画像を手軽にポップアップで拡大表示させることができるjavaScriptのライブラリを紹介します。一般的にこのような仕組みのことを「ライトボックス」と読んだりします。
この記事ではMITライセンスでサクッと導入できるライトボックスのJavaScriptライブラリを紹介していきます!
※ 以下のような感じで表示されているはずです。

Lightboxのダウンロード
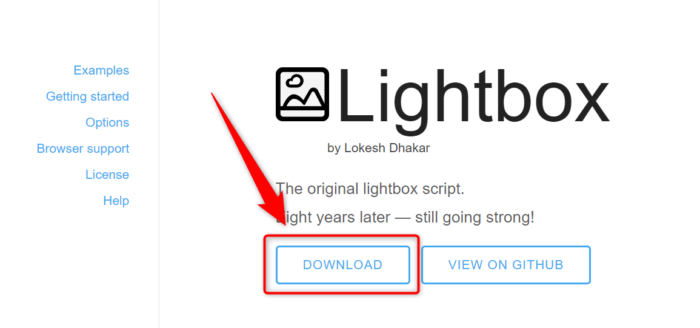
以下にアクセスしてください。
ダウンロード先 → Lightbox
「DOWNLOAD」ボタンからダウンロードできます。

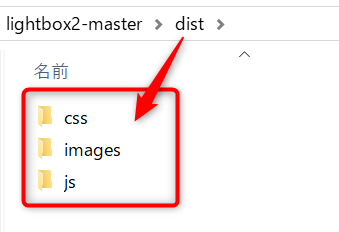
いろいろなファイルが入っていますが、使用するのはdist内のファイルだけです。

Lightboxの使い方
Lightboxの使い方はめちゃくちゃ簡単です。
distフォルダ内のCSSファイル、JavaScriptファイル、imagesフォルダを移動して、画像のリンク先を指定したaタグを用意するだけになります。
CSSを<head>内に読み込みます。パスはご自身の環境に応じて変更してください。
<link rel="stylesheet" href="css/lightbox.min.css">続いて、JavaScriptのファイルを</body>の前に読み込みます。
<script src="js/lightbox.min.js"></script>最後に、imagesフォルダをご自身の環境に丸ごと移してあげてください。この画像フォルダがちゃんと読み込める場所にないと、コンソールを確認したときに「画像がないよ!」と怒られます。
そして、ポップアップで表示させたい画像に対して、hrefに画像へのパスと、data-lightboxという属性に識別できるユニークな値(なんでもOK)を付けてあげてください。
<a href="https://haniwaman.com/cms/wp-content/uploads/2018/02/cat.jpg" data-lightbox="demo">画像でも文字でもなんでもOK</a>これだけでポップアップ表示されるようになります。ファイルを読み込むだけでJavaScriptに追記する必要もないので、超お手軽です。

