この記事では自作テーマの方法について紹介していきます。自作のテーマを使う機会はShopidyだとあまりないかもしれませんが、例えば以下のようなケースで疲れることも考えられます。
- 他のネットショップから移行するけどデザインはそのままにしたい場合
- 公式テーマで満足できるものがなくデザインを1から作成する場合
オリジナルなテーマ開発が必要になった方は参考にしていただけたらと思います。
テーマ開発用にAPIキーを取得
テーマを開発するためにローカルと接続するためのThemekitという公式のツールを使う必要があるのでが、このツールを使うためにアプリのAPIキーが必要になります。
手順については、以下の記事と同様ですが、リンク先に遷移するのも手間かと思いますので、こちらにも同じものを掲載しておきます。
(参考)→ Shopifyのテンプレートをローカル環境でカスタマイズする方法
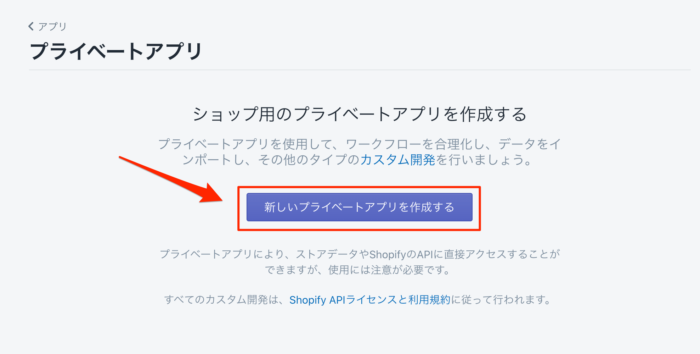
ショップ管理画面の「アプリ管理」を開き、「プライベートアプリを管理」をクリックします。

「新しいプライベートアプリを作成する」からAPIが発行されます。

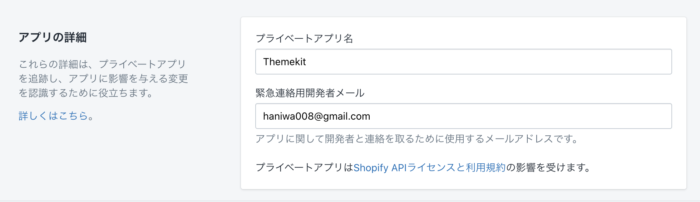
任意のアプリ名(ひとまず公式マニュアルと同じにしてみました)を入力します。

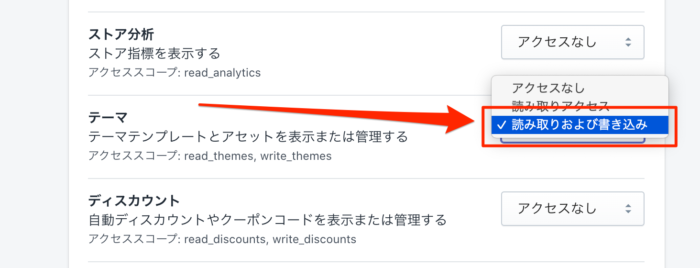
標準だとテーマ用の権限が隠れているので「非アクティブなAdmin API権限を表示する」を開いて変更してあげましょう。アプリ用の権限が多いですが、テーマ以外はアクセス権限なしでOKかと思います。

テーマの権限を「読み取りおよび書き込み」に変更してあげます。

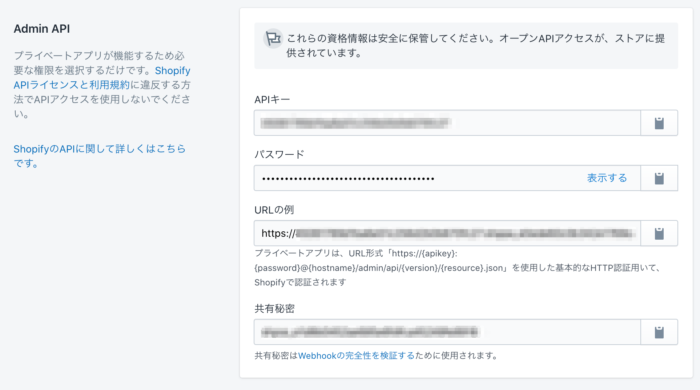
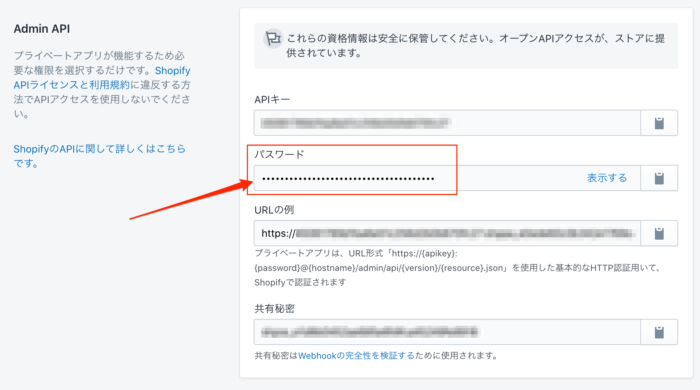
保存するとAPIが発行されるようになります。ここのパスワードを使います。

