WordPressの新エディタ「Gutenberg(グーテンベルク)」の使い方を紹介していきます。使い方といっても見返すとほぼブロックの説明になっていました笑
Gutenbergは、ブロックを組み合わせていくことによって記事を作成していくような感覚です。
(単純な記事のレベルを超えたようなLPのようなページも簡単に作れそうな印象をもちました)
いつまでも旧エディタに執着していると、WordPressに付いていけなくなります…。いつかGutenberg or WordPressと選択を迫られる時が必ず来ますので、できるだけ早い内に使い慣れておくことをおすすめします!
 はにわまん
はにわまんGutenbergは、活版印刷を生み出したヨハネス・グーテンベルクから名付けられているらしいです
Gutenbergの基本の使い方
Gutenbergの基本的な使い方です。単純にすると以下の3ステップかと思います(※ ほぼ2を繰り返す)
- タイトル入力
- ブロック追加 or 文章入力
- ブロックごとに装飾
1、タイトル入力
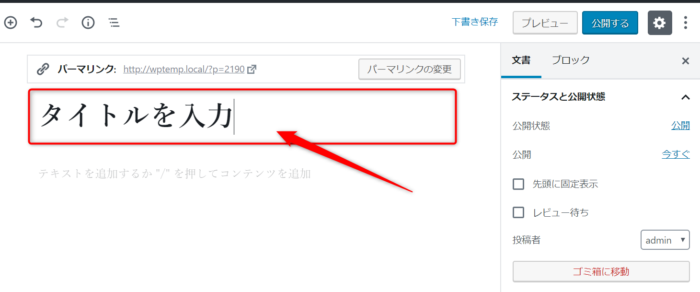
新規追加を開くと、「タイトル」箇所にフォーカスが当たっていると思います。とりあえずタイトルを入力しましょう。
ちなみに、タイトルのブロックにフォーカスするとパーマリンクが変更できるようになります。
パーマリンクの場所どこ?ってなった。
タイトルにフォカスすると出てくるのか🤔 pic.twitter.com/0ztM7HezYa— はにわまん (@haniwa008) 2018年11月3日
2、ブロック追加 or 文章入力
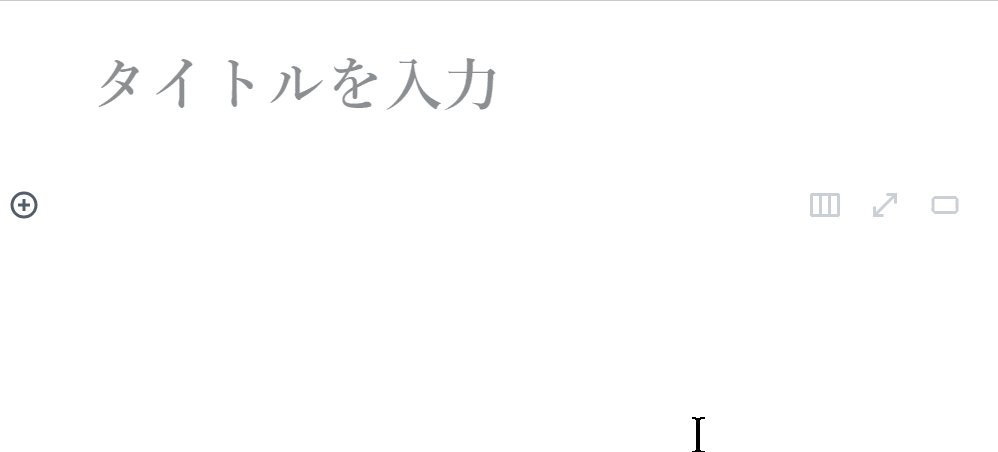
作成する感覚としては、今まで同じように文章を入力するだけならブロックをそんなに意識しなくてもいいと思います。
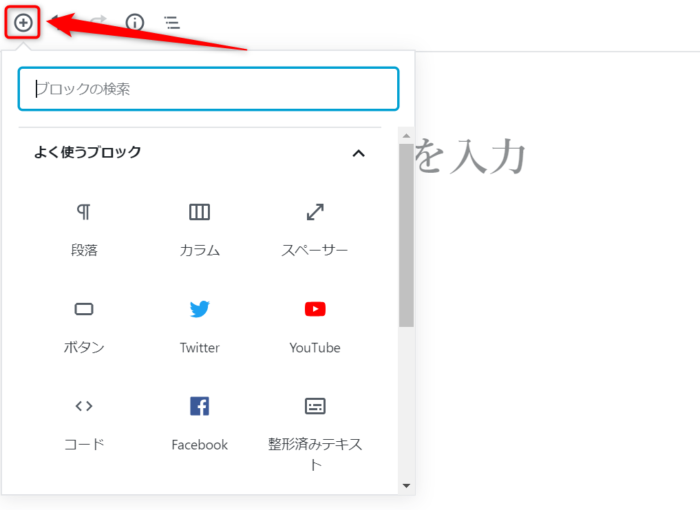
画像とか埋め込みとかしたくなったら、左上にある「」からブロックを追加していきます。
2を必要な分だけ繰り返し追加していくのがGutenbergでの記事の作り方だと思います。
ブロックの追加や削除はショートカットで覚えておくと楽です!
