VSCodeで管理しているHTMLとCSSを、W3Cが提供している「バリデーター」でチェックしてもらう方法です。
W3CのバリデーションサイトにアクセスしてURL入力してとか、ファイルアップロードしてって作業は、結構面倒くさいので、VSCode内で完結させちゃいましょう!
 はにわまん
はにわまんたいていのチェックはVSCode内で完結させることができます
HTMLコードをW3Cチェックする方法
まずは、HTMLコードをW3Cチェックする方法です。
W3C公式だと以下になります。
→ https://validator.w3.org/
同等のチェックをVSCode内で行うための設定です。
VSCodeの拡張「W3C Validation」を導入します。
→ 「W3C Validation」の公式ページ

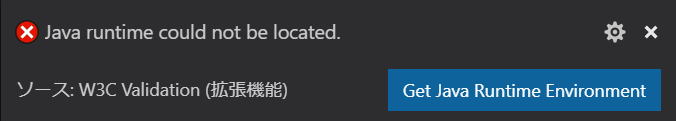
「W3C Validation」は「Java Runtime Environment(JRE)」が必要になります。もしない方は、お使いのパソコンに導入しておいてください。ない場合はこういうメッセージが出てきます。

Java Runtime Environment(JRE)のインストール
Java Runtime Environment(JRE)は以下のリンクからダウンロードできます。
→ Java SE Downloads
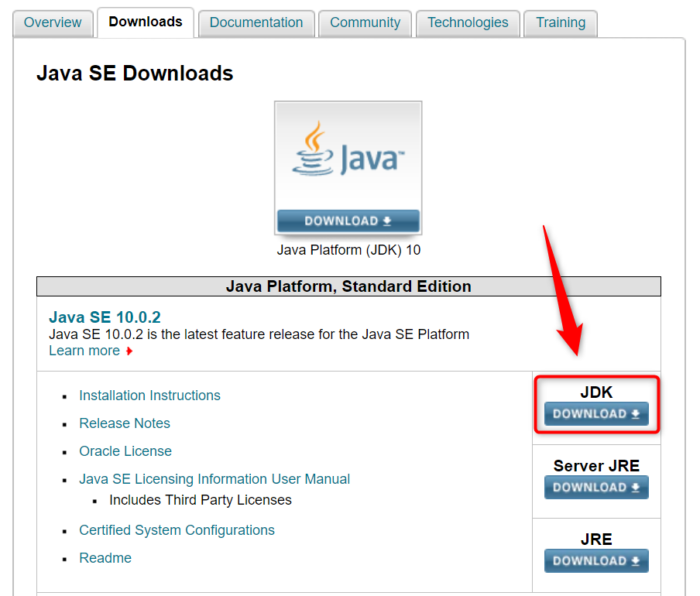
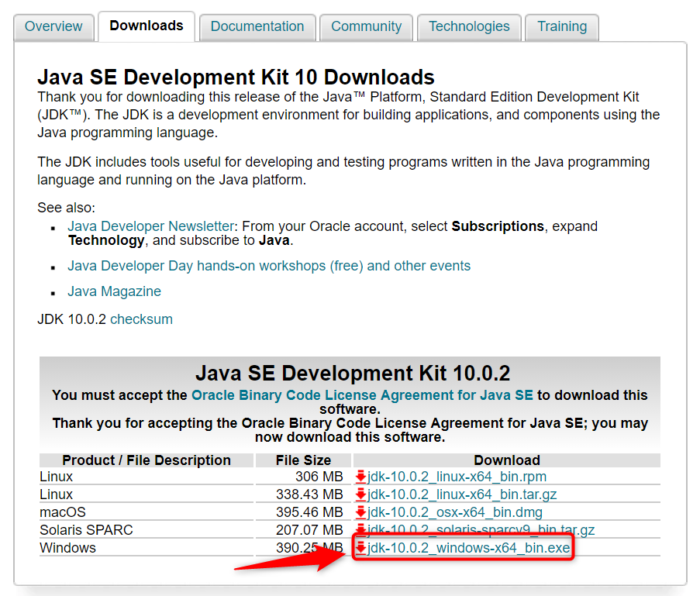
「JDK」ボタンをクリック。

