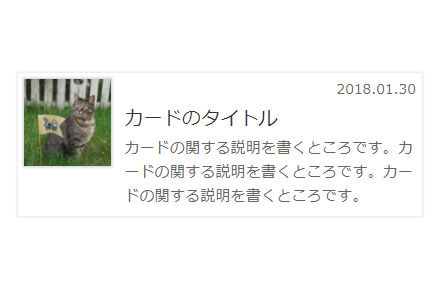
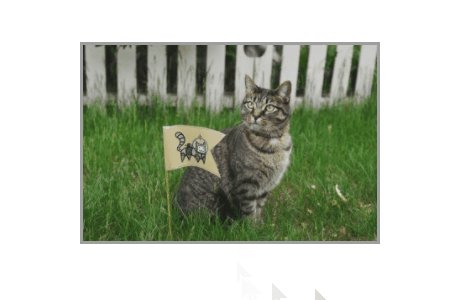
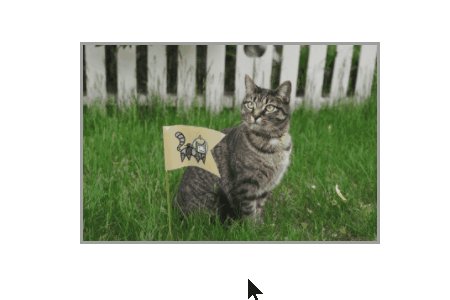
周りに影を付けて浮かせる
周りに影を配置することで、クリック対象としての視認性が上がります。(ボーダーとしての役割を担うことも可能)
Source Code
右上の「コピー」からご利用ください。
コピー
<a class="my-parts" href="#">
<div class="my-parts-img">
<img src="https://haniwaman.com/parts/wp-content/uploads/2018/02/cat.jpg">
</div>
<div class="my-parts-body">
<time>2018.01.30</time>
<h1 class="my-parts-title">カードタイプのメニュー</h1>
<p>メニューの関する説明を書くところです。メニューの関する説明を書くところです。メニューの関する説明を書くところです。</p>
</div>
</a>コピー
.my-parts {
display: inline-block;
text-decoration: none;
width: 300px;
max-width: 100%;
height: auto;
box-shadow: 0 0 3px 3px rgba(0,0,0,.1);
text-align: left;
}
.my-parts .my-parts-img {
text-align: center;
}
.my-parts .my-parts-img img {
vertical-align: bottom;
margin: 0;
}
.my-parts .my-parts-body {
padding: .4em;
}
.my-parts .my-parts-body time {
color: #666;
font-size: .875em;
}
.my-parts .my-parts-title {
font-size: 1.2em;
color: #333;
margin: .4em 0;
}
.my-parts .my-parts-body p {
font-size: .95em;
color: #666;
margin: 0;
}