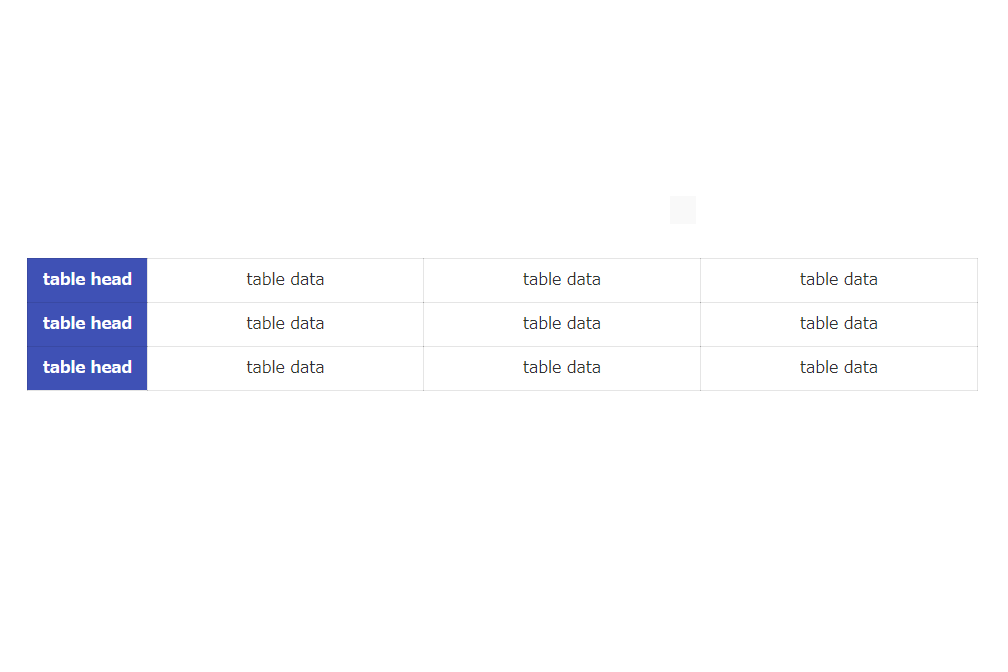
左の見出しだけ固定幅でその他は自動で均等幅になるテーブル
左の見出しだけ固定幅でその他は自動で均等幅になるテーブルです。めっちゃ使い勝手よくて個人的にはよく使っています。
| table head | table data | table data | table data |
|---|---|---|---|
| table head | table data | table data | table data |
| table head | table data | table data | table data |
Source Code
右上の「コピー」からご利用ください。
コピー
<table class="my-parts">
<tr><th>table head</th><td>table data</td><td>table data</td><td>table data</td></tr>
<tr><th>table head</th><td>table data</td><td>table data</td><td>table data</td></tr>
<tr><th>table head</th><td>table data</td><td>table data</td><td>table data</td></tr>
</table>コピー
.my-parts {
border-collapse: collapse;
border: 1px solid rgba(0,0,0,.1);
table-layout: fixed;
width: 100%;
}
.my-parts th, .my-parts td {
border: 1px solid rgba(0,0,0,.1);
padding: .6em;
text-align: center;
background: #fff;
}
.my-parts th {
background: #3F51B5;
color: #fff;
font-weight: bold;
}
.my-parts th:first-child {
width: 120px;
}