画像をクリックした時に拡大表示させることができるWordPressプラグインを紹介します。
導入するだけで使える手軽さにも関わらず、かつ高機能という優れものです。
 はにわまん
はにわまんWordPressだと画像のLightbox表示もめっちゃ簡単にできます!
Lightboxとは?
Webサイトに設置された画像をモーダルダイアログを使用することで、拡大させた画像として前面に表示させるために使用されるjavaScriptのアプリケーションです。
リンクで別ページに遷移させることなく上質なデザインで表示させることができるため、多くのサイトで採用されています。
WordPressではプラグインとして提供されているため、誰でも簡単に利用することが可能です。
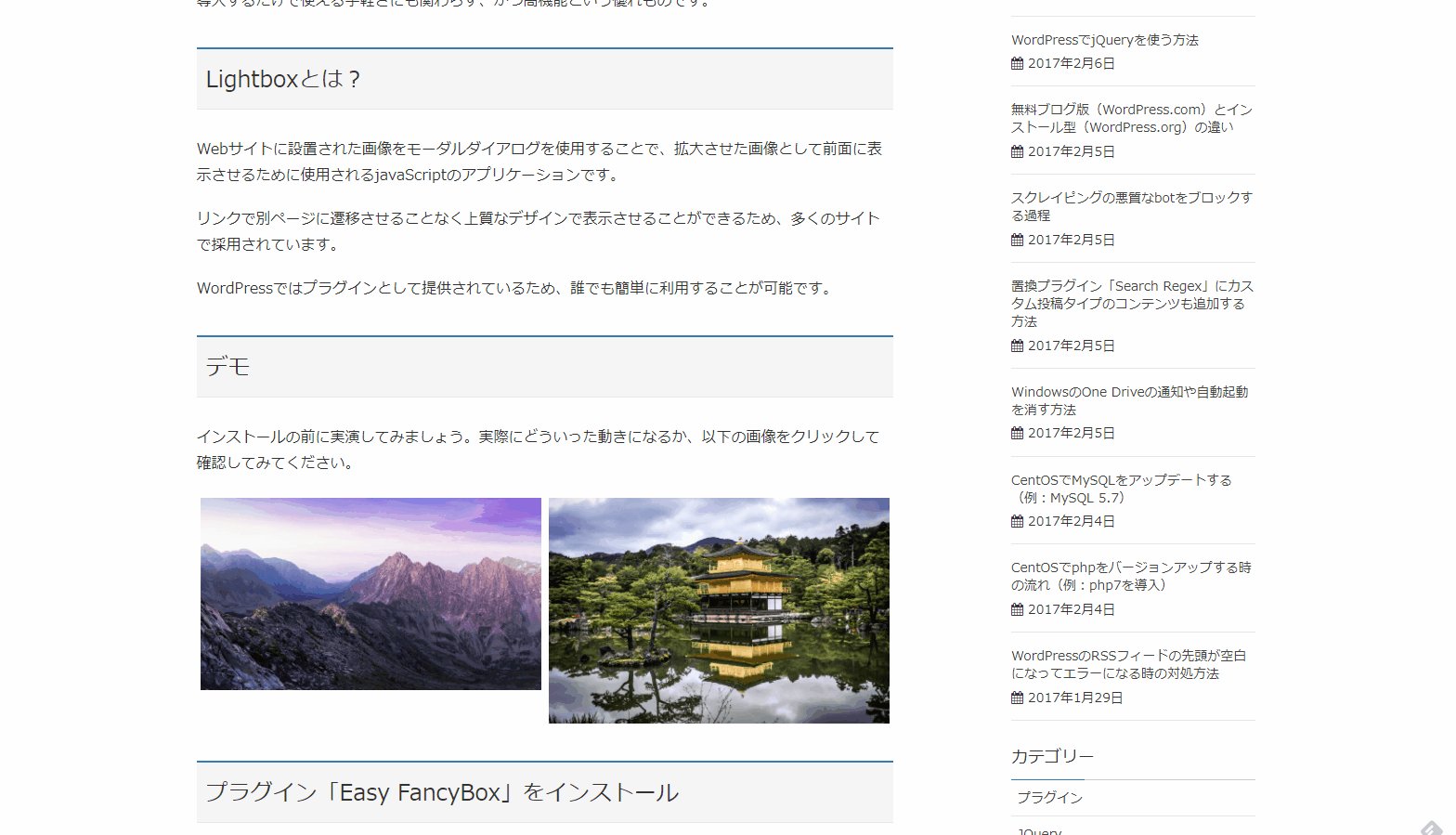
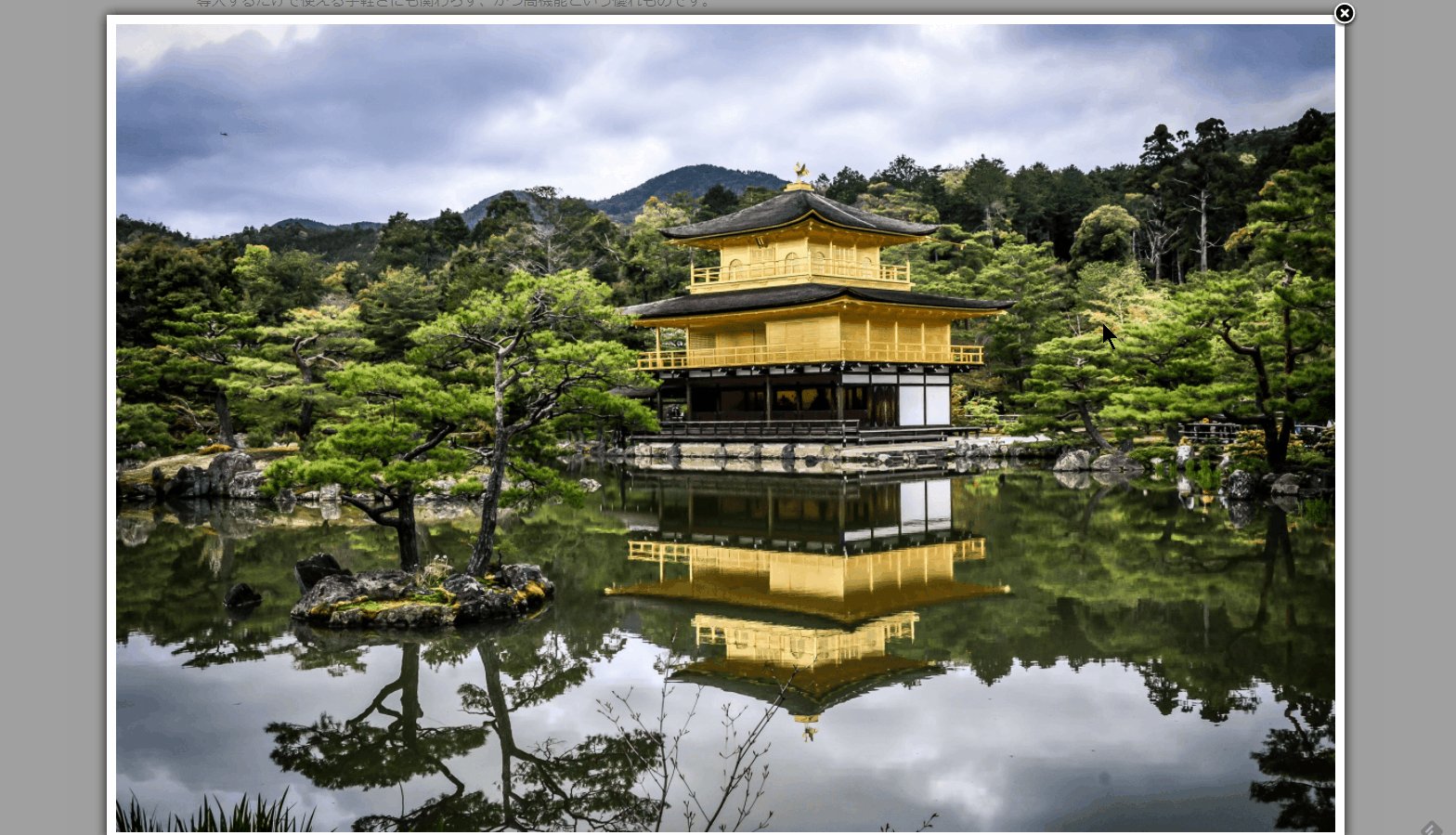
どんな動作?
実際の動きとしてはこんな感じです(Gif動画)

