XDでデザインカンプを作成した場合は、実はXD本体をコーダーに渡す必要はありません。「共有」機能があって、URLとしてインターネット上に閲覧用のデザインカンプを再現することができます。
わたしはコーダーですが、この共有したXDのデザインカンプを見た時の衝撃は今でも忘れられません。
とにかく、コーディングが楽(らく)!!!
この記事では、XDのデザインカンプをURLで共有するメリットと使い方について紹介していきます。
 はにわまん
はにわまんPhotoshopやIllustratorのデザインカンプからXDに移れば、みんなが平和になりそうな気がします。
XDのデザインスペックを共有するメリット
XDのデザインスペックを共有するメリットです。とにかく値の取得が楽すぎます。
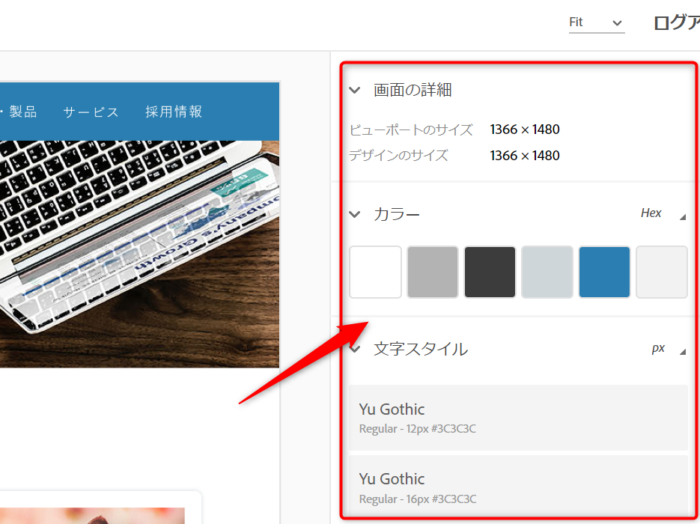
画面の概要が分かる
XDの共有パスからは画面の概要が分かります。概要とは使われている色のパターンやフォントのパターンですね。

この辺の値をSassで変数としてまとめておくと、コーディングが楽になるかと思います。
値の取得だけに集中できる
共有バージョンのXDでは編集が一切できません。これはメリットともデメリットとも言えるかもしれませんが、メリットとして捉えると、コーダーはコーディングだけに集中できるということですね。
元のデザインカンプだと触っている内に意図せずにちょっとズレたり、といった事がたまにありますが、共有のXDだとポチポチするだけで必要な値が取得できるので、めっちゃ楽です。

