Sassは、CSSを拡張した言語で、利用する主な目的としては「CSSを管理しやすくするため」です。
平面にベターっと並ぶCSSはとてつもなく見づらく管理しずらい圧倒的なデメリットがあります。CSSが数千、数万行となったときにとてもじゃないけど、どこに何が書いてあるか把握することは困難だと思います。あとから修正しようと思ったときに必ずといっていいほど修正漏れが起こりやすいのがCSSです。
Sassを使えば、「CSSの管理しずらい」という問題を少なからず解決してくれます。
今ではSassを使っていないWeb制作会社の方が少ないってくらいに使われる言語なので、Webコーディングを仕事とするなら必ず覚えておかないと仕事にならない可能性があります。
この記事では、最低限で理解しておきたいSassの使い方を紹介していきます。サクッと覚えて使えるようにしておきましょう!
Sassを使うメリット
冒頭でもいいましたが、Sassを使うメリットは大雑把に「CSSが管理しやすくなる!」ということだと思います。
どこに書かれているか分かる
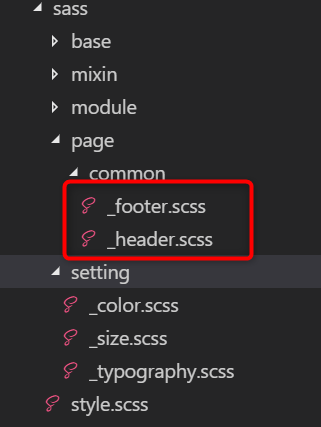
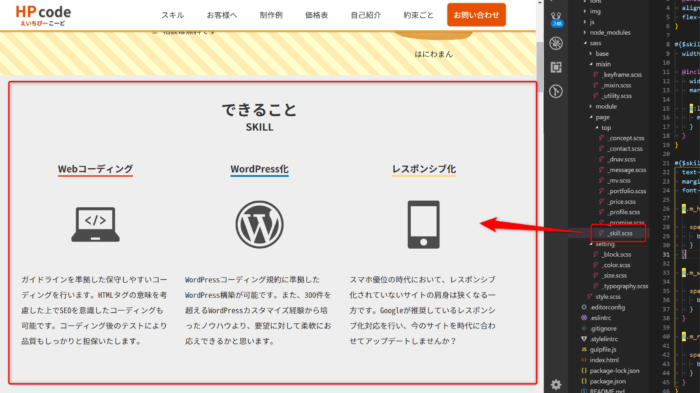
例えば、わたしが使っているSassの構成を例にすると以下のようなフォルダ構成になっています。

共通パーツであるヘッダーやフッターはcommonというフォルダにまとめているのですが、「ヘッダーに関するCSSを直そう」ってなったときは、_header.scssを修正すればいいですし、「フッターに関するCSSを直そう」ってときは_footer.scssを直せばいいわけですね。
このようにSassによってフォルダ構成を分かりやすく管理することで、直したい場所に迷うことなくアプローチすることができます。
値を変数で管理できる
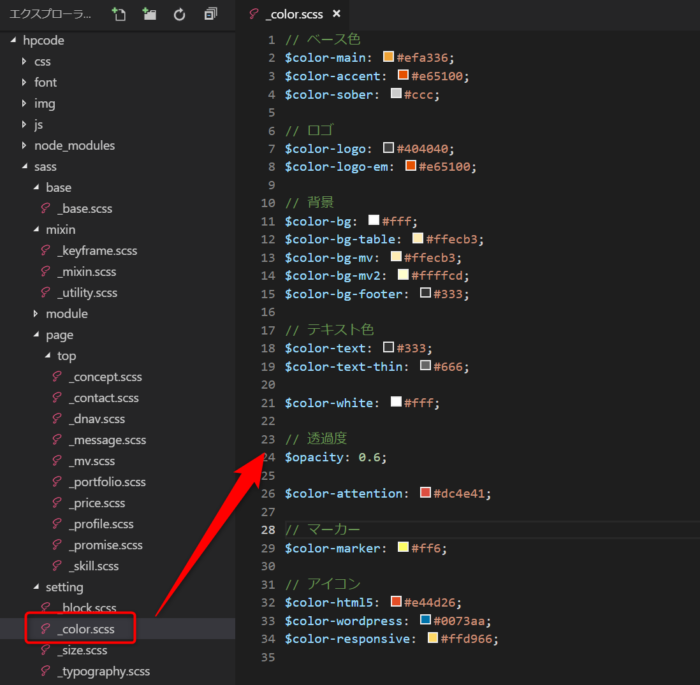
Sassでは、$color-main: #efa336;のような感じで変数として値を管理できます。
settingフォルダには色やフォントに関する情報が変数でまとまっています。