これでAPIキーの発行は完了です!このパスワードの値を使います。
ブランクテーマ(スターター)テーマを作成
APIキーが取得できたらThemekitのコマンドを使ってテーマを作成することができるようになるのですが、そもそもThemekitのコマンドが浸かるようになっている必要がありますね。
こちらも先ほどと同じ記事に書いているのですが、こちらにも掲載します(重複コンテンツとみなされないか不安だ…)
→ 「Shopify Theme Kit」のインストール
今回はMacのターミナル上でコマンドをポチポチしていこうと思います。手順は公式を元にしているので、「https://shopify.github.io/themekit/」をご参考にしていただければと思います。
Homebrewを使って入れていきます。
brew tap shopify/shopifyちなみに「/usr/local/Homebrew/Library/Taps」に格納されるようです。
brew install themekitインストールできたらお決まりのバージョン確認でちゃんとインストールできたか確認しておきましょう!
theme version
ThemeKit 1.0.2 darwin/amd64「1.0.2」ということが分かりますね。
これで「Shopify Theme Kit」のインストールはOKです!
テーマ新規作成のコマンドを実行
Themekitをダウンロードする必要があります。コマンドの型としては以下のとおりです。実行するとテーマファイルがどばーっとダウンロードされるのでダウンロード先のフォルダに移動してから実行するといいかもしれません。
theme new --password=[your-password] --store=[your-store.myshopify.com] --name=[theme name]入力を変更する必要があるのは以下の3つですね。
[your-password]・・・APIキーの発行で取得できたパスワード(下の画像参照)[your-store.myshopify.com]・・・ショップのドメイン名(your-storeの部分だけ変更すればOKです)[theme name]・・・テーマ名を任意で入力します

これで実行すると、テーマに必要なファイルが一式ダウンロードされます。

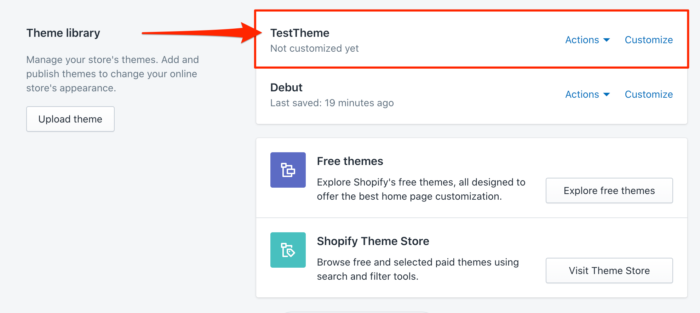
管理画面のテーマも見てみましょう。すると「TestTheme」が追加されていることが分かります(※ TestThemeは今回自分が指定したテーマ名です)

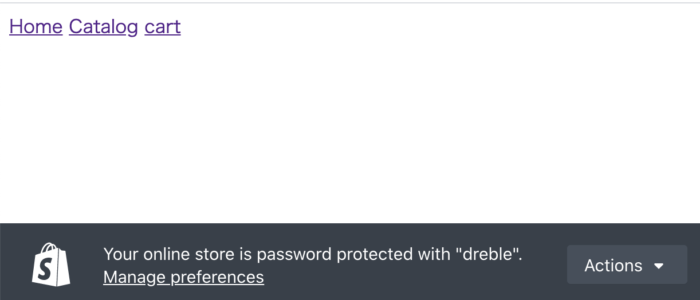
さらに有効しておきましょう。最初の見た目ですが、以下のようにめちゃくちゃシンプル(というより何もデザインされていない)サイトが出来上がります。