「Accept License Agreement」にチェックを入れて、Windowsのダウンロードリンクからインストールファイルんをダウンロードします。
※ お使いのOSに応じてダウンロードリンクは変わります。

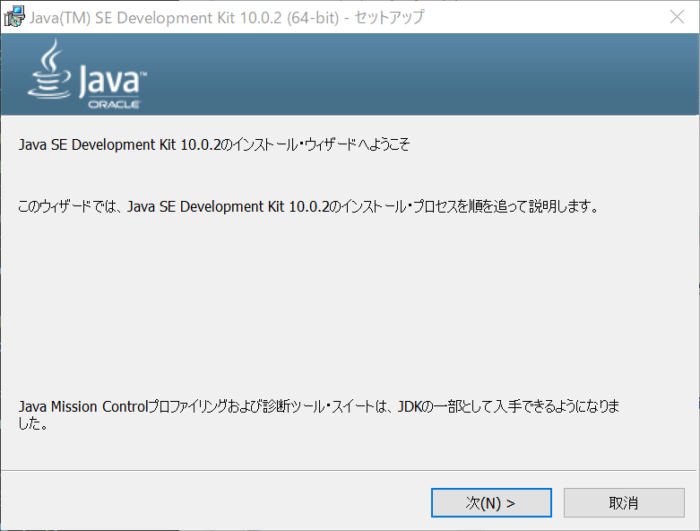
インストールは手順に進んでいけばOKです!

インストールできたら、パソコンを再起動しておきましょう。
VSCodeからJREへのパスを指定
VSCodeからJREへのパスを設定します。
ファイル → 基本設定 → 設定を開き、ユーザー設定側に以下を追加しましょう。
※ ファルダパスはJREのインストール先に応じて変更してください。
"vscode-w3cvalidation.javaHome": "C:\\Program Files\\Java\\jre-10.0.2",これで設定はOKです。
W3Cバリデートの結果
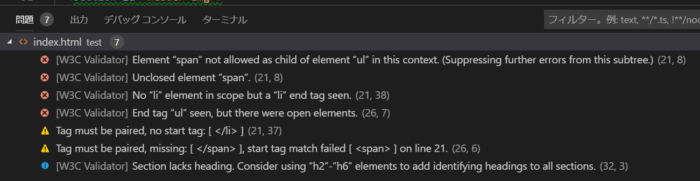
エラーの箇所は、「問題パネル」に表示されるようになります。
表示 → 問題(Ctrl + M)

なお、VSCodeの起動直後は、調査に少し時間がかかるようです(とはいえ数十分とかのレベルではないのでご安心?を…)
It takes time to process immediately after startup VC Code.
CSSコードをW3Cチェックする方法
W3C公式だと以下になります。
→ http://jigsaw.w3.org/css-validator/
同等のチェックをVSCode内で行うための設定です。
VSCode拡張「CSSTree validator」を導入します。
→ 「CSSTree validator」の公式ページ

「CSSTree validator」に関しては、他に必要なものはありません。導入だけでOK!
W3Cバリデートの結果
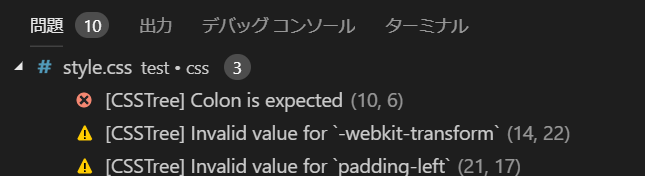
CSSのエラー箇所も、「問題パネル」に表示されるようになります。
表示 → 問題(Ctrl + M)

エラーをクリックすれば、その行に飛んでくれるので対応が楽ですね。
おわり
VSCode内でHTMLとCSSのコードをW3Cチェック(バリデート)させる方法でした。公式の2つのサイト開く手間がなくなるので、チェックがとても楽になりますよ!