サイトにはメインカラーが設定されることが多いと思いますが、_color.scssの中にあらかじめ色を用意しておくと、もし全体の色を変更したくなってもこの変数の値を変更するだけで全体が漏れなく切り替わるといった感じですね。
共通で利用するようなカラーコードやpx値などは、変数としてまとめておくと、後からの修正がめちゃくちゃ楽になります。
入れ子で管理できる
例えば以下のようなHTMLコードがあったとします。このCSSで書いたパターンとSassで書いたパターンでどういう違いがあるか見ると分かり安いかもしれません。
<ul class="items">
<li><a href="">テスト</a></li>
<li><a href="">テスト</a></li>
<li><a href="">テスト</a></li>
</ul>CSSで書いた場合
普段よく見る書き方だと思います。.itemsに依存させる場合は全部の先頭に.itemsを書いていますね。
.items {
list-style: none;
margin: 0;
padding: 0;
}
.items li {
display: inline-block;
}
.items li a {
color: #333;
display: block;
padding: 12px;
text-decoration: none;
}SASSで書いた場合
Sassで書く場合は、.itemsに依存させるときは小階層で書くというような書き方ができます。いちいち.itemsを書く必要がないだけでなく、.itemsのまとまりとして散らからずに書くことができます。
.items {
padding: 0;
margin: 0;
list-style: none;
li {
display: inline-block;
a {
text-decoration: none;
color: #333;
display: block;
padding: 12px;
}
}
}このように、入れ子にすることで、記載するコーディング量が減るとともに、アイテムごとのまとまりとしても把握しやすくなります。
Sassで最低限に覚えておきたい使い方を5つ
Sassを使うからには覚えておきたい使い方です。わたし自身めっちゃ使いこなしているというわけではないですが、これが使えるようになってCSSのコーディングが楽になったというポイントを紹介していけたらと思います。
変数で管理
カラーコードとか、文字サイズ、フォントファミリーなどは変数で一元管理して使うようにすると、あとからの修正がめちゃくちゃ楽になります。仮に「メインカラーを変更したい」となっても、変数の値を1箇所変えるだけで済みます。
例えば、わたしのLPページの_color.scssを見ると、いろいろな色をあらかじめ管理していることが分かります。わたしの気が変わって文字色を変えたくなったら、ここの変数の値を変えれば全体が切り替わるので楽ですよね。

