出しパネル」へAltを押しながらにドラッグ & ドロップ
もし、ドラッグ時に背景のオブジェクトが動いて邪魔になる場合は、レイヤーからロックしてあげると固定させることができます。

このように、複数をひとまとまりにして書き出すこともあったりするので覚えておきましょう!
Illustratorからの画像の書き出しは「世界一わかりやすいIllustrator & Photoshop & XD Webデザインの教科書」の12章に分かりやすくまとまっているので、こちらも参考にしてみてください!
Illustratorから各種値を取得する
続いてはIllustratorから色々な値を取得していく方法です。正確なコーディングをするには正確な値を取得しないといけません。
文字テキスト自体を取得
基本的に文字は文字ツールで作られているので、取得の際も文字ツールを使ってコピペしていく感じになります。
文字選択ツールは「T」の文字のアイコンのものです。

ざっくりした流れは以下のような感じです。
- ツール → 文字ツール(Tのショートカットでも選択可)
- 対象の文字をクリック
- Ctrl + A → Ctrl + Cでコピー
実際にコピーしている様子を動画にしました(途中でカーソルが文字ツールに切り替わっているが分かるかと思います)

※ ちなみに、ダイレクト選択ツールの状態でダブルクリックすると自動的に文字ツールに変わって選択できるので、こちらの方法でもいいかと思います。
文字に関する値を取得
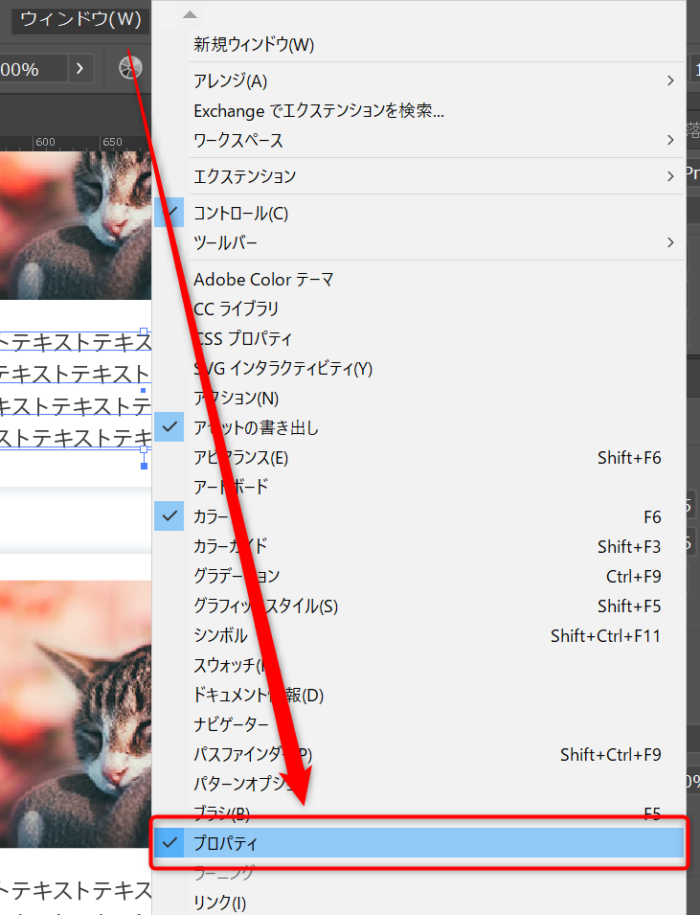
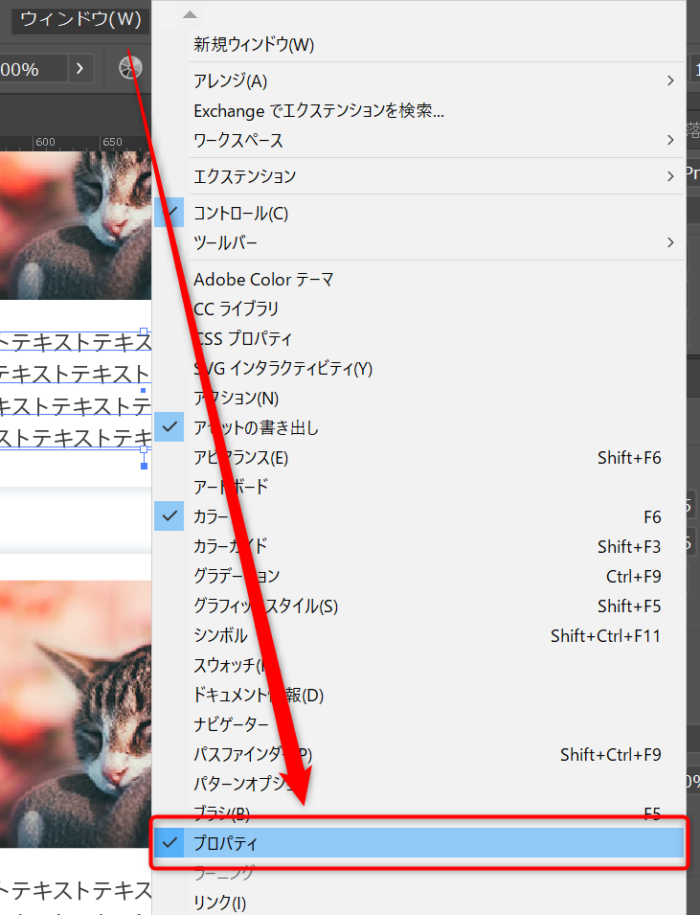
ウインドウ → プロパティ で「プロパティパネル」を開きます。

