livedoor BlogをWordPressに移行する手順です。livedoor Blogには画像を取得する機能が備わっていないため、スクレイピングツールなどで自分の画像を抽出して保存する必要があります。
※ なにか不具合が生じても一切の責任を負いません。自己責任で行うようにお願いいたします。
 はにわまん
はにわまんlivedoor BlogからWordPressへ移行する方法です!
livedoor Blogのデータを抽出する
livedoor Blogの「記事」と「画像」を手元に保存していきましょう。
livedoor Blogの記事をエクスポート
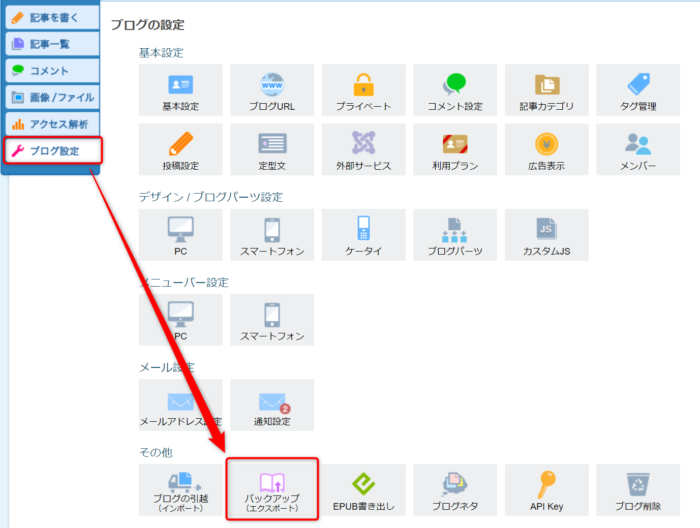
「ブログ設定」 → 「バックアップ(エクスポート)」を開きます。
デフォルトの設定のままでOKなので、「ブログのデータを書き出す」ボタンをクリックします。
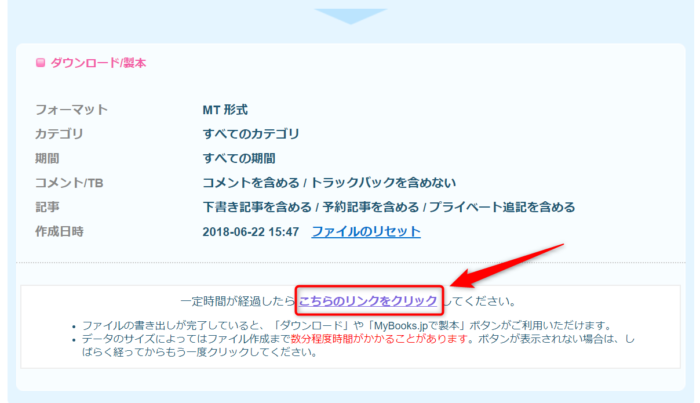
「こちらのリンクをクリック」をクリック。
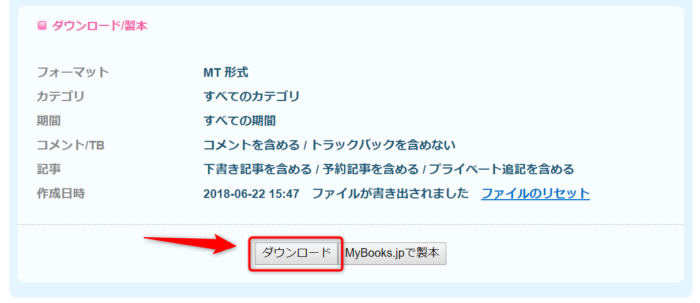
「ダウンロード」ボタンからテキスト(txt)ファイルをダウンロードします。
テキストファイルが保存されました。
livedoor Blogの記事のエクスポートはこれでOKです!
