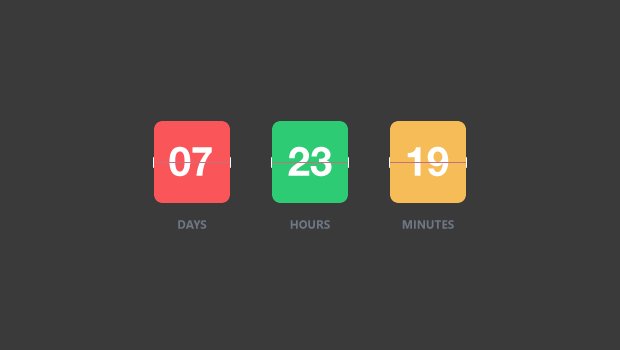
数字をカウントアップできるjQueryプラグイン「jquery-numerator.js」を紹介します。
DEMO(デモ)
 はにわまん
はにわまんカウントアップのアニメーションは見ていてとても気持ちいいです!
目次
ダウンロード
※ ver 0.2.1時点の内容です。
ソースコードはgithub上で管理されています。
→ garethdn/jquery-numerator

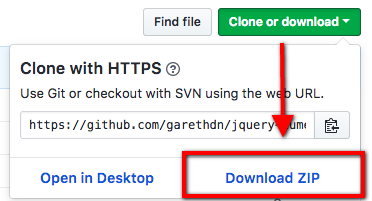
右上の「Download zip」からダウンロードしてください。
使い方
ライブラリを読み込む
jQueryに依存しますので、先にjQueryを読み込んでください。
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script src="jquery-numerator.js"></script>表示させるアイテム
空のクラスを1つ用意します。javascript側で指定するので、クラス名はなんでもOKです。
<p class="my-value"></p>numeratorの設定(初期化)
jQuery( function($) {
$('.my-value').numerator( {
easing: 'linear', // アニメーションの動き
duration: 3000, // アニメーションの時間
toValue: 1000, // どこまでカウントアップするか
delimiter: ',', // 3桁ごとに区切る値
rounding: 0 // 小数点以下の桁数
});
});特に説明しなくても、分かるかと思います。easing: 'linear'以外にどんな値が指定できるのかは分かりません…。
おわり
数字をカウントアップできるjQueryプラグイン「jquery-numerator.js」の紹介でした。
数字を目立たせて表示させたい場合になどにご利用ください。