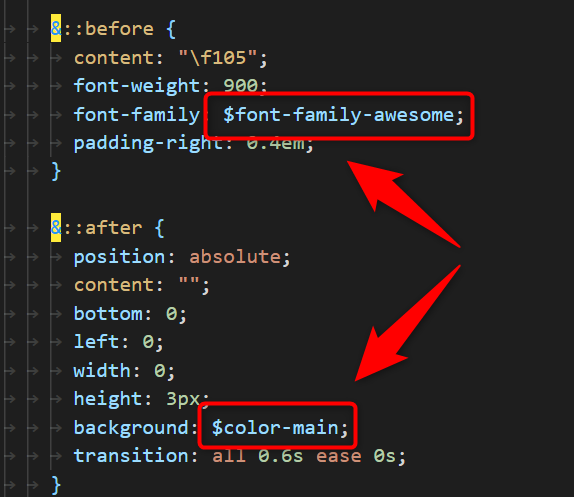
変数で定義したものは、そのままプロパティの値として使うことができます。

ファイルごとに役割を決めて管理
ファイルごとに役割を決めて管理しておくと、修正対象のファイルを見つけやすくなります。わたしのSassのフォルダ構成で言うと、以下のような分け方をしています。これは「吉本式」の丸パクリです。(貴重な情報を本当にありがとうございます。とても使いやすいです)
→ SCSSのファイル設計について Vol.1 | 吉本式BEM設計
- base・・・リセットCSSや要素の基本となるCSSを格納
- mixin・・・アニメーションやmixinや関数を格納
- module・・・使い回しできるモジュール的なCSSを格納
- page・・・ページごとに必要なCSSを格納
- setting・・・変数を格納
- style.scss・・・上記のフォルダ群をまとめるファイル
読み込む順番は、style.scssでまとめているわけですが、変数とかmixinなど先に読み込んでおかないといけないところから先に読み込んでいく感じですね。
@import "setting/**";
@import "mixin/**";
@import "base/**";
@import "module/**";
@import "page/**";このあたりはSassというよりは、CSS設計に関わってくる部分なので、別の勉強が必要になりかもしれません…
pageの中ではさらに、ページごとにフォルダを作ったりしています。わたしの場合はページごとにフォルダを新しく作って、さらにセクションごとにファイルを作っています。
細かすぎるかもしれませんが、、、このようにページごとやセクションごとに分けることで、どこに該当のCSSが書かれているかがすぐに分かるということですね。

使い回しの型を定義できる「mixin」
Sassの「mixin」という機能も使えると、コーディングが楽になると思います。個人的にめちゃくちゃ使うのは、メディアクエリを指定するmixinですね。
スマホ、タブレット、PCのブレークポイントを変数で指定して、
$layout-width-inner: 1024px;
$breakpoints: (
"sp": "screen and (max-width: 767px)",
"tab": "screen and (max-width: #{$layout-width-inner - 1px})",
"pc": "screen and (min-width: #{$layout-width-inner})"
);mixinで出力方法を設定しておきます。
@mixin mq($breakpoint: sp) {
@media #{map-get($breakpoints, $breakpoint)} {
@content;
}
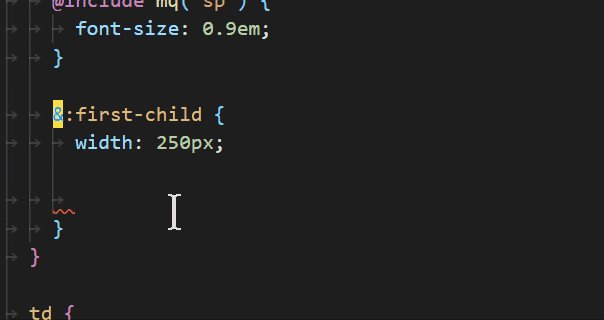
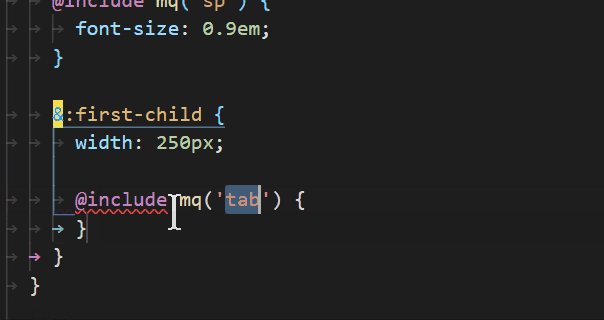
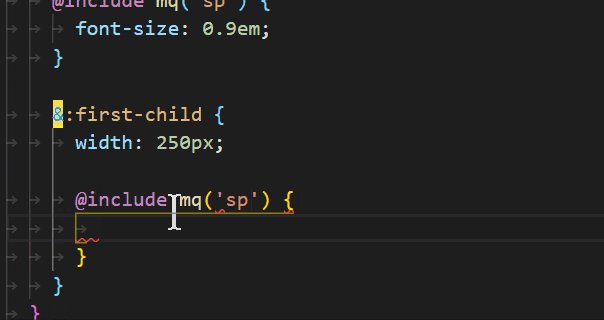
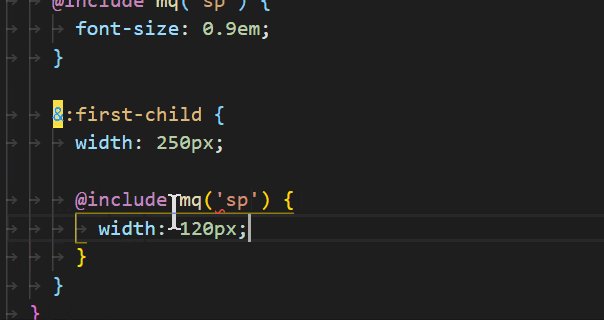
}このようにあらかじめ変数とmixinで用意しておくことで、メディアクエリの長い文章を入力するのがめっちゃ楽にできたりします。実際にスマホのときは幅120pxにするという例をGif動画で見てみます。