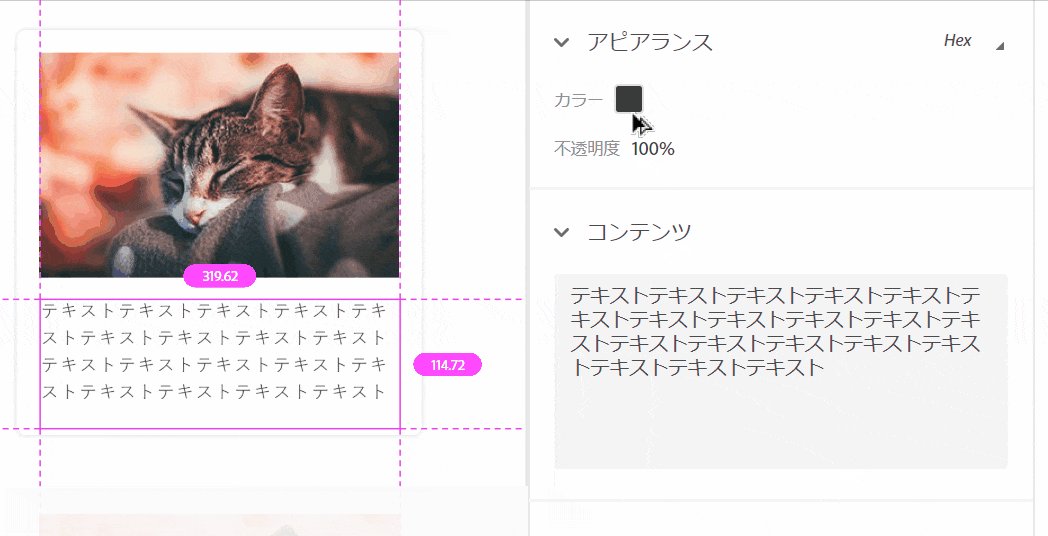
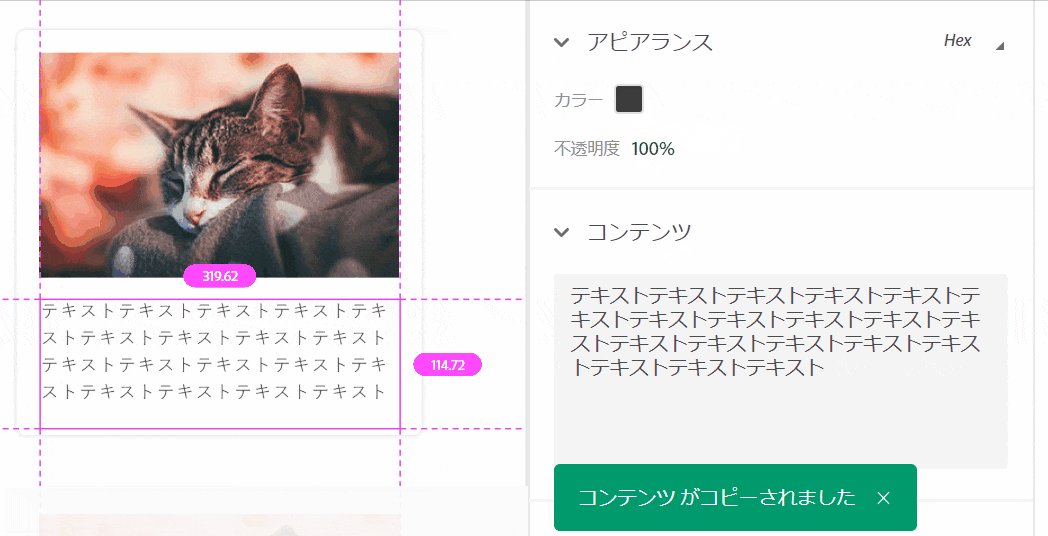
値がクリックでコピーされる
さらに色(カラーコード)やコンテンツ(テキスト)といった値もクリックするだけでコピーできます!Ctrl + Cが省略できるわけですね。

本当にXDの共有パスでは、コーディングするだけのマシーンとなれます笑
XDの本体を持っている必要がない
共有したXDは誰でもアクセスできます(パスワードの設定は可能)
凄い所は、XD本体を持っていない人でも使えるということだと思います。わたしはコーダーの必須ツールとしてPhotoshopやIllustrator、XDとずっと言ってきました。
Webデザイナー全員がXDを使うようになれば、コーダーはAdobeツールを買う必要がありません。
(全員がXDを使う未来は考えにくいですが笑)
デメリットは画像の書き出しができないこと
共有されたXDでは、カンプ上の要素に対して何も操作ができません。これはメリットでもある反面、(先方が設定しない限りは)画像が書き出せないという不都合が起こります。
画像の書き出しはコーダーの役目が一般的かもしれませんが、共有したXDでカンプを共有する場合は、画像はデザイナー側で書き出して用意してもらう必要があります。
(コーダーは作業量が減るので悪くはないですが…笑)
共有されたXDの使い方
共有されたXDの使い方を紹介していきます。XD本体と比べると、ちょっとだけ使い方が異なります。
XD本体での使い方は以下でまとめていますので、状況に応じて使い分けてください。