livedoor Blogの画像を一括保存

画像の保存がちょっと大変です…。
livedoor Blog自体には画像の一括保存機能は用意されていないので、1つずつポチポチ保存していかなければなりません。・・・そんなことやってられないですよね。
ということで、スクレイピングツールを使って画像を一括で保存する方法を紹介します。スクレイピングツールとは、サイトを巡回しながらデータを取得していく系のツールのことですね。
サイトの画像を一括で保存する方法については、以下の記事でまとめています。(livedoor Blogを例に紹介しているので、理解しやすいと思います)
→ サイトで使われているすべての画像を一括でダウンロードする方法
WordPressへ記事をインポート
WordPressへlivedoor Blogの記事を移していきましょう。
Movable Typeインポートツールをインストール
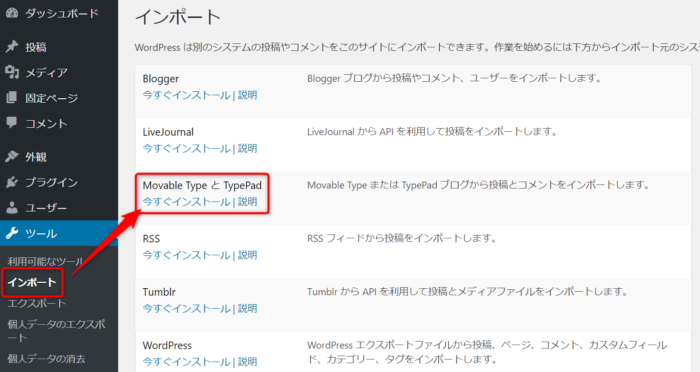
ツール → インポート → Movable Type と TypePad「今すぐインストール」
livedoor Blogの記事をWordPressへ読み込む
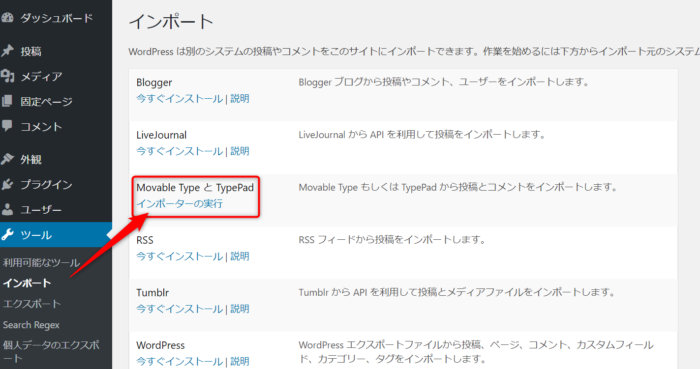
ツール → インポート → Movable Type と TypePad「インポーターの実行」
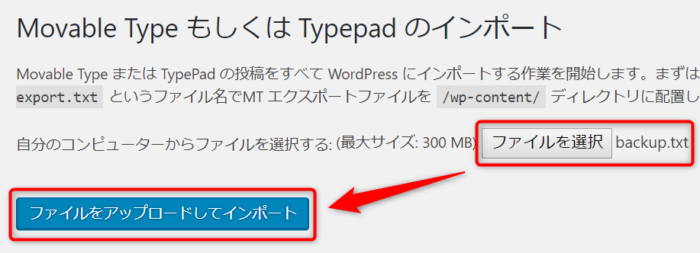
エクスポートしたファイルを選択して、「ファイルをアップロードしてインポート」
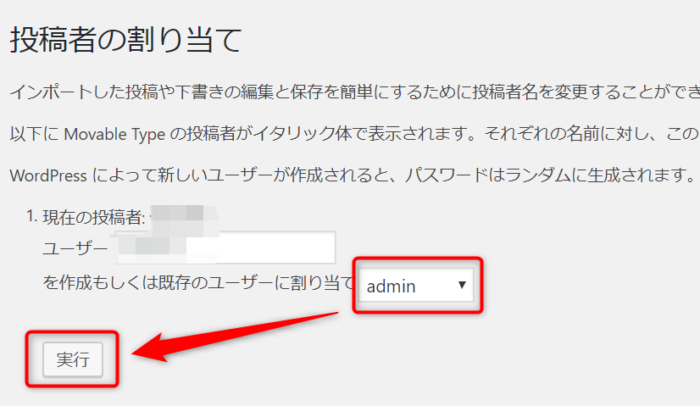
ユーザー管理をシンプルにするために既存のユーザーに割り当てることをおすすめします。
投稿 → 投稿一覧 に記事が反映されていればインポート完了です!
