パララックスって言葉は聞いたことあるけど、具体的にどういう動きすればパララックスなのか分からないって方は意外といるかもしれません。
ちょっとの前のわたしはセクションが重なる紙芝居風の動きをするのがパララックスの表現だと思っていました。これもパララックスですが、もっと広義にパララックスは色んな表現が含まれています。
簡単にパララックスを表現すると、スクロールと連動したアニメーションのことです。紙芝居風もパララックスだし、スクロールに応じて要素が動いて登場するのもパララックス。
この記事では、パララックスのパターンと表現方法(と実現するためのライブラリーやコードなど)を紹介していきます!
 はにわまん
はにわまんパララックスって言葉の響きは、なんかカッコイイですね。
パララックスの3パターンと実装例
パララックスとして表現されることの多い3パターンと実装例を紹介していきます。
スクロールに応じて要素が動く
最も簡単なパターンから。LPサイトとか見ていると、スクロールに応じて要素がフワッと登場したりするアニメーションをよく見ると思います。

他にも左右から登場とかバウンドしながら登場とか、要するにスクロールに応じて各要素にアニメーションを発動させることをこの項目としています。
実現方法としては、「WOW」や「inview」などのライブラリを使うことで実装が可能です。使い方については以下の記事を参考にしていただければと思います!


スクロールとズレて要素がスクロール
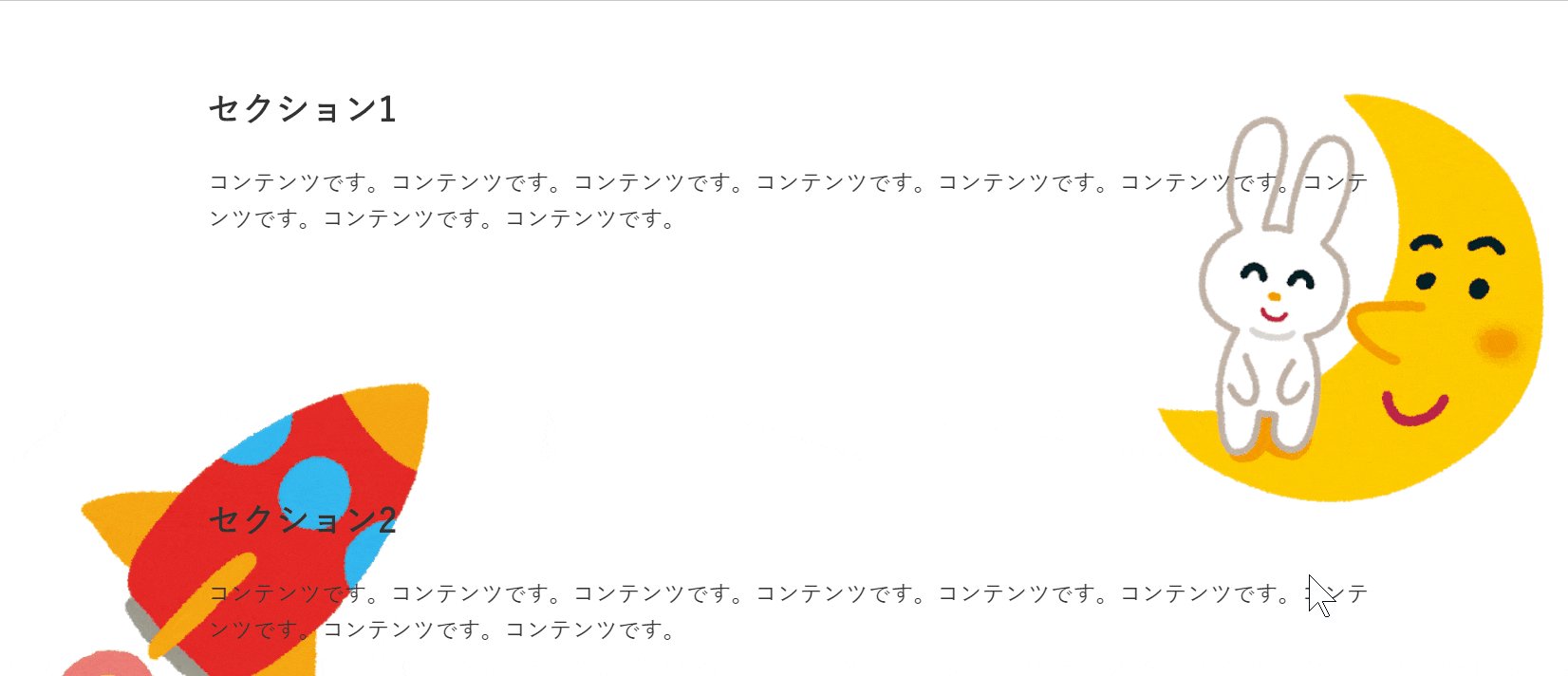
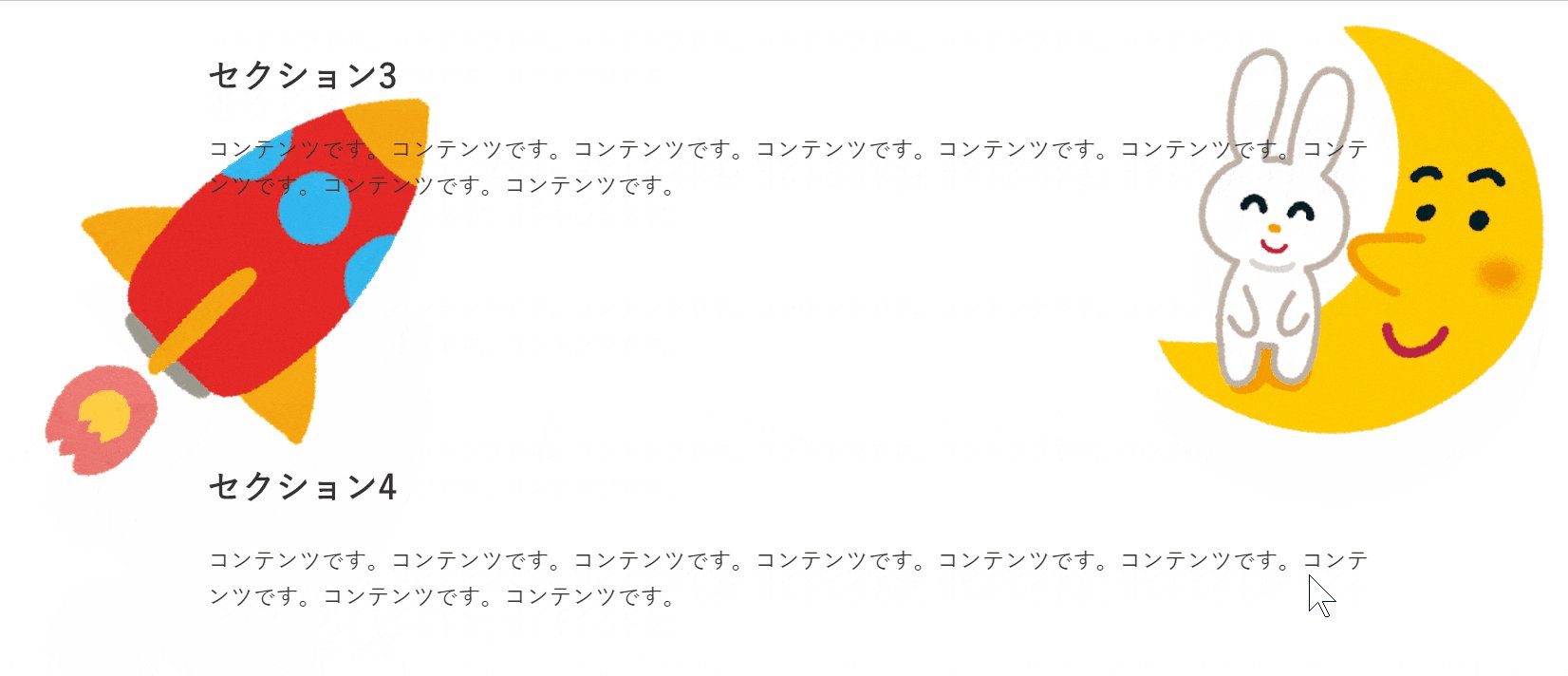
通常はWebサイトだとスクロールと一緒に要素も動きます。この基本の動きと反するような形で、一部の要素だけスクロール速度とズラして表現することもパララックの表現としてやったりします。