- ブロックの追加 → Ctrl + Alt + Y
- ブロックの削除 → Alt + Shift + Z
3、ブロックごとに装飾
前のエディタ(TinyMCE)なら、インライン要素単位で装飾できたかと思いますが、Gutenbergでは、基本的にブロック単位での装飾になります。
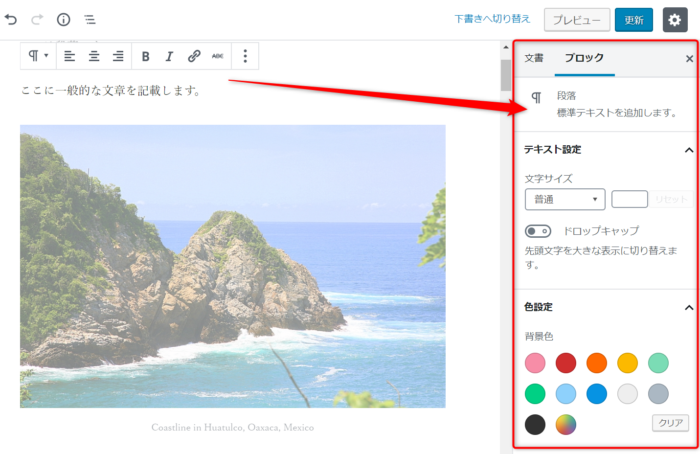
ブロックを選択すると、右側でブロックエリアが選択されます。「どのブロックが選択されているか」の情報と、装飾できる候補が出てきます。
段落だったら文字サイズや背景色、テキスト色などを選択することが可能です。
ブロック「内」の装飾
装飾は、基本的にはブロック単位ですが、一部だけブロック内でも装飾が可能です。
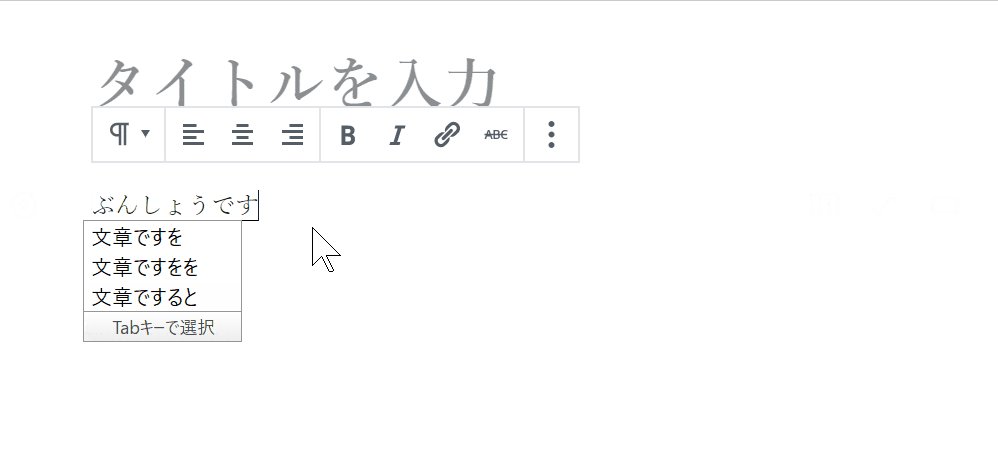
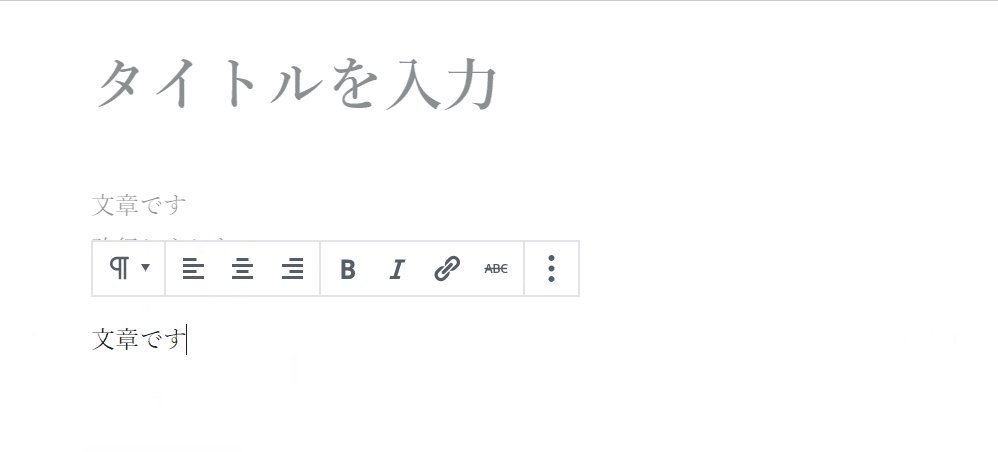
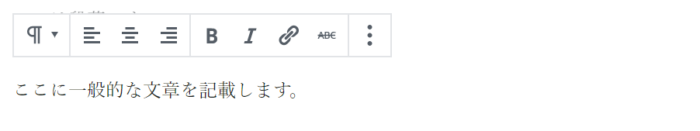
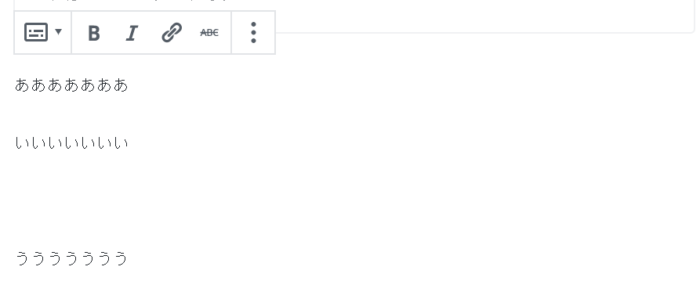
例えば段落を選択すると、すぐ上部にポップのようなものが出てきます。
インラインで装飾できるのは標準で以下の4つだけになります(少ないですね…)
- 太文字(
strong) - イタリック(
em) - リンク(
a) - 打ち消し線(
del)
エディタ部分以外は前のエディタとほぼ変化ない
ちょっと雰囲気が変わっただけで、エディタ部分以外は前と変わらない印象です。
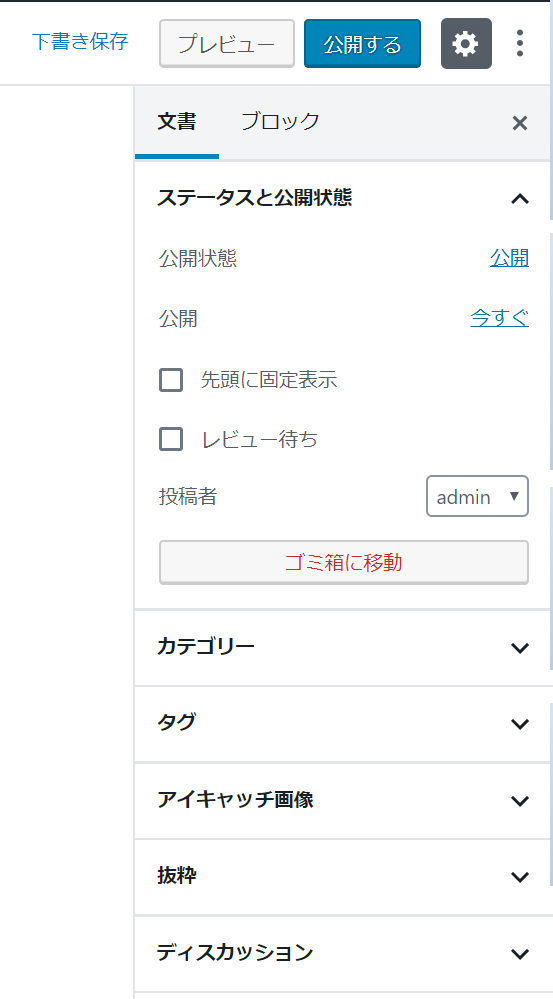