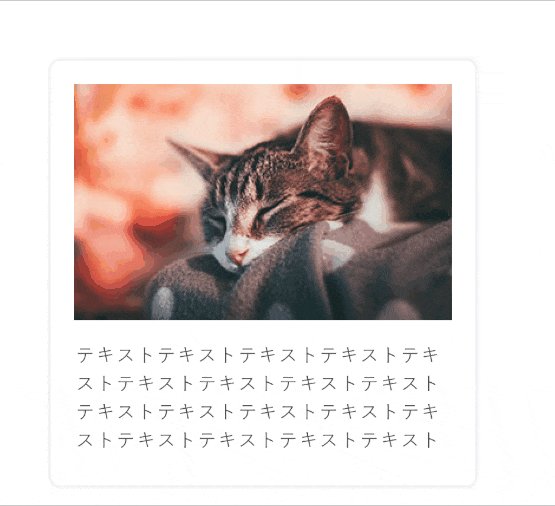
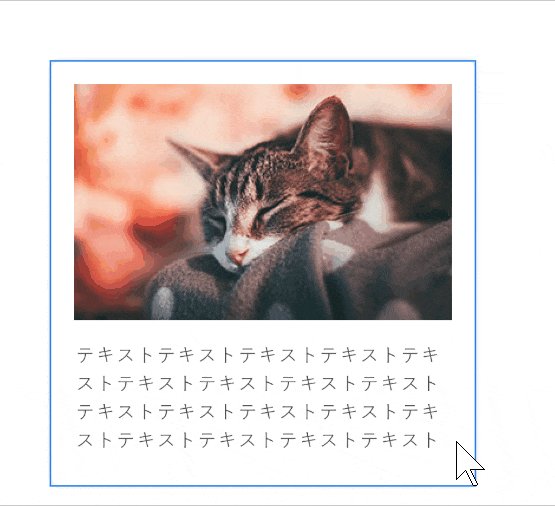
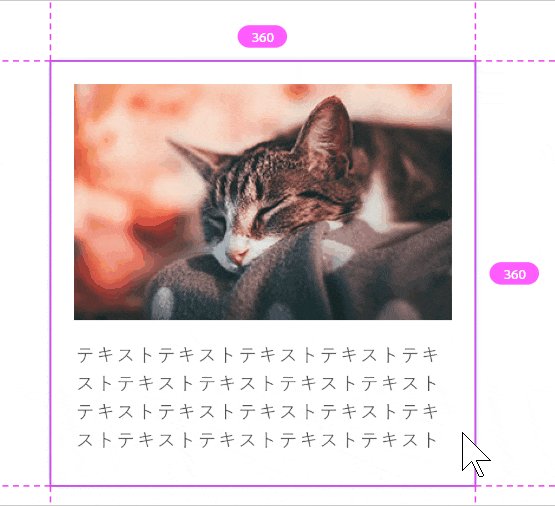
幅、高さの取得
対象のオブジェクトをクリックするとリアルタイムで表示してくれます。

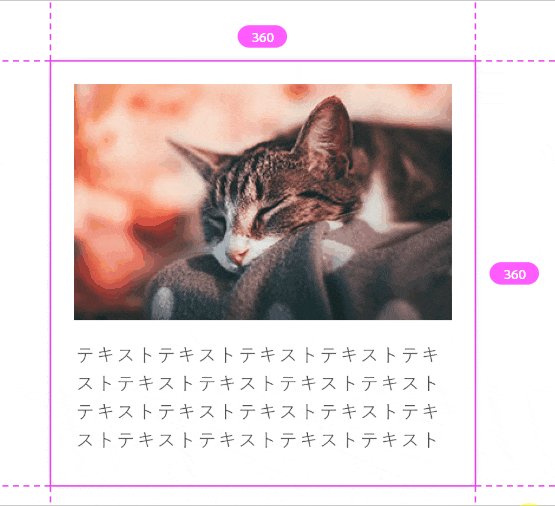
余白の取得
元となる対象オブジェクトをクリック → Alt押しながら → 距離を測りたいオブジェクトをマウスホバー

