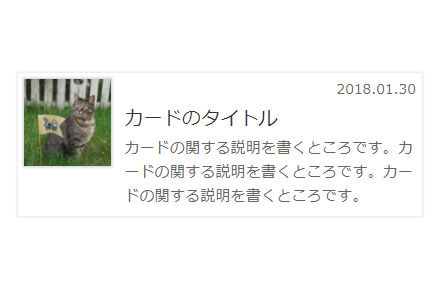
カテゴリーを右上に設置したカードパーツ
ブログなどでよく見るカードパーツの右上にタグを配置しました。
Source Code
右上の「コピー」からご利用ください。
コピー
<a class="my-parts" href="#">
<div class="my-parts-img">
<img src="https://haniwaman.com/parts/wp-content/uploads/2018/02/cat.jpg">
</div>
<div class="my-parts-body">
<time>2018.01.30</time>
<div class="my-parts-cate">カテゴリー</div>
<h1 class="my-parts-title">カードタイプのメニュー</h1>
<p>メニューの関する説明を書くところです。メニューの関する説明を書くところです。メニューの関する説明を書くところです。</p>
</div>
</a>コピー
.my-parts {
display: inline-block;
text-decoration: none;
width: 300px;
max-width: 100%;
height: auto;
position: relative;
text-align: left;
}
.my-parts .my-parts-img {
text-align: center;
}
.my-parts .my-parts-img img {
vertical-align: bottom;
margin: 0;
}
.my-parts .my-parts-body {
padding: .4em;
}
.my-parts .my-parts-body time {
color: #666;
font-size: .875em;
}
.my-parts .my-parts-title {
font-size: 1.2em;
color: #333;
margin: .4em 0;
}
.my-parts .my-parts-body p {
font-size: .95em;
color: #666;
margin: 0;
}
.my-parts .my-parts-cate {
position: absolute;
top: 0;
right: 0;
background: #FFC107;
color: #fff;
padding: .2em .8em;
font-size: .875em;
}