ヘッダーと右側の「文書」に見慣れた機能が並んでいることが分かると思います。
各ブロックの意味を知ろう
Gutenbergはブロックを足したり引いたりを繰り返すことによって記事を作成していきます。めちゃくちゃ大量のブロックが用意されていて、使いこなせるブロックの数が多いほど、記事に彩りが出るって感じですね。
ブロックを制するものはGutenbergを制する!ということで、各ブロックをドバーっと紹介していきます。全部で62種類あります笑(※ 2018年11月時点)
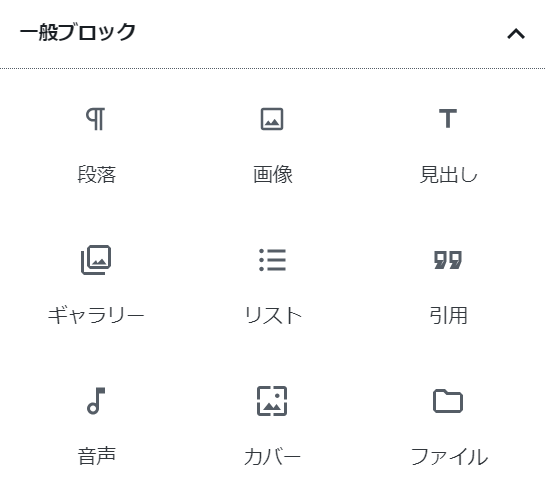
一般ブロック
9種類あります。
各ブロックを簡単に紹介していきます。
| ブロック名 | 説明 |
|---|---|
| 段落 | 一番基本となるブロックだと思います。文章を書く時に使います。<p>で囲まれるエリアです。 |
| 見出し | 段落の次くらいに使うであろう見出しです。見出しブロックを選択後に<h2> ~ <h6>を選択するような作りとなっています。 |
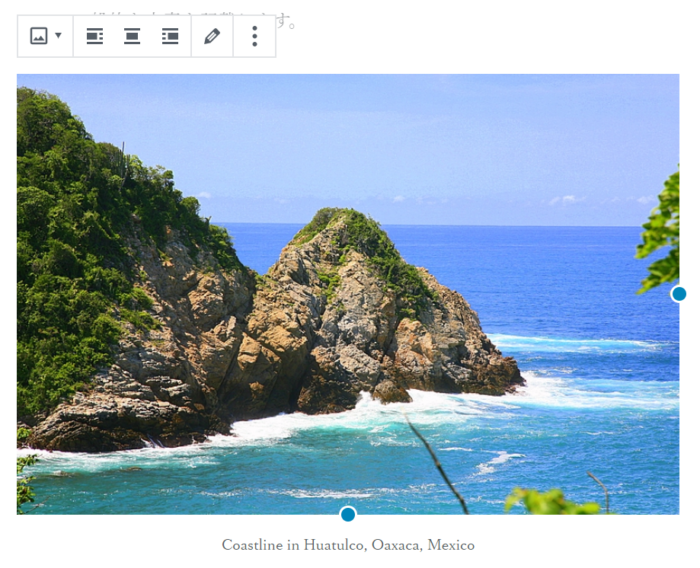
| 画像 | 画像を挿入するためのブロックです。画像の周りにある青丸をドラッグするだけで簡単にサイズを変更できます。<figure>で囲まれるエリアです。 |
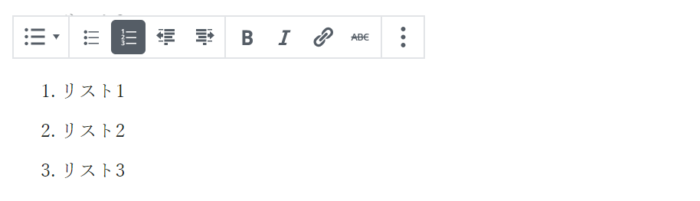
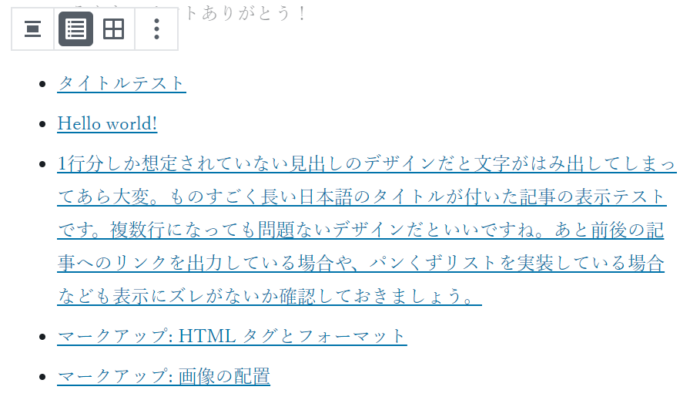
| リスト | リストのブロック選択後に数字か黒丸かを選択できます。以前に比べて、めちゃくちゃ直感的にリストが作成できるようになりました。<ul>もしくは<ol>で囲まれるエリアです。 |