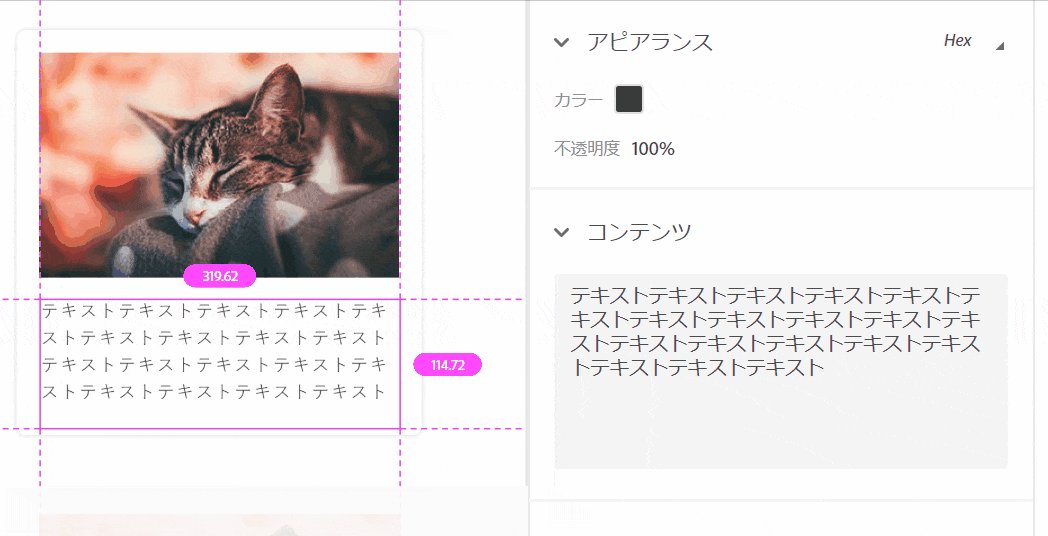
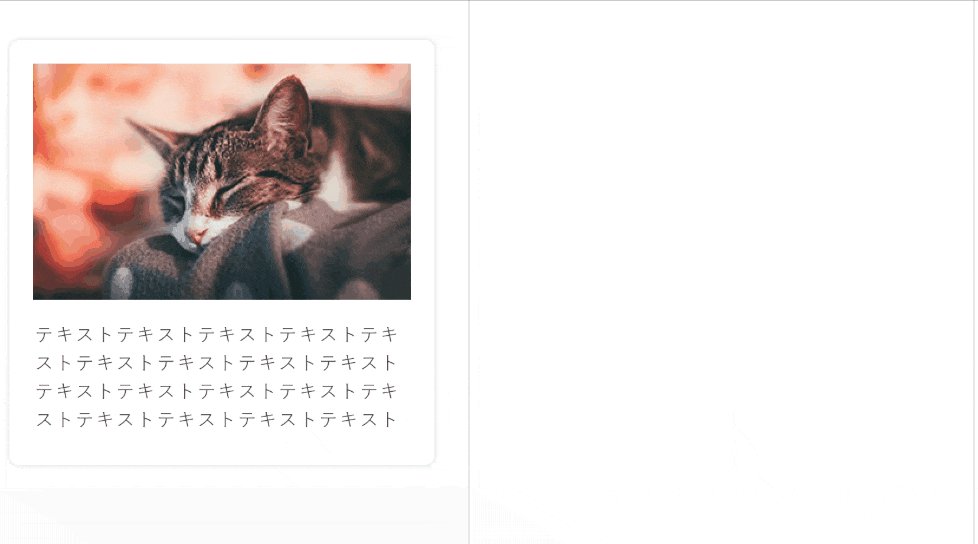
背景色、ボーダーなど
オブジェクトに関連するその他の値は右のサイドエリアから取得できます。