プラグイン「Easy FancyBox」をインストール
WordPressの管理画面から以下の手順で追加していきます。
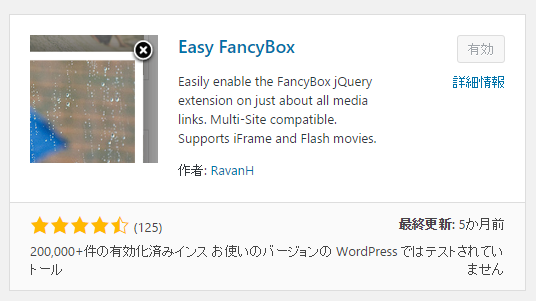
プラグイン > 新規追加 > 検索「Easy FancyBox」

インストールが完了したら「有効化」することをお忘れなく。

使い方
使い方は簡単です。
「Easy FancyBox」を有効化している状態で、画像を追加します。
その際に注意して欲しいのが、必ずリンクを付けること!
Lightboxは<a href="画像のURL"><img src="画像のURL"></a>のような記述で初めて動く仕組みになっています。
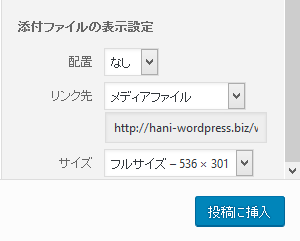
WordPressでメディアを追加する際には、以下のようにリンク先でメディアファイルを指定することをお忘れなく!

おわり
画像をLightbox表示できるWordPressプラグイン「Easy FancyBox」の紹介でした!
めっちゃ簡単に導入できるので、ぜひお試しください。