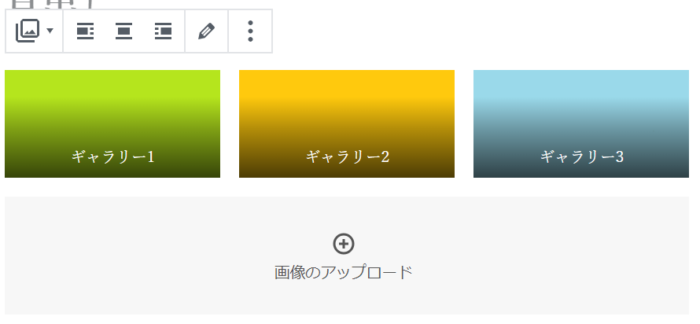
| ギャラリー | ギャラリーもより直感的に作成できるようになりました。デフォルトのスタイルだと3列で並ぶようです。レスポンシブにも対応されています!(スマホだと2列) ちなみに <ul>で囲まれるエリアになります。 |
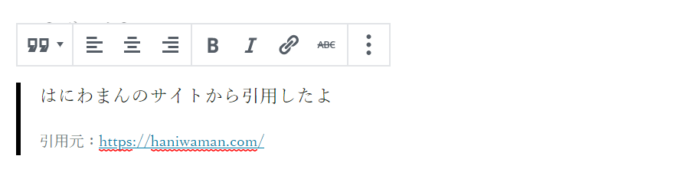
| 引用 | 引用ブロックのエリアです。引用元を記載するエリアが標準で用意されているのが親切設計だと思いました。<blockquote>で囲まれるエリアです。ちなみに引用元の箇所は<cite>で囲われます。 |
| 音声 | 音声データを埋め込むためのブロックです。「自動再生」とか「ループ」とかも設定できます。<figure>で囲われるエリアです。 |
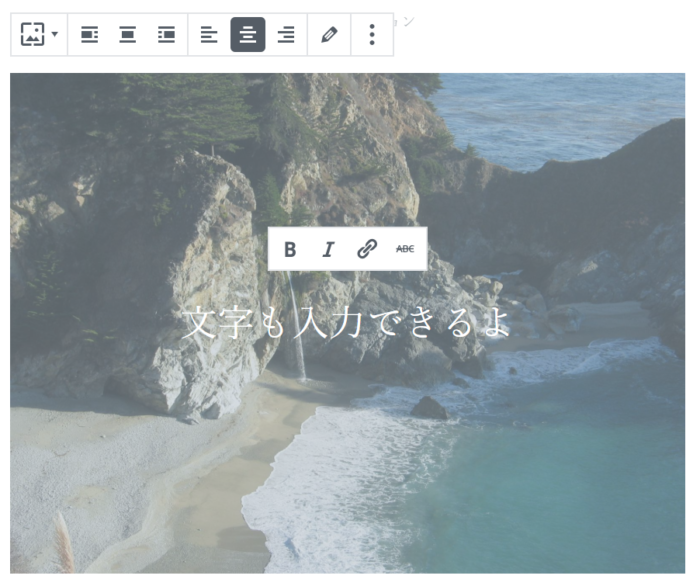
| カバー | Gutenbergからエディタに背景の概念を取り入れられました。カバーは背景画像を設定できるブロックです。<div>で囲われるエリアです。 |
| ファイル | ファイルをダウンロードするためのリンクを設置できます。これもGutenbergから新しく追加されたものな気がします。ボタン文言も自由に設定できます。<div>で囲われるエリアです。 |
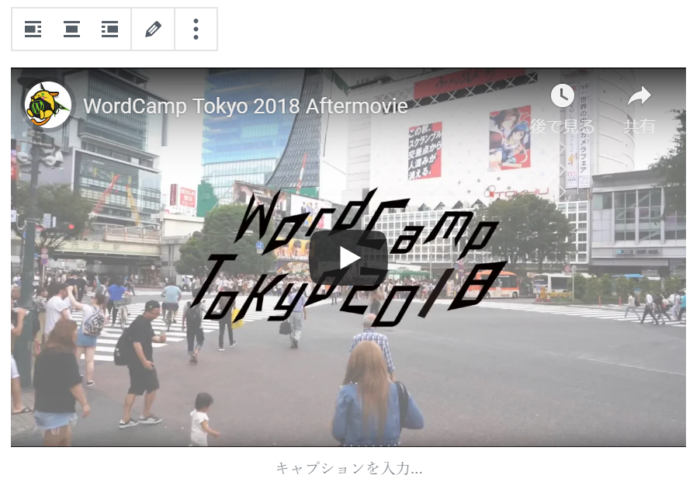