複数の画像グループにしたい時
いくつかの画像をグループにして、ポップアップした状態でスライドさせながら見れるようにすることが簡単にできます。
先ほど画像のリンクを設置した際に指定したdata-lightboxの値を同じもので固めればOKです。
<a href="https://haniwaman.com/cms/wp-content/uploads/2017/12/ewww-image-optimizer.png" data-lightbox="demo-group">画像でも文字でもなんでもOK</a>
<a href="https://haniwaman.com/cms/wp-content/uploads/2017/12/wordpress-image.png" data-lightbox="demo-group">画像でも文字でもなんでもOK</a>
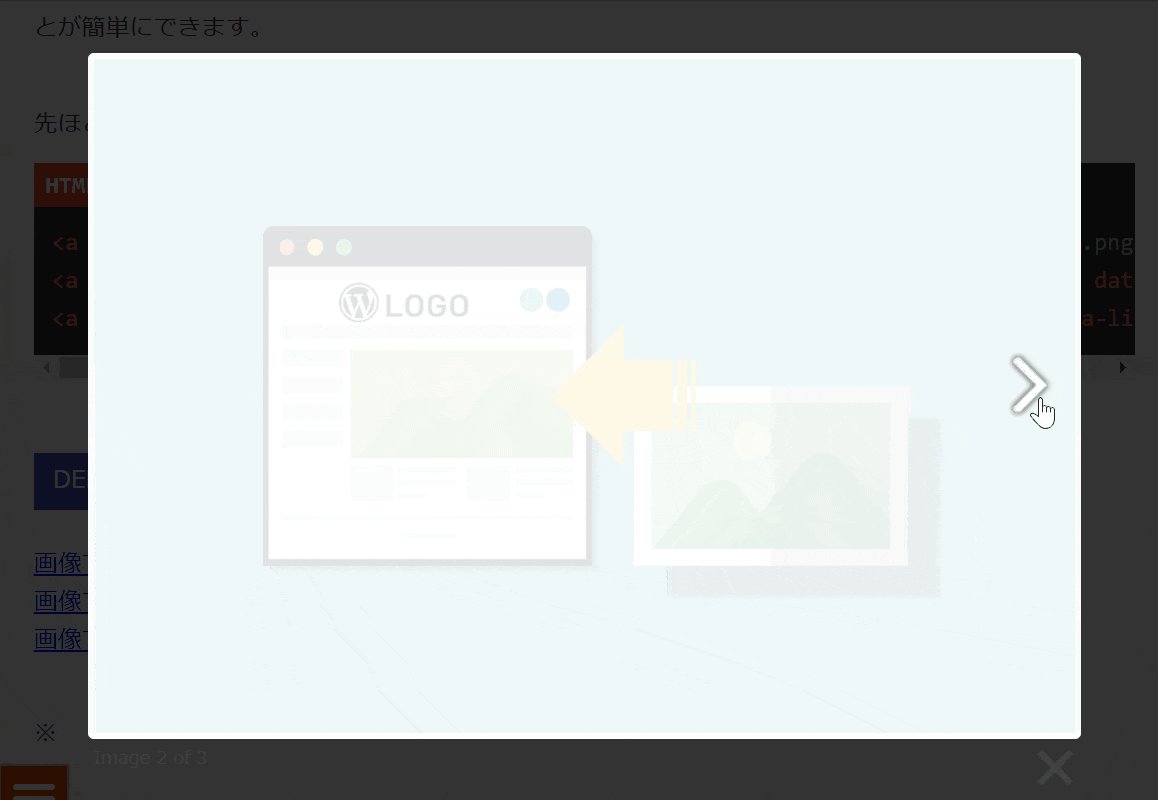
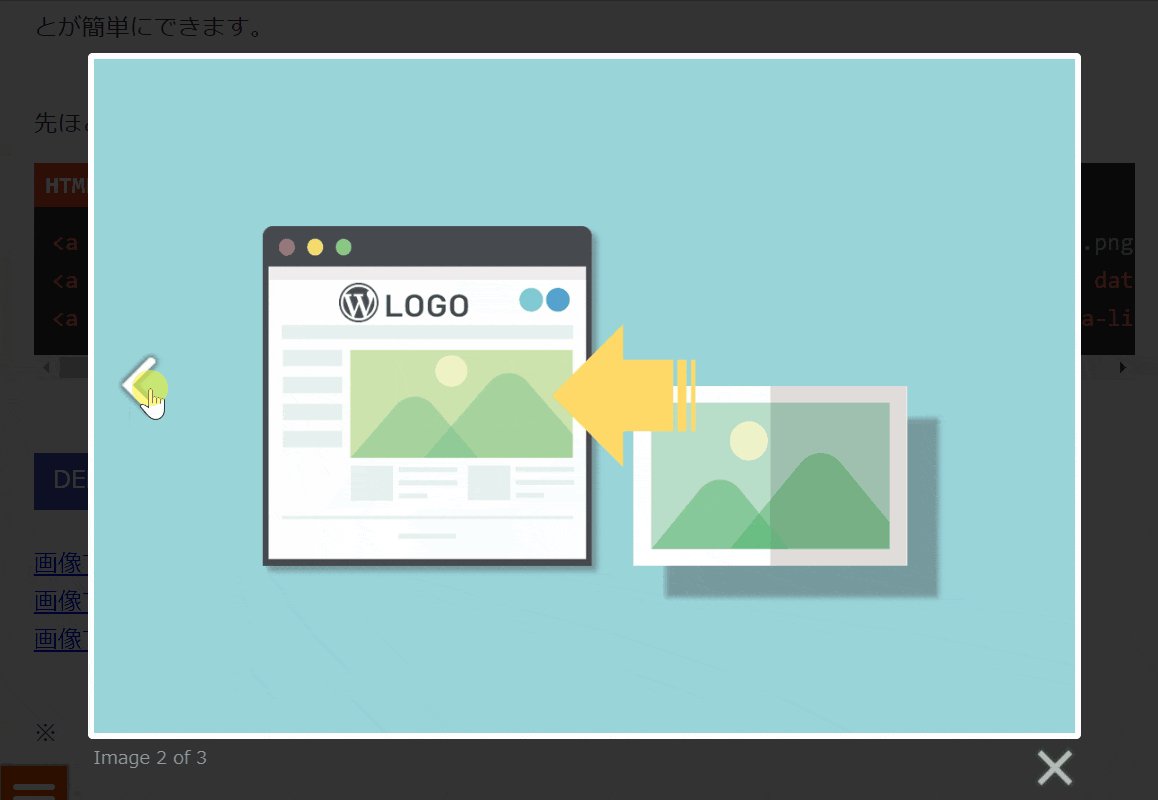
<a href="https://haniwaman.com/cms/wp-content/uploads/2017/12/compression.png" data-lightbox="demo-group">画像でも文字でもなんでもOK</a>実際に動かしている様子をGif動画にしました。

画像のタイトルも付けられる
画像のタイトル(キャプション)も付けることが可能です。data-title属性に値を指定するだけで簡単にできます。
<a href="https://haniwaman.com/cms/wp-content/uploads/2017/12/ewww-image-optimizer.png" data-lightbox="demo-title" data-title="画像のタイトル">画像でも文字でもなんでもOK</a>
オプションで少しカスタマイズ
デフォルトで使うなら自分のJavaScriptには何も書く必要はありませんが、オプションで少しカスタマイズしたい場合は必要に応じてコードを追記してください。
例えば、以下のように追記すると、グループ化した画像の枚数を表示する内容が変わって、アローアイコンでの遷移も最後までいったら最初に戻るといった動きになってくれます。

lightbox.option({
'wrapAround': true,
'albumLabel': '全部で%2枚あって今%1枚目の画像 '
})他にもいくつかオプションがあるので、実現したいことがあったら、まずはオプションを確認してみてください。
→ Options|Lightbox
Lightboxのライセンス
ライブラリ系を使わえせていただく上で大事なのが、権利の部分ですよね。
今回紹介したLightboxについては、「MIT License.」ということが書かれいます。平たくは、自由に使っていいですがコード内(JavaScriptに書かれている)の著作権表記の部分は削除しないでくださいということですね。
Lightbox2 is licensed under The MIT License.
- 100% Free. Lightbox is free to use in both commercial and non-commercial work.
- Attribution is required.This means you must leave my name, my homepage link, and the license info intact. None of these items have to be user-facing and can remain within the code.
おわり
簡単に画像のポップアップ表示できるライトボックス系のJavaScriptライブラリの紹介でした。
ライトボックスをサクッと入れたいときに、ご利用をご検討してみてください。