プロパティパネルからは、CSSプロパティで表現すると以下の情報が得られます。
font-sizeline-heightfont-weightfont-familyletter-spacingcolor
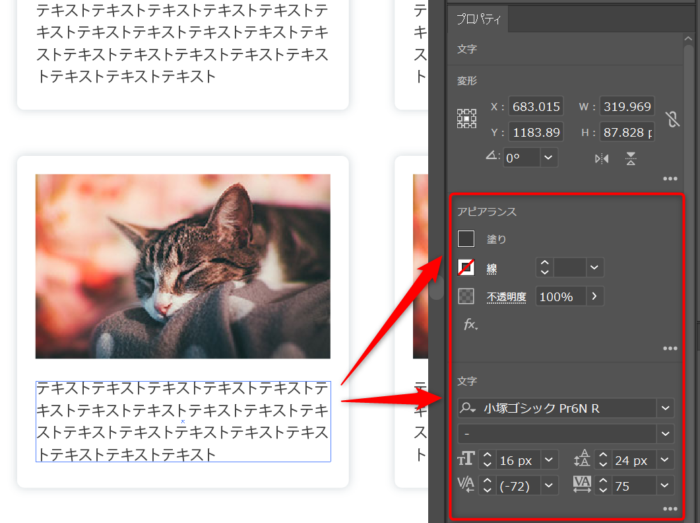
文字ツールで対象のテキストを選択した状態で情報を見ることができます。

この選択した文字の例だと、値は以下の通りであることが分かりますね。
font-size→ 16pxline-height→ 1.5(24px / 16px)font-weight→ normalfont-family→ 小塚ゴシック Pr6Nletter-spacing→ 0.075em(75 / 1000)color→ #3c3c3c
letter-spacingをpxに直すなら、16px × 0.075em = 1.2px と計算できたりします。
オブジェクトに関する値を取得
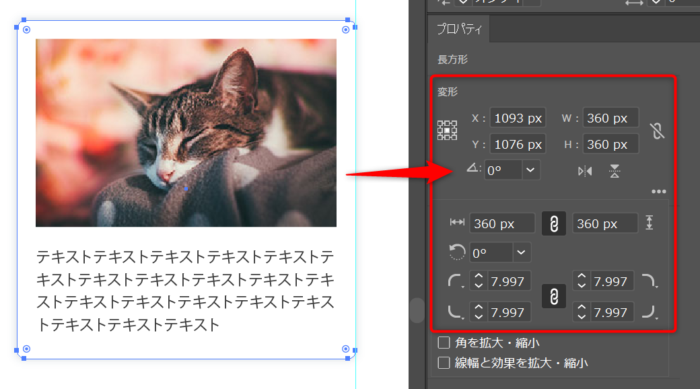
ウインドウ → プロパティ で「プロパティパネル」を開きます。

ここでは、オブジェクトの幅、高さ、線、丸まり、背景色が分かります。CSSのプロパティで表現すると以下の値です。
widthheightborderborder-radiusbackground-color
ダイレクト選択ツールで選択した状態で、値を確認したい対象のオブジェクトを選択します。
※ 角の丸まりなどの情報が隠れているので、右下の「・・・」のアイコンから開いてあげてください。

width→ 360pxheight→ 360pxborder→ noneborder-radius→ 8pxbackground-color→ #fff
余白の幅を取得
そして難しいのが余白の値です。これは距離を測る用の線を引いたり、ものさしツールを使ってザックリと値を確認していく感じになります。わたしは、ほぼものさしツールを使っています。
ウインドウ → 情報 で「情報パネル」を開きます。