| 動画 | 動画の埋め込みができるエリアです。ここではYoutubeなどの動画ではなく自分のサーバーにアップロードした動画です。「自動再生」「ループ」「ミュート」なども設定できます。<figure>で囲われるエリアです。 |
フォーマット
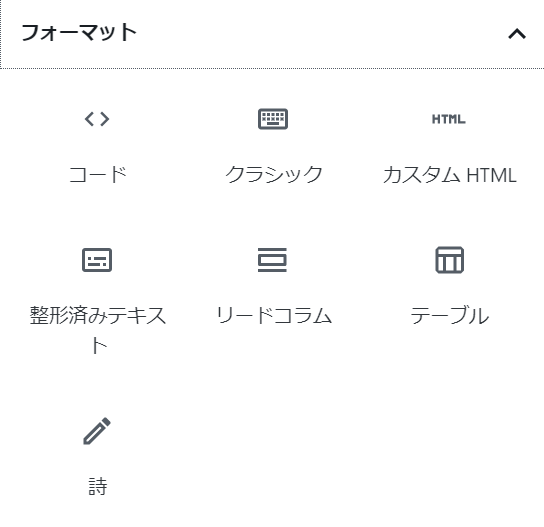
7種類あります。
各ブロックを簡単に紹介していきます。
| ブロック名 | 説明 |
|---|---|
| コード | HTMLなどのコードをそのまま記載できるブロックです。タグのまま書いても変換されずにそのまま表示されるエリアになります(他のブロックはHTMLタグとして読み込まれちゃいます)<pre><code>で囲われるエリアです。 |
| 整形済みテキスト | 改行とか含めてそのまま表示させたい場合に使うエリアです。コードの場合は上で紹介したブロックを使うようにしてください。<pre>で囲われるエリアです。 |
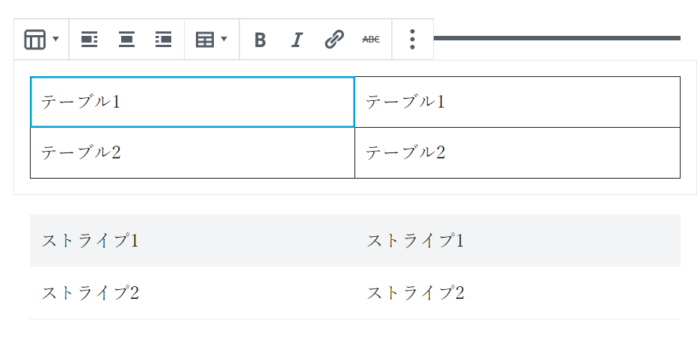
| テーブル | テーブルは標準で2パターンあります。「普通に囲うバージョン」と「行ごとにストライプ」されるバージョン。それよりもどうやって<th>に設定するかを知りたいところ… |
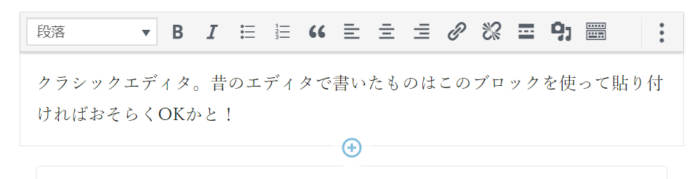
| クラシック | クラシックは前のエディタ(TinyMCE)をそのまま使えるブロックです。おそらく前のエディタからGutenbergに移行したい人が主に使うブロックかと思われます。 |
| カスタムHTML | <span>とか独自の装飾したい場合は、このカスタムHTMLのブロックを活用してください。プレビューですぐ確認できるのもいい感じですね。 |
