「Lazy Load」は、スクロールするまで画像の読み込みを遅らせてくれる仕組みのことです。
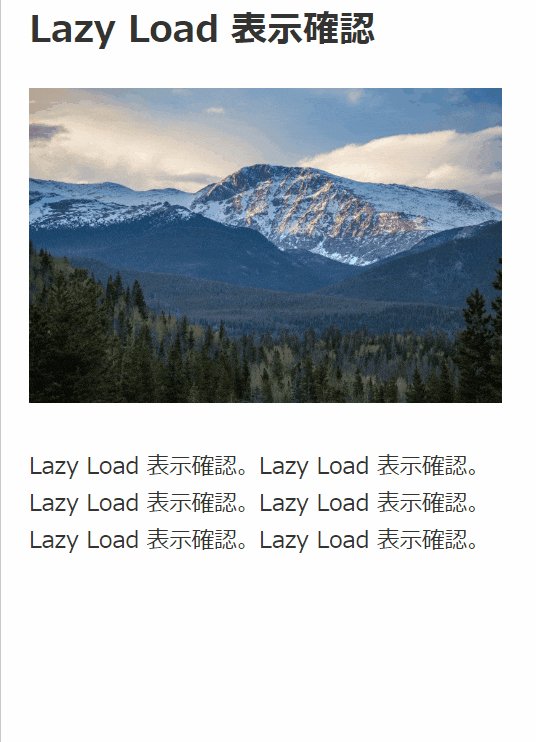
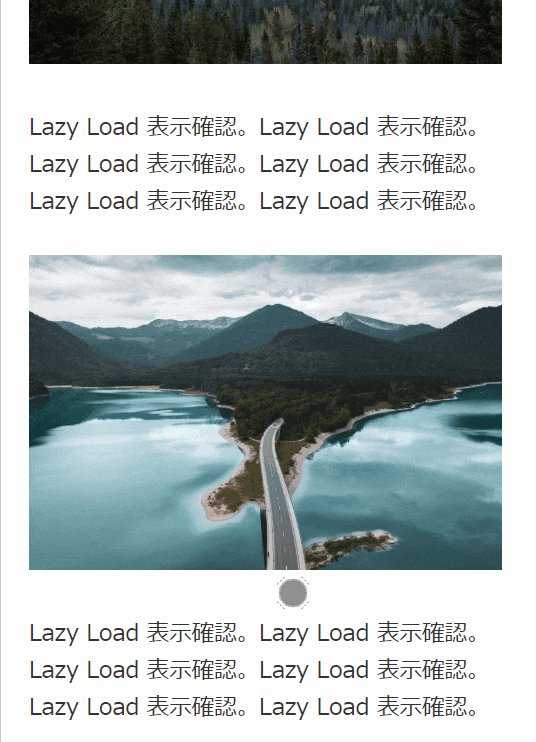
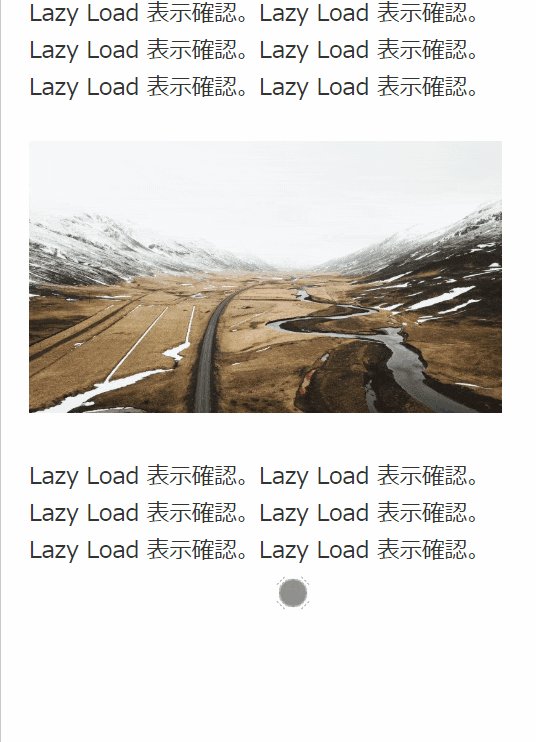
イメージとしては、こんな感じです。
※ 分かりやすいように表示タイミングをかなり遅くしています。
一度に全部の画像を読み込むのではなく、スクロールしてユーザーの目に入るタイミングで読み込み処理が走るので、サイトがめちゃくちゃ軽くなるという圧倒的なメリットがあります。
WordPressでLazy Loadを使う方法は簡単で、「BJ Lazy Load」というプラグインを「有効化」するだけです。誰でも速攻でできる表示スピード対策として、ぜひとも導入してみてください!
