WordPress投稿記事の共通化できる部分はショートコードとして作成しておくと運営が楽です。
わたしのサイトでは次のような吹き出しが全記事にあるわけですが、ショートコードとして作成しておくと、後から「画像を変更したい…」や「やっぱ全記事から削除したい…」ってなっても、一箇所を修正するだけで全記事を変更できます。
この記事では独自のショートコードの作り方と、以下の吹き出しのショートコードの作り方を紹介しています。WordPressで運営している方はショートコードを作れるようになっておくと何かと得です!
 はにわまん
はにわまん当ブログ全記事で登場する吹き出しはショートコードで作られています
独自ショートコードの作り方
3パターンありますが、現実的に使われやすいのは3つ目の「引数を指定するパターン」かと思います。必ず次の「ショートコードの作り方の基本」だけは目を通しておいてください!その後の紹介は説明をかなり省いていますので…
ショートコードの作り方の基本
以下のような記述をfunctions.phpに記載することで任意のショートコードが使えるようになります。
function my_shortcode() {
return '<p>決まった文字列を返すだけのシンプルなショートコードです。</p>';
}
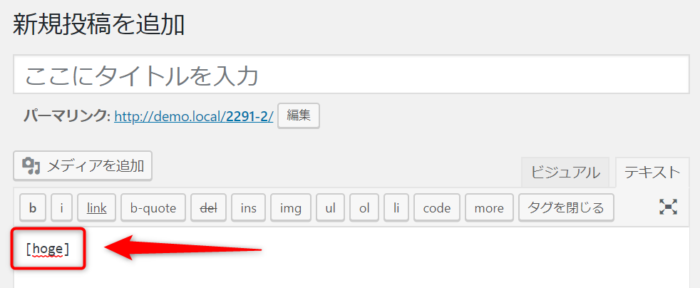
add_shortcode( 'hoge', 'my_shortcode' );ショートコードの使い方は、投稿画面で[hoge]と入力することで、指定した関数の処理に基づいて値が出力されるというものです。
テキストでもビジュアルでも同様に使えます。もちろんGutenbergでも利用可能です。
add_shortcodeで指定している引数は以下のような役割になります。
- 第一引数(hoge) → ショートコードの名前
- 第二引数(my_shortcode) → 処理を記載する関数名
投稿画面で第一引数で指定したショートコードを使い、第二引数で指定した関数内で出力させたい文字列を作成する感じです。
それではショートコードの3つの作成パターンを見ていきましょう!
シンプルに出力させるだけパターン
ショートコードタグに一意の文字列を表示させるだけのショートコードです。
function my_shortcode() {
return '<p>決まった文字列を返すだけのシンプルなショートコードです。</p>';
}
add_shortcode( 'hoge', 'my_shortcode' );投稿画面から、[hoge]と入力すると、「<p>決まった文字列を返すだけのシンプルなショートコードです。</p>」と出力されるようになります。
ショートコードで囲うパターン
ショートコードをHTMLタグのように囲って、中の値を編集のように形で取得して表示させるショートコードです。
function my_shortcode2( $atts, $content = null ) {
return '<p>' . $content . '</p>';
}
add_shortcode( 'hogetwo', 'my_shortcode2' );投稿画面から、[hogetwo]囲われたコンテンツが表示されます[/hogetwo]と入力すると、「<p>囲われたコンテンツが表示されます</p>」と表示されます。
引数を指定するパターン
ショートコードに引数を指定して値を変数として受け取り表示させるショートコードです。作り方によって引数はいくつでも指定可能です。
function my_shortcode3( $atts, $content = null ) {
extract( shortcode_atts( array(
'food' => 'ハンバーグ',
'hobby' => '将棋'
), $atts ) );
return '<p>好きな食べものは' . $food . 'です。趣味は' . $hobby . 'です。</p>';
}
add_shortcode( 'hogethree', 'my_shortcode3');投稿画面から、[hogethree food="みかん" hobby="サッカー"]と入力すると、「<p>好きな食べものはみかんです。趣味はサッカーです。</p>」と表示されます。
引数の初期値が設定可能
上記のコードを見て、shortcode_attsの「ハンバーグ」とか「将棋」が使われない!って思われた方もいるかと思います。ここに設定する値は初期値になるもので、投稿画面から引数が設定されない場合に出力されるものになります。
具体的に見てみましょう。先程は、[hogethree food="みかん" hobby="サッカー"]で入力しましたが、これを引数を使わずに[hogethree]だけで入力してみると、、
「<p>好きな食べものはハンバーグです。趣味は将棋です。</p>」と表示され、関数で指定した初期値が適応されているのが分かります。
extractの書き方はお決まりの書き方として深く考えずにお使いいただくといいかと思います。
吹き出しのショートコードを作ってみよう!
