WordPressの画像(メディア)設定について紹介していきます。
画像のアップロードから適切な使用方法まで、WordPressの仕様上、項目が多いですが頑張ってついてきてください!画像で疑問を抱くことがなくなります。
 はにわまん
はにわまんWordPressで画像を扱う基礎をまとめました!
画像のアップロード
画像をWordpressにアップロードする場所は大きく分けると2箇所あります。
- メディアライブラリ
- 投稿画面
どちらからアップロードしてもサーバー上で格納される場所や作られるファイルは同じです。
では、利用頻度の高い投稿画面からアップロードしてみましょう。
画像をアップロードしてみる
※ ビジュアルタブでの挙動を例にしています。




※ GIFを再生してください。

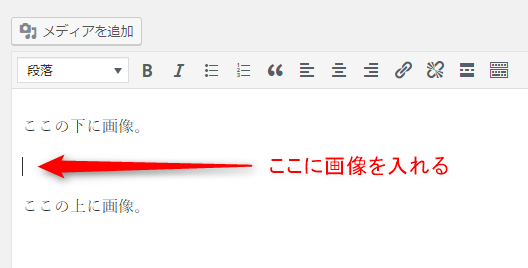
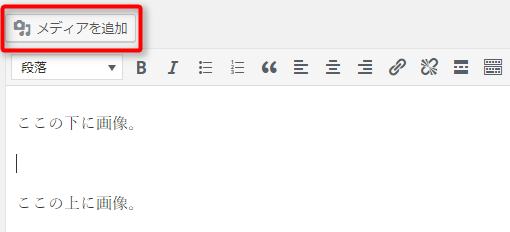
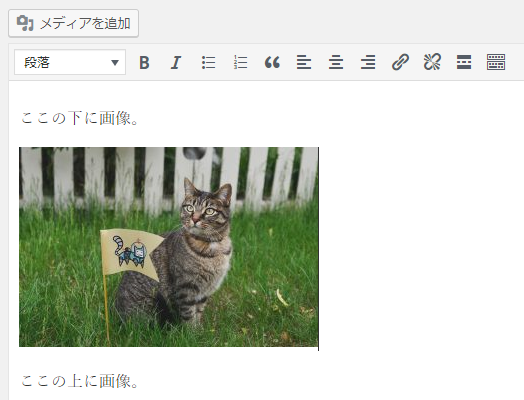
こんな感じでカーソルの位置に画像が挿入されたことが分かります。

投稿画面への画像挿入の一連の流れはこんな感じです。次にもう少し細かい設定を見ていきましょう。
挿入される画像のパターン
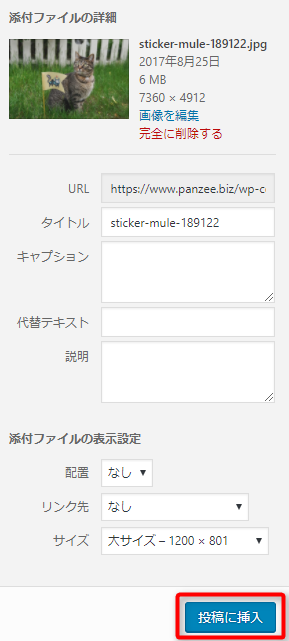
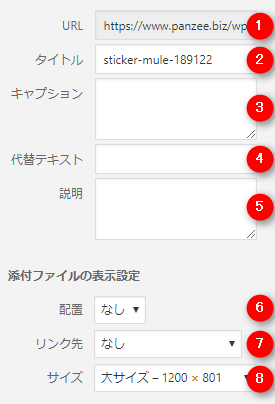
さっき紹介した手順5を見返してほしいのですが、合計8箇所の設定項目がありますよね。

そんなに意識しなくてもいい項目もありますが、表示の見栄えやSEOに重要な項目もあります。1つ1つの役割や意味を見ていきましょう。
1. URL
画像が設置されているURLになります。当然ですが、ふつうにブラウザからアクセスできる場所に存在します。
ここは管理画面からは修正できないようになっているので、特に意識する必要はありません。
2. タイトル
画像の名前です。通常のブログ運用では基本的には使用されることはありません。使われるとしたらtitle属性ですかね。
ギャラリーサイトのようなサイトを作りたい場合は各画像ページのタイトルとなるので、ちゃんと考えた方がいいです。
通常のブログ運用では、SEOに関係するわけでもユーザービリティに影響するわけでもないので、特に変更する必要はないでしょう。わたしも意識したことがありません。
3. キャプション
キャプションは画像の説明部分です。WordPressで標準的に備わっている機能になります。入力すると以下のように画像の下に補足説明みたいな形で出力されます。


