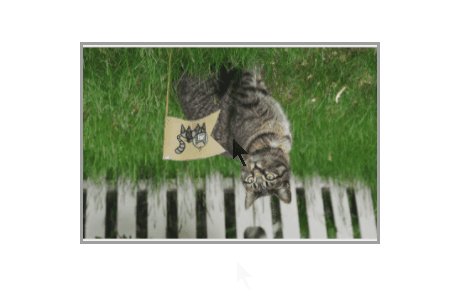
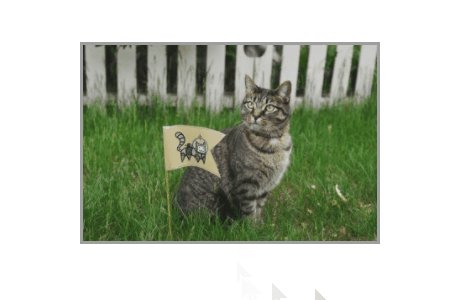
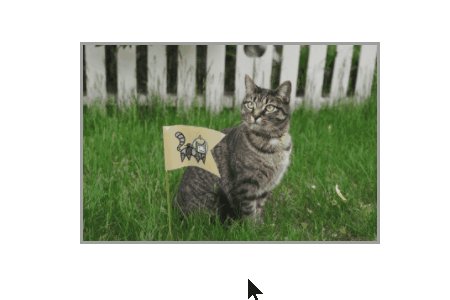
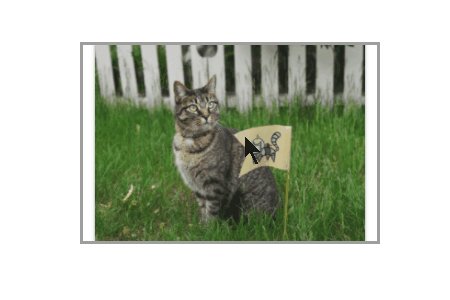
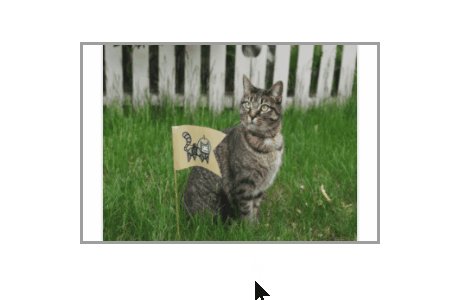
X軸を中心に回転させるホバーアクション
サムネイル画像などでよく見る、X軸を中心に回転させるCSSです。縦回転です。

Source Code
右上の「コピー」からご利用ください。
コピー
<div class="my-parts"><img src="https://haniwaman.com/parts/wp-content/uploads/2018/02/cat.jpg"></div>コピー
.my-parts {
display: inline-block;
width: 300px;
overflow: hidden;
border: 3px solid #9E9E9E;
box-sizing: border-box;
}
.my-parts img {
max-width: 100%;
height: auto;
vertical-align: bottom;
margin: 0;
transition: all 1s linear 0s;
}
.my-parts img:hover {
cursor: pointer;
transform: rotateX(360deg);
}