背景に動画を使うための方法を紹介していきます。厳密には背景は画像しか指定できないので、「背景っぽく」CSSで表現するって感じですね。
この記事ではファーストビューの画面いっぱいに動画を表示させるための書き方を紹介していきます。ヒーローイメージの動画版と考えていただければと思います。
ちなみに、短めでいい感じの動画がほしい方は以下のサービスがおすすめです!(無料)
→ Beautiful, Free Stock Video Footage For Your Homepage
 はにわまん
はにわまん5Gが浸透すれば、Webでも動画が当たり前になっていくのかもしれません。
動画を背景にするためのCSS
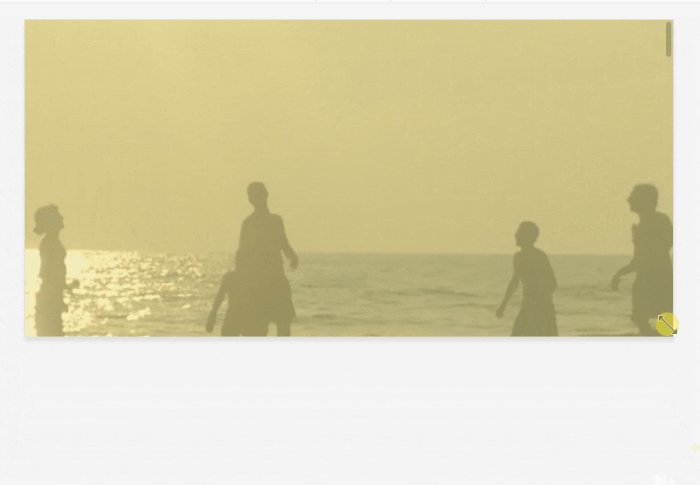
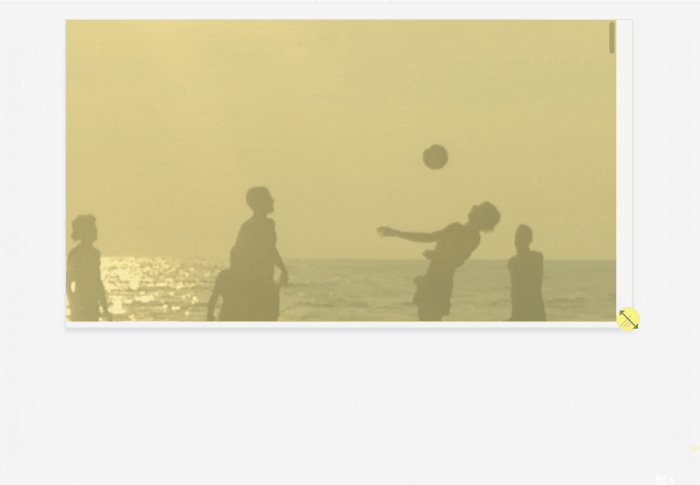
それでは早速、動画を背景にするCSSのコードを紹介していきます。以下のようにウインドウサイズを変更しても画面全体を覆っている状態を保ってくれます。
<div id="mv">
<video class="mv-bg" src="img/mv.mp4" muted="" autoplay="" loop=""></video>
</div>動画を背景にする上で指定しておきたいvideoタグの属性が以下の3つだと思います。
muted・・・音声を出さないautoplay・・・自動で再生するloop・・・ループ再生させる
.mv-bgの方のtopやleft、transformは、動画のどこを画面の中央として基準にするかを指定するイメージでいていただければと思います。
#mv {
height: 100vh;
overflow: hidden;
position: relative;
width: 100%;
}
.mv-bg {
-webkit-transform: translateX(-50%);
left: 50%;
max-height: initial;
max-width: initial;
min-height: 100vh;
min-width: 100%;
position: absolute;
top: 0;
transform: translateX(-50%);
z-index: -1;
}マスクすると荒れない(らしい)
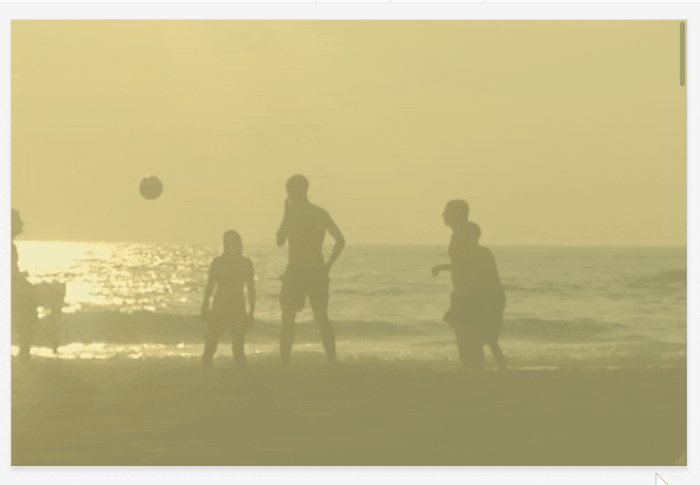
以下のようにbackground: linear-gradientやbackground: rgbaをすると、動画の「ボヤケ」が気になりづらくなるようです。もし動画のクオリティが気になるなら、試してみてください。
| マスクなし | マスクあり |
|---|---|
 |  |
0.6の透過を指定する値を変えることでぼやけ具合は調整できるかと思います。
#mv {
background: linear-gradient(to bottom, rgba(241, 233, 158, 0.6), rgba(241, 233, 158, 0.6));
height: 100vh;
overflow: hidden;
position: relative;
width: 100%;
}動画を背景の下に回す必要があるので、次のz-index: -1;の指定(マイナスなら何でもOK)も忘れずに追加しておきてください。
.mv-bg {
z-index: -1;
}タイトルのコンテンツを中央に配置
ヒーローイメージの中央に文字を配置するように動画の背景にも文字を入れたいケースもあるかと思います。以下のように文字を入力する用の.mv-contentのエリアを作り、その中にタイトルであったりリード文であったり色々と入れれるように作っていきましょう。
先ほどのマスクと組み合わせると動画の上でも読みやすいテキストになるかもしれません。
<div id="mv">
<video class="mv-bg" src="img/mv.mp4" muted="" autoplay="" loop=""></video>