ただ、これでもカートより後の決済機能はちゃんと機能しています。テーマの役割がどこを司っているかが理解しやすいですね。
テンプレート階層を理解しよう
空のテーマ一式がダウンロードできたところで、それぞれのファイルの意味について見ていきましょう!既存テーマをカスタマイズする際にも必要な知識になってくるかと思います。
(公式)→ Theme Kit Configuration
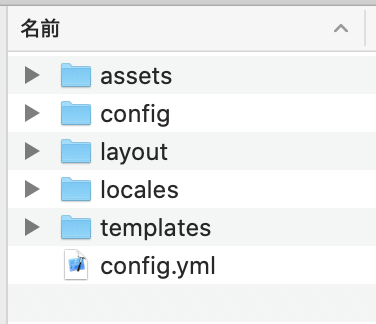
最初に作成した際にダウンロードされるファイルは以下のとおりです。
- assets・・・CSSやJS、画像等の素材を格納するフォルダ
- config・・・設定系のファイルを格納するフォルダ
- layout・・・大枠のレイアウトを定義するファイルを格納するフォルダ
- locales・・・翻訳の設定ファイルを格納するフォルダ
- templates・・・各ページのテンプレートフォルダ
- config.yml・・・テーマの基本情報(APIパスワード、テーマID)が記載されている
各フォルダをさらに深く見ていきましょう。
assets
assetsには以下の2つのファイルが格納されていました。
- application.js
- application.scss
開いてみると分かりますが、どちらも空ですね。以下のようなことが書いてあったりします。
試しにtheme watchした状態で、body { background: #000 }で背景を真っ黒にしてみます。
// put your styles here
body { background: #000 }予想どおり真っ黒になりました。

※ ちなみに、CSSファイルがなくSassファイルしか格納されていませんが、Shopify側が勝手にliquidを解析 → Sassを解析と勝手にやってくれるっぽいです(どのタイミングかは分かっていませんが、、、)
config
configフォルダでは以下のファイルが格納されていました。
- settings_data.json
- settings_schema.json
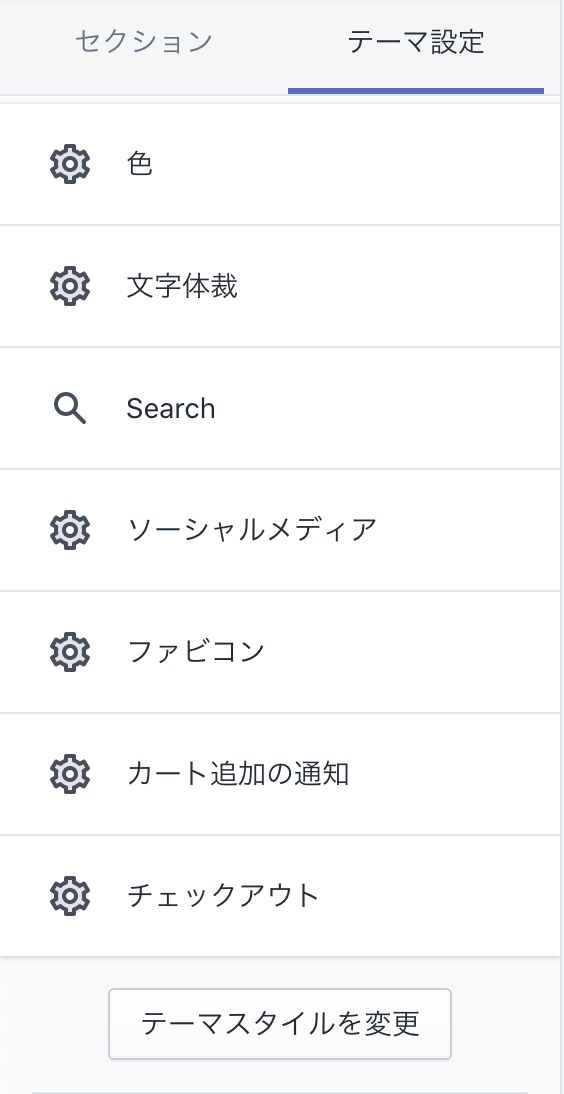
これはカスタマイザーの「テーマ設定」で使われるファイルですね。settings_data.jsonに設定の値が格納され、settings_schema.jsonにカスタマイズできる項目の定義を行います。
(※ 画像はデフォルトテーマ「Debut」のものです)

