チェックボックスで選択された選択肢から絞り込むという「絞り込み検索」の作り方です。
GETパラメーターを追加して、WP_Queryで取得したGETパラメータから任意のループを作るというやり方になります。ただし、WordPressでGETパラメーターはあらかじめ許可されたものしか利用できないので、ここの追加方法も見ていきましょう。
 はにわまん
はにわまん絞り込む方法はそれほど難しくはありません。
WordPressで絞り込み検索をする方法
今回はチェックボックスとキーワードから「絞り込み」検索する方法を紹介していこうと思います。
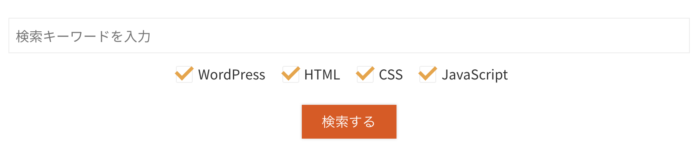
検索フォームを作成
nameの値は、GETパラメーターの値。valueはカテゴリーのスラッグ名としています。
<form method="get" action="">
<input type="search" value="" placeholder="検索キーワードを入力" name="my-keyword">
<label><input type="checkbox" name="my-cat1" value="wordpress" checked><span>WordPress</span></label>
<label><input type="checkbox" name="my-cat2" value="html" checked><span>HTML</span></label>
<label><input type="checkbox" name="my-cat3" value="css" checked><span>CSS</span></label>
<label><input type="checkbox" name="my-cat4" value="javascript" checked><span>JavaScript</span></label>
<button type="submit">検索する</button>
</form>CSSなどはご自身のお好みで調整してほしいのですが、以下のような要素が揃います。
またこの状態で「検索する」ボタンを押すと、
?my-keyword=&my-cat1=wordpress&my-cat2=html&my-cat3=css&my-cat4=javascriptといった文字がURLに付与されることが分かると思います。これがGETパラメーターで「s」とか「my-cat2」のイコールに続く値を遷移先などで使うことができるようになるものです。
GETパラメーターを許可
フォームのGETパラメーターで値は取得できるのですが、WordPressは許可されたGETパラメーター以外はループ処理(WP_Query)で使わせてくれません。
ですので、query_varsのフィルターを使って、下記のようにフォームのname属性で追加した分だけGETパラメーターを許可してあげてください。
function my_query_vars( $vars ) {
$vars[] = 'my-keyword';
$vars[] = 'my-cat1';
$vars[] = 'my-cat2';
$vars[] = 'my-cat3';
$vars[] = 'my-cat4';
return $vars;
}
add_filter( 'query_vars', 'my_query_vars' );公式だと下記の記事の「カスタムクエリ変数」のあたりを参考にしてもらえたらと思います。
→ 関数リファレンス/get query var – WordPress Codex 日本語版
WP_Queryで絞り込み
今回作成した検索フォームだと絞り込むときの条件としては下記のようにすればOKです。GETパラメーターの値をどうやって取得するかと、「WP_Query」の使い方の2つを理解していれば扱えるようになります。
$my_cat = array();
for ( $i = 1; $i <= 4; $i++ ) {
$my_cat[] = get_query_var( 'my-cat' . $i );
}
$my_query = new WP_Query(
array(
'post_type' => 'post',
's' => get_query_var( 'my-keyword' ),
'tax_query' => array(
array(
'taxonomy' => 'category',
'field' => 'slug',
'terms' => $my_cat,
),
),
'paged' => get_query_var( 'paged', 1 ),
)
);GETパラメーターの取得
WordPressでGETパラメーターの値を取得するにはget_query_var()という関数を使います。WordPressはPHPで標準に用意されている$_GETなどは使わせずに、独自の関数を用意していることが多いので、極力はWordPressが用意した関数を使うようにすると安全です。
今回取得すべき値としては、以下の2パターンですね。
- 検索キーワードの「my-keyword」
- カテゴリーのスラッグ名の「my-cats1」〜「my-cats4」
カテゴリーについてはループで配列に入れてあげて、WP_Queryのtermsに入れています。この辺はWP_Queryの仕様に合わせて使うようにしてください。
「WP_Query」の使い方
WP_Queryで独自のループを作成することをサブループと呼んだりします。今回のやっていることを日本語で言うと、「投稿の記事から検索キーワードが〇〇でカテゴリーが〇〇の記事を取得してください」といった感じです。pagedに関しては、何ページ目かを示しているもので、2ページ目や3ページ目などが必要な一覧ページの場合は指定する必要があります。
サブループついて詳しくは下記の記事で解説しているので、参考にしてもらえたらと思います。
https://haniwaman.com/loop/
値が元に戻る…
今のまま遷移するとチェックボックスの値やテキストエリアの値が初期化されてしまいます。UI的にはフォームを選択した遷移後は、操作したときの値でそのまま残っておいてほしいものです…
<form method="get" action="">
<input type="search" value="<?php echo esc_attr( get_query_var( 'my-keyword' ) ); ?>" placeholder="カテゴリーで絞り込む" name="my-keywor">
<label><input type="checkbox" name="my-cat1" value="wordpress" <?php echo get_query_var( 'my-cat1' ) ? 'checked' : ''; ?>><span>WordPress</span></label>
<label><input type="checkbox" name="my-cat2" value="html" <?php echo get_query_var( 'my-cat2' ) ? 'checked' : ''; ?>><span>HTML</span></label>
<label><input type="checkbx" name="my-cat3" value="css" <?php echo get_query_var( 'my-cat3' ) ? 'checked' : ''; ?>><span>CSS</span></label>
<label><input type="checkbox" name="my-cat4" value="javascript" <?php echo get_query_var( 'my-cat4' ) ? 'checked' : ''; ?>><span>JavaScript</span></label>
<button type="submit">検索する</button>
</form>上記のように、GETパラメーターの値でチェック有無やテキストボックスの値を管理すると、遷移後もいい感じに残ってくれたりします。
おわり
WordPressに独自のGETパラメータを追加して「絞り込み検索」をする方法でした。
今回はカテゴリーだけでしたが、この考え方さえ理解すれば、タグを追加したり、独自のタームを追加したりとカスタマイズはいくらでもできるようになってきます。
絞り込み検索ができるようになると、ちょっとしたオリジナルなポータルサイト(賃貸検索するやつとか飲食店検索するやつなど)も抵抗なく作るれるようになってくるはずです。
こういう実装も気軽にできるのがPHPとMySQLで作られているWordPressのメリットだったりするので、普通にサイト作るだけでなくサービスにも目を向けてみるとよりWordPressを楽しめるかもしれません!