必要なものだけしか表示されないのがいいですよね。
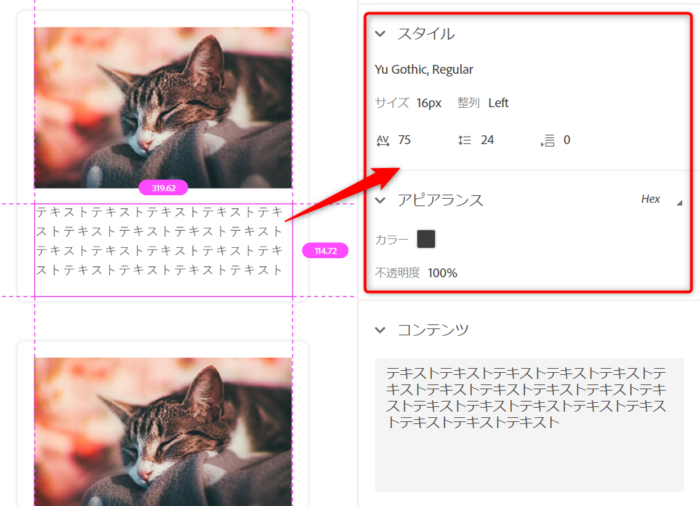
フォント関連
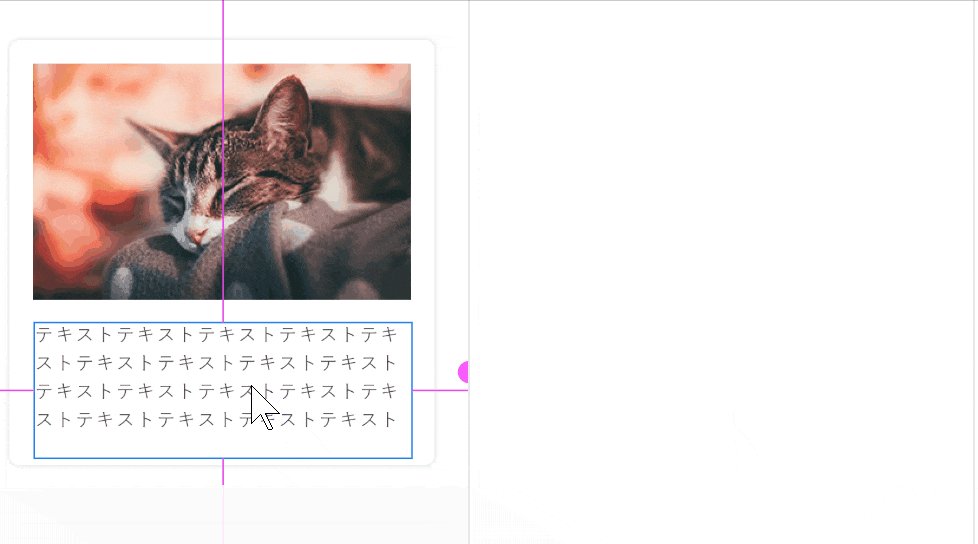
テキスト部分をクリックするとフォントの情報が表示されます。