パターンだけでは面白くないので、実用的なショートコードを作ってみましょう。わたしが最近追加した吹き出しのショートコードをそのまま作ってみようと思います。
 はにわまん
はにわまんはにわまんがチャット風に喋ってるショートコードを作るよ!(これはショートコードで出してます笑)
任意に変更できる箇所としては、吹き出しのコメント、名前、画像の3点です。上記で紹介した引数を指定するパターンで作ってきます。
ソースコード
早速コードですが、functions.phpに以下のように記述します。これは、引数を指定するパターンを活用して作っているものです。(もしかしたら、ショートコードで囲うパターンの方が合っているかもしれませんが…)
function shortcode_chat( $atts, $content = null ) {
extract( shortcode_atts( array(
'img' => 'https://haniwaman.com/cms/wp-content/uploads/2018/10/haniwa-150x150.png',
'name' => 'はにわまん',
'comment'=> '',
), $atts ) );
return '<div class="chat"><figure class="chat-img"><img src="' . $img . '" alt=""><figcaption>' . $name . '</figcaption></figure><div class="chat-content">' . $comment . '</div></div>';
}
add_shortcode( 'chat', 'shortcode_chat' );初期値としては以下のとおり設定しています。※ imgとnameの初期値はご自身の画像と名前に変更しておいてください!
- img → ベースとなる画像
- name → 名前
- comment → 吹き出しの内容
returnとして返す文字列には、吹き出しの骨格となるHTMLタグを付与してあげてください。デザインはCSSで調整していきます。
吹き出しの作りは以下のパーツあたりを参考にしてみてください!(今回はわたしのこの記事のコピペでいけると思います)
→ https://haniwaman.com/parts/post-4077/
ショートコードの表示
名前と画像は基本的には変わらないので指定はしません。コメントだけ毎回指定すればいい感じの作りになっています。
(たまに画像のパターンを変える時にimgを指定する感じです)
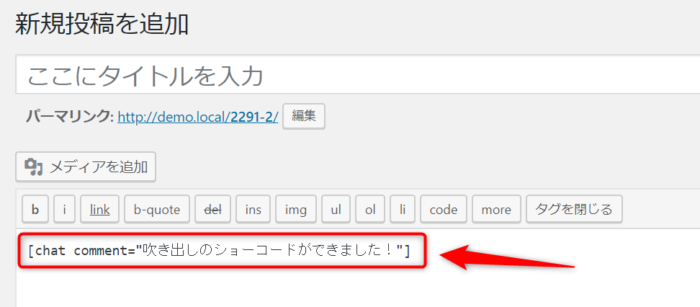
[chat comment="吹き出しのショーコードができました!"]
出力はできましたが、デザインが当たっていません…
CSSでデザイン調整
自分のコードをコピペします。たぶん人によって書き方の癖があるので、自分流に微調整してみてください!
.chat {
margin-top: 2em;
}
.chat::after {
content: '';
clear: both;
display: block;
}
.chat .chat-img {
text-align: center;
float: left;
width: 100px;
box-sizing: border-box;
margin: 0;
}
.chat .chat-img img {
max-width: 100%;
height: auto;
vertical-align: bottom;
margin: 0;
border-radius: 50%;
}
.chat .chat-img figcaption {
font-size: 0.875em;
margin: 0.2em 0;
}
.chat .chat-content {
float: left;
width: 60%;
max-width: calc(100% - (100px + 20px));
box-sizing: border-box;
background: #ffffcd;
color: #333;
padding: .8em;
margin-left: 20px;
position: relative;
border-radius: 8px;
text-align: left;
border: 2px solid #ffecb3;
}
.chat .chat-content::before {
content: "";
position: absolute;
top: 50%;
right: 100%;
margin-top: -13px;
border: 13px solid transparent;
border-right: 13px solid #ffecb3;
z-index: 1;
}
.chat .chat-content::after {
content: "";
position: absolute;
top: 50%;
right: 100%;
margin-top: -10px;
border: 10px solid transparent;
border-right: 10px solid #ffffcd;
z-index: 2;
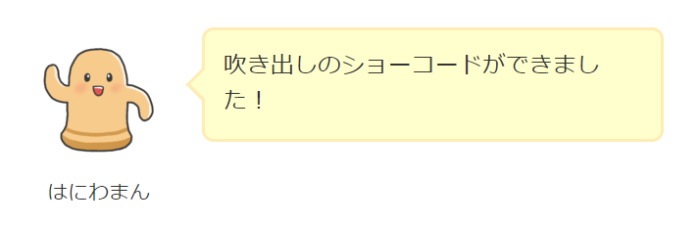
}それっぽい感じになりました!!!
ショートコードを使うメリット
ショートコードの良い点は、「全記事を一括で管理できること」です。ブロガーはお決まりのような型が記事内の随所にあるかとお思います。そいうい箇所を手書きしているといざ修正しようと思った時に全記事を直さないといけなくなります。同じような内容なのに…
10記事とかならいいですが、数百、数千記事ある人はそんな対応してられません。「もう変更しなくていいや、、」って柔軟な変更ができなくなってしまいます。
例えば、今回作成した吹き出しは当ブログ(HPcode)の全記事で表示されている訳ですが、消したくなったら関数内のreturn '';のように空文字にするだけで全て消えます。画像を変えたくなったら初期値の値を変更すればいいだけです。
共通して同じような型で作成できる部分はショートコードとして作成しておくと、後々の運用がめっちゃ楽になるはずです!
おわり
WordPressのショートコードの作り方でした!エディタがGutenbergに変わっても残る機能です。今作って無駄になるこということはありません。
(おそらく今後もずっと残る)
記事をまたいで共通化できる部分はできるだけショートコードで作成して柔軟な変更ができるようにしておくと運営が楽になりますよ!