パララックスの直接的な意味である「視差」という表現が最も合いそうな表現方法です。

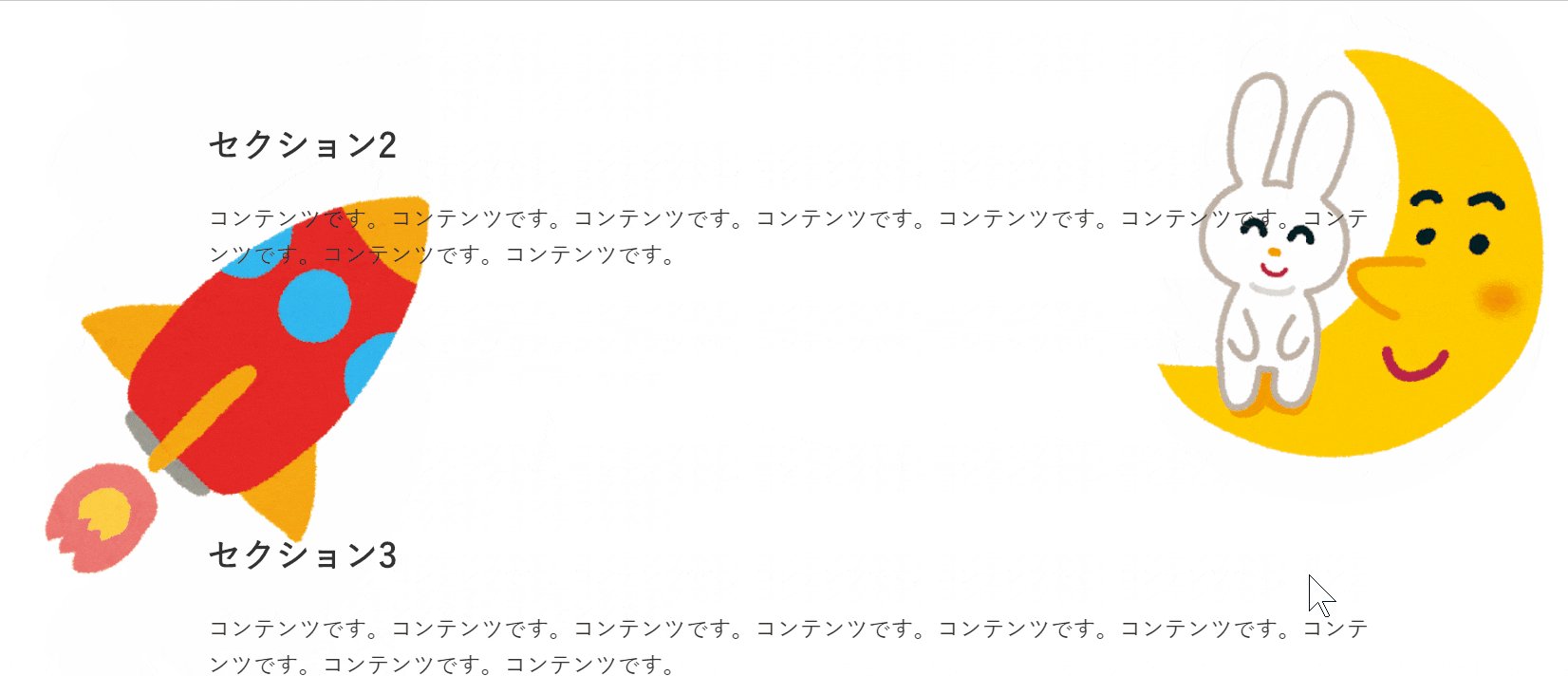
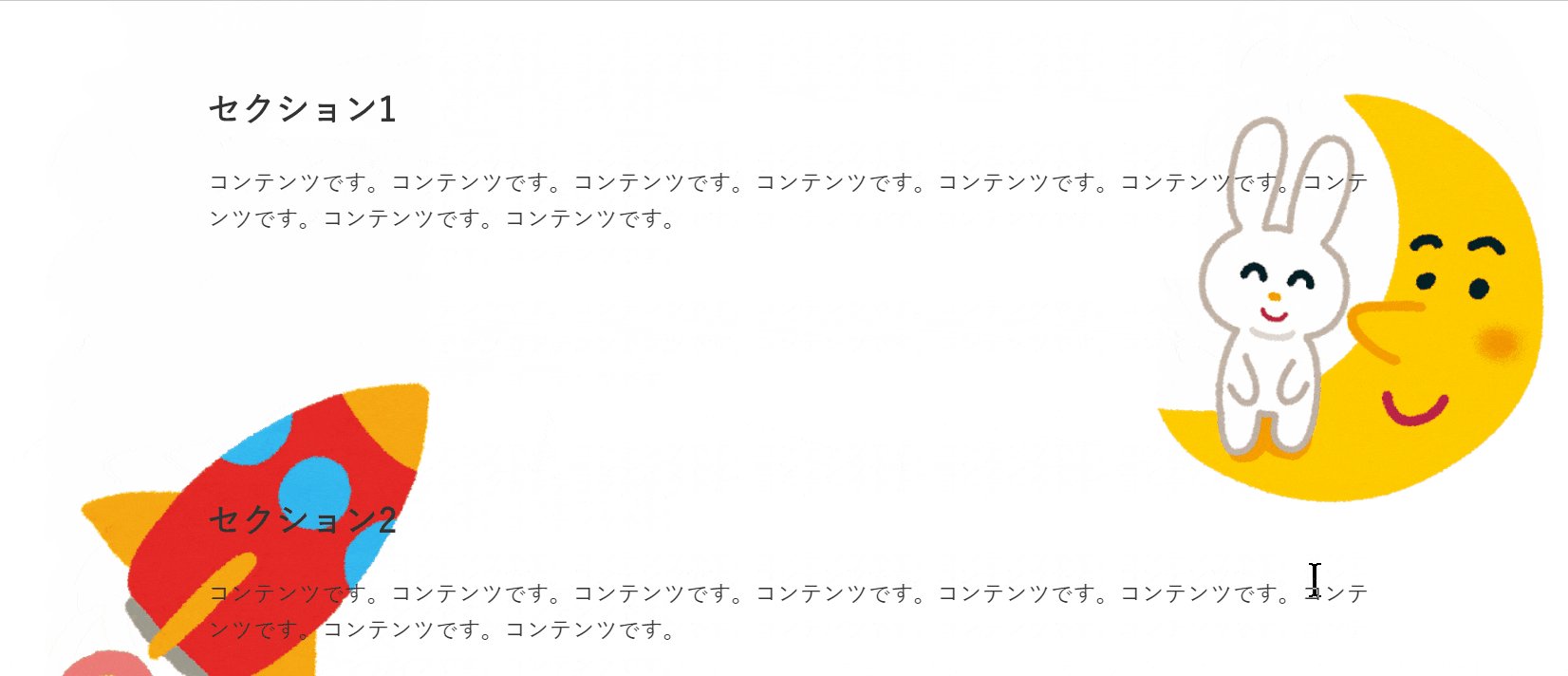
上記の例だと、月やロケットがスクロールとは完全には連動せずに独自の速度でスクロールされていることが分かると思います。
実現方法としては、スクロール位置に応じて配置場所を変更するといった処理を行います。具体的には以下のような感じです。
コンテンツはスクロールできる分だけ増やしておくと確認しやすいかもしれません。
<img class="parallax1" src="img/parallax1.png" alt="">
<img class="parallax2" src="img/parallax2.png" alt="">
<!-- section1 -->
<section id="section1" class="section">
<div class="inner">
<h2>セクション1</h2>
<p>コンテンツです。コンテンツです。コンテンツです。コンテンツです。コンテンツです。コンテンツです。コンテンツです。コンテンツです。コンテンツです。</p>
</div><!-- /inner -->
</section><!-- /section1 -->パララックス対象となる要素はposition: fixed;やposition: absolute;で浮かせるか、background-positionで配置して、JavaScriptから位置を操作できるようにしておく必要があります!