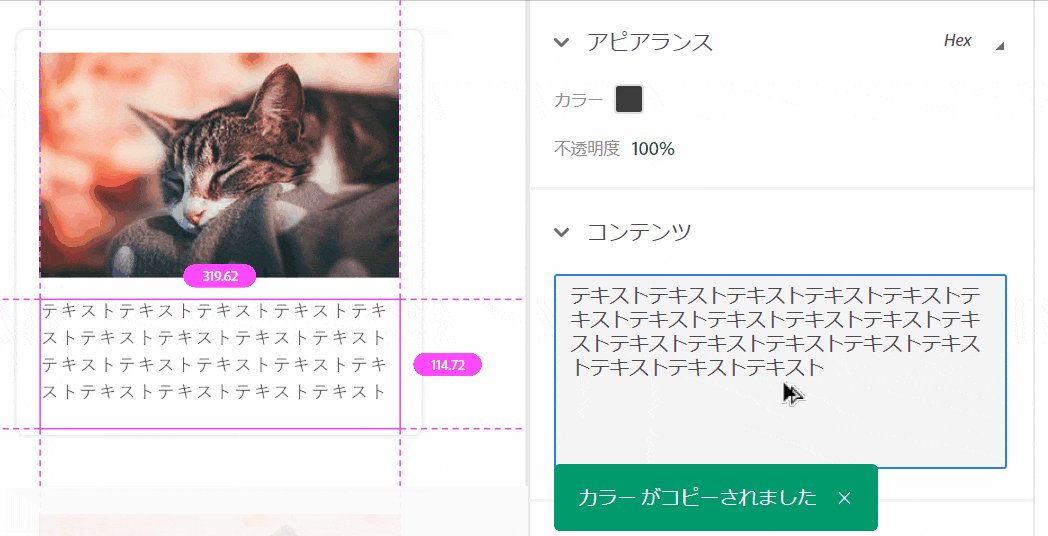
テキストのコピ-
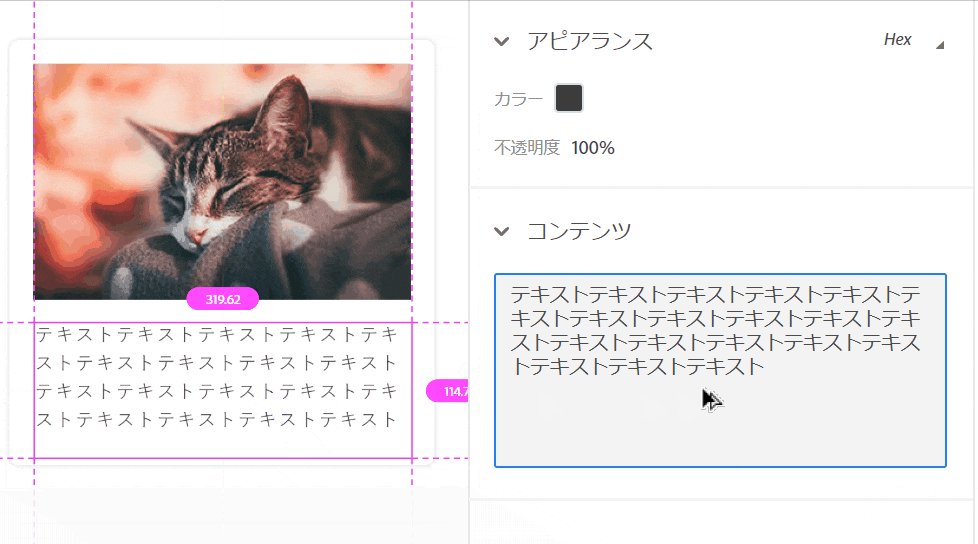
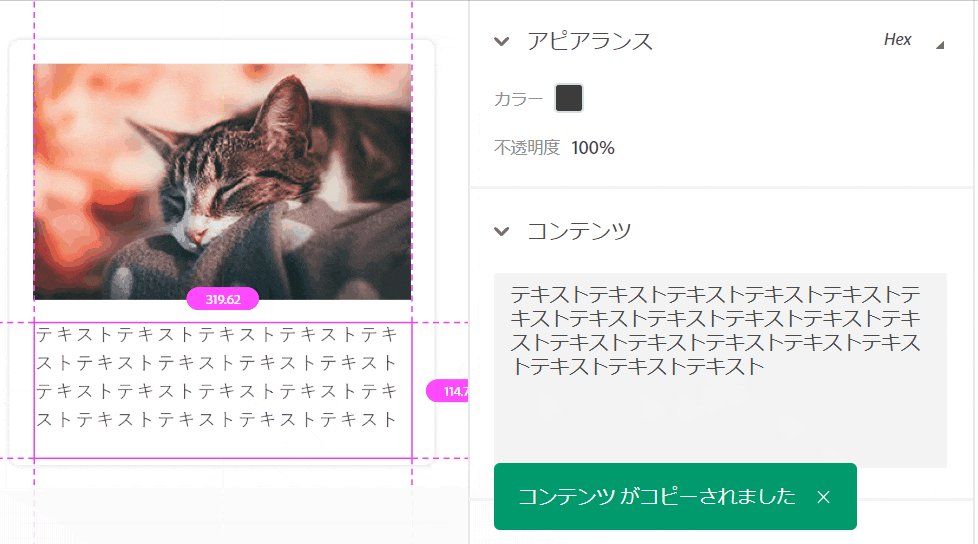
共有バージョンのXDでは、テキストも右のエリアに表示されます。ポチッとすればコピーされる優れものです!

アセットのダウンロード
画像などの素材は、元のデザインカンプ側でダウンロード許可が指定されている場合に限ってですが、共有したデザインカンプからもダウンロードできるようになっています。

(おまけ)XDから共有URLの生成方法
最後に、XDから共有するためのURLを生成する方法も紹介します。標準機能なのでめちゃくちゃ簡単です。
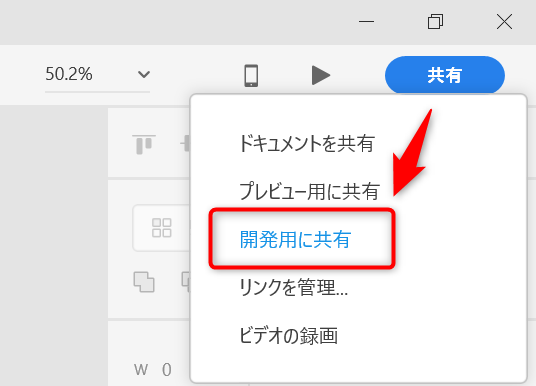
右上の「共有」ボタンから「開発用に共有」を選択。