現状は何も定義されていないので管理画面からカスタマイズできないようになっています。設定にあたっては以下の公式の記事が参考になります。
→ Configuring theme settings
→ Understanding Shopify Theme Styles and Presets With settings_data.json — Shopify Theme Development
layout
layoutフォルダには、以下のファイルが格納されています。
- theme.liquid
これはHTML全体の型を定義している部分ですね。metaタグの内容やCSS、JSの読み込みを行っていることが分かるかと思います。全ページの大本となるファイルとなります。
<!doctype html>
<html>
<head>
<title>{{ page_title }}</title>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="description" content="{{ page_description | escape }}">
<link rel="canonical" href="{{ canonical_url }}">
<meta name="viewport" content="width=device-width,initial-scale=1,shrink-to-fit=no">
{{ content_for_header }} <!-- Header hook for plugins -->
{{ 'application.scss.css' | asset_url | stylesheet_tag }}
{{ 'application.js' | asset_url | script_tag }}
</head>
<body>
<!-- 割愛 -->
</body>
</html>この記事では詳しくは紹介しませんが、ShpifyではCSSやJSファイルの読み込み方法が上記のように決まっているので、自作する場合は注意してください。
locales
localesフォルダには翻訳ファイルが入ります。
- en.default.json
現状は英語の翻訳設定のみが入っているはずです。管理画面としてはテーマの言語設定の部分と紐付いています。Shpifyは全世界を対象としたプラットフォームなので、ここに対象の言語にに向けた翻訳を追加してくことで翻訳設定を用意しておくことができるようになります。

公式の解説としては以下になります。
(公式)→ Locale files
試しにja.jsonとして日本語を追加してみます。
{
"general": {
"404": {
"title": "ページが存在しません",
"subtext_html": "お探しのページは存在しません"
}
}
}すると日本語の言語に切り替えたときに以下のように設定した文言が反映されるようになります。

templates
templatesフォルダにはめちゃくちゃ多くのファイルが格納されています。Shopifyが生成する各ページに紐付いたファイルとなるので、ページを部分的にカスタマイズする際にも意識すべきファイル群になってくるかもしれません。
- 404.liquid・・・404ページ
- article.liquid・・・ブログの個別記事
- blog.liquid・・・ブログ一覧
- cart.liquid・・・カートのページ
- collection.liquid・・・各コレクションの一覧
- gift_card.liquid・・・ギフトカード
- index.liquid・・・トップページ
- list-collections.liquid・・・コレクション自体の一覧
- page.liquid・・・個別記事
- product.liquid・・・商品の詳細記事
- search.liquid・・・検索結果
- customers・・・会員ユーザー用ページのテンプレート
各ファイルの詳細は以下の公式で詳しく紹介されているので、ぜひ参考にしてください。
→ Shopify Themes template files
templates/customers
templatesフォルダ内にあるcustomersフォルダについては、会員ユーザーがアクセスできるページに対するテンプレートとなります。こちらも詳しく見ていきましょう!
- account.liquid・・・アカウント詳細ページ
- activate_account.liquid・・・アカウント承認画面
- addresses.liquid・・・住所の管理
- login.liquid・・・ログイン
- order.liquid・・・注文履歴
- register.liquid・・・新規登録
- reset_password.liquid・・・パスワード再発行
スターターテーマにないけど使うフォルダ
スターターテーマには存在しませんでしたが、一般的によく使われるフォルダが2つあります。それが以下の2つのフォルダですね。
- sections・・・セクション単位の分割されたファイルを格納する
- snippets・・・パーツ単位で分割されたファイルを格納する
セクションとは、ヘッダーやフッターやサイドメニューといった、セクションレベルでのまとまり。スにペッツとは、より小さい単位の例えばカードとかパンくずリストとかリストなどが入ります。
上記フォルダに格納したファイルは
sectionsの場合は{% section 'section name' %}、snippetsの場合は{% include 'snippets name' %}として、テーマのどこからでも呼び出すことが可能となっています。
※ section nameには、sections/header.liquidであれば「header」、snippets nameにはsnippets/card.liquidであれば「card」が入ります。
テンプレート名を確認する
{{ template }}にて今表示されているテンプレート名が取得可能です。以下のような感じで、</body>手前あたりに記述しておけばデベロッパーツールのコンソールから確認できるようになります。
(※ 納品時に削除することをお忘れなく…)
<script>
console.log("template: {{ template }}.liquid");
</script>
詳しくはtemplateオブジェクトについて公式を参考にしてもらえたらと思います。
(公式)→ The template object
デザインや機能に応じて各テンプレートを実装していく
もうここからは丸投げですが、、、ベーステンプレートを導入したらあとは作成するテーマに応じてデザインを機能を各テンプレートおよびCSSに入れていくような流れとなります。
機能については、チートシートがあるのでこちらをご参考ください!
→ Shopify Cheat Sheet — A resource for building Shopify Themes with Liquid
おわり
Shpifyのスターターテーマの導入からテンプレートの役割までを理解できたかと思います。ここまで理解できたら、あとは以下の2点が理解できれば何でも作れてしまうはずです。
- Shpify自身がどういった機能を提供してくれていかの理解
- 管理画面を使いやすくカスタマイズする方法の理解(カスタマイザーの部分)
このブログでShpoifyのコードの部分を比較的多く紹介しているので他の記事も参考にしてもらえたらと思います。