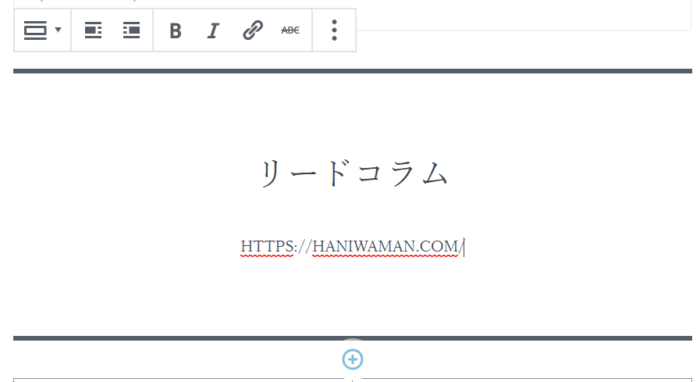
| リードコラム | 何のために使われるかよく分からんです笑<figure><blockquote>で囲われたエリアです。 |
| 詩 | こちらもよく分からない…なんとなくネタとして作られた気がします。<pre>で囲われたエリアで改行とか気にせずに好きな文章書いてねって感じだと思います。 |
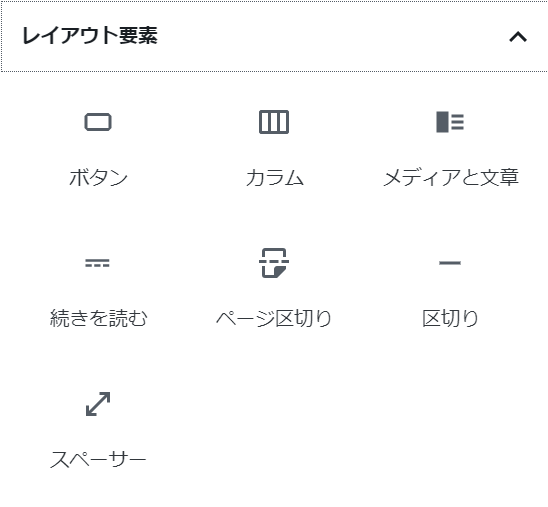
レイアウト要素
7種類あります。
各ブロックを簡単に紹介していきます。
| ブロック名 | 説明 |
|---|---|
| カラム | Gutenbergではカラム分けがめっちゃ簡単です!とはいっても2分割単位になりまし、まだ扱いがむずかしめな印象… スマホ時は縦に並びます。  |
| ボタン | ボタンのパーツが標準で用意されています。背景色に文字というシンプルなものですが、アローアイコンなどはCSSでカスタマイズしていけばいいと思います。背景色もテキスト色も自由自在かつ角丸、四角の2パターンから選べます。 |
| メディアと文章 | LPとかでよくある画像とテキストが横並びされるようなブロックがありました!ただ、CSSがgridで作られているので人(やブラウザ)によっては使うのが難しいかもしれない印象です。画像の左右の配置切り替えや大きさも青丸のドラッグで簡単に行えます。 |
| 続きを読む | 以前のエディタでいうところの<!--more-->が挿入されます。 |
| ページ区切り | 以前のエディタでいうところの<!--nextpage-->が挿入されます。 |