 はにわまん
はにわまん「Lazy Load」を導入すると分かりやすくサイトが軽くなったりします
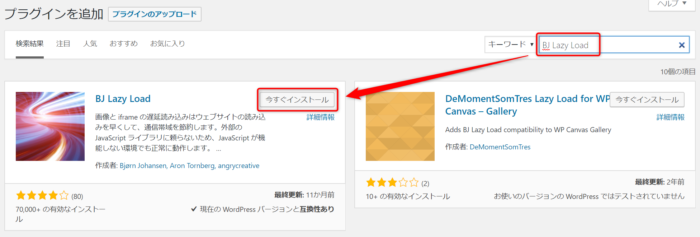
「BJ Lazy Load」のインストール
プラグイン → 新規追加 → キーワード「BJ Lazy Load」
「有効化」してください。
「Lazy Load」の注意点
「Lazy Load」を使う際の注意点をまとめました。使うページと使わないページは分けるといいと思います。
画像がインデックスされずらくなる
「Lazy Load」を使うと画像がGoogleにインデックスされない可能性があります。個人的には画像がインデックスされなくても特に問題はないのですが、インデックスされないと困る画像があるページには「Lazy Load」を使わない方が無難かもしれません。
ところが、僕たちには問題が発生しないどころかメリットがある Lazy Load ですが、Googlebot には問題が生じます。
Googlebot はスクロールしません。
したがって、ページにアクセスしたときに読み込まれていない画像を認識することができません。
そのため、Lazy Load を利用した画像をインデックスできない場合が多いのです。
画像系のjQueryプラグインと干渉しやすい
「Lazy Load」はスクロールするまで画像を読み込ませないというものです。したがって、画像を読み込まないと正しく処理できないプラグインと干渉して不具合が起きやすいです。
わたしも以下のjQueryプラグインを使った際にうまく動かなくて、結構な時間を費やしてしまいました・・・。
→ 画像を隙間なく詰めてピッタリ配置してくれるjQueryプラグイン「Masonry.js」
画像を読み込んで「高さ」などを必要とするプラグインを使う際は、Lazy Loadを使わない方がいいかもしれません。
ページ毎に「Lazy Load」を無効化できる!
Lazy Load系のWordPressプラグインはたくさんありますが、「BJ Lazy Load」が優れいてる点として、ページごとに無効化できることが挙げられます。
先程Lazy Loadの注意点で紹介したように、必要に応じてLazy Loadは無効化してあげましょう。
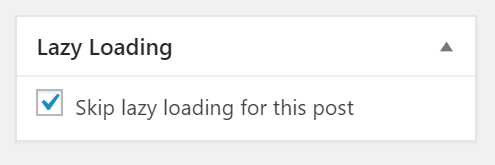
管理画面の各投稿編集ページの中に以下のようなボックスが登場しているはずです。無効化する際は「チェック」を入れて公開してください。
おわり
「Lazy Load」をWordPressに導入する方法と注意点でした。
WordPressのLazy Load系のプラグインは結構ありますが、ページ毎に無効化を設定できる「BJ Lazy Load」はわたしのお気に入りです。
表示スピードはユーザ体験に大きく影響してくるところですので、個人的には必須レベルで入れておきたいプラグインです。
体感速度はだいぶ変わりますよ!