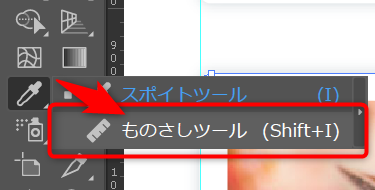
ツールは「ものさしツール」を使います。スポイトツールの裏に隠れているので、長押しして切り替えましょう。

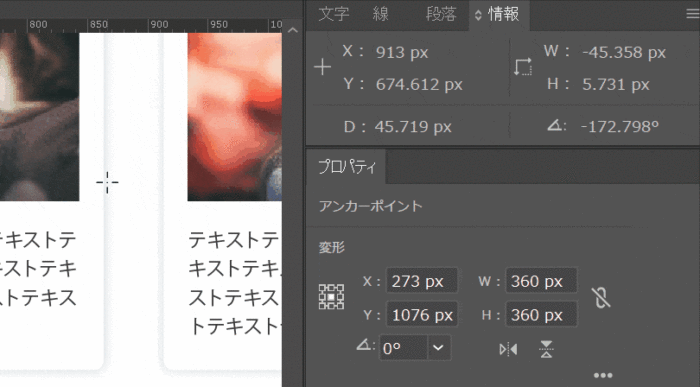
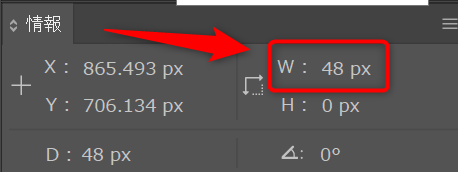
Shfitを押しながらドラッグすれば、真っ直ぐ引くことができます。実際にものさしツールを使っている様子です。

横に引けば「W」、縦に引けば「H」におおよその距離が出ます。これを参考に余白をコーディングしていく感じになります。

その他の効果に関する値
その他、CSSで再現する時に必要な値を取得する方法です。地味ですが意外と重要な値だったりします…
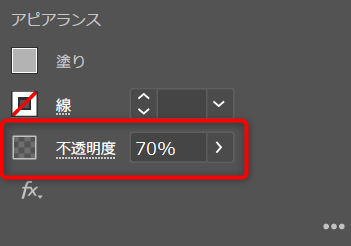
不透明度
ウィンドウ → プロパティ から「プロパティパネル」を開きます。アピアランスの「不透明度」の値を参考にしてコーディングしてみてください。

この例だと、opacity: 0.7;、もしくは、rgba(179, 179, 179, 0.7);といった指定になります(xは該当の文字コードの数字が入ります)。rgbaでの指定が無難かもしれません。
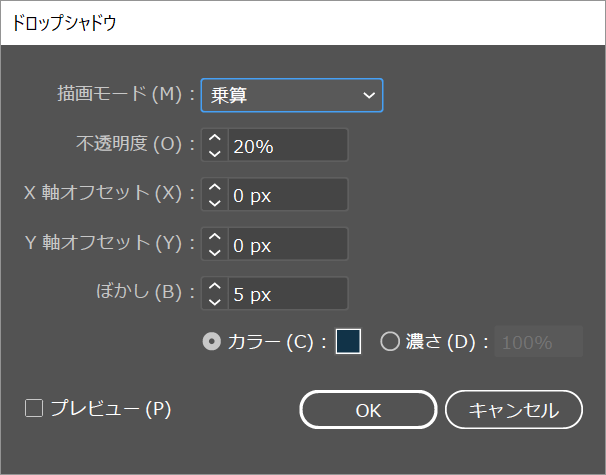
影
影などの効果の指定がある場合は、先ほど紹介した「不透明度」の下にリンクが表示されるようになります。
ウィンドウ → プロパティ から「プロパティパネル」を開きます。アピアランスに「ドロップシャドウ」のリンクが表示されているのが分かります。

「ドロップシャドウ」をクリックしてみると、詳細の情報を確認できます。

この値を元に影のCSSを作成する感じですね。
この例だと、box-shadow: 0 0 5px 0 rgba(17, 51, 72, 0.2);みたいな感じになるかと思います。
おわり
Illustratorのデザインカンプからコーディングに必要な画像や値を取得する方法でした。基本的に値は「プロパティパネル」から取得できるようになっています。
わたし自身、それほどIllustratorからコーディングするという経験がないので、復習しながらの記事になったので、もし誤っているところなどあれば、ご指摘いただけれると助かります…><
デザインカンプとしては数は多くないけど、たまーに依頼としてあるので、分からなくなったらこの記事に戻ってきて復習してもらえたらと思います!