livedoor Blogの画像をWordPressに移す
続いて、livedoor Blogの画像をWordPressに反映させていきましょう。
livedoor Blogの画像をWordPressのサーバーへ格納
livedoor Blogの画のすべてを、WordPrssのサーバーに格納します。場所は、/wp-content/uploads/img/にします。imgフォルダは存在しないので作ってください。
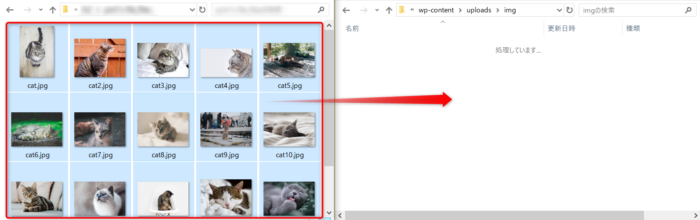
「livedoor Blogの画像を一括保存」にて保存した画像をすべて上記のフォルダに格納しましょう。
画像パスの変更
記事内の画像パスはlivedoor Blogの方を参照している状態です。これをWordPressに格納した画像を参照するように変更しないといけません。
1つ1つを手で変更するのは手間なので、プラグイン「Search Regex」を使って一括置換していきます。
「Search Regex」のインストール
プラグイン → 新規追加 → キーワード「Search Regex」 → 今すぐインストール
有効化してください。
「Search Regex」で置換
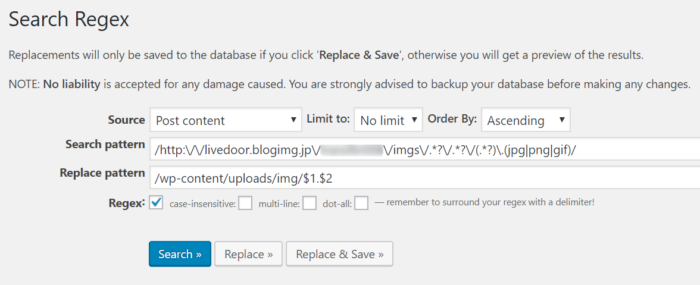
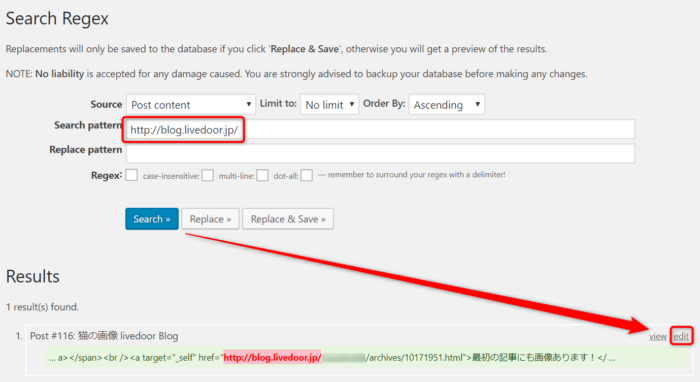
ツール → Search Regex から、以下のようにlivedoor BlogのパスをWordPressのパスに書き換えます。
http://livedoor.blogimg.jp/user/imgs/0/0/00d9421c-s.jpg
↓
/wp-content/uploads/img/00d9421c-s.jpg
といった具合に書き換える処理になります。
- Search pattern →「
/http:\/\/livedoor.blogimg.jp\/transfer008\/imgs\/.*?\/.*?\/(.*?)\.(jpg|png|gif)/」 - Replace pattern →「
/wp-content/uploads/img/$1.$2」 - Regexにチェック
- 「Replace」ボタンからどのように置換されるか確認
- 「Replace & Save」ボタンで置換して保存
内部リンクの変更
まだ記事内の内部リンクがlivedoor Blogのままになっています。こちらも置換で書き換えていきましょう。
こちらは一括置換ができません。検索して手動で地道に変更していく必要があります…。
「http://blog.livedoor.jp/」で検索してヒットする記事のリンクをWordPressの該当する記事URLに変更していってください。
301リダイレクト
livedoor Blogでは標準で転送設定を用意してくれています!