入れ子で直感的に書けるのも素晴らしです。「〇〇の要素のスマホ時」ということが直感的に分かりますね。上記の入力によってできあがるコードが以下です。
@media screen and (max-width: 767px) {
.price-table th:first-child {
width: 120px;
}
}@media screen and (max-width: 767px)の書き方って覚えてられないですもんね・・・。こうやって簡単に使えるようにできるのもSassの素晴らしいところです。
なお、Gif動画でmq押して展開されたのはスニペットに登録しているからですね。こちらも合わせて覚えておくと、さらに早くなると思います!

「&」で条件分岐
Sassにおける「&」は「繋げる」という意味になりますが、個人的には条件分岐というイメージで捉えると理解しやすいかと思います。
例えば、aタグが.activeクラスが付与された場合、マウスホバーされた場合ってよくCSSでコーディングすると思いますが、〇〇の場合って表現を今もしていると思います。
以下をベースとしたときに、
a {
color: #333;
text-decoration: none;
}マウスホバーを条件に加える処理をSassで書くなら、
a {
color: #333;
text-decoration: none;
&:hover {
opacity: 0.6;
}
}のようになり、.activeクラスが付与された時のCSSを表現するなら、
a {
color: #333;
text-decoration: none;
font-weight: 400;
&:hover {
opacity: 0.6;
}
&.active {
font-weight: 700;
}
}みたいな書き方ができます。「&」は「繋ぐ」役割なので、CSSに直すと「a:hover」「a.active」という記述として表現されます。
このように、aタグの〇〇の場合みたいな書き方を入れ子の中で直感的に分かりやすく表現できるのもSassの素晴らしいところだと思います。
四則演算
幅の「%」であったり、line-heightの値を求めるために使うことが多いです。
横幅が、980px。右側のメインカラムが680px、サイドカラムを200pxとする時に、これを%に直すには、
- メインカラム →
width: (680 / 980) * 100% - サイドカラム →
width: (200 / 980) * 100%
といった具合に簡単に計算させることが可能です。電卓をポチポチしていた作業がSassを使えばファイル上で行ってくれるようになります。
また、line-heightもコーダーだとPhotohopやXDから値を取得する時によく計算する値かと思います。計算方法としては、「行送り / フォントサイズ」です。
これを自力で計算してもいいですが、例えば、以下のような関数を用意しておけば、割り算の結果を簡単に返すことができるようになります。
@function division($numerator, $denominator) {
@return $numerator / $denominator;
}これもコードスニペットで簡単に使えるようにしています。
Sassをコンパイルする2つの方法
HTMLからSassで書いたコードを読み込むことはできないので、CSSに変更する必要があります。SassからCSSへ変更する方法としては、2つ紹介しようと思います。
- 1つ目は、Gulpのタスクで自動化する方法
- 2つ目は、PreprosのGUIツールを使う方法
黒い画面(ターミナルやコマンドプロンプト)に抵抗がない方は、Gulpを使うとめっちゃ捗ります。黒い画面が苦手な方は、PreprosのGUIツールを使うのがいいかと思います。
GulpでSassをCSS化
GulpでSassをCSS化するメリットは細かな設定ができるということです。Gulpはあらゆる処理を自動化させるタスクツールですが、ここにどのような処理を行わせるかは設定する側の自由です。完全にオリジナルなカスタマイズができるので、やりたいことは(先人の恩恵を受けつつ)おおよそ実現できます。
わたしがGulpで行っているのは以下のとおりです。
- autoprefixerでベンダープレフィックスを付与する
- cssdeclsortでプロパティを並び替える
- 自動整形
- メディアクエリの整理
- バラバラのファイルを1つにまとめる
この中で上の2つは、Preprosでも指定できたと思います。思いついたものを好きなように追加していけるがGulpで管理するメリットかと思います。わたしはあらかじめ決まったSassファイルに書いていくというよりは案件やセクションごとに細かくファイルを分けていくタイプなので、「バラバラのファイルを1つにまとめる」という処理ができないとストレスになってしまいますね・・・。
GulpでSassをタスク処理させる方法は以下でまとめているので、Gulpを使う方は参考にしていただければと思います。

