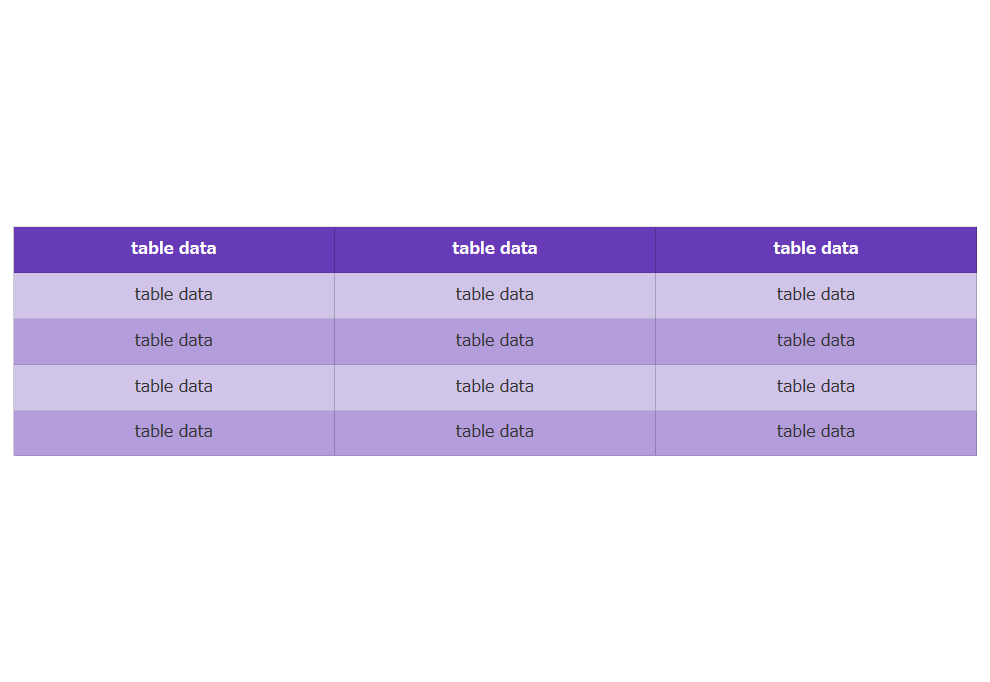
テーブルの行をストライプにする
行ごとに背景色をストライプしています。
| table data | table data | table data |
|---|---|---|
| table data | table data | table data |
| table data | table data | table data |
| table data | table data | table data |
| table data | table data | table data |
Source Code
右上の「コピー」からご利用ください。
コピー
<table class="my-parts">
<tr><th>table data</th><th>table data</th><th>table data</th></tr>
<tr><td>table data</td><td>table data</td><td>table data</td></tr>
<tr><td>table data</td><td>table data</td><td>table data</td></tr>
<tr><td>table data</td><td>table data</td><td>table data</td></tr>
<tr><td>table data</td><td>table data</td><td>table data</td></tr>
</table>コピー
.my-parts {
border-collapse: collapse;
border-top: 1px solid rgba(0,0,0,.1);
border-bottom: 1px solid rgba(0,0,0,.1);
table-layout: fixed;
width: 100%;
}
.my-parts th, .my-parts td {
border-top: 1px solid rgba(0,0,0,.1);
border-bottom: 1px solid rgba(0,0,0,.1);
padding: .6em;
text-align: center;
}
.my-parts th {
background: #673AB7;
color: #fff;
font-weight: bold;
}
.my-parts tr:nth-child(odd) > td {
background: #B39DDB;
}
.my-parts tr:nth-child(even) > td {
background: #D1C4E9;
}