.parallax1 {
left: 200px;
position: fixed;
top: 300px;
width: 300px;
height: auto;
z-index: -1;
}
.parallax2 {
position: fixed;
right: 200px;
top: 100px;
width: 300px;
height: auto;
z-index: -1;
}weight1やweight2で重み付けをしています。ロケットと月では動きの速さが異なっていましたが、ここの重みを調整することで実現しています。また、300とか100はCSSで指定した最初の位置を示しています。
jQuery( window ).bind( 'scroll', function() {
scrolled = jQuery( window ).scrollTop();
weight1 = 0.5;
weight2 = 0.12;
jQuery( '.parallax1' ).css( 'top', 300 - scrolled * weight1 + 'px' );
jQuery( '.parallax2' ).css( 'top', 100 - scrolled * weight2 + 'px' );
});今回紹介したコードは、パララックスの対象となる画像がトップからの距離で指定されるケースになります。fixedだけでなくabsoluteのケース、background-positionのケースなど、実現したいパターンによって手間や面倒も変わってきます…。
実際にご自身で動きを確認しながら試してみてください!
セクションが重なるようにスクロール
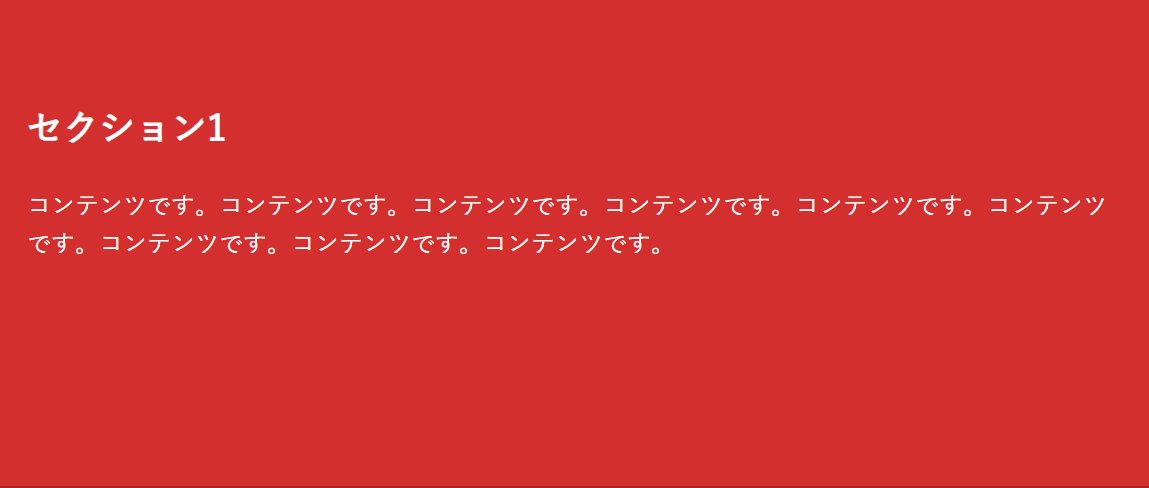
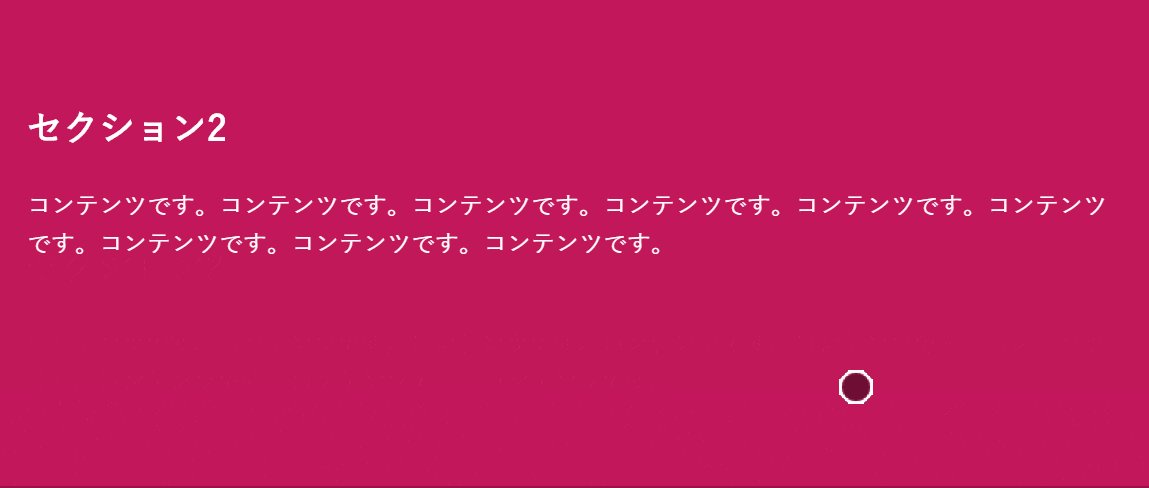
最後は、「パララックスと言えば、紙芝居っぽいやつ!」と刷り込まれていたほどのパララックス感のある、セクションが被さるようにスクロールするパターンです。

ここに「スクロールに応じて要素が動く」も加えてアニメーションさせるパターンのサイトもよく見ますね。
実現方法としては、「StickyStack.js」のライブラリーを使わせてもらうことで簡単に実現できます。
上記の動画のコードを例として貼っておきます。
<!-- main-content-wrapper -->
<div class="main-content-wrapper">
<!-- section1 -->
<section id="section1" class="section">
<div class="inner">
<h2>セクション1</h2>
<p>コンテンツです。コンテンツです。コンテンツです。コンテンツです。コンテンツです。コンテンツです。コンテンツです。コンテンツです。コンテンツです。</p>
</div><!-- /inner -->
</section><!-- /section1 -->
<!-- section2 -->
<section id="section2" class="section">
<div class="inner">
<h2>セクション2</h2>