PreprosでSassをCSS化

Compile Sass, Less, Jade, CoffeeScript on Mac, Windows & Linux with Live Browser Reload
おそらく最も有名なSassからCSSに変換するためのGUIツールです。MacでもWindowsでも使えます。有料版をやたらと勧められますが、「Trial」ボタンを押し続ければずっと無料です。
わたしもGulpという存在を知らないころは、Preprosを使っていました。Sassがどのように変換させるのかを肌で感じる最初のキッカケにもなると思いますので、Sassを軽く触ってみたいって方にもサクッと使えておすすめです。
ただ、やっぱりGulpで慣れてしまうと、まず起動しないといけないという点と、自由なカスタマイズが難しい(ツールの中にある機能しか使えない)という点に不満に思ってくるかもしれません…。
Sassの初心者向けおすすめ本
Sassはこの1冊読んで実践すれば十分という本を紹介します。「Sassの教科書」というインプレスから出ている蛍光カラーのシリーズの1つなんですが、これがめちゃくちゃ分かりやすい!
わたしが、PreprosでSassを使いながら「うーん、、、分かったようで分からん」「CSSで書いた方がもしかしたら早くね」的な考えから、「Sassじゃないと書けない!」って今の自分に変わったのはこの本の影響が大きいかもしれません。
Gulpでの使い方も分かりやすく、基本的な部分のほとんどんは「Sassの教科書」から覚えたことです。(その後、いろいろ調べて不満な部分をカスタマイズしていったみたいな)
「Sassを覚えよう!」と思っている方は、この体系的な1冊を読むことをおすすめします。
おわり
Sassを使うメリットとよく使う機能を4つだけ厳選しました。厳選としたのは、挙げだすとキリがないといいますが、本を一冊書き上げないといけないレベルの文量になるからですね…。
- 変数で管理
- ファイルごとに役割を決めて管理
- 使い回しの型を定義できる「mixin」
- 「&」で条件分岐
- 四則演算
上記の4つは個人的にSassを使う意義だと思いっているところです。わたしのメリットの箇所を重点的にSassの教科書を読めば、おおよそSassは理解できるのかなと思います。
もし、わたしのSassの構成が気になる方がいたら、自分用のテンプレートとしてgitで管理しているので、参考にしていただけたらと思います。
→ https://github.com/haniwaman/template0/tree/master/sass









