Shopifyの商品購入時に任意のオプションを追加する方法を紹介します!
Shopifyには「Line Item Property」という任意のフォーム項目を追加する機能があらかじめ備わっているので、やり方を知っていれば簡単に実装することが可能です!
今回は、日本でショップ運営するなら馴染み深いであろう「のし袋」のオプションを例に紹介していきます。公式の以下の記事をベースといるので、こちらも合わせてご覧ください!
→ Shopifyテーマカスタマイズの三種の神器:Cart attributes、Line Item Property、Customer noteを使いこなそう!
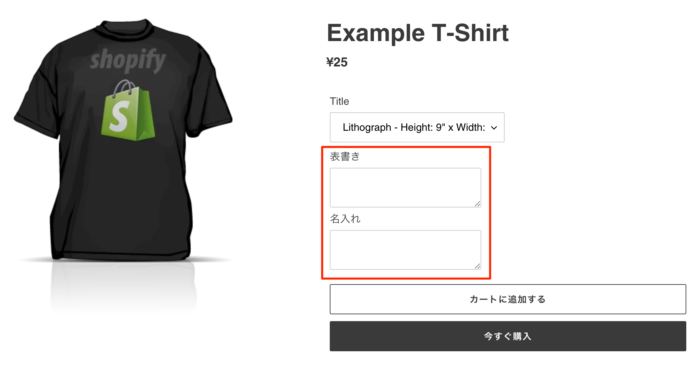
のし袋オプションの完成形
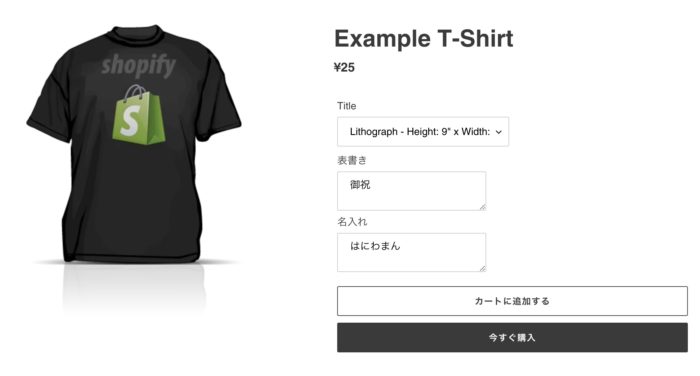
各商品詳細ページに対して、「表書き」「名入れ」が入力できるようにカスタマイズしていきます。イメージとしては以下のような感じで、シンプルに「表書き」「名入れ」の入力欄が2つ追加されるような感じです。(商品はダミーなのでひとまず無視してください)
Shopifyの商品詳細ページに任意のオプションを追加する方法
作成の流れとしては、大雑把には以下のとおりです。
テンプレートに挿入用のタグを生成してくれるジェネレーターがあるので、こちらでまずタグを作成します。そして作成したタグをテンプレートに挿入して、見栄えを整えていくといった流れになります。
とにかくジェネレーターが楽すぎますね…。
ジェネレーターでフォーム項目を作成する
ジェネレーターは以下からアクセスできます。
→ Line Item Property – Shopify UI Elements Generator
今回は「表書き」「名入れ」の2つのテキストエリアを用意します。
- Type of form field → 「Text — long」
- Your form field label → 任意の名前(日本語可)
「Grab your code」にコードが生成されます。大事なのは以下の2つの部分です。その他の部分は自由にタグを変更してもらって構いません!
<textarea id="" name="properties[表書き]"></textarea><textarea id="" name="properties[名入れ]"></textarea>テンプレートにタグを挿入
商品詳細ページ用のテンプレートはproduct.liquidとなります。テンプレートの理解があいまいな方はこちらの記事も参考にしてみてください。
→ Shopifyスターターテーマの導入と各テンプレートの役割を理解する
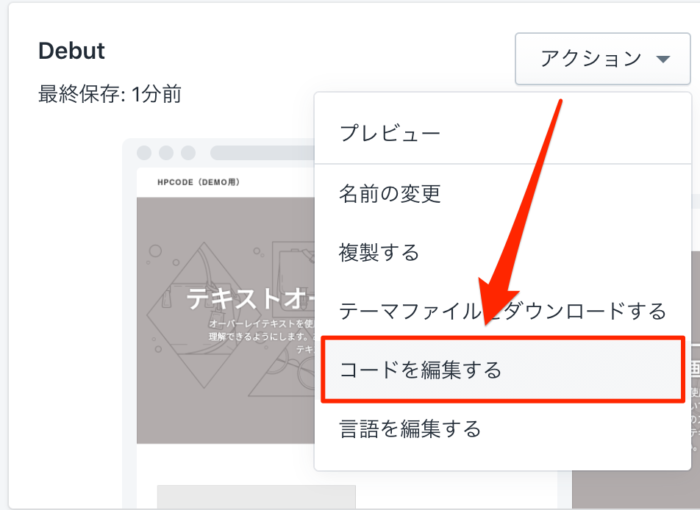
テンプレートのコードは、オンラインストア → 該当のテーマ → アクション → コードを編集する、から修正が可能です。
(※ テンプレートを編集することは表示崩れなバグが発生するリスクがあるので、作業前に「アクション」「複製する」からバックアップとして取得してくことをおすすめします)
ジェネレーターで作成したタグは、商品詳細のフォーム内({% formから{% endform %})の中に入れる必要があるので、このコードを探していきましょう!