<p>コンテンツです。コンテンツです。コンテンツです。コンテンツです。コンテンツです。コンテンツです。コンテンツです。コンテンツです。コンテンツです。</p>
</div><!-- /inner -->
</section><!-- /section2 -->
<!-- section3 -->
<section id="section3" class="section">
<div class="inner">
<h2>セクション3</h2>
<p>コンテンツです。コンテンツです。コンテンツです。コンテンツです。コンテンツです。コンテンツです。コンテンツです。コンテンツです。コンテンツです。</p>
</div><!-- /inner -->
</section><!-- /section3 -->
<section id="section4" class="section">
<div class="inner">
<h2>セクション4</h2>
<p>コンテンツです。コンテンツです。コンテンツです。コンテンツです。コンテンツです。コンテンツです。コンテンツです。コンテンツです。コンテンツです。</p>
</div><!-- /inner -->
</section><!-- /section4 -->
<section id="section5" class="section">
<div class="inner">
<h2>セクション5</h2>
<p>コンテンツです。コンテンツです。コンテンツです。コンテンツです。コンテンツです。コンテンツです。コンテンツです。コンテンツです。コンテンツです。</p>
</div><!-- /inner -->
</section><!-- /section5 -->
</div><!-- /main-content-wrapper -->#section1 {
background: #d32f2f;
height: 100vh;
color: #fff;
}
#section2 {
background: #c2185b;
color: #fff;
height: 100vh;
}
#section3 {
background: #7b1fa2;
color: #fff;
height: 100vh;
}
#section4 {
background: #512da8;
color: #fff;
height: 100vh;
}
#section5 {
background: #303f9f;
color: #fff;
height: 100vh;
}jQuery( '.main-content-wrapper' ).stickyStack();jQueryとライブラリーを読み込むこともお忘れなく!!!
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
<script src="js/jquery.stickystack.min.js"></script>おわり
パララックスの3パターンと実装例を紹介しました!
- スクロールに応じて要素が動く
- スクロールとズレて要素がスクロール
- セクションが重なるようにスクロール
パララックスはスクロールと連動したアニメーションのことです。
この中だと、「スクロールに応じて要素が動く」だけはめちゃくちゃ使われる表現になるので、確実に押さえておきましょう!!!