4. 代替テキスト
超重要!
Googleのクローラーが「どういった画像か?」を認識する上で重要視している値になります。また、画像が表示されない場合に表示されるテキスト、文章読み上げの際に使われるテキストになります。
先程紹介したキャプションは入力してもしなくてもどちらでもいいですが、代替テキストは必ず入力するようにしましょう!
HTMLタグで言うところのalt属性にあたります。
alt属性は、画像ファイルのコンテンツを説明するために使用されます。この属性は、次のような理由から重要です。
- Google にとって代替テキストは、画像の題材についての有用な情報です。Googleはこの情報を使用して、ユーザーのクエリに最適な画像を判断します。
- 視覚障害がある、スクリーン リーダーを使用する、接続速度が遅いなどの理由から、ウェブページの画像を見ることができないユーザーも多くいます。代替テキストはこのようなユーザーに重要な情報を提供できます。
何を重要とするかあまり明言しないGoogleですが、代替テキストにについては「この情報を使用して」とハッキリと明言しています。
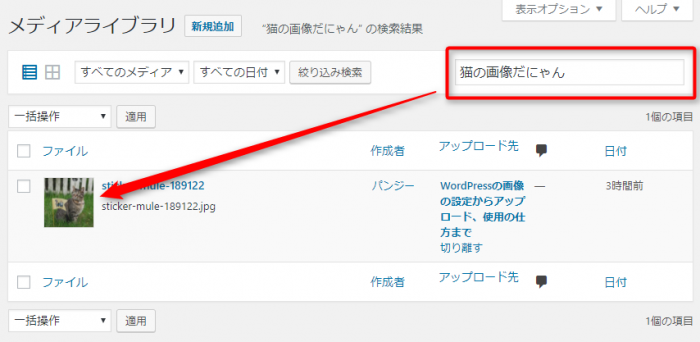
5. 説明
完全にこちら側のメモ。表向きの表示には関係ありません。
ただし、管理画面上で画像検索する際にヒットする項目でもあるので、覚えやすいタグなんかを仕込んでおくのは良いかと思います。

6. 配置
配置では、画像の位置を設定できます。設定項目は以下の4点。
- なし
- 左
- 中央
- 右
直感でなんとなく分かると思いますが、それぞれどのような配置になるか実際に配置してみます。




想像どおりだと思いますが、配置を選択することによって、こんなに簡単に画像の配置場所を設定することができるのです!
7. リンク先
リンク先を設定すると、画像にリンクを設定することができるようになります。基本的には「なし」でいいのですが、特定のプラグインを利用する際や、画像を押したらしたら別のページに遷移して欲しい場合は設定するといいでしょう。
- なし
- メディアファイル
- 添付ファイルのページ
- カスタム
こちらも実際に設定してみました。各画像をタップしてみてください!

リンク設定がないので何も起こりません。

画像のオリジナルサイズのURLへ遷移します。

添付ファイル用に作成されるページへ遷移します(実は画像をアップロードすると、こんなページも勝手にできているんです!使いませんが…)

自由にリンク先を作成できます。この画像の猫ちゃんを拝借したサイトへ遷移させました。
8. サイズ
WordPressへ画像をアップロードすると最低でも4種類のサイズの画像ができあがります。こっちは別に作ってくれと頼んだわけではありませんが、WordPressが勝手に作ります。作成するサイズの設定方法は後述しますが、ひとまずは複数のサイズが作成されるのだと思っておいてください。
- サムネイル
- 中
- 大
- フルサイズ
フルサイズについて、サイトの画面幅を超えるような巨大なファイルであれば極力使わないほうがいいでしょう。サイトがめちゃくちゃ重たくなります。基本的に投稿では、「中」「大」のサイズ設定を適切に行い、どちらかを選ぶといいでしょう。
※ ちなみに、配置などで度々登場している猫ちゃんはサイズの都合上、サムネイルを選択しています。
画像のアップロードと投稿画面での使い方は以上です。続いて、画像のアップロード時に自動生成されるサイズの設定方法を見ていきましょう!
画像サイズの設定場所
ダッシュボード > 設定 > メディア

※ デフォルトで以下のような数字が入っています。

ここで設定する数字は、WordPressに画像をアップロードした時にできる画像のサイズのパターンです。WordPressに画像をアップロードすると、
- サムネイルのサイズ
- 中サイズ
- 大サイズ
- オリジナルサイズ(元々の大きさ)
の4種類が出来上がります。
実際にアップロードして見ていきましょう。
アップロードして出来上がるファイル
サーバーのアップロード先は、上記の設定で「アップロードしたファイルを年月ベースのフォルダに整理」にチェックしている場合は、以下の場所に格納されます。

/wp-content/uploads/2017/08
例)アップロード日:2017年8月
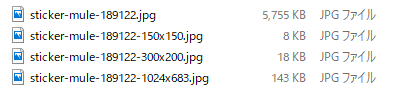
アップロードされたファイルを見てみましょう。アップロードしたファイルは先程から頻出している猫ちゃん(ファイル名:sticker-mule-189122.jpg)

オリジナルのファイルに加えて、
- 150×150
- 300×200
- 1024×683
のファイルも作られているのが分かります。メディアで設定した値に応じてこの用に勝手に作成されるわけですね。投稿ページなどで利用する際に選択できる「サムネイル」「中」「大」「フルサイズ」はこの4パターンと紐付けられているわけです。
トリミング有無の違い
メディアの設定を開いてほしいのですが、サムネイルの下に「サムネイルを実寸法にトリミングする」というチェックボックスがあります。デフォルトでチェックが付いているかと思いますが、そのまま付けておくことをおすすめします。
チェック付けた時と外したときでどういった画像が出来上がるのが確認しておきましょう。
トリミングあり(チェックあり)


150×150のサイズで切り取られるので、縦横比が異なる画像でも指定したサイズで作成してくれます。
トリミングなし(チェックなし)


150×100となってしまいました。トリミングしない場合、画像の縦横比は維持されます。長い方のサイズが150pxとなり短い方は比率が維持されて縮小される形です。
おわり
WordPressのメディア設定の紹介でした。
投稿時の基本的なアップロードから使用の方法と、画像アップロード時には複数のサイズの画像が自動生成されることを覚えておけば、WordPressで不自由なく画像が使えるようになるはず。
やり方を一通り見たらあとは慣れです。たくさん記事を書いていきましょう!