| 区切り | HTMLで区切りを表現する<hr>が挿入されます。ドットなど3パターンのデザインが標準であります。 |
| スペーサー | かつてのページビルダー系でよくあったスペースのためだけのブロックも用意されています(ページビルダーを潰す気まんまんですね笑) 高さも直感的に青丸のドラッグで調整できます。  |
ウィジェット
5種類あります。
各ブロックを簡単に紹介していきます。
| ブロック名 | 説明 |
|---|---|
| ショートコード | ショートコードはもちろん使えます。 |
| アーカイブ | ウィジェットであった投稿のアーカイブリストを表示できます(使い所はなさそう…) |
| カテゴリー | ウィジェットであったカテゴリー一覧のリストを表示できます(使い所はなさそう…) |
| 最新のコメント | 最新のコメントが取得できます。 |
| 最新の記事 | 最新の記事が取得できます。トップページのニュースとして部分的に取得した時とか重宝するかもしてないって思いました。 |
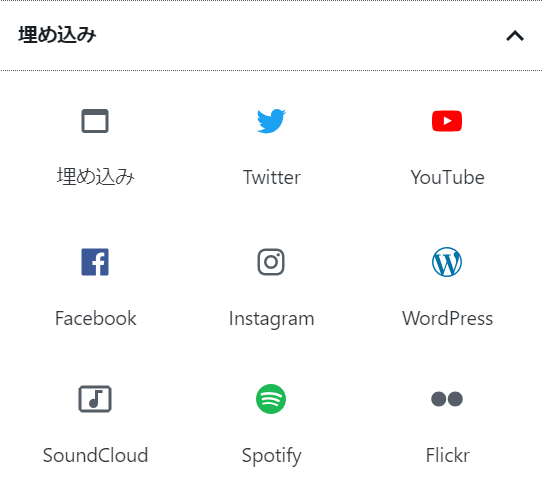
埋め込み
34種類あります。
一部ブロックを簡単に紹介していきます。埋め込み系は総じてなぜかキャプションの入力が可能です。
| ブロック名 | 説明 |
|---|---|
| Youtube | Youtubeの動画URLを入力すれば埋め込むことができます。 |
ツイートやタイムラインの埋め込みができます。 | |
| WordPress | 我らがWordPressももちろん今まで通り埋め込みできます。 |
Gutenbergで投稿時の各プラグインはどうなる?