「Debut」テーマの例
Debutの場合ですと、product.liquidを覗くと{% section 'product-template' %}が読み込まれていることが分かるので、Sections/product-template.liquidを見てみます。
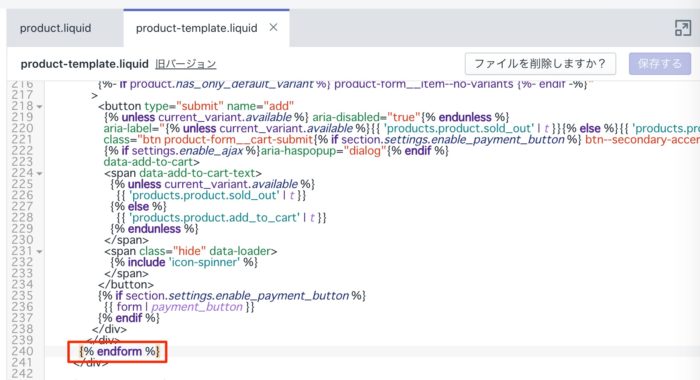
コードを見ると、{% endform %}が見つかります(検索すると見つけやすいかもしれません)
form内ならどこでもいいのですが、見栄え的にはボタンの上辺りに配置してあげると自然かと思いますので、表示を確認しながらいい感じのところに入れてあげてください。
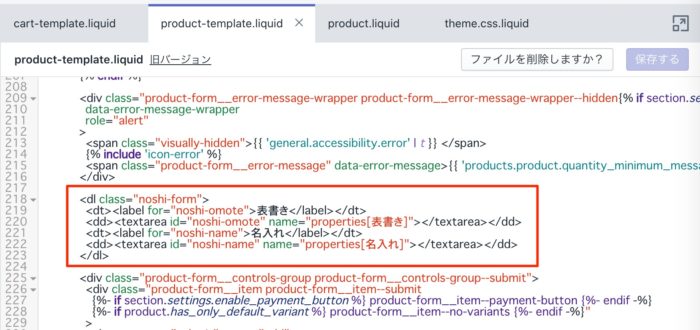
ちなみに挿入したコードは以下になります。独自のCSSを当てやすいように、HTMLタグの追加とクラスの追加を行いました。
(前述したとおり、ジェネレーターで生成されるtextareaは自由です)
<dl class="noshi-form">
<dt><label for="noshi-omote">表書き</label></dt>
<dd><textarea id="noshi-omote" name="properties[表書き]"></textarea></dd>
<dt><label for="noshi-name">名入れ</label></dt>
<dd><textarea id="noshi-name" name="properties[名入れ]"></textarea></dd>
</dl>表示を確認してみると、入力欄が追加されていることが分かります!
CSSも少しだけ調整しました。
.noshi-form {
margin: 0;
padding: 0 5px;
}
.noshi-form dt,
.noshi-form dd{
margin: 0;
padding: 0;
}もしテンプレートのコードを覗いてみて、「絶対にムリ!」ってなった方は、素直にプロにお願いした方が無難かもしれません…
送信すると「注文管理」に登録される
商品が購入されると、追加したフォームに入力されたデータは「注文管理」に登録されます。実際に送信して見てみましょう!
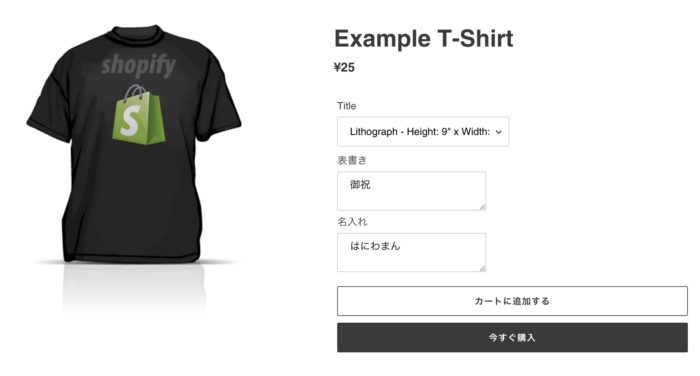
「表書き」「名入れ」に入力して、、、
購入後、注文管理の該当の商品を見てみると、、、入力した情報が追加されていることが分かります!
これで、商品ページから任意のフォームを追加して情報を管理することができるようになりました。
ちなみに、テーマによってはカート一覧にも情報が出るようになるので、表示崩れなどが起きていないかチェックしてあげてください。
(おまけ)カード一覧にも任意のフォームを追加可能
商品詳細ページに任意の項目を追加する方法を紹介しましたが、カート一覧にも任意のフォームを追加可能です。用途として考えられるのは、注文全体を通じての補足メモ(その他の要望)みたいな使い方でしょうか。
追加方法は今まで紹介してきたのと同様ですが、異なる点としては以下のとおりです。
- Cart attributesの仕組みを使う
- ジェネレーターは「Cart attribute – Shopify UI Elements Generator」
- 貼り付けるテンプレートはcart.liquidの
form内 - 注文管理での表示場所は「メモ」の下
商品詳細ページへの項目追加の方法が理解できれば、簡単に扱えると思います。「カート一覧にも追加できる」ことを頭の片隅に入れておくと役立つ日もくるかもしれません!
おわり
Shopifyの商品詳細ページに任意のオプションを追加する方法でした。個人的には「のし」オプションを追加してほしいという要望に対して、月額払うほどでもないと思い、今回紹介したようなカスタマイズを行いました。
このような小規模なカスタマイズも自分でできるようになっておくと不必要な経費も支払わなくて済むので、コードに抵抗感ない方はぜひチャレンジしてみてください!