<div class="mv-content">
<div class="mv-title">タイトルです!</div>
</div>
</div>以下のCSSを追加します。文字エリアの配置場所は.mv-contentでコントロールするイメージです。
.mv-content {
-webkit-transform: translate(-50%, -50%);
left: 50%;
position: absolute;
text-align: center;
top: 50%;
transform: translate(-50%, -50%);
width: 100%;
padding: 0 24px;
z-index: 2;
}
.mv-title {
color: #333;
font-size: 42px;
font-weight: 700;
}Youtubeを表示させたい場合
自前の動画ではなくYoutube動画を表示させたい場合は、「jquery.mb.YTPlayer」というjQueryのライブラリが手軽で便利です。
以下の記事でまとめていますので、Youtubeから動画を読み込ませたい方は参考にしてみてください!
https://haniwaman.com/jquery-mb-ytplayer/
固定ヘッダーの背景を透明から白に
ヒーローイメージでよくある固定ヘッダーを透明から白にする処理も合わせて見ておきましょう!
下記のような動きになるはずです。
ロゴやナビのHTMLも書いていますが、CSSの方には適応していません。#headerに対してどういった処理を行うかをメインに確認していただければと思います。
<header id="header">
<div class="inner">
<p class="header-logo"><a href="">ロゴ</a></p>
<nav class="header-nav">
<ul class="header-list">
<li class="header-item"><a href="#section1">セクション1</a></li>
<li class="header-item"><a href="#section2">セクション2</a></li>
<li class="header-item"><a href="#section3">セクション3</a></li>
</ul>
</nav>
</div>
</header>CSSは固定ヘッダーに関する最小限の部分しか書いていません。通常はbackground: transparent;で透明にして、スクロールされたらbackground: #fff;にするというCSSになります。
#header {
background: transparent;
left: 0;
position: fixed;
top: 0;
width: 100%;
z-index: 20;
}
#header.m_scroll {
background: #fff;
}jQueryのscrollイベントで100px以上スクロールされたら、m_scrollというクラスを付ける処理を行っています。このクラスがつくことによってCSSで指定した背景の白色が適応されるということです。
jQuery( window ).on( 'scroll', function( $ ) {
if ( 100 < jQuery( this ).scrollTop() ) {
jQuery( '#header' ).addClass( 'm_scroll' );
} else {
jQuery( '#header' ).removeClass( 'm_scroll' );
}
});おわり
動画をヒーローイメージのように画面いっぱいに背景表示させるCSSの紹介でした!
時代に合わせてどんどんリッチになっているWebサイトですが、画像の次は動画が主流になるんですかね。ヒーローイメージが過去のものになり、ヒーロービデオが当たり前になる時代がくるかもしれません。