Gutenbergでは使えないプラグイン
AddQuicktag
この辺の、WordPressの既存のテキストエディタへのボタン追加などを前提としたプラグイン(テーマ自体の拡張もですが、)は、使えません。Gutenbergを拡張するための仕組みに変えることが求められるので。
なので、プラグインやテーマ自体が対応するのを待つか、ご自身で作成するかの2択ですね…
記事も書いたのに…
https://haniwaman.com/addquicktag/
Gutenbergでも使えるプラグイン
Advanced Custom Fields

特に「Advanced Custom Fields」に依存して作っている人は(わたしも含めて)多かったので、Gutenbergが発表されてからも「ACFは対応するのどうなるの?」「使えなくなったら終わる」みたいな声がたくさんありました。
そんな声を知ってか知らずか、ACFは結構早い段階で「対応します!」と明言していましたね。
Gutenbergの公開前から既に対応が完了していて、わたしとしては「もう一生ついていきます!」って感じです
All in One SEO Pack

「All in One SEO Pack」もそういえば投稿画面からタイトルやディスクリプションの設定などがありましたね。と思って試してみたら、こちらもGutenbergの正式な公開前から対応していました。
素晴らしいです。
※ ちなみに、Yoast SEOも対応していました。
隊長!
Gutenbergの投稿画面からでも「Advanced Custom Fields」と「All in One SEO Pack」が使えることを確認しました(`・ω・´)ゞ— はにわまん (@haniwa008) 2018年11月3日
Gutenbergのおすすめ設定
設定がいくつかありますが、個人的にやっておきたいものを紹介します。
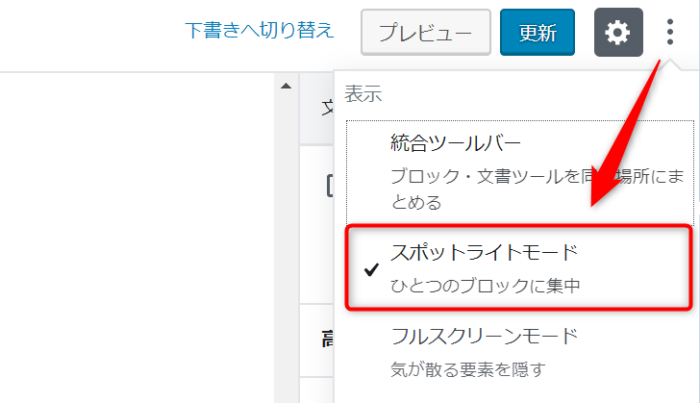
スポットライトモード
編集作業していると、「今どのブロックが選択されているか分からない」ってことがよくあります。
(以前のエディタもそうでした…)
スポットライトモードを使えば、操作しているブロックが分かりやすいうに他のブロックを薄くしてくれます。
右上の三点リーダーの縦版みたいなやつ(語彙力…)から設定できます。
おわり
Gutenberg(グーテンベルク)の基本的な使い方とブロック要素まとめました。使ってみた感想としては、
インラインに弱くなり、ブロックが激強くなった
といった印象でした。
もちろんこの辺は、どんどん進化していくところでしょう。
まだ数年間は旧エディタとGutenbergが並行する期間があるとあると思います。
だたその内、Gutenbergを覚えるか、WordPressを捨てるかの選択を迫られる日がくるはずです。みなさんはWordPressが大好きだと信じています…ちょっとだけ時間を作ってGutenbergを触ってみてください!