ただ、この設定をする前に、URL構造を元のlivedoor Blogと合わせておく必要があります。
パーマリンクの設定
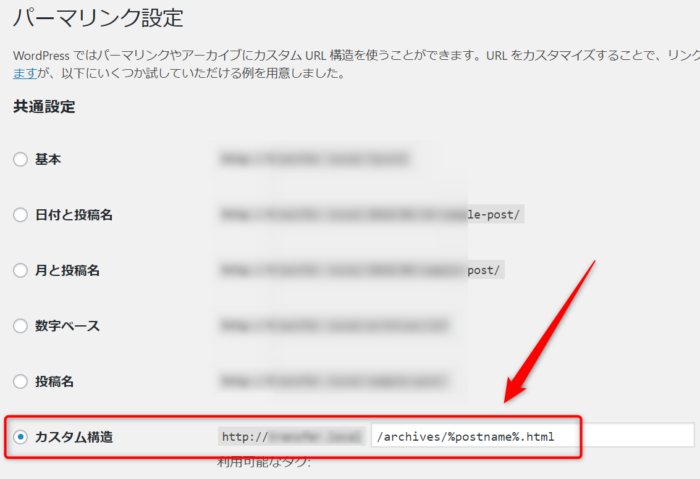
設定 → パーマリンク設定 → カスタム構造 から
/archives/%postname%.html
のように設定してあげてください。
livedoor Blogではエクスポートしたデータが優秀なので、パーマリンクを設定するだけでURL構造がピッタリ合います!!!
livedoor Blogの転送設定
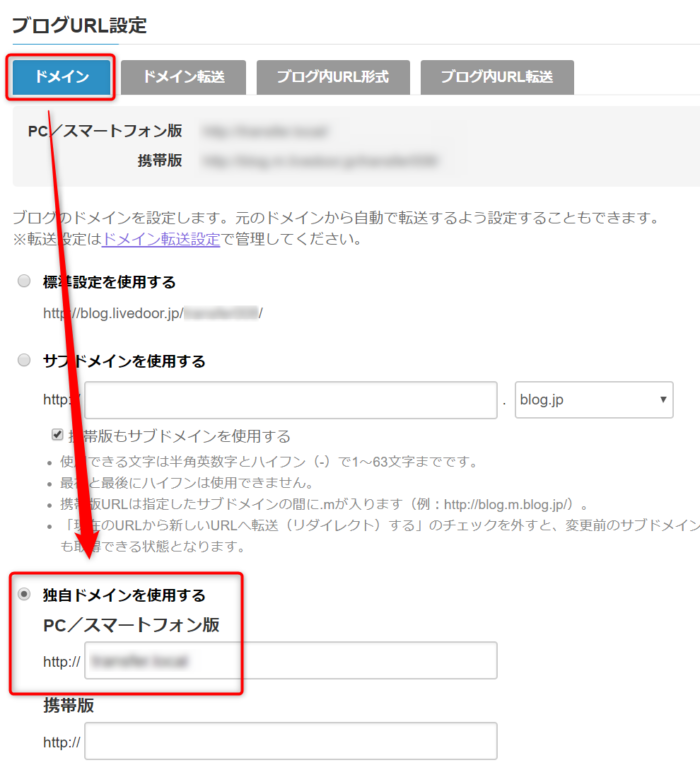
ブログ設定 → ブログURL
ドメイン → 独自ドメインを使用する
元のlivedoor BlogのURLにアクセスしてみてください。新しいURLに画面が切り替わるのが分かるかと思います。トップページだけじゃなくて、他の個別記事も全体的にパパっと確認しておくと安心です。
おわり
livedoor BlogをWordPressに移行する手順でした。
公式から画像の取得ができないものの、エクスポートファイルがとても優秀な印象です。インポート時に%postname%を埋めてくれることで、URLの管理がめちゃくちゃ楽にできます。
無料ブログの中でも引っ越しという言葉に相応しい移行ができるのがlivedoor Blogなので、WordPress化したいと思っている方は安心して引っ越ししましょう!
※ もしご自身での引っ越しが難しいと感じた場合は、、お気軽にご相談ください。代行も可能です!
→ livedoor Blogからの引越しを相談する
(相談は無料です)