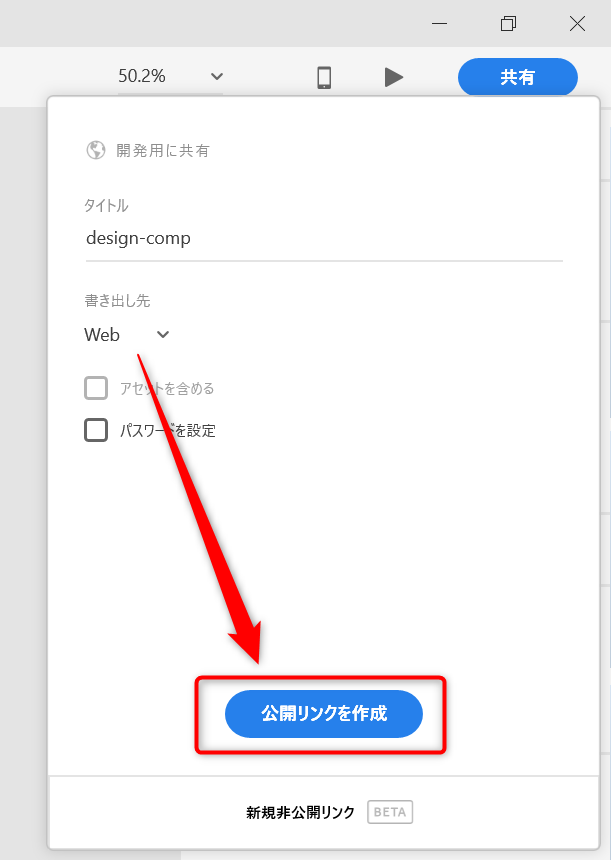
タイトルは任意、書き出し先を「Web」にして、「公開リンクを生成」ボタンをクリックします。パスワードを指定したい方は「パスワードを設定」のチェックを押して指定します。

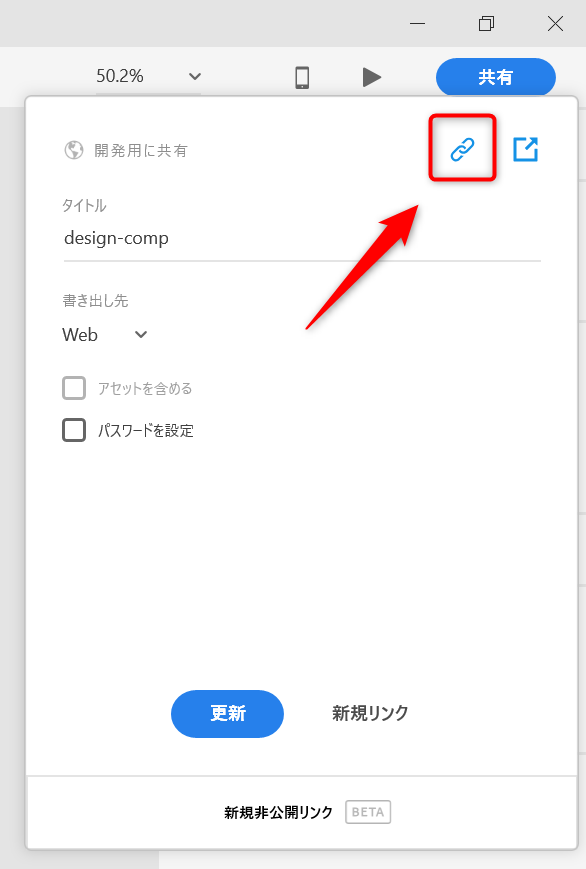
作成できたら右上にリンクのアイコンが追加されてクリックすると生成されたURLをコピーできます。

おわり
Adobe XDのデザインスペックを共有するメリットと使い方をコーダー視点から紹介しました!
メリットとしては以下の4つを挙げています。
- 画面の概要が分かる
- 値の取得だけに集中できる
- 値がクリックでコピーされる
- XDの本体を持っている必要がない
値の取得とコピーが楽すぎますね。あと、カンプ全体で使われている色やフォントの一覧が見れるのも地味にありがたいです。
とにかくXDはめちゃくちゃ使いやすいので、どんどん使っていいきましょう!(わたしが言わなくても勝手に増えていくと思いますが…)










