Gif動画が多くなると、いたるところで再生しまくってて、うっとうしくなります。また、読者もどこからが動画の始まりか分からないためユーザビリティも悪いです。
jQueryプラグイン「gifffer」を使えば、通常の動画のように、再生ボタンを設置して押したタイミングでGif動画が再生されるように設定することが可能です。
Gif動画を使う方は、検討してみてください!
とても読みやすいコンテンツになりますよ。
 はにわまん
はにわまんgif動画を勝手に再生させないためのプラグイン!
giffferのダウンロード
→ https://github.com/krasimir/gifffer
右上の「Download Zip」からダウンロードしましょう。

giffferの読み込みと設定
「build」の中にある「gifffer.min.js」を読み込みます。
<img data-gifffer="img/image.gif">
<script src="build/gifffer.min.js"></script>
<script>
window.onload = function() {
Gifffer();
}
</script>順番に解説します。
data-giffferの指定
giffferを適応させるGif画像には、srcではなく、data-giffferを指定します。
<img data-gifffer="img/image.gif">data-giffferに変更した場合
再生ボタンが表示され、自動再生されません。
srcのままの場合
エンドレスで再生され続けます。

giffferの初期化
「giffferを使いますよ」という宣言を書いておかなければ動いてくれません。忘れずに記載しましょう。
画像のサイズの取得する必要があるので、window.onloadで囲ってあげる必要があります。
window.onload = function() {
Gifffer();
}giffferのオプション
画像に様々なオプションを追加できます。
| 属性 | 説明 |
|---|---|
| data-gifffer | 再生するGif画像 |
| data-gifffer-duration | 再生時間(ミリ秒)1000ミリ秒 = 1秒 |
| data-gifffer-width | 動画の幅 |
| data-gifffer-height | 動画の高さ |
<img data-gifffer="img/image.gif" data-gifffer-duration="4000" data-gifffer-width="250" data-gifffer-height="237">WordPressで使う際の注意点
giffferをWordPressで使う際の注意点をまとめておきます。
オリジナルな画像を使うこと
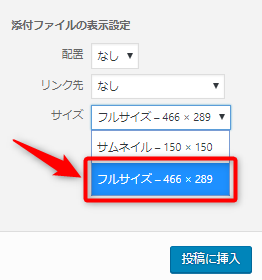
WordPressは自動的に複数の画像ファイルを生成します。Gif画像は必ずオリジナル画像を使用するようにしましょう。自動で作られたGifは「動かない画像」なっているので…。

window.onloadの代わりにjQuery(window).load
原因が不明ですが、window.onloadが効かない事態が発生しました。FireFoxでは正常に動くけど、ChromeやIE、Edgeでは動かないう特殊な現象。
代わりにjQueryのjQuery(window).loadを使うことで解消できたので、同様に上手くいかない方はjQuery(window).loadを使うといいでしょう。
jQuery(window).load(function() {
Gifffer();
});おわり
Gif動画に再生ボタンを付けて自動再生させないjQueryプラグイン「gifffer」の紹介でした。
シンプルだけど使いやすいので、Gifの自動再生をどうにかしたいと思っている方は使ってみてください。